系列文章目录
【JavaScript】Promise(零) —— 准备工作(实例对象、函数对象、回调函数分类、捕获抛出错误)
【JavaScript】Promise(一) —— 理解和使用(是什么、怎么使用、与 Ajax 配合使用、涉及的API)
一、初识 Promise
1. Promise 是什么?
- 抽象表达:Promise 是 JS 中进行异步编程的新方案
- 具体表达:
(1)从语法上来说:Promise 是一个内置构造函数
(2)从功能上来说:Promise 的实例对象可以用来封装一个异步操作,并可以获取其成功 / 失败的值
2. Promise 的理解
- Promise 不是回调,它是一个内置的构造函数,是程序员自己new 调用的
- new Promise 的时候,要传入一个回调函数,它是同步的回调,会立即在主线程上执行,它被称为executor(执行器)函数
const p = new Promise(()=>{
console.log('小宏');})
console.log('大白');
executor执行器函数,按顺序执行

- 每一个Promise实例对象都有3种状态,分别为:初始化(pending)、成功(fulfilled)、失败(rejected)
- 每一个Promise实例在刚被new 出来的那一刻,状态都是初始化(pending)
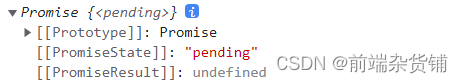
初始化状态:
const p = new Promise(()=>{
})
console.log(p);

executor函数会接收到2个参数,它们都是函数,分别用形参:resolve、reject 接收
(1)调用resolve,会让Promise实例状态变为:成功(filfilled),同时可以指定成功的 value
(2)调用reject,会让Promise实例状态变为:失败(rejected),同时可以指定失败的 reason
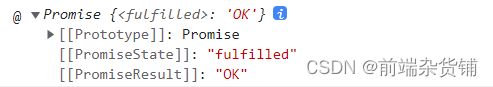
成功的回调:
const p = new Promise((resolve, reject)=>{
resolve('OK')})
console.log('@', p);

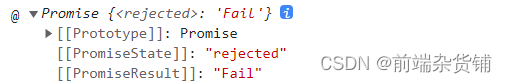
失败的回调:
const p = new Promise((resolve, reject)=>{
reject('Fail')})
console.log('@', p);

二、Promise 的基本使用
1. 重要语法
- new Promise(executor) 构造方法
- Promise.prototype.then 方法
2. 基本编码流程
- 创建
Promise的实例对象 (pending状态),传入executor函数
- 在
executor中启动异步任务 (定时器、ajax请求)
- 根据异步任务的结果,做不同处理:
(1)如果异步任务成功了:调用resolve(value),让Promise实例对象状态变为成功(fulfilled),同时指定成功的value
(2)如果异步任务失败了:调用reject(reason),让Promise实例对象状态变为失败(rejected),同时指定失败的reason
- 通过
then方法为Promise指定成功、失败的回调函数,来获取成功的value、失败的reason
- 注意:
then方法所指定的:成功的回调、失败的回调,都是异步的回调
成功的回调(异步的):
const p = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('我是成功的数据')
}, 1000)
})
p.then(
(value) => {
console.log('成功了——', value);}, //成功的回调-异步
(reason) => {
console.log('失败了——', reason);} //失败的回调-异步
)
console.log('@主线程');

失败的回调(异步的):
const p = new Promise((resolve, reject) => {
setTimeout(() => {
reject('我是失败错误的信息')
}, 1000)
})
p.then(
(value) => {
console.log('成功了——', value);}, //成功的回调-异步
(reason) => {
console.log('失败了——', reason);} //失败的回调-异步
)
console.log('@主线程');

