Postman测试成功,实际项目测试失败
问题:createError.js?be90:16 Uncaught (in promise) Error: Request failed with status code 400 at createError (createError.js?be90:16:1) at settle (settle.js?d43b:17:1) at XMLHttpRequest.onloadend (xhr.js?e02e:66:1)
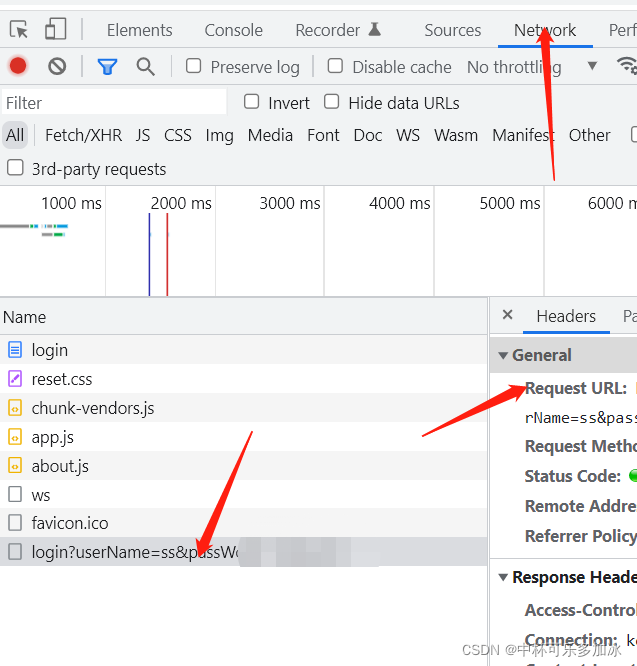
明明在postman测试都能添加上数据,到了vue中测试显示400错误。
问题原因1:前端的参数传输有问题,与postman上面测试的不一样
解决方案1:查看request里的参数,字母大小写,参数的数量,检查是否与你postman上测试的一样

Element-plus显示不出图标icon
问题:在用vue开发网站的时候,往往图标是起着很重要的作用,但是在开发中发现无论是<el-button type="primary" icon="Edit" >编辑</el-button>的形式,还是直接import { Location, Setting, } from "@element-plus/icons-vue";然后使用<el-icon><location /></el-icon>的形式,都无法显示图标icon。
问题原因:element-plus的icon组件需要额外安装并且额外全局引入
解决方案:
- 安装图标库:npm install @element-plus/icons
- 引入并注册,在main.ts中引入并注册:
import * as EleIcons from '@element-plus/icons-vue'
for (const name in EleIcons){
app.component(name,(EleIcons as any)[name])
}
目前完整的main.ts:
import {
createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import axios from './http'
import * as EleIcons from '@element-plus/icons-vue'
const app = createApp(App)
for (const name in EleIcons){
app.component(name,(EleIcons as any)[name])
}
app.config.globalProperties.$axios = axios
app.use(ElementPlus)
app.use(store)
app.use(router)
app.mount('#app')
使用element-plus结合collapse实现点击按钮折叠或展开菜单
问题:element-plus给的例子是两个按钮,一个控制折叠一个控制展开。
解决方案:将collapse绑定一个值,然后设计一个按钮,点击触发菜单折叠与展开
<!-- 是否折叠菜单 -->
<div class="toggle-button">
<el-button @click="isCollapse = !isCollapse">||||</el-button>
</div>
<el-menu
default-active="2"
class="el-menu-vertical-demo"
:collapse="isCollapse"
@open="handleOpen"
@close="handleClose"
:router="true"
>
data() {
return {
isCollapse: true,
};
},