一、问题描述
目前在做一个vue项目,遇到这样一个问题。我使用了dialog去设置一个弹框,弹框里添加tab标签页,然后点击不同的tab,显示对应的内容。其中包括echarts的显示。数据或者其他都正常显示,唯独echarts只显示初始化时的。点击其他tab,echarts不显示,于是就上网查了很多资料。先看一看,之前错误的代码,和效果

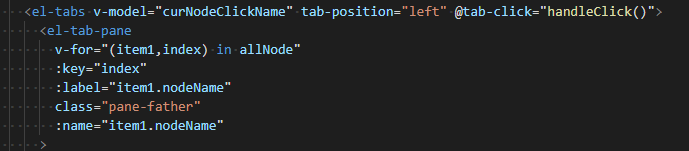
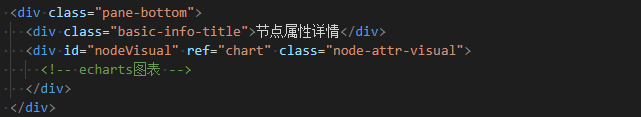
中间代码省略


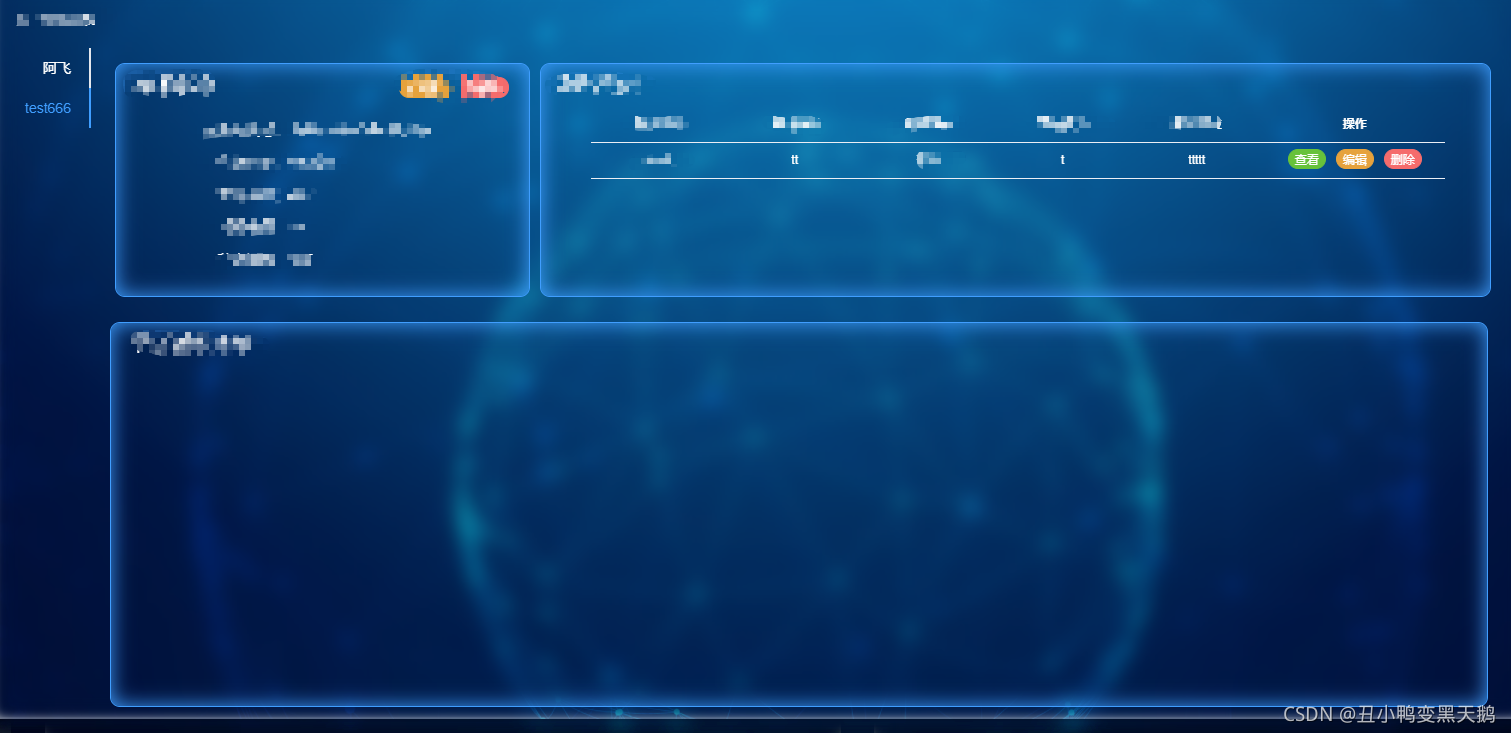
效果如图
初始的时候

点击tab切换的时候

如上图,echarts图表不显示
二、 解决办法
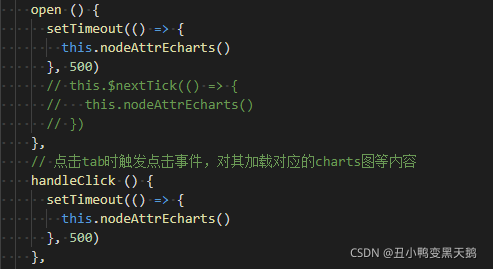
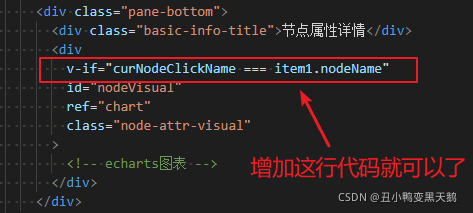
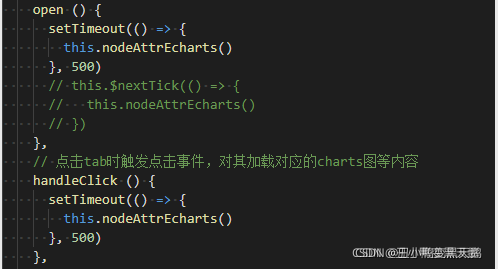
通过v-if去控制当选中时才渲染,点击那个tab时就渲染对应的echarts。看一下正确的代码


至于这个里面为什么设置延时操作,可以参考我的另一篇文章,
在element-ui的dialog弹框中使用echarts报错,不能出现图表TypeError: Cannot read property ‘getAttribute‘ of undefined