一套适合 SAP UI5 初学者循序渐进的学习教程
作者简介
Jerry Wang,2007 年从电子科技大学计算机专业硕士毕业后加入 SAP 成都研究院工作至今。Jerry 是 SAP 社区导师,SAP 中国技术大使。在长达 15 年的 SAP 标准产品开发生涯里,Jerry 曾经先后参与 SAP Business ByDesign, SAP CRM, SAP Cloud for Customer, SAP S/4HANA, SAP Commerce Cloud(电商云)等标准产品的研发工作。
Jerry 工作中使用 ABAP, Java, JavaScript 和 TypeScript 进行开发, 对包括 SAP UI5 在内的多款 SAP 自研框架有深入的研究。
教程目录
-
SAP UI5 应用开发教程之三十一 - SAP UI5 的路由历史和路由回退(Routing back and history)
-
SAP UI5 应用开发教程之三十四 - SAP UI5 应用基于设备类型的页面适配功能(Device Adaptation)
-
SAP UI5 应用开发教程之四十 - 如何制作包含了 component-preload.js 在内的 SAP UI5 发布版本
-
SAP UI5 应用开发教程之四十六 - 使用 Message Manager 实现开箱即用的验证(Validation)信息抛出
-
SAP UI5 应用开发教程之五十 - 如何使用 Cordova 将 SAP UI5 应用生成一个能在 Android 手机上安装的混合应用
-
SAP UI5 应用开发教程之五十一 - 如何使用 Chrome 调试运行在手机上的 SAP UI5 Cordova 混合应用
-
SAP UI5 应用开发教程之五十二 - 如何使用 SAP UI5 的标准控件结合 Cordova 插件调用手机摄像头进行条形码扫描
-
SAP UI5 应用开发教程之五十四 - 如何将本地 SAP UI5 应用配置到本地 Fiori Launchpad 中
-
SAP UI5 应用开发教程之五十五 - 如何将本地 SAP UI5 应用通过 Node.js Express 部署到公网上
-
SAP UI5 应用开发教程之六十四 - 基于 OData V4 的 SAP UI5 表格控件如何实现 filter(过滤) 和 sort(排序)功能
-
SAP UI5 应用开发教程之六十五 - 基于 OData V4 的 SAP UI5 表格控件如何实现创建,编辑和保存功能
-
SAP UI5 应用开发教程之六十七 - 基于 OData V4 的 SAP UI5 List-Detail(列表-明细)布局的实现方式
-
SAP UI5 应用开发教程之七十四 - SAP UI5 应用使用 OData V4 显示 Table 表格数据的一个陷阱
-
SAP UI5 应用开发教程之七十七 - SAP UI5 动态页面路由的高级用法:路由记录 routes 和 target 的一对多关系
-
SAP UI5 应用开发教程之七十九 - 采用测试驱动开发理念(Test Driven Development)进行 SAP UI5 应用的功能开发(一)
-
SAP UI5 应用开发教程之八十 - 采用测试驱动开发理念(Test Driven Development)进行 SAP UI5 应用的功能开发(二)
-
SAP UI5 应用开发教程之八十一 - 采用 OPA5 进行 SAP UI5 集成测试(Integration Test)的一个例子
-
SAP UI5 应用开发教程之八十八 - SAP UI5 Mock 服务器如何实现自定义 Function Import
-
SAP UI5 应用开发教程之九十 - 基于 OData V2 的 SAP UI5 List-Detail(列表-明细)布局的实现方式
-
SAP UI5 应用开发教程之九十一 - 如何使用客户端 JSON 模型构建一个 Master-Detail-Detail 布局中的列表页面
说明
Jerry 从 2014 年加入 SAP成都研究院 CRM Fiori 开发团队之后开始接触 SAP UI5,曾经在 SAP 社区和“汪子熙”微信公众号上发表过多篇关于 SAP UI5 工作原理和源码解析的文章。
在 Jerry 这篇文章 对 SAP UI5 一无所知的新手,从哪些材料开始学习比较好? 曾经提到,Jerry 也是从 SAP UI5 菜鸟一路走过来,深知只有 ABAP 开发背景的开发者,向 SAP UI5 开发领域转型的不易,因此我在业余时间设计了这份适合 SAP UI5 初学者的学习教程,把开发一个完整的 SAP UI5 应用的流程,拆分成若干个步骤,力求每个步骤里,把涉及到的知识点都涵盖到。这些知识点可能不像我的 UI5 源码分析系列文章那么深入,但力求浅显易懂,便于 SAP UI5 初学者理解。
本教程每一个步骤的源代码,都存放在我的 Github 上,分别用文件夹 01,02,03 等等来标识,例如步骤 1 的源代码在这里。

