一、PathMeasure#getSegment 函数
PathMeasure 官方文档 : https://developer.android.google.cn/reference/kotlin/android/graphics/PathMeasure
PathMeasure#getSegment 函数 的作用是 截取 Path 中的一段 , 形成新的 Path 对象 ;
PathMeasure#getSegment 函数原型 :
open fun getSegment(
startD: Float,
stopD: Float,
dst: Path!,
startWithMoveTo: Boolean
): Boolean
Given a start and stop distance, return in dst the intervening segment(s).
If the segment is zero-length, return false, else return true.
startD and stopD are pinned to legal values (0..getLength()).
If startD >= stopD then return false (and leave dst untouched).
Begin the segment with a moveTo if startWithMoveTo is true.
On android.os.Build.VERSION_CODES#KITKAT and earlier releases,
the resulting path may not display on a hardware-accelerated Canvas.
A simple workaround is to add a single operation to this path, such as dst.rLineTo(0, 0).
给定开始和停止距离,在dst中返回中间段。
如果段的长度为零,则返回false,否则返回true。
startD和stopD固定为合法值(0..getLength())。
如果startD>=stopD,则返回false(并保持dst不变)。
如果startWithMoveTo为true,则以moveTo开始该段。
在android上。操作系统。建筑版本代码#KITKAT和早期版本,
结果路径可能不会显示在硬件加速画布上。
一个简单的解决方法是向该路径添加一个操作,例如dst。rLineTo(0,0)。
- startD: Float 参数 : 截取 Path 的开始位置 ;
- stopD: Float 参数 : 截取 Path 的结束位置 ;
- dst: Path! 参数 : 截取的新的 Path , 该值作为返回值使用 ;
- startWithMoveTo: Boolean 参数 : 是否移动位置点 ;
二、代码示例
package kim.hsl.paintgradient.pathmeasure;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.LinearGradient;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.PathMeasure;
import android.graphics.RectF;
import android.graphics.Shader;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
import androidx.annotation.Nullable;
import kim.hsl.paintgradient.R;
public class PathMeasureView extends View {
public static final String TAG = "PathMeasureView";
/**
* 画笔工具
* 线性渐变渲染 需要设置给该 画笔工具
*/
private Paint mPaint;
private Bitmap mBitmap;
/**
* 曲线上的点
*/
private float[] pos = {
0F, 0F};
/**
* 曲线上点的切点
*/
private float[] tan = {
0F, 0F};
/**
* 前进百分比, 0F ~ 1F
*/
private float mProgress;
public PathMeasureView(Context context) {
this(context, null);
}
public PathMeasureView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public PathMeasureView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initPaint();
mBitmap = BitmapFactory.decodeResource(context.getResources(), R.drawable.ic_launcher);
Log.i(TAG, "mBitmap : " +mBitmap);
}
/**
* 初始化 画笔工具, 主要是设置该画笔的渲染
*/
private void initPaint() {
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setColor(Color.GREEN);
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(100);
}
@Override
protected void onSizeChanged(int width, int height, int oldWidth, int oldHeight) {
super.onSizeChanged(width, height, oldWidth, oldHeight);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 每次前进千分之五
mProgress += 0.005;
// 到达结束点后, 继续循环运动
if (mProgress >= 1) mProgress = 0;
canvas.drawColor(Color.WHITE);
canvas.translate(getWidth() / 2, getHeight() / 2);
// 绘制的 Path
Path path = new Path();
// 绘制圆形
path.addCircle(0, 0, 300, Path.Direction.CW);
mPaint.setColor(Color.GREEN);
canvas.drawPath(path, mPaint);
// 圆形曲线测量
PathMeasure pathMeasure = new PathMeasure(path, false);
// 截取一段 Path
Path segment = new Path();
pathMeasure.getSegment(
0,
mProgress * pathMeasure.getLength(),
segment,
true);
mPaint.setColor(Color.RED);
canvas.drawPath(segment, mPaint);
// 触发下一次绘制
invalidate();
}
}
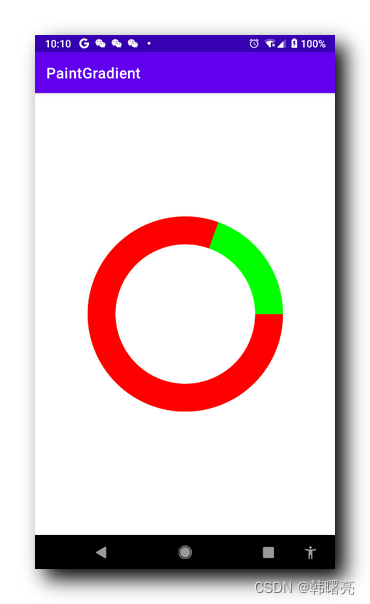
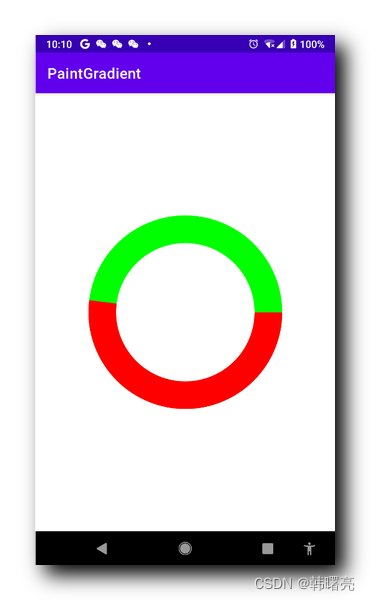
三、执行效果