3. 关于状态的注意点
- 三个状态:
(1)pending:未确定的 ——— 初始状态
(2)fulfilled:成功的 ——— 调用resolve()后的状态
(3)rejected:失败的 ——— 调用reject()后的状态
- 两种状态改变(状态只能改变一次)
(1)pending => fulfilled
(2)pending => rejected
状态只能改变一次,不会失败成功都执行:
const p = new Promise((resolve, reject) => {
setTimeout(() => {
reject('我是失败错误的信息')
resolve('我是成功的数据')
}, 1000)
})
p.then(
(value) => {
console.log('成功了——', value);}, //成功的回调-异步
(reason) => {
console.log('失败了——', reason);} //失败的回调-异步
)
console.log('@主线程');

- 一个
Promise指定多个成功/失败回调函数,都会调用
const p = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('我是成功的数据')
reject('我是失败错误的信息')
}, 1000)
})
p.then(
(value) => {
console.log('成功了1——', value);}, //成功的回调-异步
(reason) => {
console.log('失败了1——', reason);} //失败的回调-异步
)
p.then(
(value) => {
console.log('成功了2——', value);}, //成功的回调-异步
(reason) => {
console.log('失败了2——', reason);} //失败的回调-异步
)
console.log('@主线程');

三、Promise 与 Ajax 配合使用
1. Promise 与 Ajax 结合
- 使用原生的 Ajax 充当异步请求,结合 Promise 使用
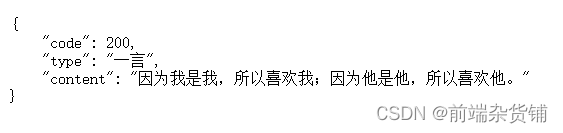
注: https://api.uixsj.cn/hitokoto/get?type=hitokoto&code=json 是开源 API 文档,打开展示如下

const p = new Promise((resolve, reject) => {
// 原生 Ajax
const xhr = new XMLHttpRequest()
xhr.onreadystatechange = () => {
if (xhr.readyState === 4) {
if (xhr.status === 200) {
resolve(xhr.response)
}else{
reject('请求出错')
}
}
}
xhr.open('GET', 'https://api.uixsj.cn/hitokoto/get?type=hitokoto&code=json')
xhr.responseType = 'json'
xhr.send()
})
p.then(
(value) => {
console.log('成功了——', value);}, //成功的回调-异步
(reason) => {
console.log('失败了——', reason);} //失败的回调-异步
)
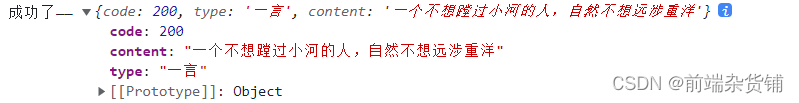
请求成功:

改错请求地址,请求失败:

2. 封装 Ajax 请求
要求:定义一个sendAjax函数,对xhr的get请求进行封装。
- 该函数接收两个参数:url (请求地址)、data (参数对象)
- 该函数返回一个 Promise 实例
(1)若 ajax 请求成功,则 Promise 实例成功,成功的 value 是返回的数据。
(2)若 ajax 请求失败,则 Promise 实例失败,失败的 reason 是错误提示。
function sendAjax(url, data) {
return new Promise((resolve, reject) => {
// 实例xhr
const xhr = new XMLHttpRequest()
// 绑定监听
xhr.onreadystatechange = () => {
if (xhr.readyState === 4) {
if (xhr.status >= 200 && xhr.status < 300) {
resolve(xhr.response);
} else {
reject('请求出了点问题');
}
}
}
// 整理参数
let str = ''
for (let key in data) {
str += `${
key}=${
data[key]}&`
}
str = str.slice(0, -1)
xhr.open('GET', url + '?' + str)
xhr.responseType = 'json'
xhr.send()
})
}
const x = sendAjax('https://api.apiopen.top/getJoke', {
page:1, count:2, type:'video'})
x.then(
(data)=>{
console.log('成功了', data);},
(reason)=>{
console.log('失败了', reason);}
)
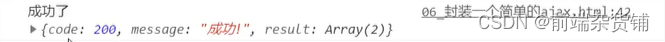
请求成功:

