目录
1. Object.keys() 用于获取对象自身所有的属性 (属性名)
2. Object.defineProperty() 定义对象中新属性或修改原有的属性。(了解)
构造函数和原型
- 在 ES6之前 ,对象不是基于类创建的,而是用一种称为构建函数的特殊函数来定义对象和它们的特征。
- 创建对象可以通过以下三种方式:1. 对象字面量 2. new Object() 3. 自定义构造函数

构造函数
构造函数是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,它总与 new 一起使用。
我们可以把对象中一些公共的属性和方法抽取出来,然后封装到这个函数里面。
在 JS 中,使用构造函数时要注意以下两点:
- 构造函数用于创建某一类对象,其首字母要大写
- 构造函数要和 new 一起使用才有意义
new 在执行时会做四件事情:
- 在内存中创建一个新的空对象。
- 让 this 指向这个新的对象。
- 执行构造函数里面的代码,给这个新对象添加属性和方法。
- 返回这个新对象(所以构造函数里面不需要 return )。
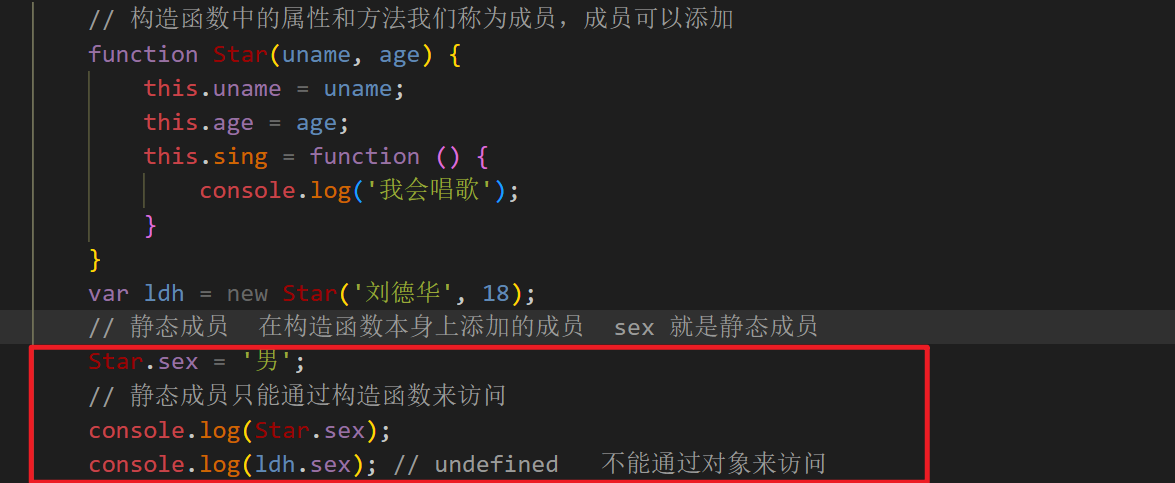
实例成员:在构造函数内部创建的对象成员称为实例成员,只能由实例化的对象来访问 ldh.uname
静态成员:在构造函数本身上添加的成员称为静态成员,静态成员只能通过构造函数来访问 Star.sex

构造函数原型 prototype
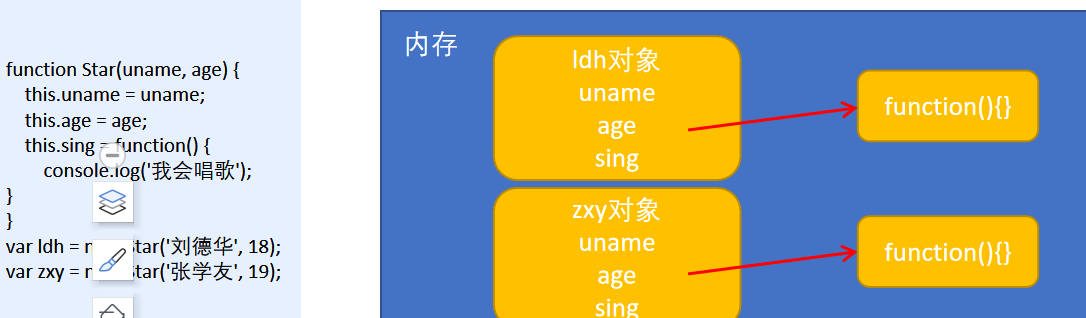
构造函数方法很好用,但是存在浪费内存的问题。

- 有两个实例对象,开辟了两个内存空间,有不同的地址,但是存放了同一个函数
构造函数通过原型分配的函数是所有对象所共享的,不用再单独开辟内存空间
JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象。注意这个 prototype 就是一个对象,这个对象的所有属性和方法,都会被构造函数所拥有。
我们可以把那些不变的方法,直接定义在 prototype 对象上,这样所有对象的实例就可以共享这些方法。
Star.prototype.sing = function () {
console.log('我会唱歌');
}
- 一般情况下,我们的公共属性定义到构造函数里面,公共的方法我们放到原型对象身上
问答?
