LayUI-在不刷新父页面的前提下,在子页面里面修改父页面里的某个值
借助
LayUI里面的parent.方法名可以实现:在子页面里调用父页面里的方法。
- 通过
parent关键字,子页面就可以调用父页面的变量、方法,还可以刷新父页面(比如:parent.location.reload();——在子页面里面刷新父页面)。

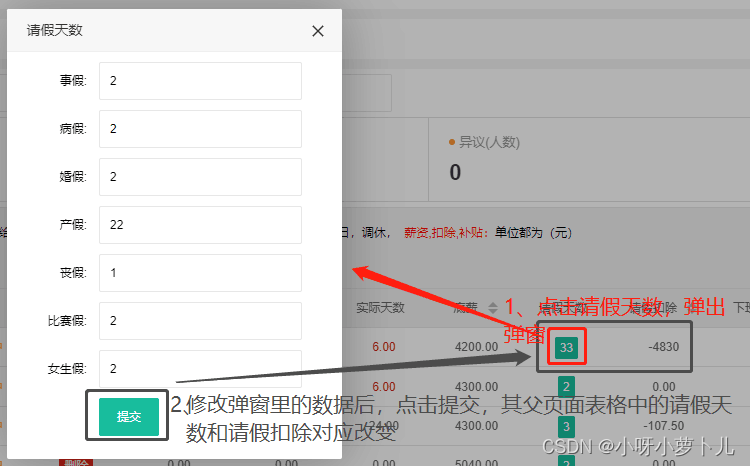
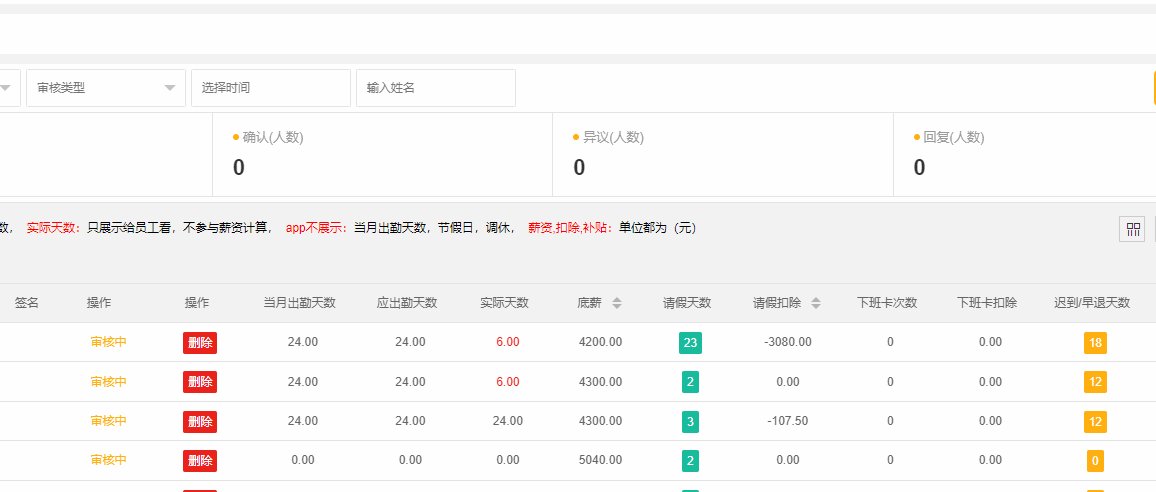
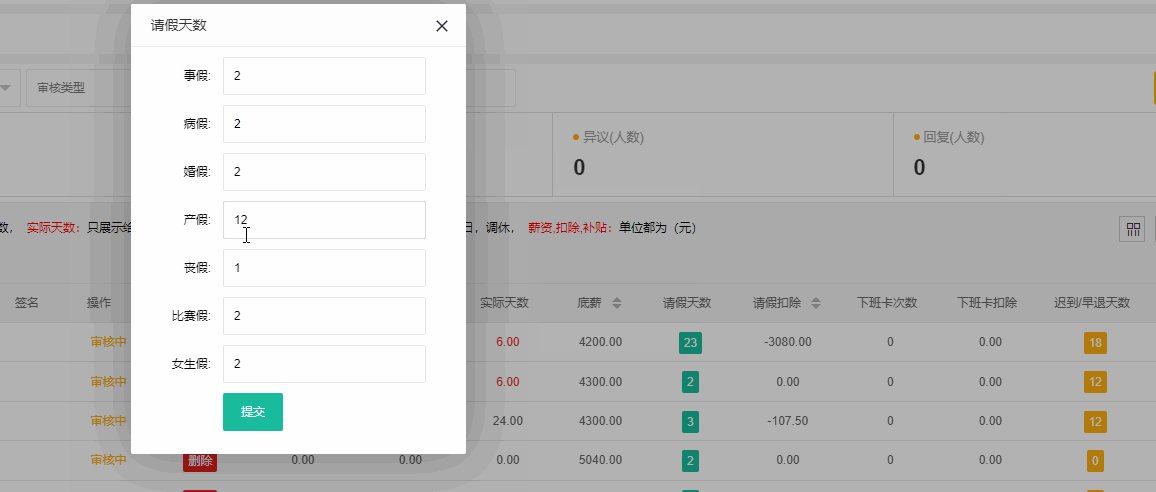
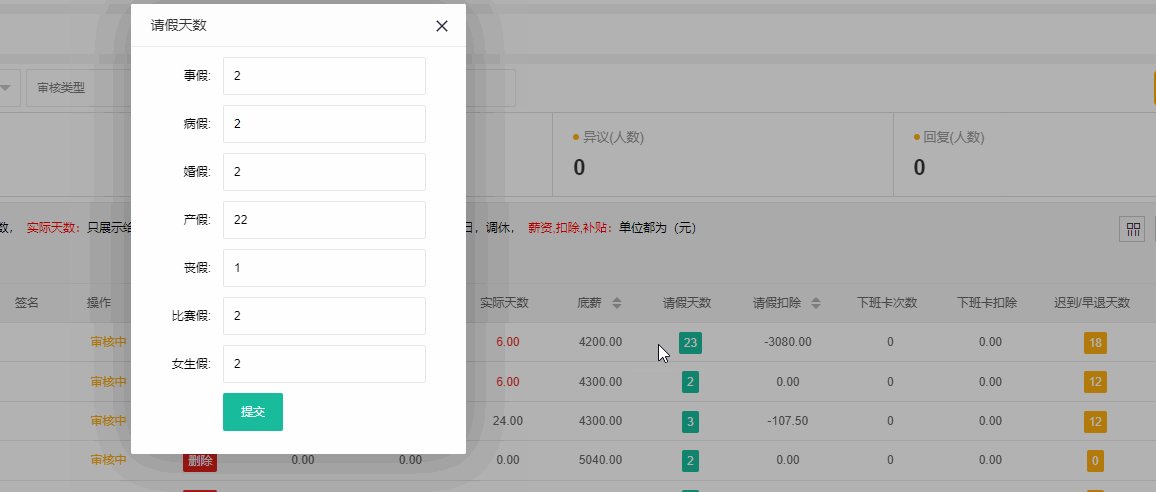
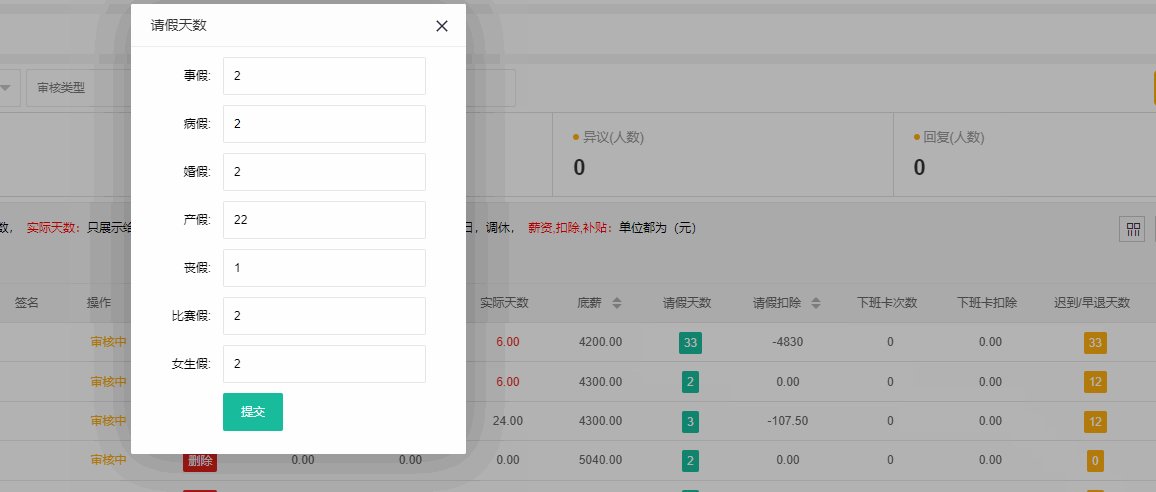
一、实现效果


二、实现代码
父页面:
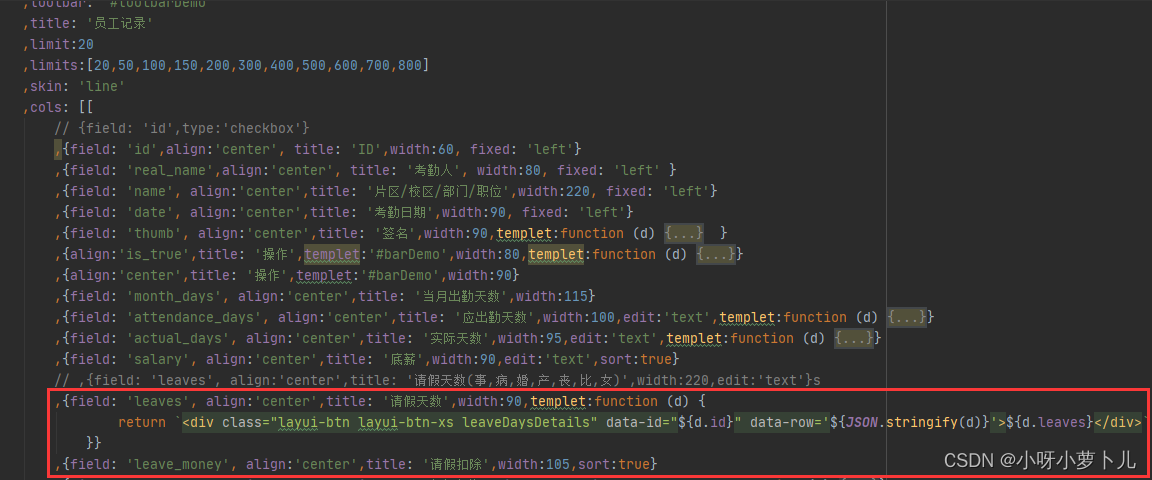
1、渲染数据表格数据

2、 点击数据表格中的请假天数,弹出一个新页面弹窗
$('body').on('click','.leaveDaysDetails',function () {
// 点击数据表格中的请假天数,弹出一个新页面弹窗
var id = $(this).attr('data-id'); // 获取到数据表格中当前行的id
var rowData = $(this).attr('data-row');
var index = JSON.parse(rowData).LAY_INDEX - 1; // 获取到数据表格中当前行的索引值index
layer.open({
type: 2, // 因为是以弹窗形式打开一个新页面,所以这儿应为2