每一个步骤均是前一步骤的基础上,添加了若干新特性。建议零基础或者对 SAP UI5 知之甚少的初学者,按照顺序从第一个步骤开始循序渐进地学习,把这些代码下载到本地,配合教程的文字讲解,自己动手,以加深理解。
大家如果对教程的每个步骤有任何疑问,欢迎在教程对应的步骤文章里给我评论,进行留言。
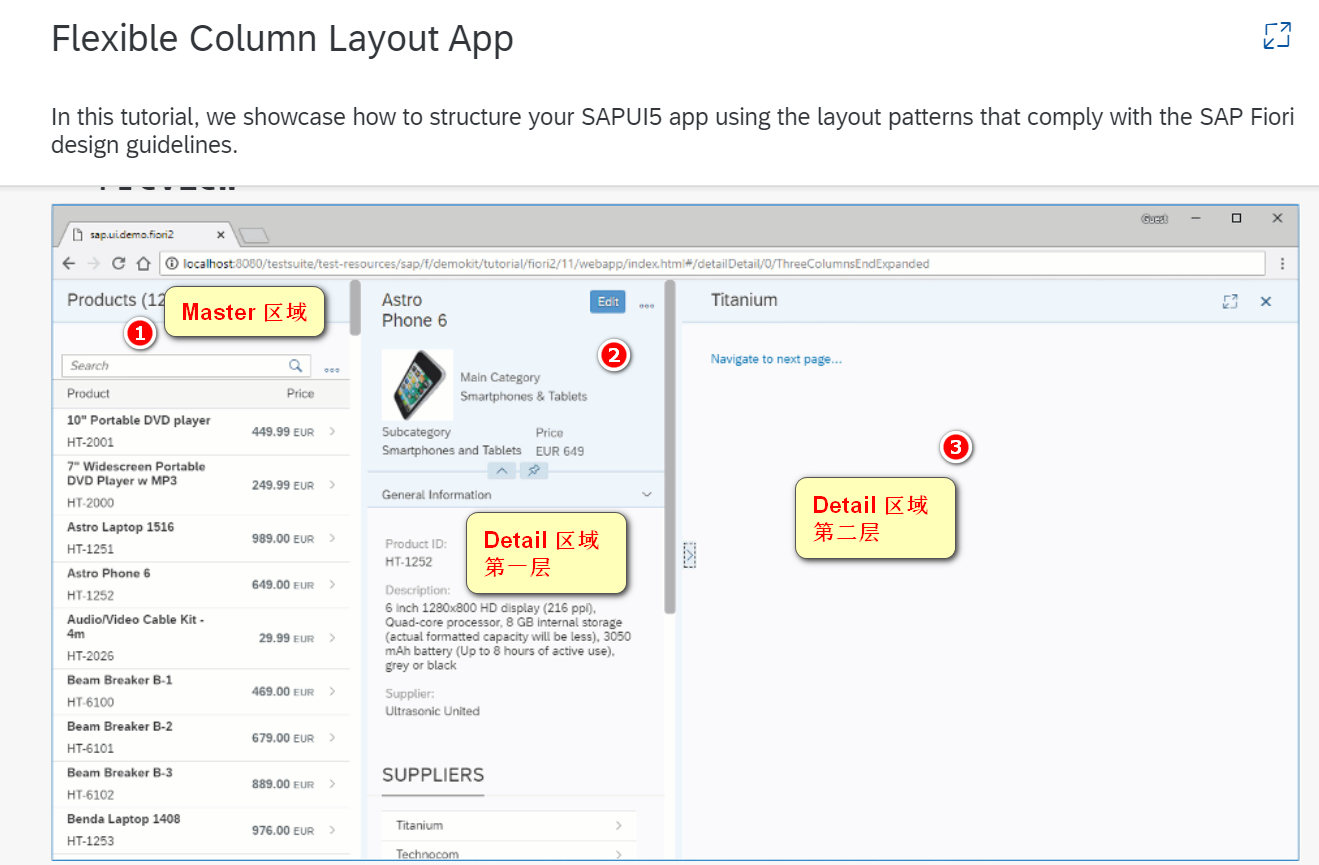
从本步骤开始,我们会致力于开发一个满足 Master-Detail-Detail 布局风格的 SAP UI5 应用,这个应用的动态外观,大家可以从下面这个 gif 图片感知一二。

所谓 SAP UI5 应用的 Master-Detail-Detail 布局风格,意思是屏幕水平方向分为左,中,右三部分。
每个部分分别显示 Master,Detail 第一层和 Detail 第二层数据。其中两层 Detail 视图的内容是 Master 区域内容的更具体一个维度的展现,从业务上说从属于 Master 区域的内容,因此我也倾向把这种风格翻译成主-从-从布局风格。

Master-Detail-Detail 布局风格,在实际项目中广泛使用,比如一个订单有多个行项目,每个行项目又对应多个业务伙伴(Business Partner),因此在 Master-Detail-Detail 三个区域里,各司其职显示的内容如下:
- Master:显示订单抬头区域的内容,比如 ID,描述信息,创建时间,创建者等等
- Detail(第一层):显示行项目,比如购买的产品 ID,产品描述信息,产品购买数量,单价等等。
- Detail(第二层):通过列表形式显示行项目的更多信息,比如该产品的各种业务伙伴,Shipping Partner,Bill-to Partner,Payer Partner 等等。
本文我们介绍如何开发 主-从-从 布局的第一部分,Master 页面。
详细实现步骤如下。