解决可编辑表格点击行操作或者选择日期选择器(统归为可编辑单元格)仍触发行点击事件的问题

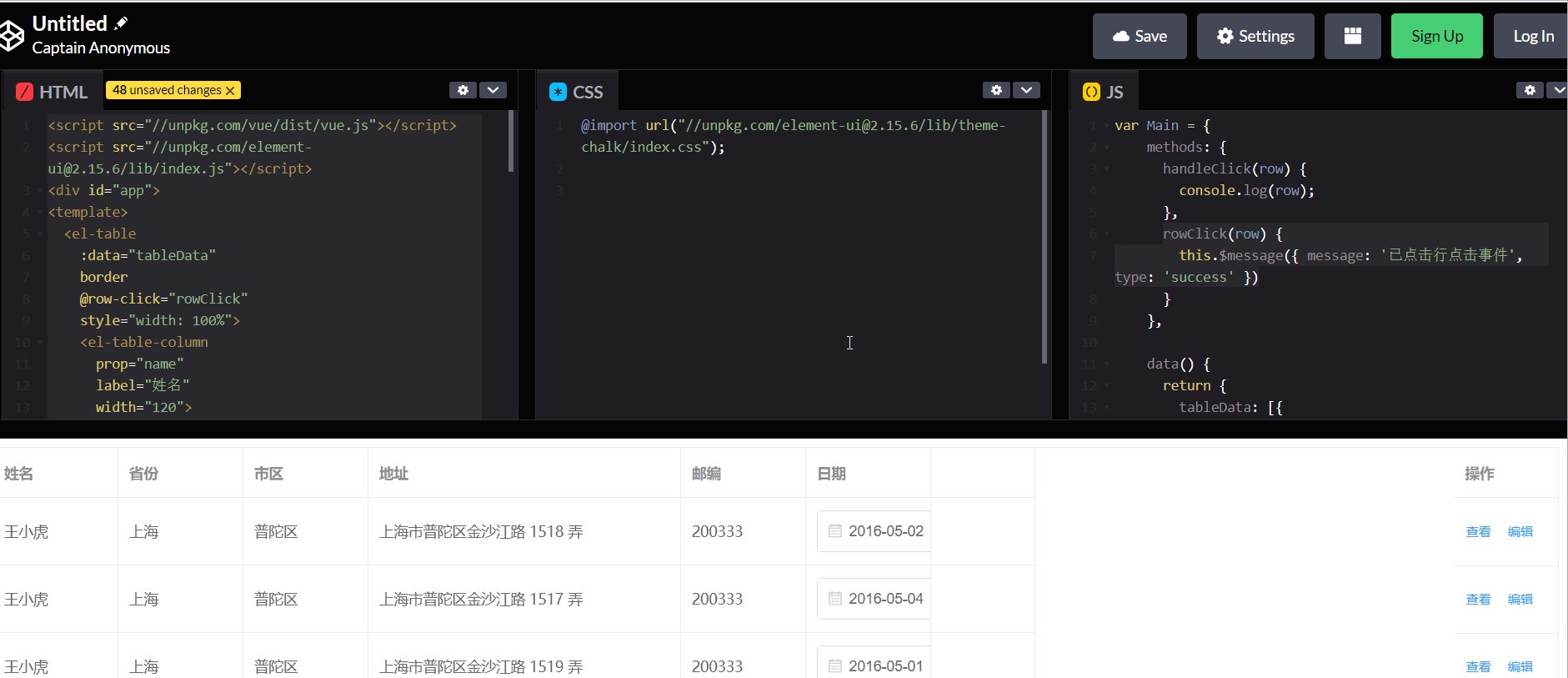
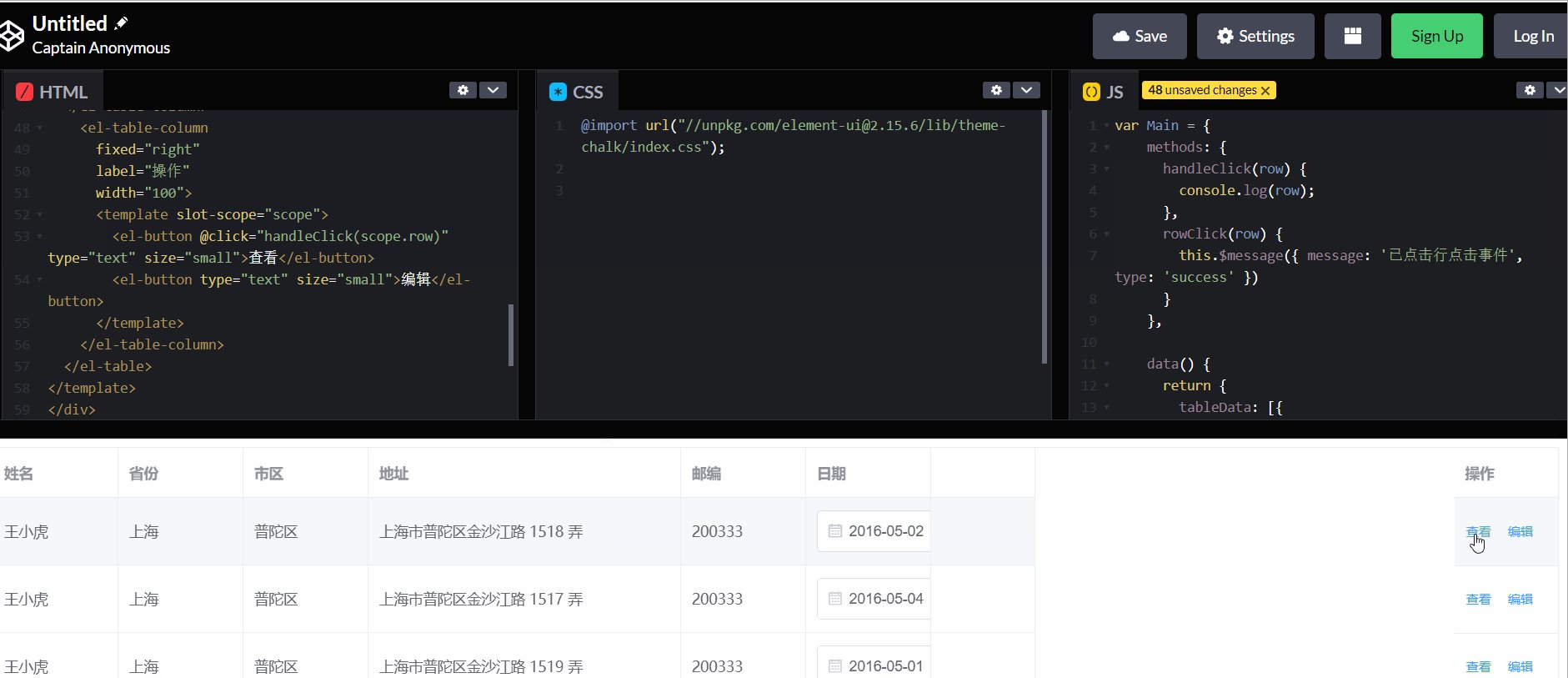