1. 原型是什么 ?
- 一个对象,我们也称为 prototype 为原型对象。
2. 原型的作用是什么 ?
- 共享方法,不必再开辟内存空间,所有的实例都可以使用这个方法,节约了内存资源
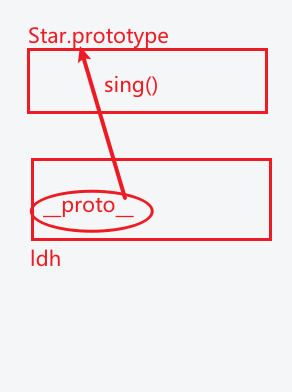
对象原型 __proto__
对象都会有一个属性 __proto__ 指向构造函数的 prototype 原型对象,之所以我们对象可以使用构造函数 prototype 原型对象的属性和方法,就是因为对象有 __proto__ 原型的存在。

- 为什么是Star.prototye.sing ,而 ldh.sing ()却可以使用prototype里面的方法
因为对象身上,系统自动添加__proto__属性,__proto__指向我们构造函数的原型对象,
我觉得相当于
ldh.__proto__ === Star.prototype
- 方法的查找规则:首先看ldh 对象身上是否有sing方法,如果有就执行这个对象上的sing
- 如果没有sing这个方法,因为有__proto__的存在,就去构造函数原型对象prototype身上去查找sing这个方法
__proto__对象原型和原型对象 prototype 是等价的
__proto__对象原型的意义就在于为对象的查找机制提供一个方向,或者说一条路线,但是它是一个非标准属性,因此实际开发中,不可以使用这个属性,它只是内部指向原型对象 prototype
constructor 构造函数
对象原型( __proto__)和构造函数(prototype)原型对象里面都有一个属性 constructor 属性 ,constructor 我们称为构造函数,因为它指回构造函数本身。
-
很多情况下,我们需要手动的利用constructor 这个属性指回原来的构造函数
Star.prototype = {
// 如果我们修改了原来的原型对象,给原型对象赋值的是一个对象,则必须手动的利用constructor指回原来的构造函数
constructor: Star,
sing: function () {
console.log('我会唱歌');
},
movie: function () {
console.log('我会电影');
}
}
- constructor 主要用于记录该对象引用于哪个构造函数,它可以让原型对象重新指向原来的构造函数。
- 一般情况下,对象的方法都在构造函数的原型对象中设置。Star.prototype.sing = function () {}
- 如果有多个对象的方法,我们可以给原型对象采取对象形式赋值,但是这样就会覆盖构造函数原型对象原来的内容,这样修改后的原型对象 constructor 就不再指向当前构造函数了。此时,我们可以在修改后的原型对象中,添加一个 constructor 指向原来的构造函数。
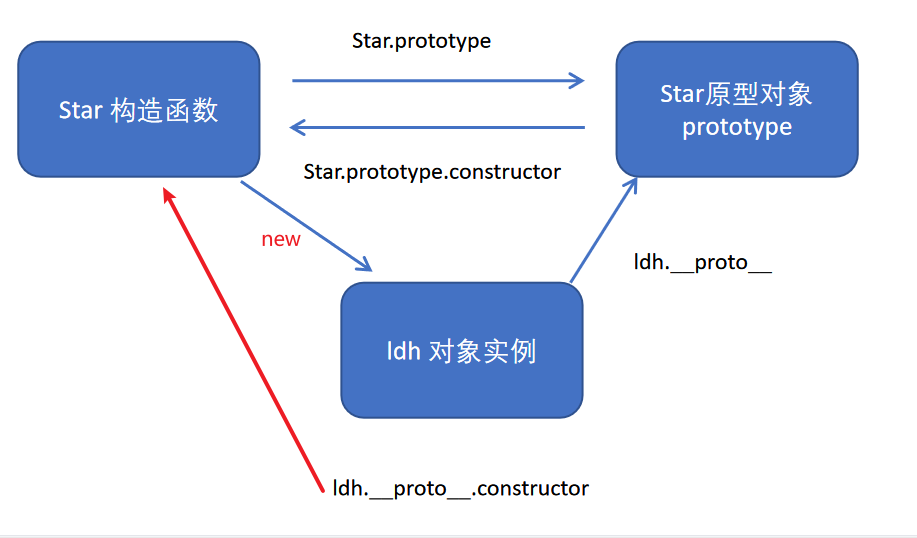
构造函数、实例、原型对象三者之间的关系

原型链
- Star.prototype 就是 共享的方法
- Star.prototype.constructor 指向 构造函数本身Star(uname,age){}
- Star.prototype.__proto__ 指向函数原型对象 prototype
-
Star.prototype.__proto__ === Object.prototype

JavaScript 的成员查找机制(规则)
- 当访问一个对象的属性(包括方法)时,首先查找这个对象自身有没有该属性。
// 1. 对象自身有该属性
ldh.sex = '男';
console.log(ldh.sex); // 男
