目录
2.想:记录笔记,下次不用看视频,直接看笔记就可以快速回忆。
操作:2:成功:704-history对象控制网页前进和后退
一.目的
1.想:学习前端知识
2.想:记录笔记,下次不用看视频,直接看笔记就可以快速回忆。
二.参考
1.我自己代码的GitHub网址
GitHub - xzy506670541/WebTest: SIKI学院的Web前端
2.SIKI学院:我参考此视频实操
- 我参考此视频实操
3.w3school官网:当做字典使用
4.菜鸟教程:当做字典使用
5.Web前端第一季(HTML):我自己写的笔记博客
6.Web前端第二季(CSS):我自己写的笔记博客
三.注意
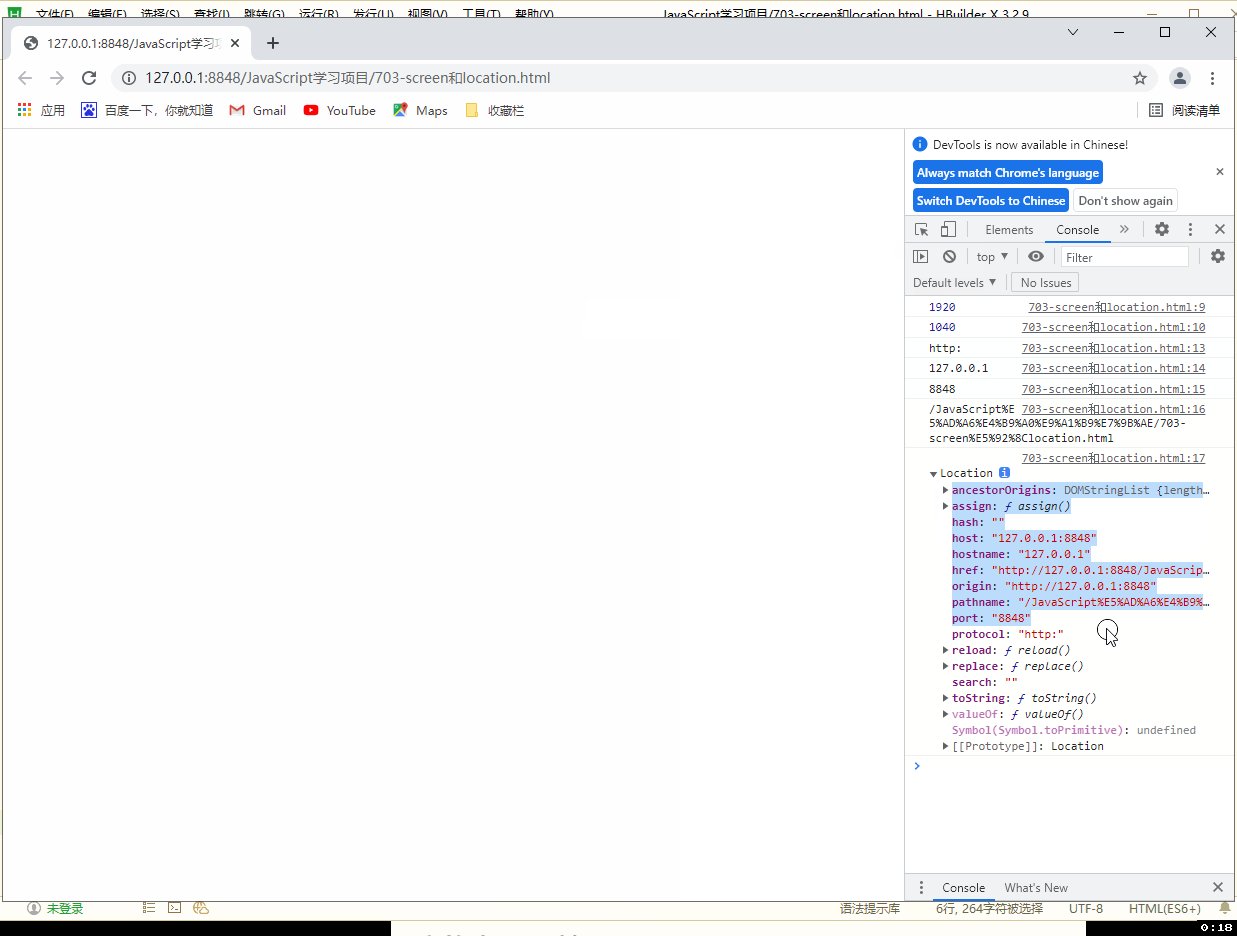
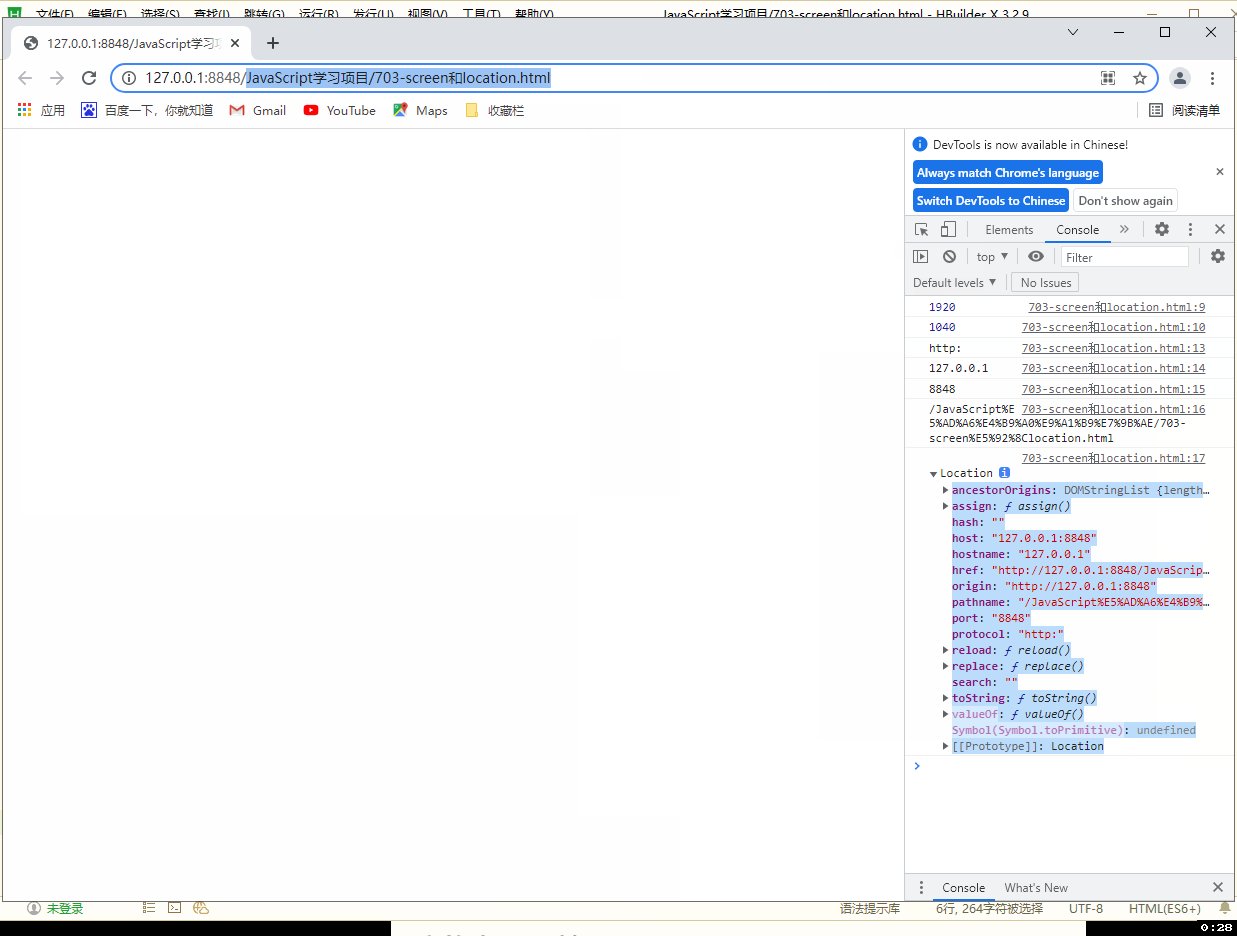