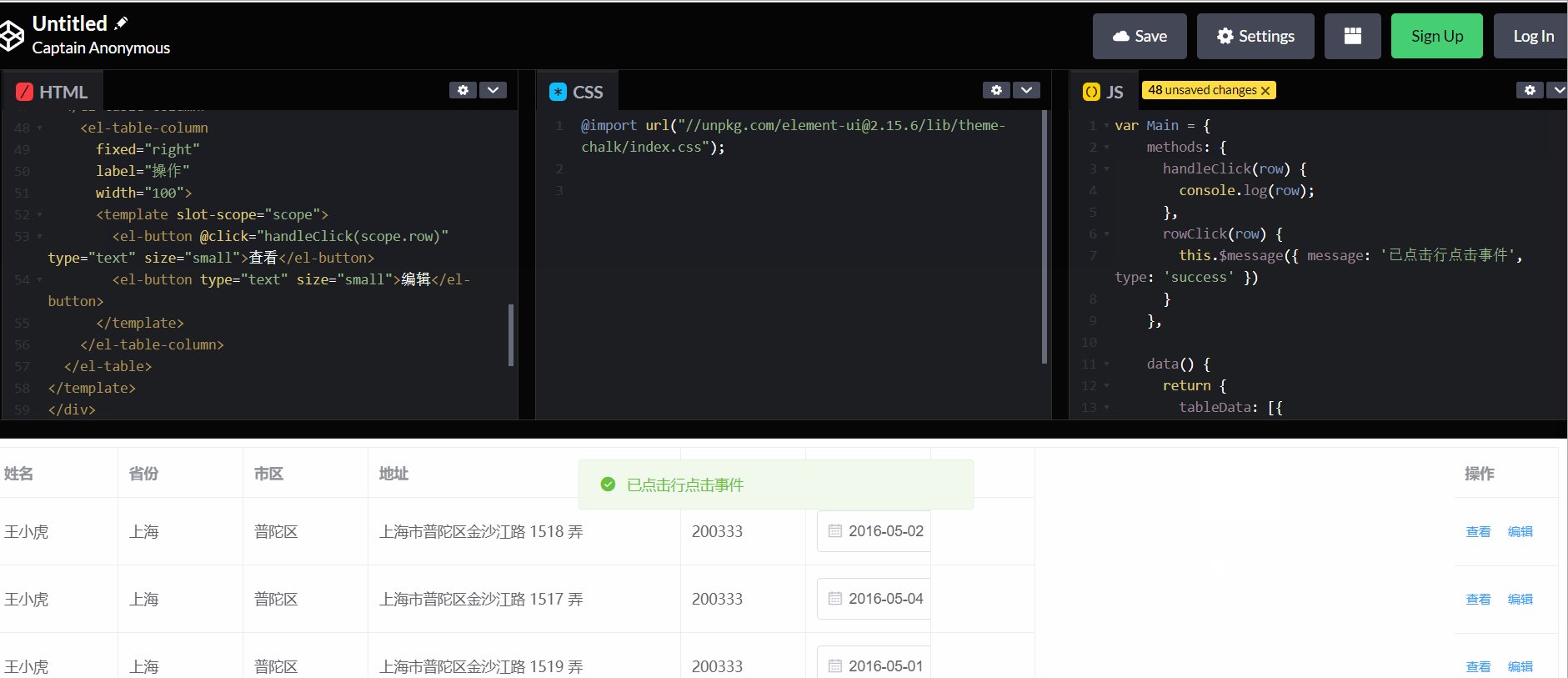
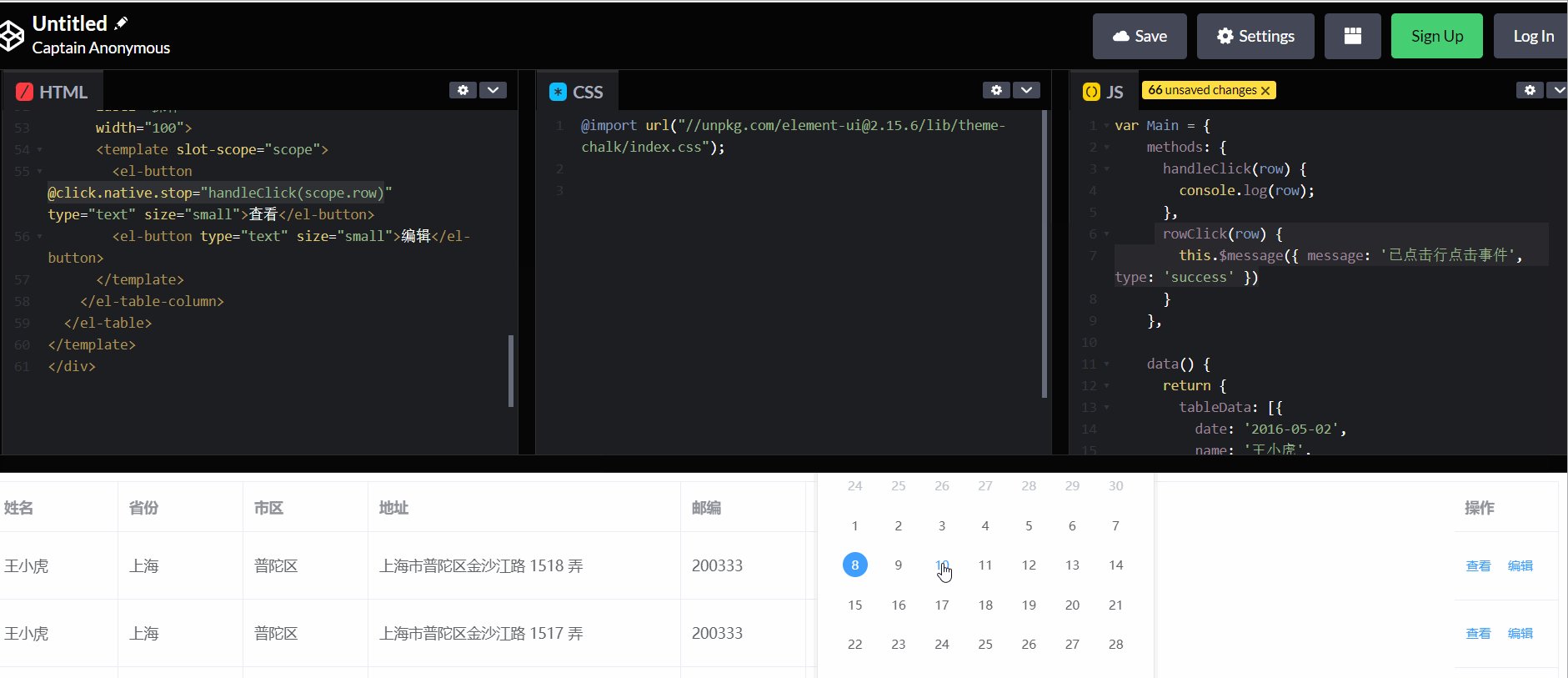
如图所示,在我们点击日期选择器和操作查看时都分别触发了行点击事件,而有的时