- 如果没有就查找它的原型(也就是 __proto__指向的 prototype 原型对象)。
// 2. 对象自身没有该属性,但是Star.protptype有该属性
console.log(ldh.__proto__ === Star.prototype); // true
Star.prototype.sex = '女';
// ldh.sex = '男';
console.log(ldh.sex); // 女
- 如果还没有就查找原型对象的原型(Object的原型对象)。
// 3. 对象自身没有该属性, 并且Star.protptype也没有该属性,Object.prototype有该属性
console.log(Star.prototype.__proto__ === Object.prototype); // true
Object.prototype.sex = '不男不女';
console.log(ldh.sex); // 不男不女
- 依此类推一直找到 Object 为止(null)。
// 4. 对象自身没有该属性, 并且Star.protptype也没有该属性,Object.prototype也没有该属性
console.log(ldh.sex); // undefined
- __proto__对象原型的意义就在于为对象成员查找机制提供一个方向,或者说一条路线。
原型对象this指向
构造函数中的this 指向我们实例对象.
原型对象里面放的是方法, 这个方法里面的this 指向的是 这个方法的调用者, 也就是这个实例对象.
function Star(uname, age) {
this.uname = uname;
this.age = age;
}
var that;
Star.prototype.sing = function () {
console.log('我会唱歌');
that = this;
}
var ldh = new Star('刘德华', 18);
// 1. 在构造函数中,里面的this指向的是对象实例
ldh.sing();
console.log(that === ldh); // true
// 2. 原型对象函数里面的this,指向的是实例对象ldh(函数的调用者)
扩展内置对象

- 可以通过原型对象,对原来的内置对象进行扩展自定义的方法。比如给数组增加自定义求偶数和的功能。
注意:数组和字符串内置对象不能给原型对象覆盖操作 Array.prototype = {} ,只能是 Array.prototype.xxx = function(){} 的方式。
// 原型对象的应用 扩展内置对象方法
Array.prototype.sum = function () { // 追加方法
var sum = 0;
// 谁调用了length,this就指向谁
for (var i = 0; i < this.length; i++) {
sum += this[i];
}
return sum;
}
var arr = [1, 2, 3];
console.log(arr.sum()); // 6
console.log(Array.prototype);
var arr1 = new Array(11, 22, 33); // 66
console.log(arr1.sum());
继承
- ES6之前并没有给我们提供 extends 继承。我们可以通过构造函数(属性)+原型对象(方法)模拟实现继承,被称为组合继承。
call()
- 调用这个函数, 并且修改函数运行时的 this 指向
fun.call(thisArg, arg1, arg2, ...)
