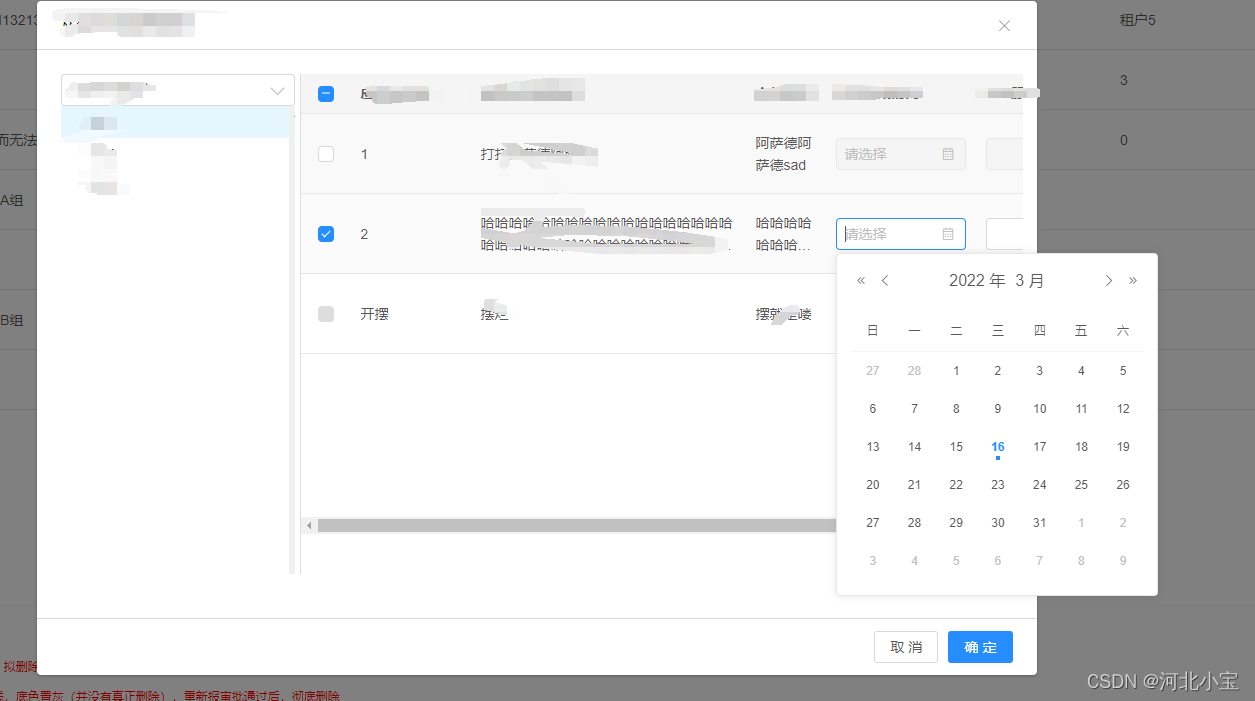
案例效果

当表格的复选框 被选中后 该行的(输入框 时间选择器 多选框 等等)被解除限制
<el-table
:data="tableData"
@selection-change="selectionChange"
>
<el-table-column
prop="planFinishDate"
width="150"
label="计划完成时间"
>
<template slot-scope="scope">
<el-date-picker
:disabled="!tableSelectedIds.includes(scope.row.id)"
v-model="scope.row.planFinishDate"
value-format="timestamp"
:style="{
width: '100%' }"
placeholder="请选择"
clearable
></el-date-picker>
</template>
</el-table-column>
computed: {
tableSelectedIds () {
return this.tableSelected.map((it) => it.id)
},
},
methods: {
selectionChange (val) {
this.tableSelected = val
},
}
tableSelected 表示当前被选中的行 的 id
tableSelectedIds 去判断改行是否被选中 如果被选中返回 true
额外知识点
Array.prototype.includes方法返回一个布尔值,表示某个数组是否包含给定的值,与字符串的includes方法类似。
参数
1)第一个参数是要查找的元素
2)第二个参数表示搜索的起始位置,默认为 0 。如果第二个参数为负数,则表示倒数的位置,如果这时它大于数组长度(比如第二个参数为 -4 ,但数组长度为 3 ),则会重置为从 0 开始。
CSDN社区 《创作达人》活动,只要参与其中并创作文章就有机会获得官方奖品:精品日历、新程序员杂志,快来参与吧!链接直达 https://bbs.csdn.net/topics/605272551