候我们通常并不希望点击操作或者日期选择器(可以统归为可编辑单元格)触发行点击事件,那么如何解决呢?
利用 Vue 的事件修饰符点击此处查看;
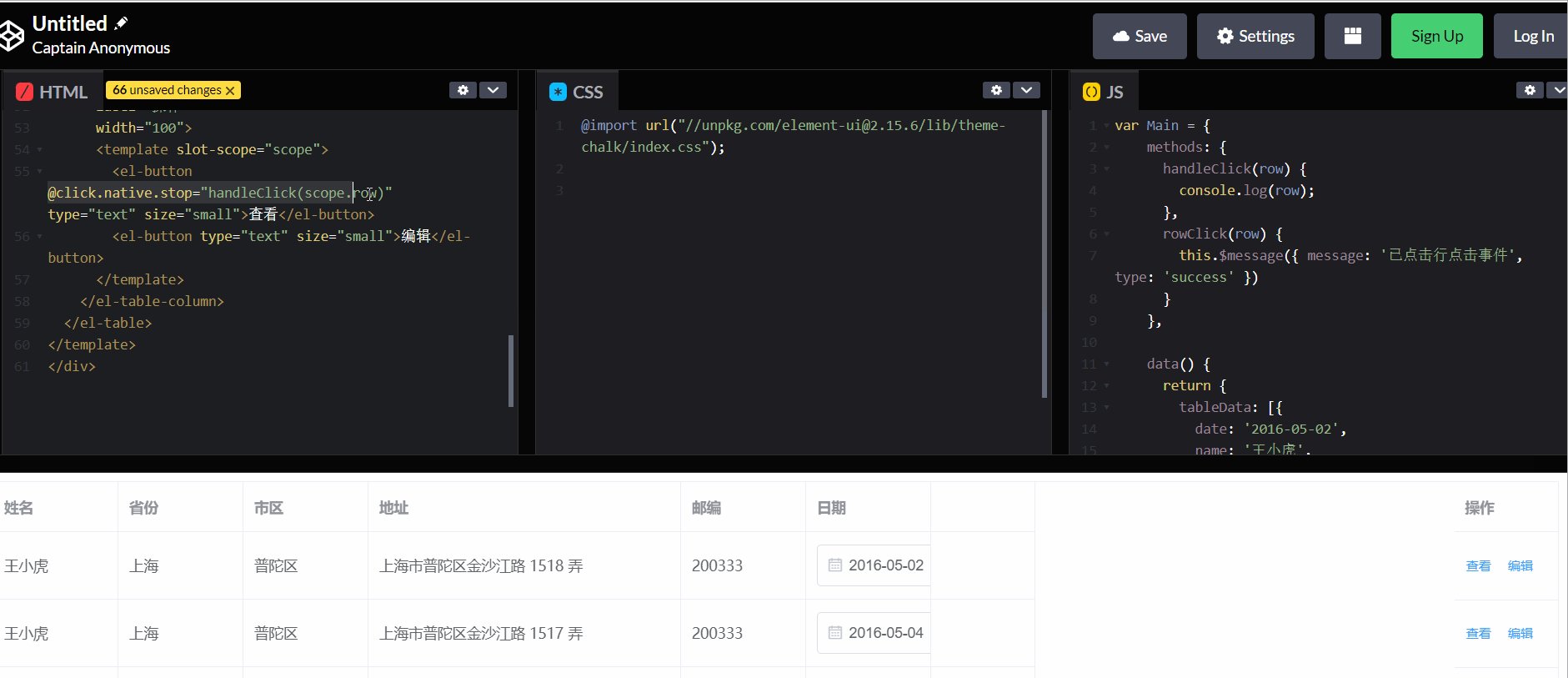
- 针对点击类事件,比如行操作中绑定的