title: '请假天数',
area: ['335px', '450px'], // 宽高
content: "{:url('editLeaveDetail')}?aid="+id+"&type=1&index="+index,
});
})
【补充知识】 通过
parent,在子页面里面可以调用父页面里的方法。
- 比如:在
父页面里面封装一个方法changeLeaveMoney,只要把它写成window.changeLeaveMoney = function() {};那么,在子页面里面,就可以通过parent.changeLeaveMoney()来调用该方法啦~- 下面就是用的上述方法实现在子页面里修改父页面里的值,且不刷新父页面哟。
3、封装一个函数:改变对应的请假天数和请假扣除
window.changeLeaveMoney = (v,i,count) => {
// v、i、count由子页面传过来
console.log(v);
console.log(i);
console.log(count);
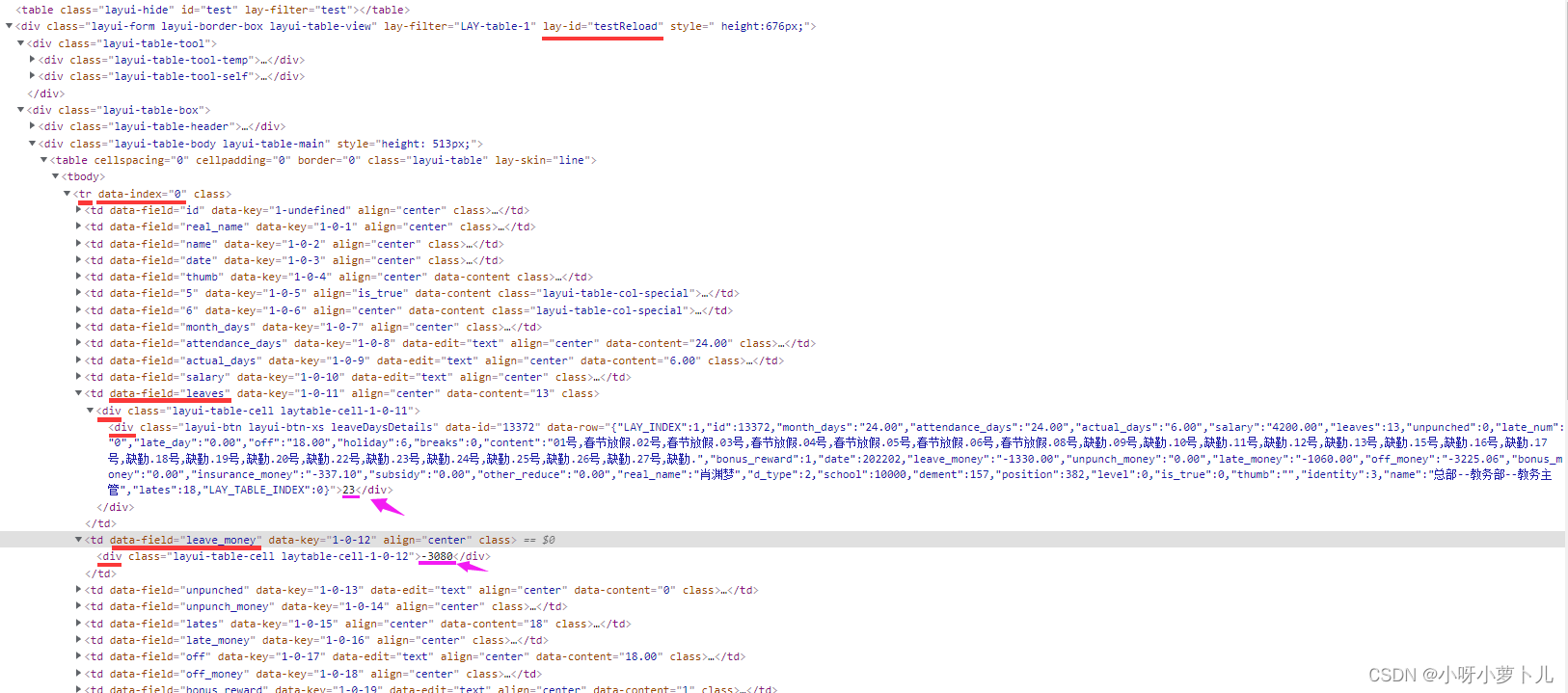
$("div[lay-id='testReload']").find("tr[data-index="+i+"]").find('td[data-field="leave_money"] div').text(v); // 改变请假扣除的值(找到对应DOM节点,见下图)
$("div[lay-id='testReload']").find("tr[data-index="+i+"]").find('td[data-field="leaves"] div div').text(count); // 改变请假天数的值(找到对应DOM节点,见下图)
