文章目录
0.在label的扩展中添加一个方法,先设置label的text,传入宽,就可以获得label的高(是对1和2的优化)
extension UILabel {
func labelHeight(width:CGFloat)->CGFloat{
let dic = [NSAttributedString.Key.font : font]
let size = CGSize(width: width, height: 0)
let rect = text!.boundingRect(with: size, options: [.usesFontLeading,.usesLineFragmentOrigin], attributes: dic, context: nil)
return CGFloat(ceilf(Float(rect.size.height)))
}
}

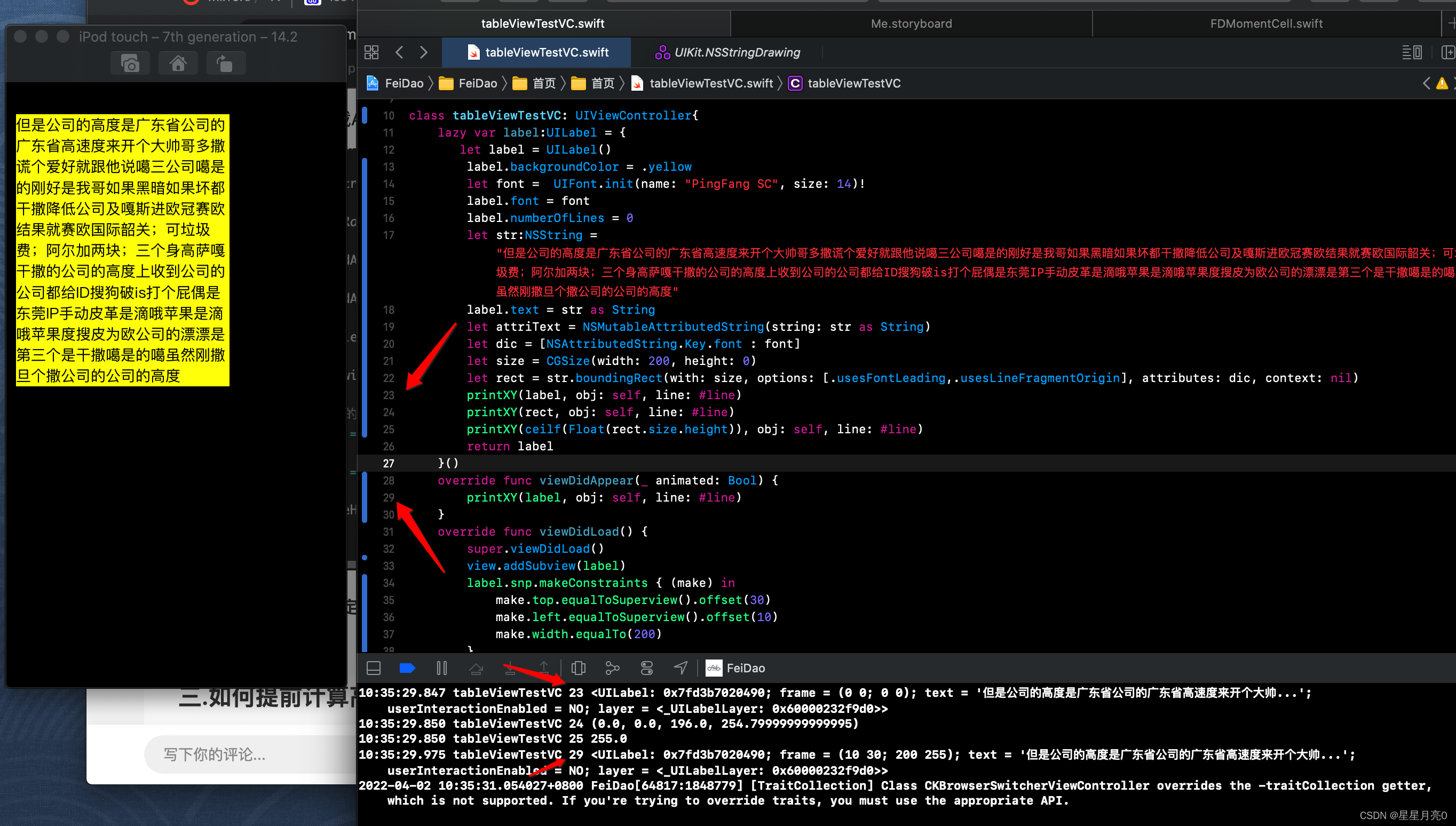
1.下面截图实测了通过文字算出来的高度,和label(宽设置为200)实际展示时候的高度,都是255,是吻合的

2.代码
class tableViewTestVC: UIViewController{
lazy var label:UILabel = {
let label = UILabel()
label.backgroundColor = .yellow
let font = UIFont.init(name: "PingFang SC", size: 14)!
label.font = font
label.numberOfLines = 0
let str:NSString = "但是公司的高度是广东省公司的广东省高速度来开个大帅哥多撒谎个爱好就跟他说噶三公司噶是的刚好是我哥如果黑暗如果坏都干撒降低公司及嘎斯进欧冠赛欧结果就赛欧国际韶关;可垃圾费;阿尔加两块;三个身高萨嘎干撒的公司的高度上收到公司的公司都给ID搜狗破is打个屁偶是东莞IP手动皮革是滴哦苹果是滴哦苹果度搜皮为欧公司的漂漂是第三个是干撒噶是的噶虽然刚撒旦个撒公司的公司的高度"
label.text = str as String
let attriText = NSMutableAttributedString(string: str as String)
let dic = [NSAttributedString.Key.font : font]
let size = CGSize(width: 200, height: 0)
let rect = str.boundingRect(with: size, options: [.usesFontLeading,.usesLineFragmentOrigin], attributes: dic, context: nil)
printXY(label, obj: self, line: #line)
printXY(rect, obj: self, line: #line)
printXY(ceilf(Float(rect.size.height)), obj: self, line: #line)
return label
}()
override func viewDidAppear(_ animated: Bool) {
printXY(label, obj: self, line: #line)
}
override func viewDidLoad() {
super.viewDidLoad()
view.addSubview(label)
label.snp.makeConstraints {
(make) in
make.top.equalToSuperview().offset(30)
make.left.equalToSuperview().offset(10)
make.width.equalTo(200)
}
}
}
3.参考博客:
iOS小技巧使用boundingRectWithSize计算内容高度
理解NSStringDrawingOptions每个选项的用法与意义
【iOS开发】iOS 中根据文字计算高度
iOS开发 | 简单实在的cell高度自适应内容及提前计算并缓存cell高度