- thisArg :当前调用函数 this 的指向对象
- arg1,arg2:传递的其他参数
// call()方法
function fn(x, y) {
console.log('我饿了');
console.log(this);
console.log(x + y);
}
var o = {
name: 'andy'
};
// 1. call() 方法可以调用函数
fn.call();
// 2. call() 可以改变函数的this指向
fn.call(o, 1, 2); // 此时函数this就指向了o 1和2是参数借用构造函数继承父类型属性
- 核心原理: 通过 call() 把父类型的 this 指向子类型的 this ,这样就可以实现子类型继承父类型的属性。
<script>
// 借用构造函数继承父类型属性
// 1. 父构造函数
function Father(uname, age) {
// this 指向父构造函数的对象实例(调用者)
this.uname = uname;
this.age = age;
}
// 2. 子构造函数
function Son(uname, age) {
// thsi 指向子构造函数的对象实例
// 调用了父构造函数,把父构造函数里面的this指向改成 子构造函数里的this
Father.call(this, uname, age);
}
var son = new Son('刘德华', 18);
console.log(son);
</script>
借用原型对象继承父类型方法
一般情况下,对象的方法都在构造函数的原型对象中设置,通过构造函数无法继承父类方法。
核心原理:
- 将子类所共享的方法提取出来,让子类的 prototype 原型对象 = new 父类()
- 本质:子类原型对象等于是实例化父类,因为父类实例化之后另外开辟空间,就不会影响原来父类原型对象 将子类的 constructor 从新指向子类的构造函数

Son.prototype = new Father(); // Father原型对象实例化
// 如果利用对象的形式修改了原型对象,别忘了利用constructor指回原来的构造函数
Son.prototype.constructor = Son;
- 如果我们修改了原来的原型对象,给原型对象赋值的是一个对象,则必须手动的利用constructor指回原来的构造函数 constructor: Son,
类的本质
- class本质还是function.
- 类的所有方法都定义在类的prototype属性上
- 类创建的实例,里面也有__proto__ 指向类的prototype原型对象
- 所以ES6的类它的绝大部分功能,ES5都可以做到,新的class写法只是让对象原型的写法更加清晰、更像面向对象编程的语法而已。
- 所以ES6的类其实就是语法糖.
- 语法糖:语法糖就是一种便捷写法. 简单理解, 有两种方法可以实现同样的功能, 但是一种写法更加清晰、方便,那么这个方法就是语法糖
// ES6 通过类 实现面向对象编程
class Star { }
console.log(typeof Star); // function
// 1. 类的本质其实还是一个函数,我们可以简单的认为 类就是 构造函数的另外一种写法
// (1) 类有原型对象prototype
console.log(Star.prototype);
// (2) 类原型对象prototype里面有constructor 指向构造函数本身
console.log(Star.prototype.constructor);
// (3) 类可以通过原型对象添加方法
Star.prototype.sing = function () {
console.log('我会唱歌');
}
// (4) 类创建的实例对象有__proto__原型, 指向 构造函数的原型对象
var ldh = new Star();
console.dir(ldh);
console.log(ldh.__proto__ === Star.prototype);
ES5 中的新增方法
迭代(遍历)方法:forEach()、map()、filter()、some()、every();
数组方法forEach()
arr.forEach(function (value, index, array){})
- value:数组当前项的值
- index:数组当前项的索引
- array:数组对象本身
<script>
// forEach 迭代(遍历)数组
var arr = [1, 2, 3];
var sum = 0;
arr.forEach(function (value, index, array) {
console.log('每一个数组元素' + value);
console.log('每一个数组元素的索引号' + index);
console.log('数组本身' + array);
sum += value;
})
console.log(sum); // 6
</script>

数组方法 - 筛选数组 filter()
arr.filter(function (value, index, arr) {})
- filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素,主要用于筛选数组
- 注意它直接返回一个新数组
- value:数组当前项的值
- index:数组当前项的索引
- array:数组对象本身
// filter 筛选数组
var arr = [12, 66, 4, 88, 3, 5];
var newArr = arr.filter(function (value, index, arr) {
// 返回的是一个新数组
// return value >= 20; // 数组元素value大于等于 20 的元素
return value % 2 === 0; // 偶数
});
console.log(newArr);
数组方法 some()
arr.some(function (value, index, array) { }
- some() 方法用于检测数组中的元素是否满足指定条件. 通俗点 查找数组中是否有满足条件的元素
- 注意它返回值是布尔值, 如果查找到这个元素, 就返回true , 如果查找不到就返回false.