}

子页面:
<script>
var get_url = location.search; //获取url中"?"符及其后面的字符串 (比如:'?convenient=1')
var theRequest = new Object(); // 自定义一个空对象 {}
if ( get_url.indexOf( "?" ) != -1 ) {
// 如果get_url里面包含了"?"符
var str = get_url.substr(1); //substr()方法返回从参数值开始到结束的字符串,即去掉"?"符;
var strs = str.split("&");
for ( var i = 0; i < strs.length; i++ ) {
theRequest[strs[i].split("=")[0]] = (strs[i].split("=")[1]);
}
}
console.log( theRequest ); //此时的theRequest就是我们需要的参数的对象合集 比如:{convenient: '1'}
// 点击提交按钮
function submitData() {
var data = {
type: theRequest.type, // 1-请假 2-迟到早退
aid: theRequest.aid, // 薪资id
}
var datas = {
:json_encode($data)}; // PHP写法-获取到后台传过来的数据$data
var values = [];
for(var i in datas) {
// 遍历对象
data[datas[i].id] = $(`input[name="${
datas[i].id}"]`).val(); // 对象添加动态属性
$(`input[name="${
datas[i].id}"]`).each(function () {
values.push($(this).val());
})
}
var count = values.reduce(function (pre,cur) {
// reduce高阶函数求和
return pre*1 + cur*1
},0)
console.log(count) // 加起来的总和,即修改后的请假天数总和
$.ajax({
url: '{:url("editLeaveDetail")}', // PHP写法-editLeaveDetail是请求地址
type: 'post',
dataType: 'json',
data: data,
success: function (res) {
if(res) {
if(res.sta == 2000) {
layer.msg(res.msg,{
time:1500},function () {
location.reload(); // 刷新页面数据
// console.log(res.data);
parent.changeLeaveMoney(res.data.leave_money,theRequest.index,count); // 调用父页面的方法
})
} else {
layer.msg(res.msg)
}
} else {
layer.msg('请求失败,请稍后再试')
}
},
error: function (err) {
console.log(err)
}
})
}
</script>