一、ComposeShader 组合渲染
Paint 的 ComposeShader 是 组合渲染 , 可以将两个个 Shader 渲染组合使用 ;
ComposeShader 文档地址 : https://developer.android.google.cn/reference/kotlin/android/graphics/ComposeShader
ComposeShader 组合渲染 需要设置 dst 和 src 两个渲染 , 还有两个渲染的组合模式 , 可以设置 Xfermode / PorterDuff.Mode / BlendMode 三种之一的组合模式 ;
ComposeShader(
shaderA: Shader, // The colors from this shader are seen as the "dst" by the mode This value cannot be null.
shaderB: Shader, // The colors from this shader are seen as the "src" by the mode This value cannot be null.
mode: Xfermode) // The mode that combines the colors from the two shaders. If mode is null, then SRC_OVER is assumed.
ComposeShader(
shaderA: Shader, // The colors from this shader are seen as the "dst" by the mode This value cannot be null.
shaderB: Shader, // The colors from this shader are seen as the "src" by the mode This value cannot be null.
mode: PorterDuff.Mode) // The PorterDuff mode that combines the colors from the two shaders. This value cannot be null.
ComposeShader(
shaderA: Shader, // The colors from this shader are seen as the "dst" by the mode This value cannot be null.
shaderB: Shader, // The colors from this shader are seen as the "src" by the mode This value cannot be null.
blendMode: BlendMode) // The blend mode that combines the colors from the two shaders. This value cannot be null.
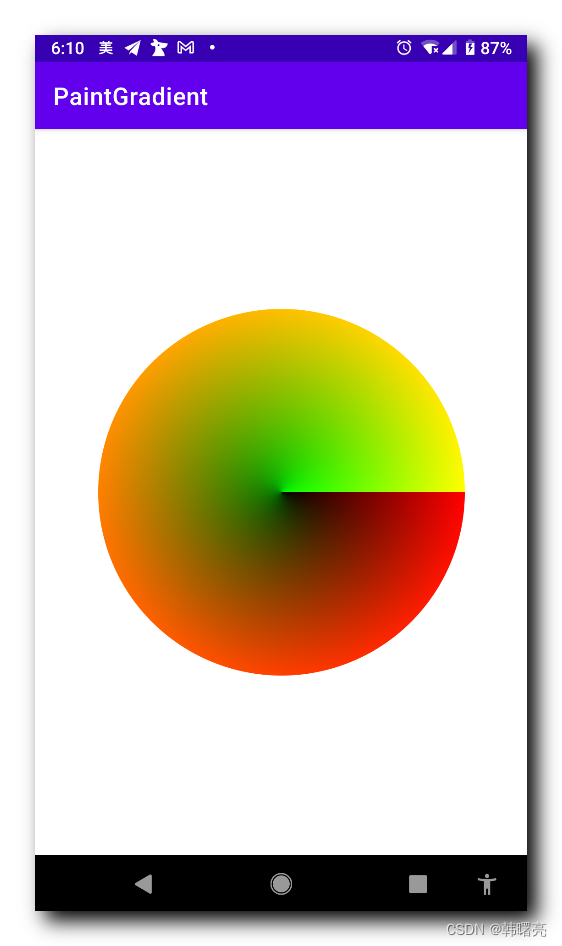
二、ComposeShader 组合渲染代码示例
package kim.hsl.paintgradient.compose;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.ComposeShader;
import android.graphics.Paint;
import android.graphics.PorterDuff;
import android.graphics.RadialGradient;
import android.graphics.RectF;
import android.graphics.Shader;
import android.graphics.SweepGradient;
import android.util.AttributeSet;
import android.view.View;
import androidx.annotation.Nullable;
public class ComposeShaderView extends View {
/**
* 画笔工具
* 线性渐变渲染 需要设置给该 画笔工具
*/
private Paint mPaint;
/**
* 使用线性渐变绘制的区域
*/
private RectF mRectF;
public ComposeShaderView(Context context) {
this(context, null);
}
public ComposeShaderView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public ComposeShaderView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initPaint();
}
@Override
protected void onSizeChanged(int width, int height, int oldWidth, int oldHeight) {
super.onSizeChanged(width, height, oldWidth, oldHeight);
}
/**
* 初始化 画笔工具, 主要是设置该画笔的渲染
*/
private void initPaint() {
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setStyle(Paint.Style.FILL);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
SweepGradient sg = new SweepGradient(
this.getWidth() / 2,
this.getHeight() / 2,
Color.RED, Color.YELLOW);
RadialGradient rg = new RadialGradient(
this.getWidth() / 2,
this.getHeight() / 2,
400,
Color.GREEN, Color.YELLOW,
Shader.TileMode.CLAMP);
ComposeShader cs = new ComposeShader(rg, sg, PorterDuff.Mode.MULTIPLY);
mPaint.setShader(cs);
canvas.drawCircle(this.getWidth() / 2, this.getHeight() / 2, 400, mPaint);
}
}