- 如果找到第一个满足条件的元素,则终止循环. 不在继续查找.
- value:数组当前项的值
- index:数组当前项的索引
- array:数组对象本身
// some 查找数组中是否有满足条件的元素
var arr = [10, 30, 4];
var flag = arr.some(function (value, index, array) {
return value >= 20; // 数组里面是否有>=20的元素
})
console.log(flag); // true
var arr1 = ['red', 'pink', 'blue'];
var flag1 = arr1.some(function (value) {
return value == 'pink'; // 数组里是否有pink的元素
})
console.log(flag1); // true
1. filter也是查找满足条件的元素,返回的是一个数组,而且是把所有满足条件的元素返回回来
2. some 是查找满足条件的元素是否存在,返回的是一个布尔值,如果查找到第一个满足条件的元素就终止循环
查询商品案例

- 把数据渲染到页面中 (forEach)
// 2. 渲染数据用forEach()
function setData(myData) {
myData.forEach(function (value, index, array) { // value 是每一个对象
// 创建一个行
var tr = document.createElement('tr');
// 行里面添加内容
tr.innerHTML = '<td>' + value.id + '</td><td>' + value.pname + '</td><td>' + value.price + '</td>';
// 添加到tbody里面
tbody.appendChild(tr);
})
}
- 根据价格显示数据 (filter)
// 3. 根据价格查询商品
// 当我们点击搜索按钮,就会出现相应价格的商品,用filter筛选数组里面的对象
search_price.addEventListener('click', function () {
// 先清空tbody里面的数据
tbody.innerHTML = '';
var newData = data.filter(function (value) { // value是对象
// start.value 是表单里面的值!别忘写
return value.price >= start.value && value.price <= end.value;
})
console.log(newData);
// 把筛选完之后的对象渲染到页面中
setData(newData);
})
- 根据商品名称显示数据 (some)
// 4. 根据商品名称查找商品
// 如果查询数组中唯一的商品,用some方法更合适,因为他找到这个元素,就不再进行循环,效率更高
search_pro.addEventListener('click', function () {
// 先清空tbody里面的数据
tbody.innerHTML = '';
// 定义一个arr来存储符合条件的value
var arr = [];
data.some(function (value) {
if (value.pname === product.value) {
console.log(value);
arr.push(value);
return true; // return 后面必须写true, 找到后终止循环
}
})
// 把拿到的数据渲染到页面中
setData(arr);
})
- 源码:
<body>
<div class="search">
按照价格查询:<input type="text" class="start"> - <input type="text" class="end">
<button class="search-price">搜索</button>按照商品名称查询:<input type="text" class="product"> <button
class="search-pro">查询</button>
</div>
<table>
<thead>
<tr>
<th>id</th>
<th>产品名称</th>
<th>价格</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script>
// 1. 利用新增数组方法操作数据
var data = [{
id: 1,
pname: '小米',
price: 3999
}, {
id: 2,
pname: 'oppo',
price: 999
}, {
id: 3,
pname: '荣耀',
price: 1299
}, {
id: 4,
pname: '华为',
price: 1999
}]
// 获取相应的元素
var tbody = document.querySelector('tbody');
var start = document.querySelector('.start');
var end = document.querySelector('.end');
var search_price = document.querySelector('.search-price');
var product = document.querySelector('.product');
var search_pro = document.querySelector('.search-pro');
// 页面第一次打开要先渲染data里面的数据
setData(data);
