
HTML
<div>
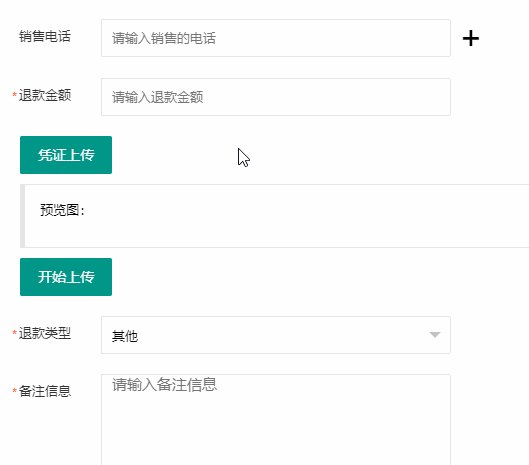
<div class="layui-form-item">
<label class="layui-form-label wx_left_width">销售电话</label>
<div class="layui-input-inline " style="width: 350px;">
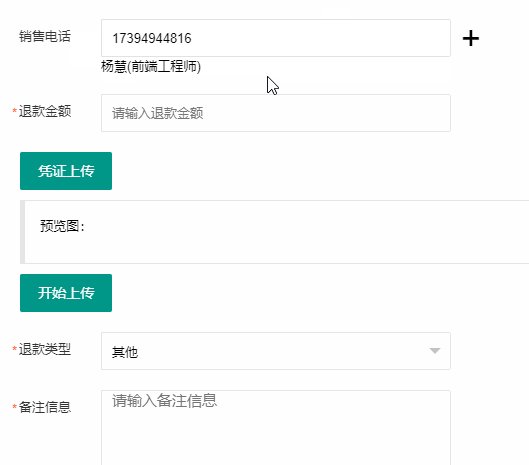
<input type="text" name="sphone" onblur="setStaff(this)" placeholder="请输入销售的电话" autocomplete="off" class="layui-input">
<!-- 提示信息 -->
<P></P>
</div>
<span class="sales_icon" id="add_salesPhone">+</span>
</div>
<!-- 存放新增表单-->
<div id="sales"></div>
</div>
部分CSS
.sales_icon {
font-size: 34px;
cursor: pointer;
}
JS
var sphone = []; // 销售电话
// 表单失去焦点
function setStaff(obj) {
var username = $(obj).val();
if ($.trim(username) != '') {
$.ajax({
url: "/admin.php/system/Reception/getuser.html",
type: "post",
data: {
username: username, type: 3},
success: function (res) {
if (res.sta == 1) {
$(obj).next().text(res.user.real_name + "(" + res.user.title + ")").removeClass("error").addClass('success');
$('input[name=isp]').val(1);
if(sphone.indexOf(res.user.id)==-1){
// 判断id是否相同
sphone.push(res.user.id);
$(obj).parent().next().attr('data-id',res.user.id); // 把id传给对应的叉号
$(obj).attr('dataId',res.user.id);
}
console.log(sphone.toString()) // 获取到以逗号分割的字符串
} else {
$(obj).next().text(res.msg).addClass("error").removeClass('success');
$('input[name=isp]').val(2)
}
}
})
} else {
let data_index = sphone.indexOf($(obj).attr('dataId')*1);
if(data_index !== -1) {
sphone.splice(data_index,1)
}
$(obj).next().text('');
console.log(sphone.toString())
}
}
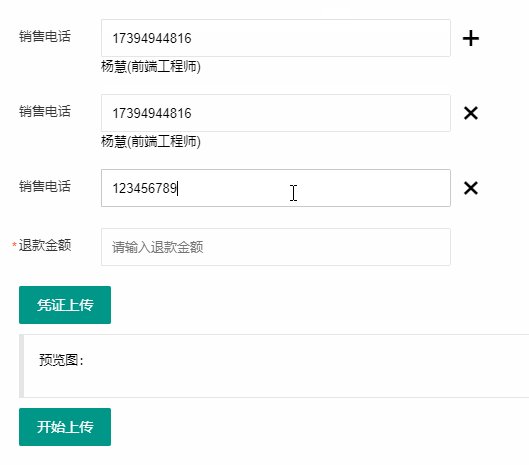
// 点击销售电话右边的加号,增加销售电话输入框
$('#add_salesPhone').on('click', function () {
var html = `<div class="layui-form-item salePhone">
<label class="layui-form-label wx_left_width">销售电话</label>
<div class="layui-input-inline " style="width: 350px;">
<input type="text" name="sphone" οnblur="setStaff(this)" placeholder="请输入销售的电话" autocomplete="off" class="layui-input">
<P></P>
</div>
<span class="sales_icon delete_icon">×</span>
</div>`
$('#sales').append(html);
})
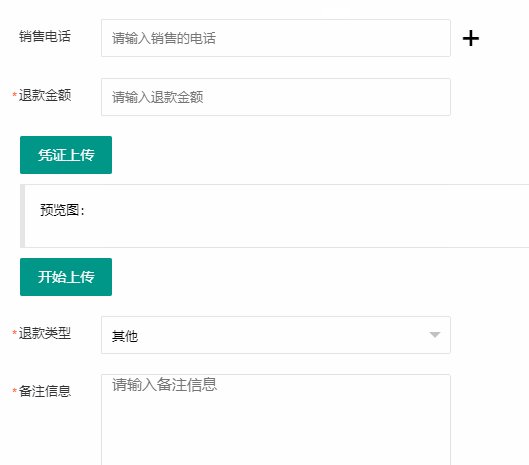
// 点击新增销售电话右边的叉号,删除对应销售电话输入框
$('body').on('click','.delete_icon',function () {
var data_id = $(this).attr('data-id')*1;
var id_index = sphone.indexOf(data_id);
if(id_index !== -1) {
sphone.splice(id_index,1)
}
console.log(sphone.toString())
var index = $(this).parent('.salePhone').index();
$('.salePhone').eq(index).remove();
})