【Vue3】解决element ui plus “Added non-passive event listener to a scroll-blocking ‘mousewheel‘ event.”
如图,直接改element ui plus的源码
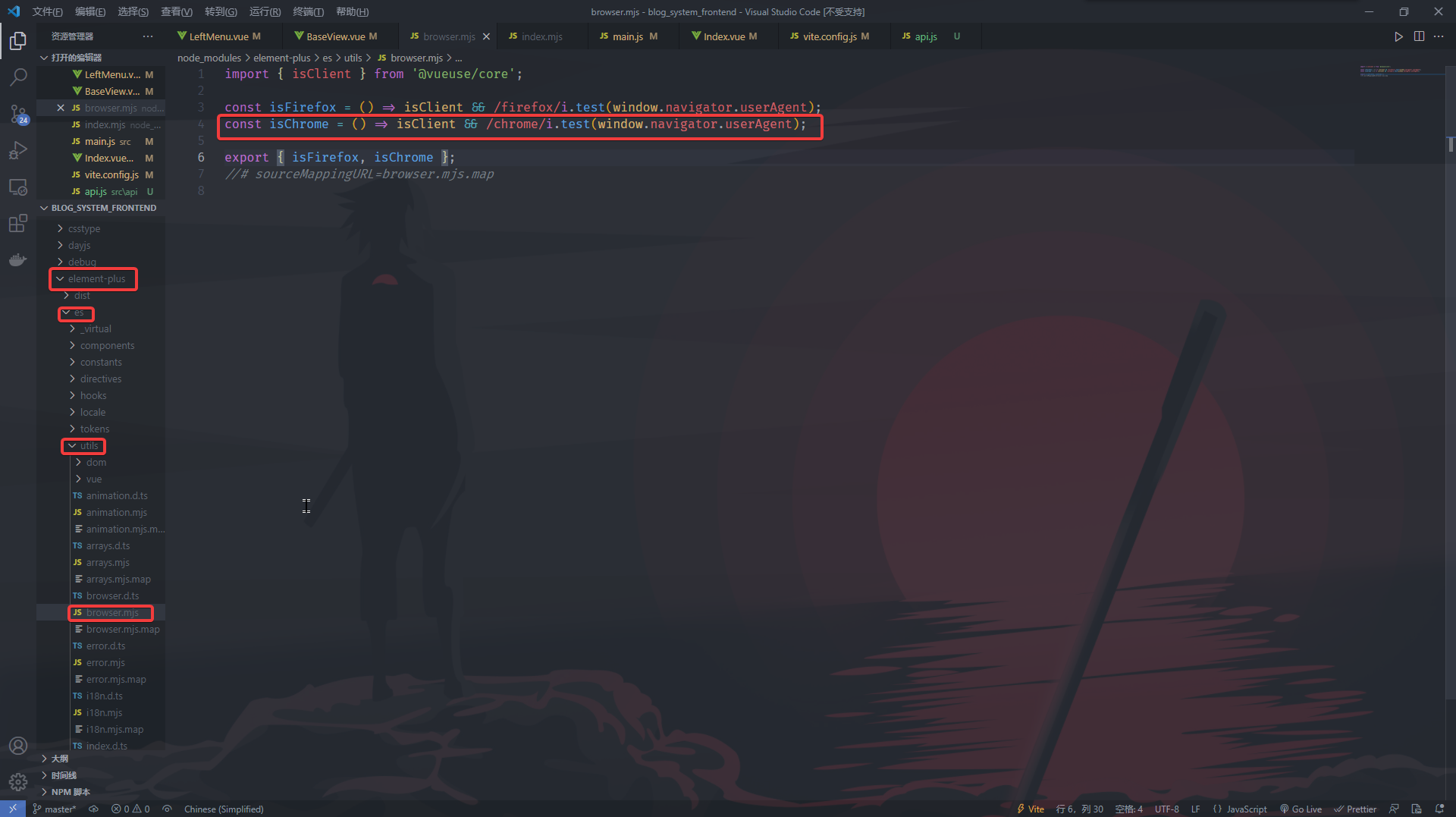
第一步:

import {
isClient } from '@vueuse/core';
const isFirefox = () => isClient && /firefox/i.test(window.navigator.userAgent);
const isChrome = () => isClient && /chrome/i.test(window.navigator.userAgent);
export {
isFirefox, isChrome };
//# sourceMappingURL=browser.mjs.map
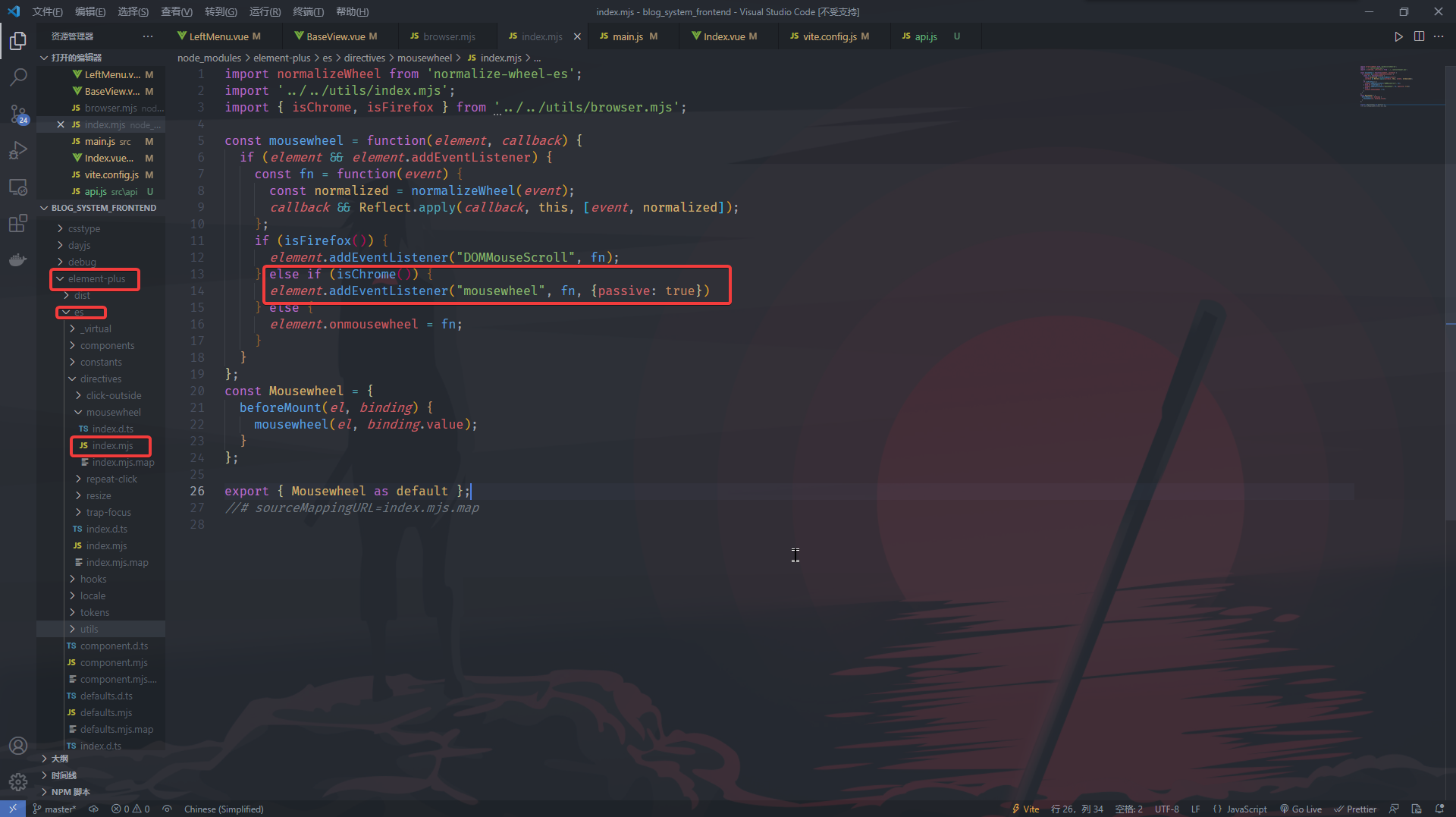
第二部:

import normalizeWheel from 'normalize-wheel-es';
import '../../utils/index.mjs';
import {
isChrome, isFirefox } from '../../utils/browser.mjs';
const mousewheel = function(element, callback) {
if (element && element.addEventListener) {
const fn = function(event) {
const normalized = normalizeWheel(event);
callback && Reflect.apply(callback, this, [event, normalized]);
};
if (isFirefox()) {
element.addEventListener("DOMMouseScroll", fn);
} else if (isChrome()) {
element.addEventListener("mousewheel", fn, {
passive: true})
} else {
element.onmousewheel = fn;
}
}
};
const Mousewheel = {
beforeMount(el, binding) {
mousewheel(el, binding.value);
}
};
export {
Mousewheel as default };
//# sourceMappingURL=index.mjs.map
这样清爽多了,每次调试没黄色好看多了…