// 2. 渲染数据用forEach()
function setData(myData) {
myData.forEach(function (value, index, array) { // value 是每一个对象
// 创建一个行
var tr = document.createElement('tr');
// 行里面添加内容
tr.innerHTML = '<td>' + value.id + '</td><td>' + value.pname + '</td><td>' + value.price + '</td>';
// 添加到tbody里面
tbody.appendChild(tr);
})
}
// 3. 根据价格查询商品
// 当我们点击搜索按钮,就会出现相应价格的商品,用filter筛选数组里面的对象
search_price.addEventListener('click', function () {
// 先清空tbody里面的数据
tbody.innerHTML = '';
var newData = data.filter(function (value) { // value是对象
// start.value 是表单里面的值!别忘写
return value.price >= start.value && value.price <= end.value;
})
console.log(newData);
// 把筛选完之后的对象渲染到页面中
setData(newData);
})
// 4. 根据商品名称查找商品
// 如果查询数组中唯一的商品,用some方法更合适,因为他找到这个元素,就不再进行循环,效率更高
search_pro.addEventListener('click', function () {
// 先清空tbody里面的数据
tbody.innerHTML = '';
// 定义一个arr来存储符合条件的value
var arr = [];
data.some(function (value) {
if (value.pname === product.value) {
console.log(value);
arr.push(value);
return true; // return 后面必须写true, 找到后终止循环
}
})
// 把拿到的数据渲染到页面中
setData(arr);
})
</script>
</body>
字符串方法
trim() 方法会从一个字符串的两端删除空白字符。
str.trim();
// trim 方法去除两侧空格
var str = ' andy ';
var str1 = str.trim();
console.log(str); // andy
console.log(str1); // andy
- trim() 方法并不影响原字符串本身,它返回的是一个新的字符串。
对象方法
1. Object.keys() 用于获取对象自身所有的属性 (属性名)
Object.keys(obj)
// 用于获取对象自身所有的属性
var obj = {
id: 1,
pname: '小米',
price: 1999,
num: 2000
};
var arr = Object.keys(obj);
console.log(arr); // ["id", "pname", "price", "num"]
- 效果类似 for…in
- 返回一个由属性名组成的数组
2. Object.defineProperty() 定义对象中新属性或修改原有的属性。(了解)
Object.defineProperty(obj, prop, descriptor)
- obj:必需。目标对象
- prop:必需。需定义或修改的属性的名字
- descriptor:必需。目标属性所拥有的特性
- Object.defineProperty() 第三个参数 descriptor 说明: 以对象形式 { } 书写
// 2. Object.defineProperty() 定义新属性或修改原有的属性
// 把obj这个对象 添加了num属性,把num的value值设置成1000
Object.defineProperty(obj, 'num', {
value: 1000
})
console.log(obj);
// 把obj这个对象 修改了price属性,把price的value值修改成9.9
Object.defineProperty(obj, 'price', {
value: 9.9
})
console.log(obj);
- value: 设置属性的值 默认为undefined
- writable: 值是否可以重写(是否可以被修改)。true | false 默认为false
Object.defineProperty(obj, 'id', {
// 如果为false,不允许修改这个属性值
writable: false
})
obj.id = 2;
console.log(obj); // id:1
- enumerable: 目标属性是否可以被枚举(遍历)。true | false 默认为 false
Object.defineProperty(obj, 'address', {
value: '中国山东蓝翔xx单元',
// 如果为false,不允许被遍历出来,默认的值是false
enumerable: false
})
console.log(obj);
console.log(Object.keys(obj)); // ["id", "pname", "price", "num"]
- configurable: 目标属性是否可以被删除或是否可以再次修改三个参数里面的特性 true | false 默认为false