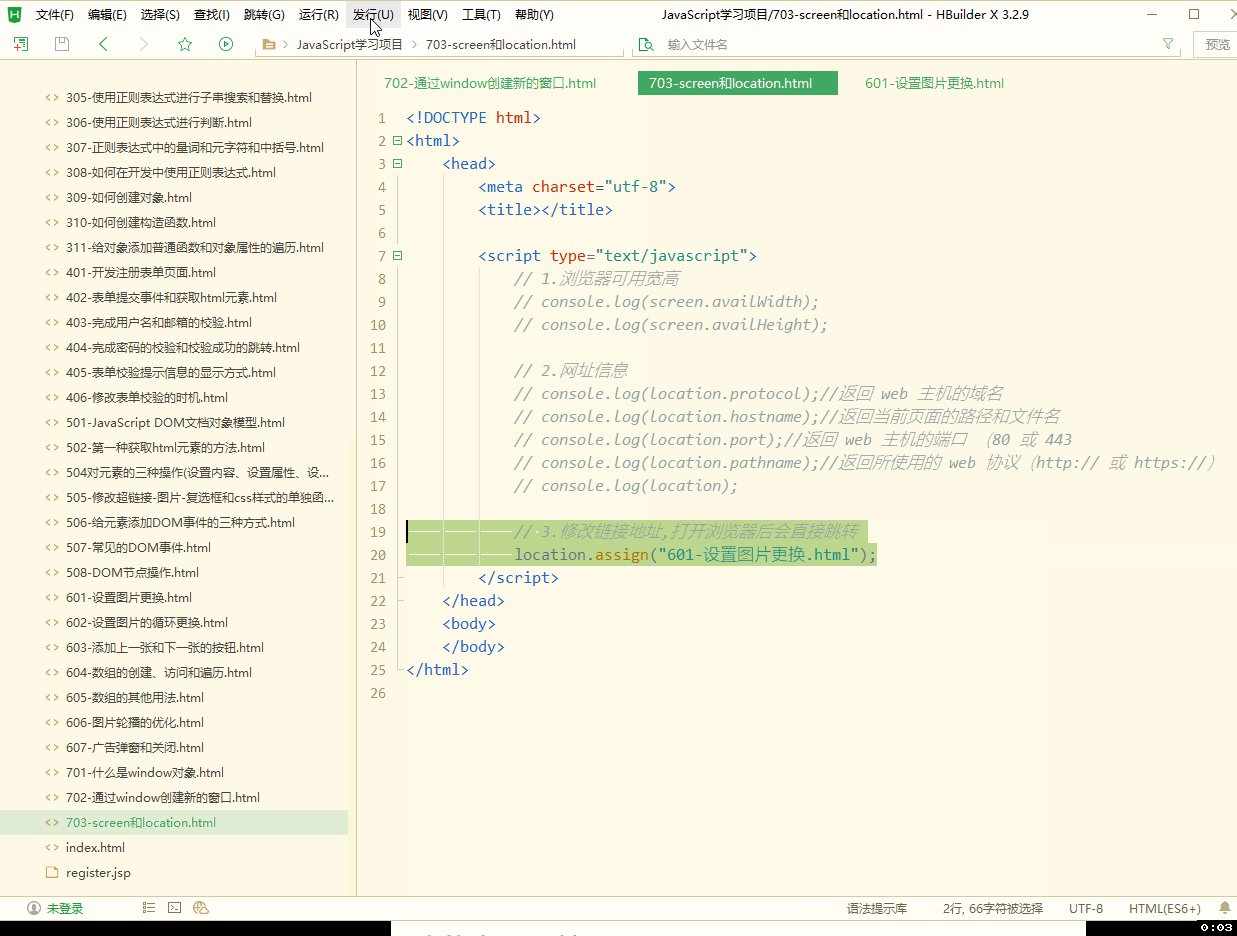
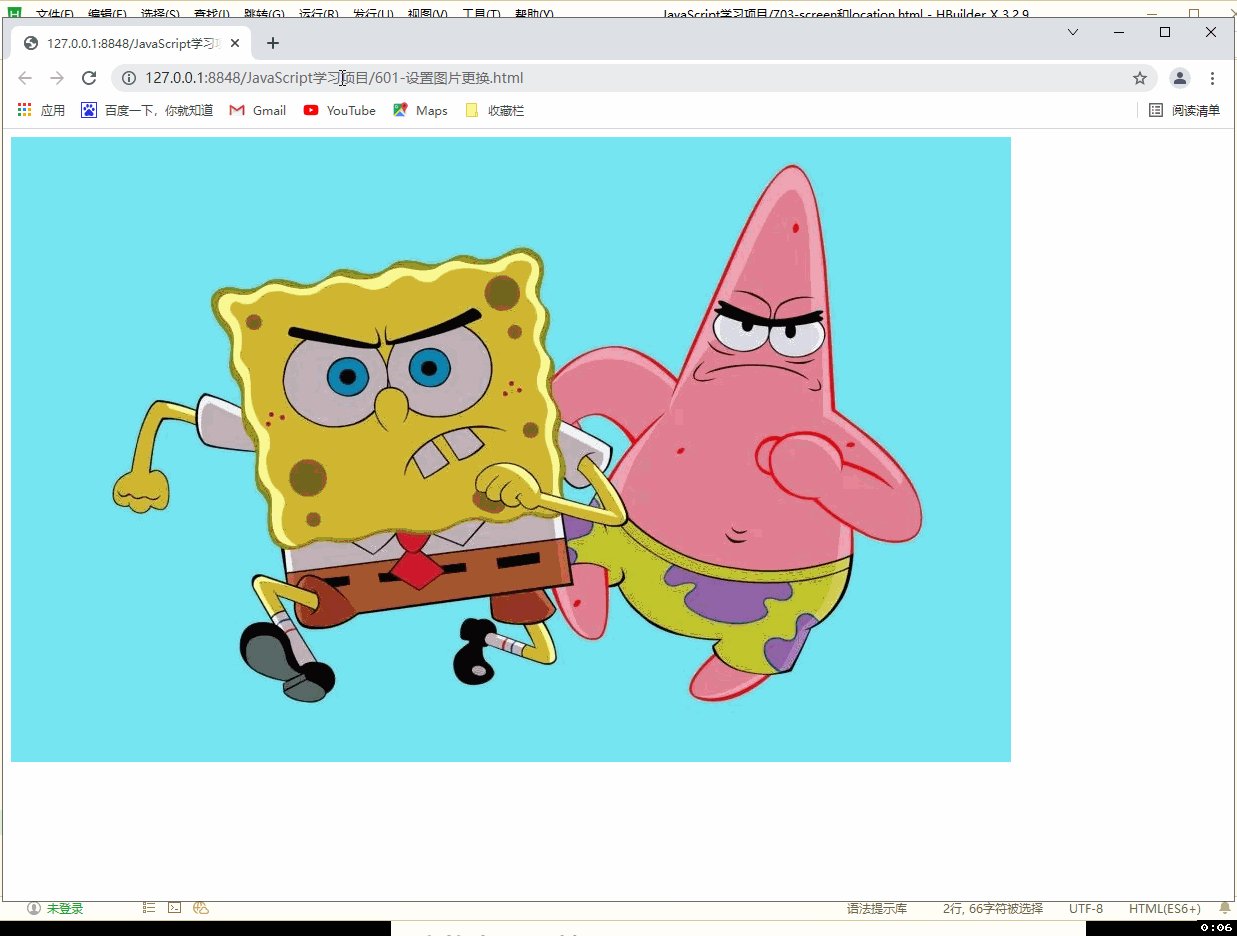
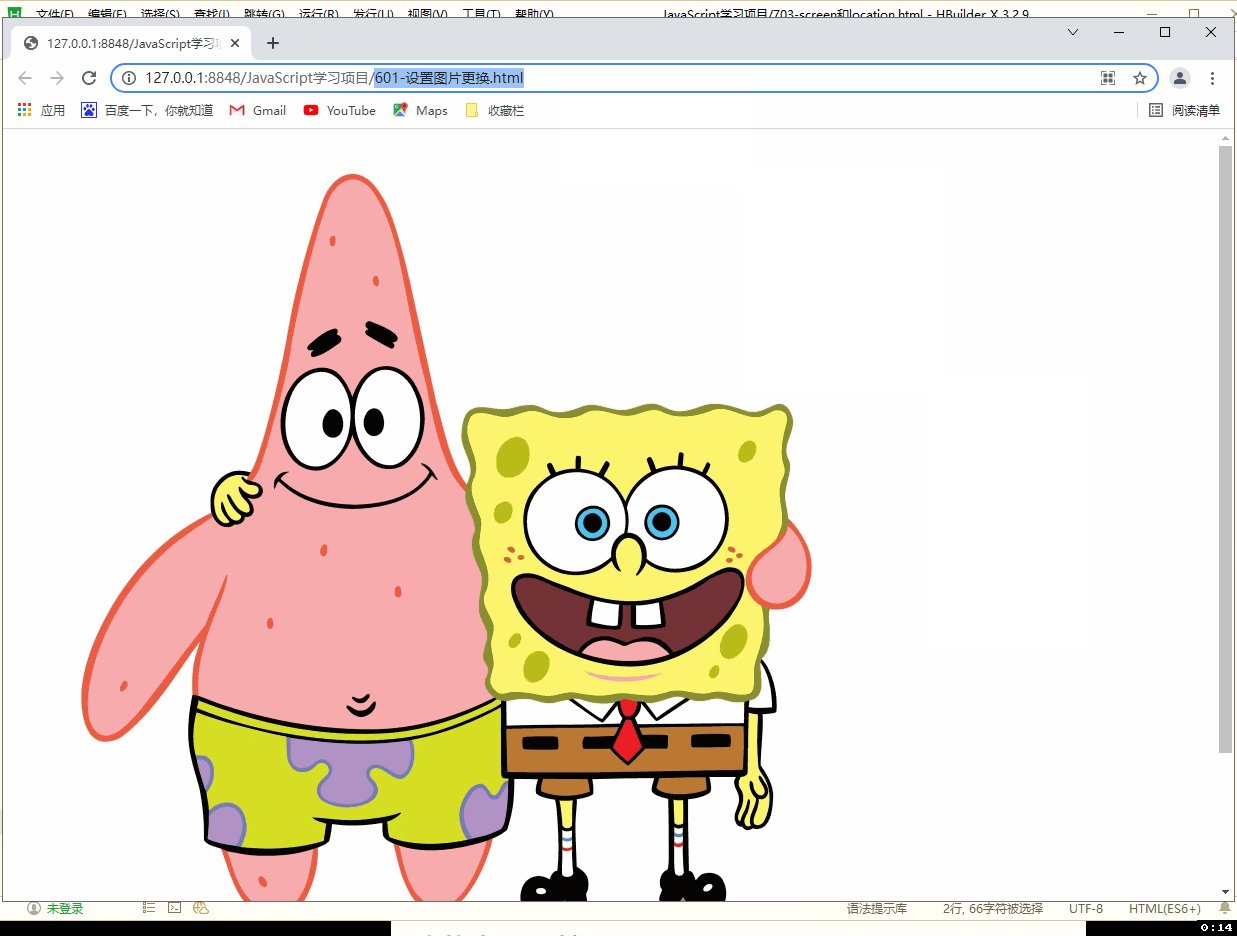
操作:1:成功:703-screen和location
1.运行结果:成功:


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
