一、流行的开源React UI组件库
流行的开源
ReactUI组件库
material-ui(国外)ant-design(国内蚂蚁金服)
【补充】
Element UI组件库也可用于React,ant-design也可用于Vue;想做移动端相关的,推荐有赞团队出的一个vant UI(给Vue用的)。
二、ant-design【4.x版本】—— 按需引入样式 + 自定义主题
【注意】
antd是ant-design的简称
【重要前提】使用
antd组件库,需先安装antd:
- 安装方法:
yarn add antd/npm install antd
1、antd组件库 —— 组件使用方法
First、若想查看antd组件库里的组件,如:按钮、图标、日期选择框等,可点击官方文档中最上方的“组件”进行查看,如下图,然后根据文档提示使用需要的组件:

下面以按钮组件的使用为例,如下图:

Second、点击对应组件右方的API,可以查看对应组件的属性,如下图以按钮为例:

2、antd组件库 —— 按需引入样式
1-1、前言
如若按照如下图所示:直接
import 'antd/dist/antd.css',此方法虽也可使样式奏效,但如此一来,引入的文件会过大,这并不是我们想要的理想效果~
【像import ... from后面的'react'和'antd'这种 不写路径 直接写包名 的叫作 第三方库 / 第三方包,它会默默的去node_modules(npm包管理器)里去找】
1-2 按需引入样式的步骤
第一步、点击官方文档中最上方的“文档”:
第二步、点击左侧的 “在
create-react-app中使用”:(即 在脚手架里的使用)
第三步、查看自己
package.json里的antd版本是好多:
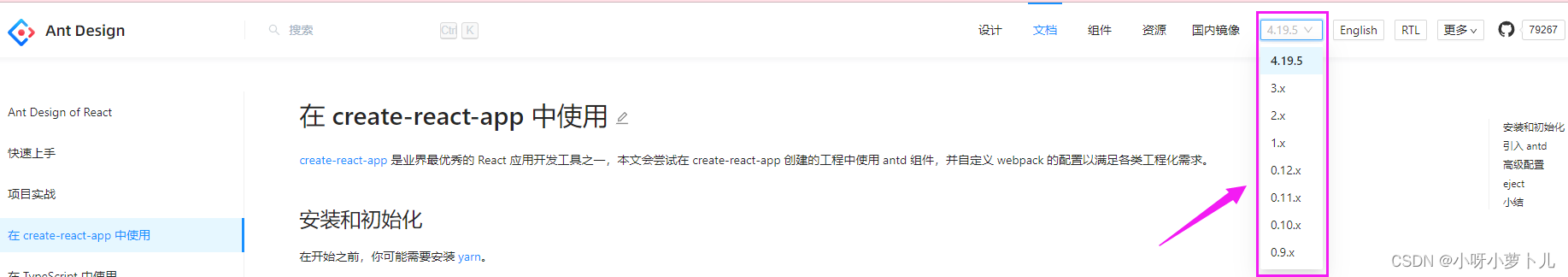
第四步、根据自身项目里的
antd版本 切换 文档里的版本,如下图:
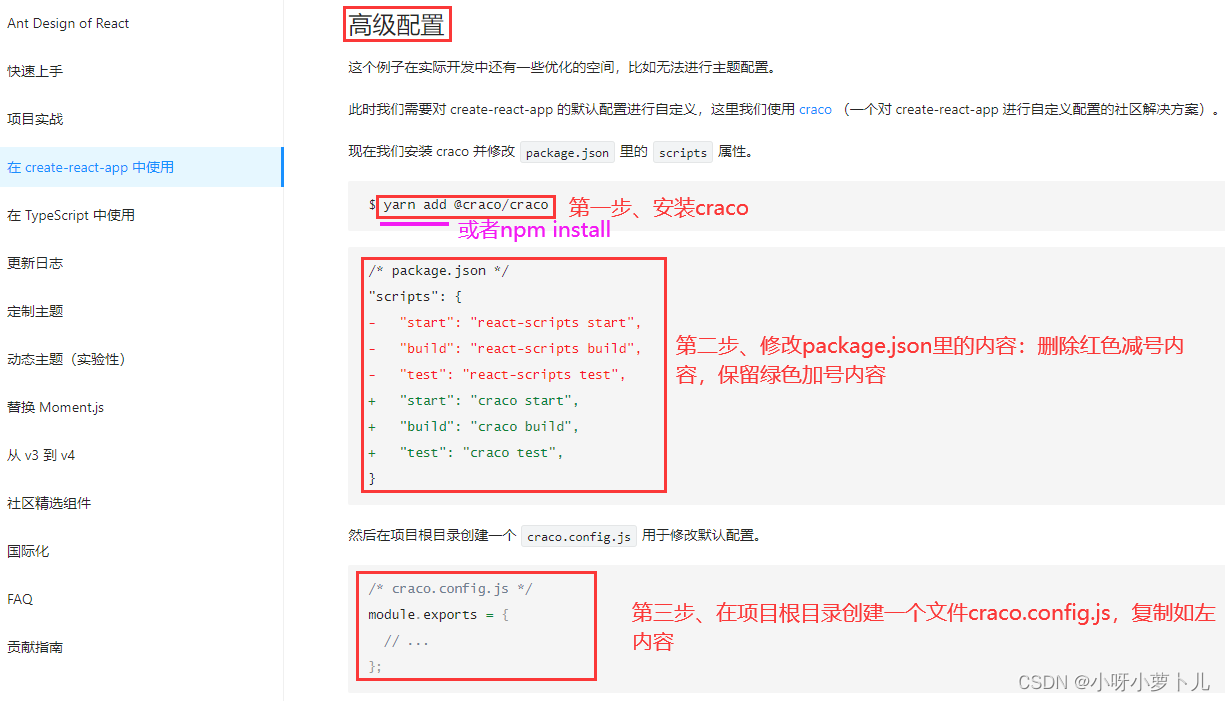
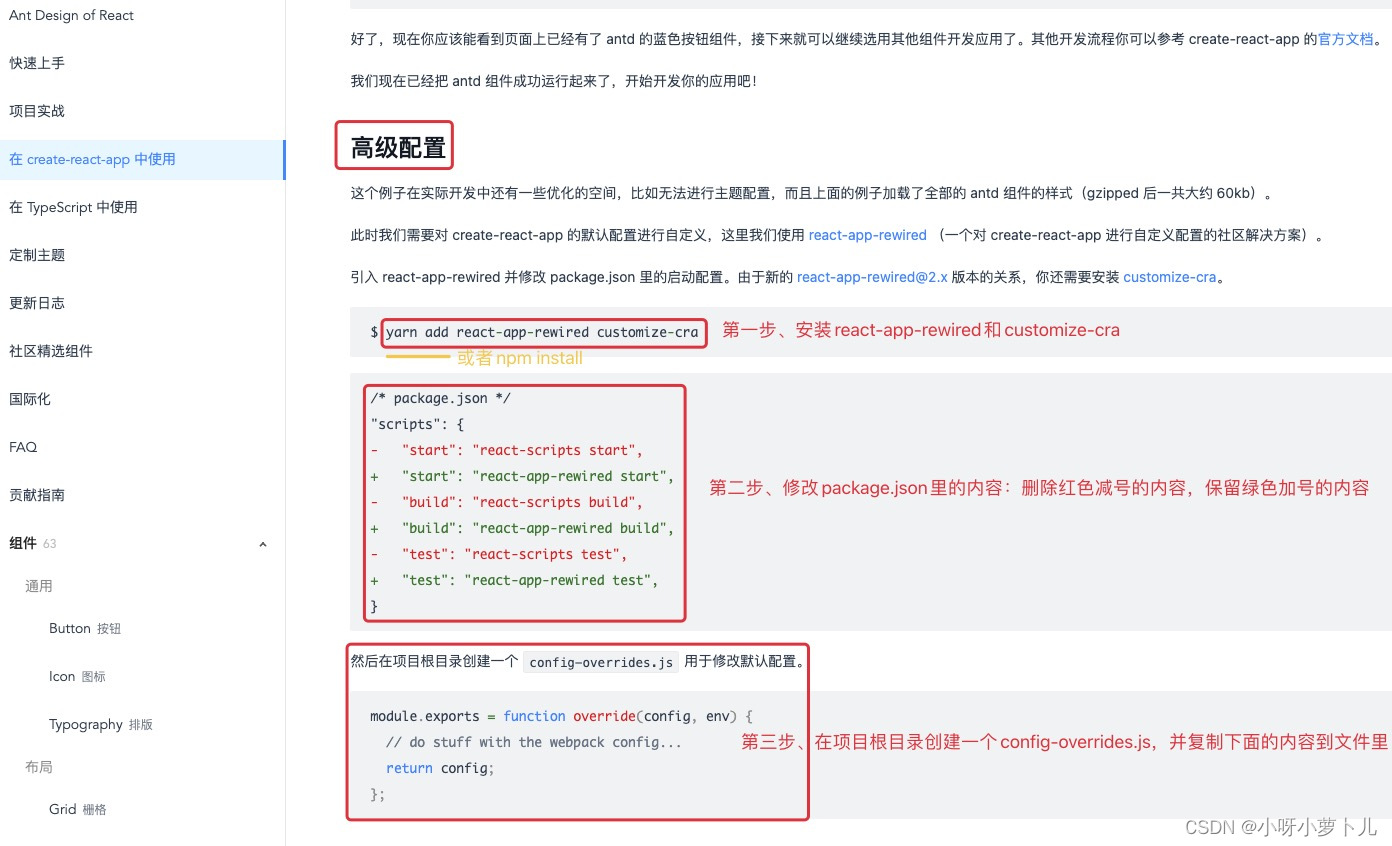
第五步、文档往下翻 找到“高级配置”,如下图:
第六步、根据文档提示进行操作,内容剖析如下:
3、antd组件库 —— 自定义主题
1-1、前言
假如不想使用
antd组件库默认的蓝色主题(如下图),可以自定义主题哟~
1-2 自定义主题的步骤
第一步、点击官方文档中最上方的“文档”:
第二步、点击左侧的 “在
create-react-app中使用”:(即 在脚手架里的使用)
第三步、查看自己
package.json里的antd版本是好多:
第四步、根据自身项目里的
antd版本 切换 文档里的版本,如下图:
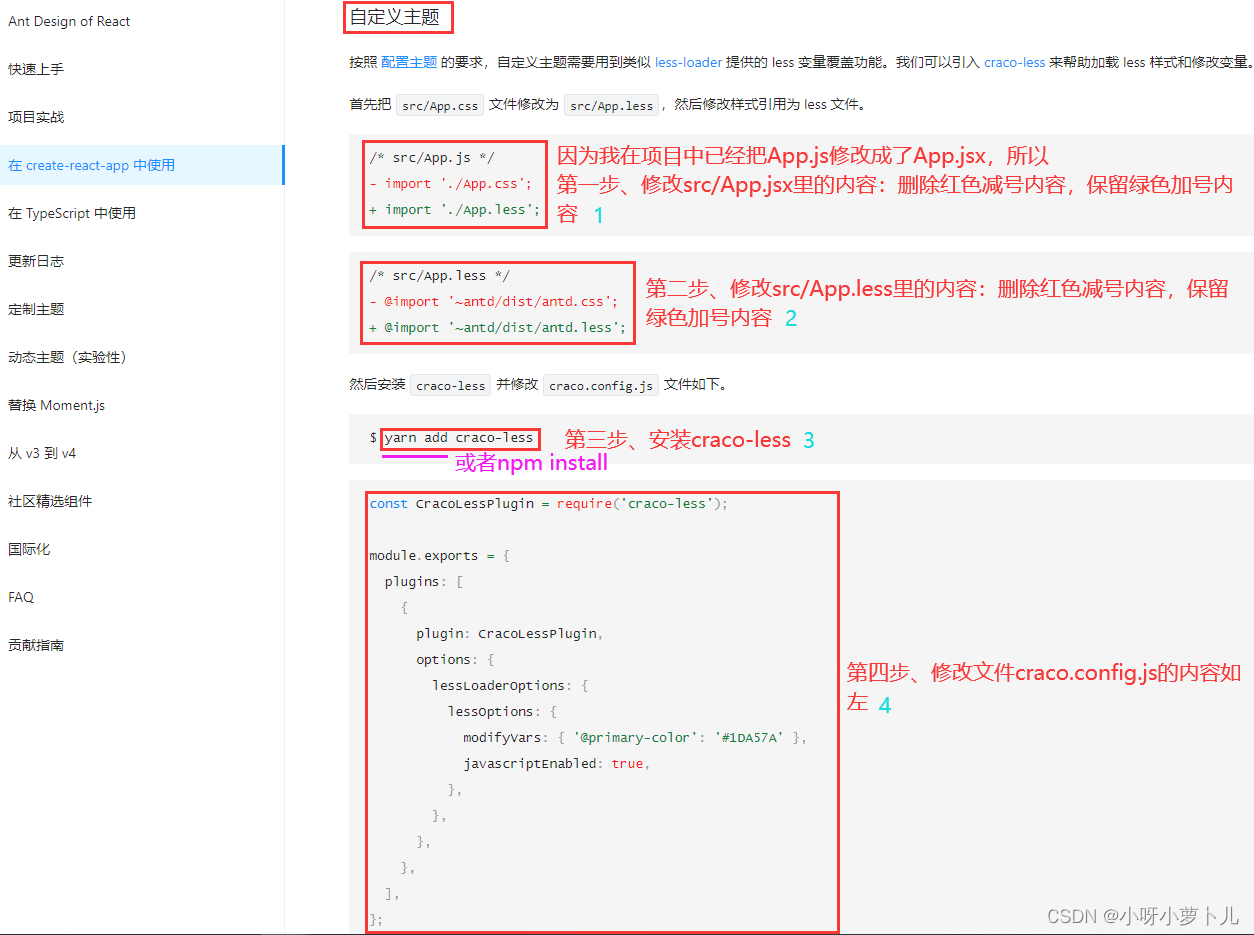
第五步、文档往下翻 找到“自定义主题”,如下图:
第六步、根据文档提示进行操作,内容剖析如下:
三、ant-design(3.x版本)—— 按需引入样式 + 自定义主题
1、按需引入样式的步骤
- 参考文档:https://3x.ant.design/docs/react/use-with-create-react-app-cn
- 修改
package.json里的内容时,eject的不用改- 脚手架项目的根目录是:与
package.json同级的目录
2、自定义主题的步骤
- 参考文档:https://3x.ant.design/docs/react/use-with-create-react-app-cn
- 【关于上图中的第二步,我有话说】这儿报错 说明文档里写的还是旧的写法,但
lessLoader已经更新了,所以正确写法如下图:
四、了解eject
- 注:上述实现方法均是在不
eject的前提下package.json里的eject是用于暴露配置的,如下图:
新知识又增加啦~☺️

These are bilibili尚硅谷React学习视频的 学习笔记~