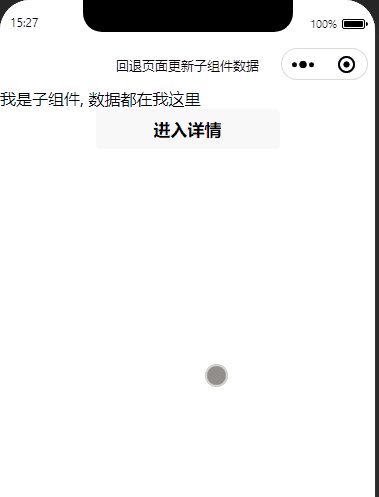
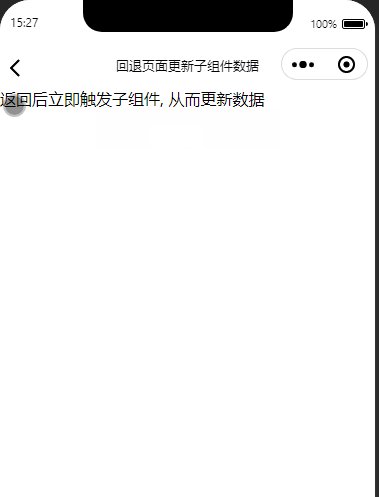
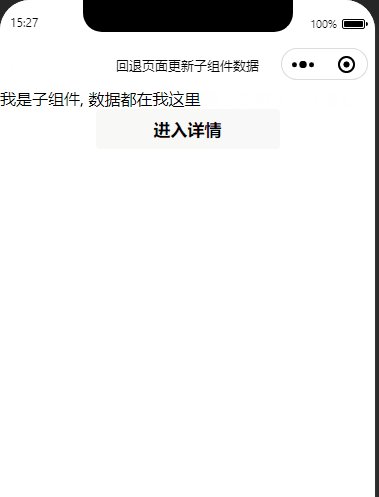
微信小程序 - 自定义组件中类似页面 onShow 的页面显示就触发的生命周期钩子函数(页面回退时更新数据常用, 例如回退页面更新子组件数据, 回退更新子组件中 data 内容)
猜你喜欢
转载自blog.csdn.net/weixin_44198965/article/details/124946990
今日推荐
周排行