请求失败:

四、Promise 的 API
1. Promise 构造函数
new Promise(executor) {
}
- executor 函数:是同步执行的,(resolve, reject) => {}
- resolve 函数:调用 resolve 将 Promise 实例内部状态改为成功 (fulfilled)
- reject 函数:调用 reject 将 Promise 实例内部状态改为失败 (rejected)
- 说明:executor 函数会在 Promise 内部立即同步调用,异步代码放在 executor 函数中
2. Promise.prototype.then 方法
Promise实例.then(onFulfilled, onRejected)
- onFulfilled:成功的回调函数 (value) => {}
- onRejected:失败的回调函数 (reason) => {}
- 特别注意(难点):then 方法会返回一个新的 Promise 实例对象
3. Promise.prototype.catch 方法
Promise实例.catch(onRejected)
- onRejected:失败的回调函数 (reason) => {}
- 说明:catch 方法是 then 方法的语法糖,相当于:then(undefined, onRejected)
以下两种是等价的:
const p = new Promise((resolve, reject)=>{
setTimeout(()=>{
reject(-100)
})
})
p.then(
undefined,
reason => {
console.log('失败了', reason);}
)
p.catch(
reason => {
console.log('失败了', reason);}
)

4. Promise.resolve 方法
Promise.resolve(value)
- 说明:用于快速返回一个状态为 fulfilled 或 rejected 的 Promise 实例对象
- 备注:value的值可能是:(1)非 Promise 值 (2)Promise 值
传入非Promise值:
const p = Promise.resolve(100)
p.then(
value => {
console.log('成功了', value);},
reason => {
console.log('失败了', reason);}
)

传入Promise值:
const p0 = Promise.reject(-100)
const p = Promise.resolve(p0)
p.then(
value => {
console.log('成功了', value);},
reason => {
console.log('失败了', reason);}
)

5. Promise.reject 方法
Promise.reject(reason)
- 说明:用于快速返回一个状态为 rejected 的 Promise 实例对象
传入非Promise值:
const p = Promise.reject(-100)
p.then(
value => {
console.log('成功了', value);},
reason => {
console.log('失败了', reason);}
)

传入Promise值:
const p0 = Promise.resolve(100)
const p = Promise.reject(p0)
p.then(
value => {
console.log('成功了', value);},
reason => {
console.log('失败了', reason);}
)

6. Promise.all 方法
Promise.all(promiseArr)
- PromiseArr:包含 n 个 Promise 实例的数组
- 说明:返回一个新的 Promise 实例,只有所有的 promise 都成功才成功,只要有一个失败就直接是失败
p2失败了,不会再看p3(0.5s后输出结果):
const p1 = Promise.resolve('a')
const p2 = new Promise((resolve, reject)=>{
setTimeout(()=>{
reject('b')
}, 500)
})
const p3 = new Promise((resolve, reject)=>{
setTimeout(()=>{
reject('c')
}, 2000)
})
const x = Promise.all([p1, p2, p3])
x.then(
value => {
console.log('成功了', value);},
reason => {
console.log('失败了', reason);},
)

7. Promise.race 方法
Promise.race(promiseArr)
- promiseArr:包含 n 个 Promise 实例的数组
- 说明:返回一个新的 Promise 实例,成功还是失败?要以最先输出结果的 promise 为准
最先输出是成功,所以为成功:
const p1 = Promise.resolve('a')
const p2 = new Promise((resolve, reject)=>{
setTimeout(()=>{
reject('b')
}, 500)
})
const p3 = new Promise((resolve, reject)=>{
setTimeout(()=>{
reject('c')
}, 2000)
})
const x = Promise.race([p1,p2,p3])
x.then(
value => {
console.log('成功了', value);},
reason => {
console.log('失败了', reason);}
)

不积跬步无以至千里 不积小流无以成江海
点个专注不迷路,持续更新中…