今日
React学习主题——-如何让一般组件也能用上路由组件身上的那些API呢?
- 首先,什么是一般组件?什么是路由组件呢?二者的区别又是什么呢?
- 关于此问题的回答,可查看我的另外一篇博文
- 然后,进入正题,关于回答 请往下看~
- 需借助一个函数
withRouter:【注意:withRouter在react-router-domv6版本中已过时】
withRouter可以加工一般组件,让一般组件具备路由组件所特有的那三个API属性;withRouter后面跟一个一般组件,然后返回的是一个新组件:一般组件加上路由组件身上的那三个API属性。

下面以一般组件
Header为例
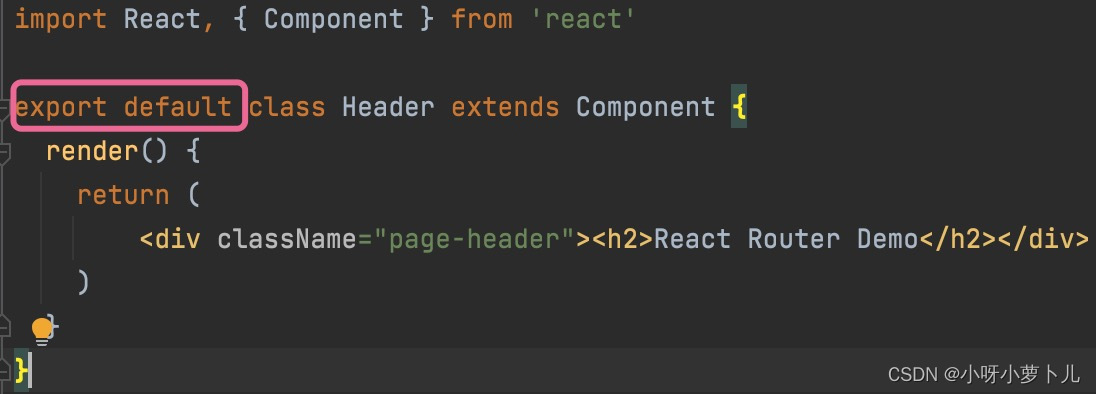
1、未引入withRouter的初始写法:

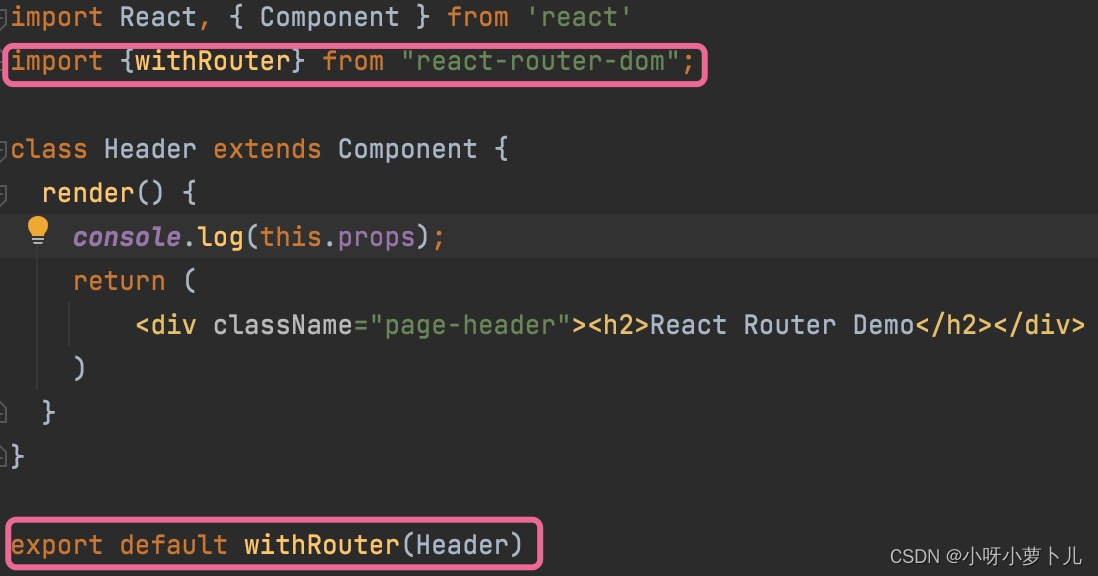
2、引入withRouter后的写法:

These are bilibili尚硅谷React学习视频的 学习笔记~