// 1.浏览器可用宽高
// console.log(screen.availWidth);
// console.log(screen.availHeight);
// 2.网址信息
// console.log(location.protocol);//返回 web 主机的域名
// console.log(location.hostname);//返回当前页面的路径和文件名
// console.log(location.port);//返回 web 主机的端口 (80 或 443
// console.log(location.pathname);//返回所使用的 web 协议(http:// 或 https://)
// console.log(location);
// 3.修改链接地址,打开浏览器后会直接跳转
location.assign("601-设置图片更换.html");
</script>
</head>
<body>
</body>
</html>
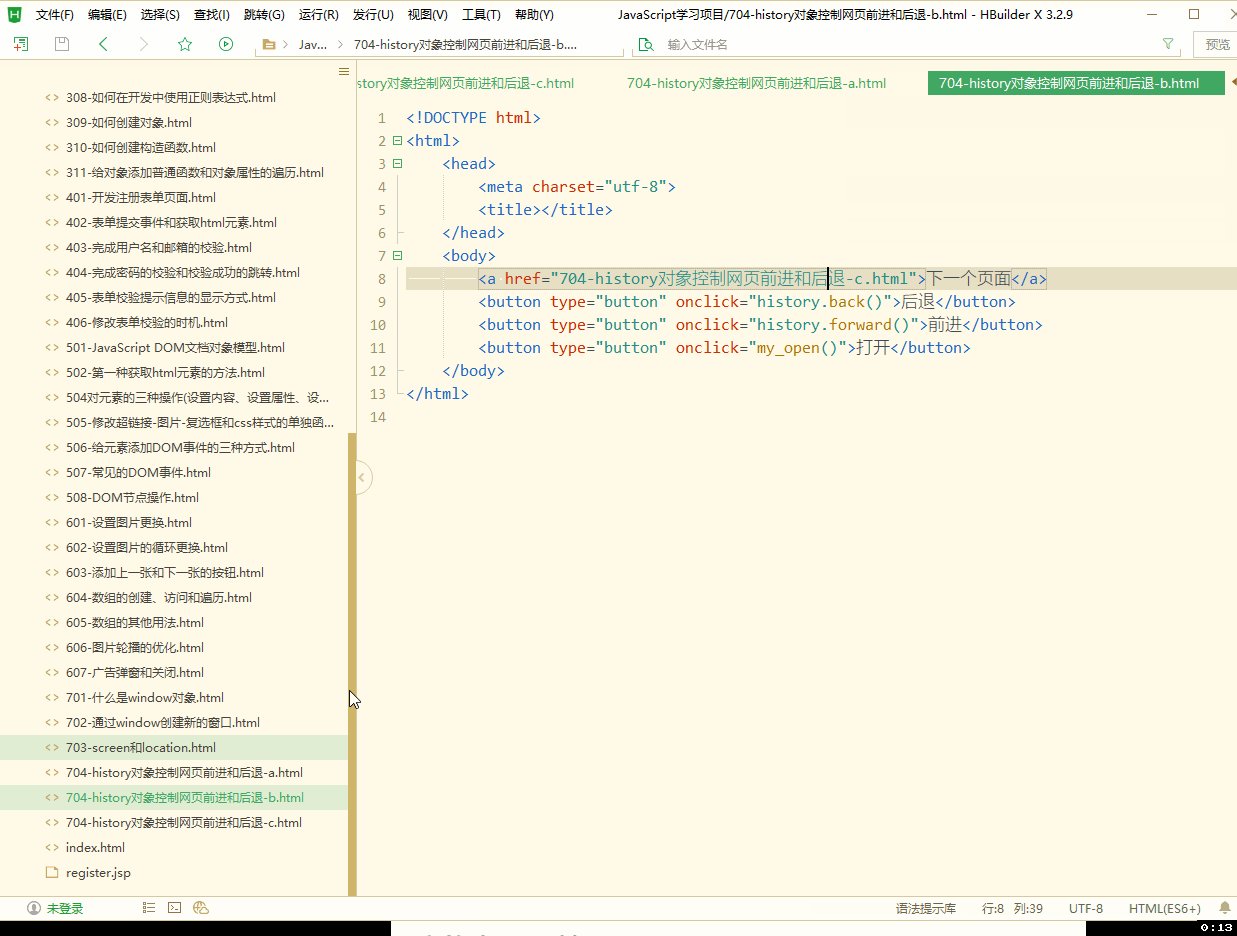
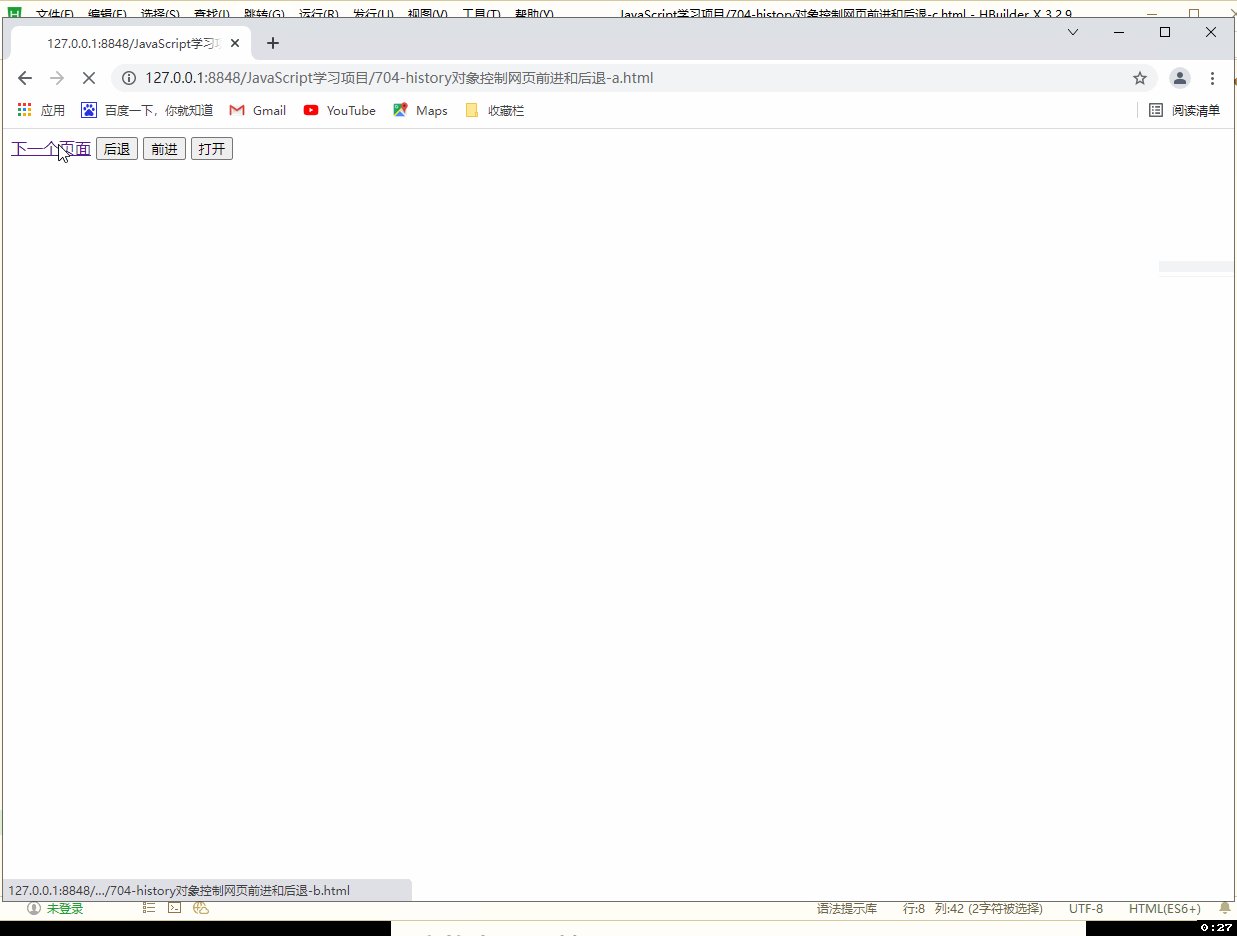
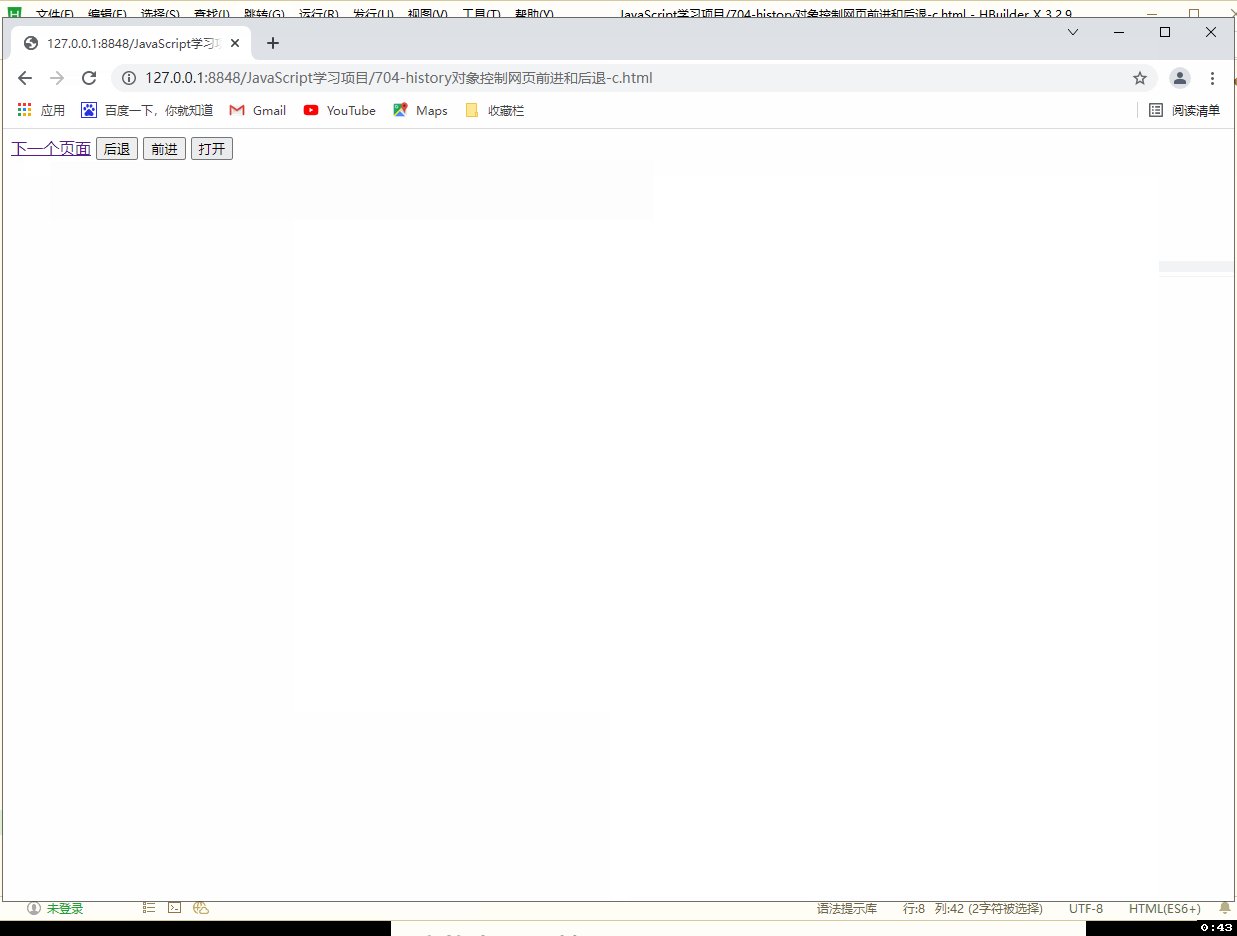
操作:2:成功:704-history对象控制网页前进和后退
1.运行结果:成功:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
//历史记录:前进2步
// history.go(2);
</script>
</head>
<body>
<a href="704-history对象控制网页前进和后退-b.html">下一个页面</a>
<button type="button" onclick="history.back()">后退</button>
<button type="button" onclick="history.forward()">前进</button>
<button type="button" onclick="my_open()">打开</button>
</body>
</html>