click事件,最直接的解决方案就是使用Vue的事件修饰符:.stop(阻止单击事件继续传播),当然建议加上.native修饰符点击此处查看,当然你也可以不加,不加也能实现效果;
<el-button @click.native.stop="handleClick(scope.row)" type="text" size="small">查看</el-button>
- 针对可编辑单元格的事件(例如
change事件或者blur事件等),我们可以直接给该组件增加一个父元素,然后在父元素上加上@click.stop.prevent;
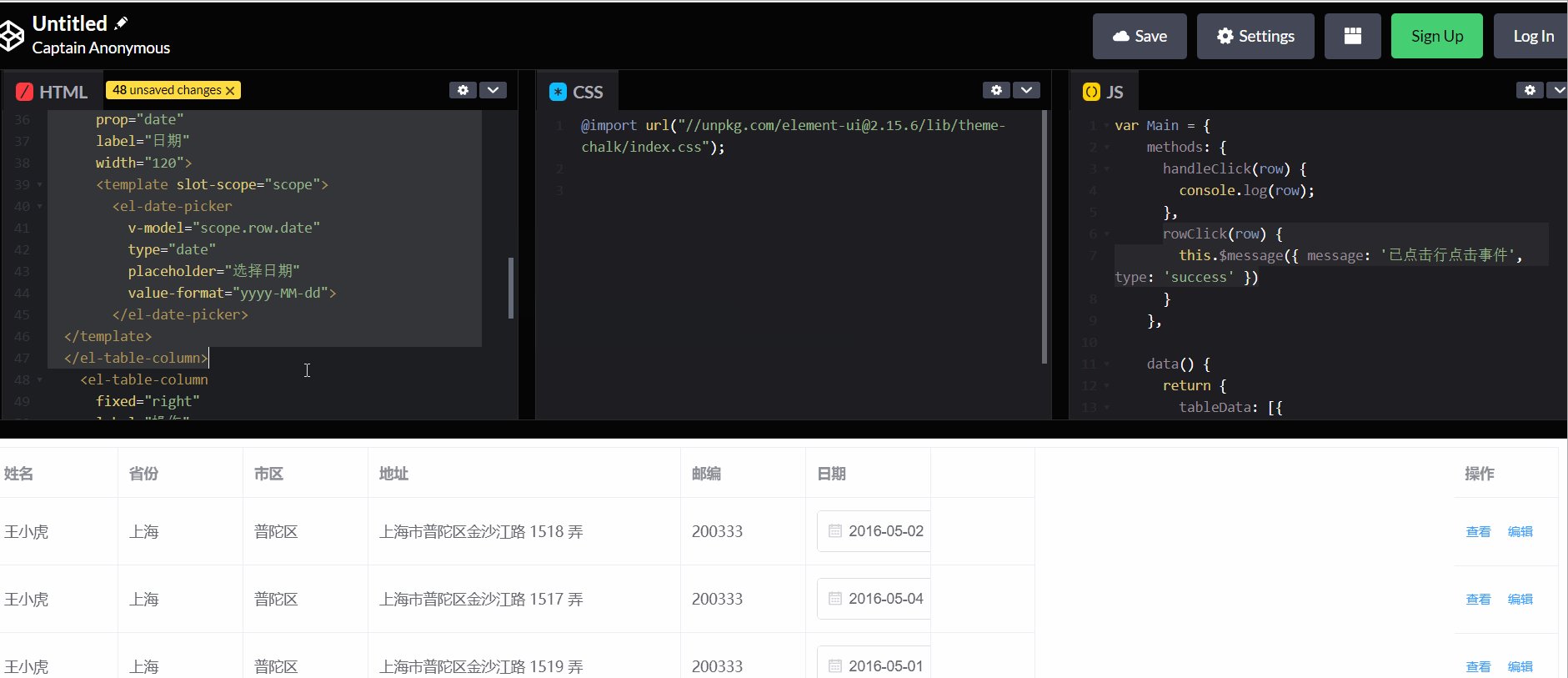
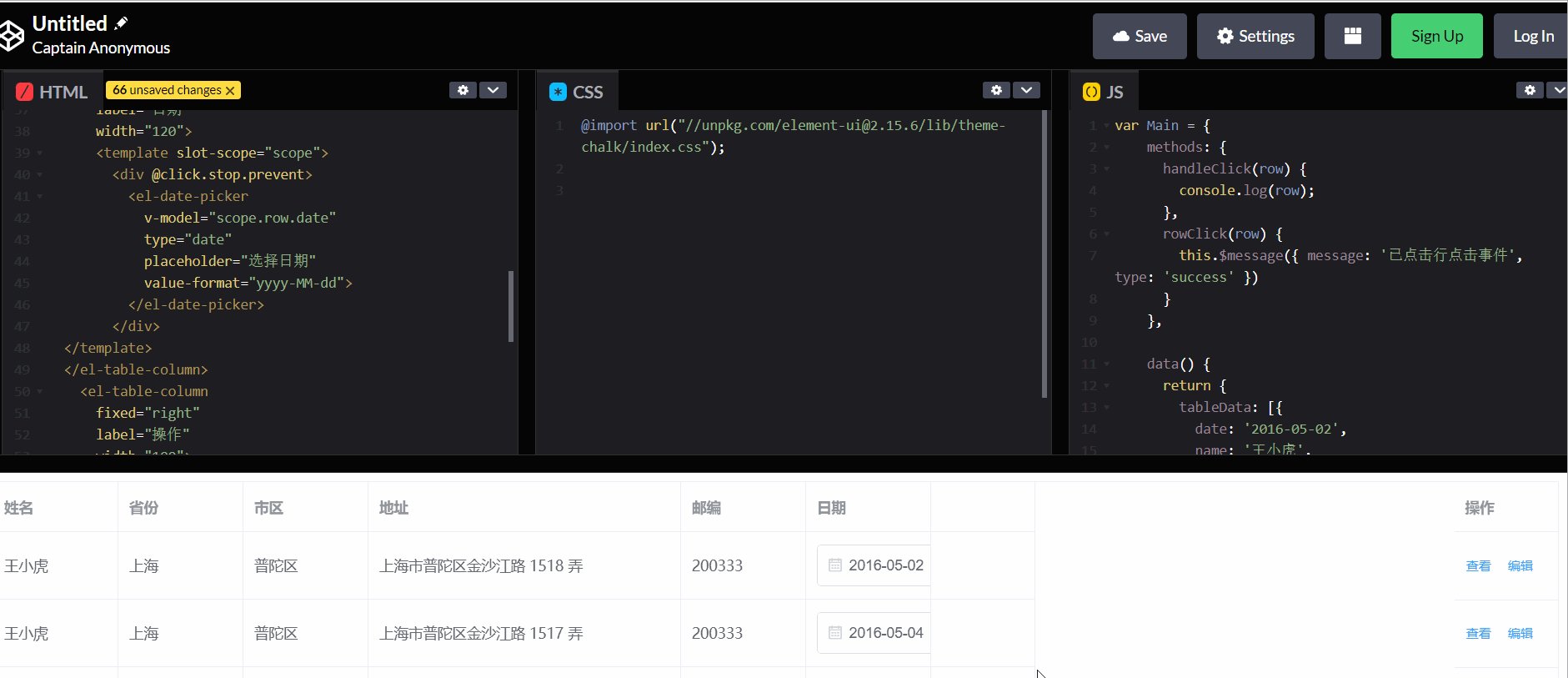
<el-table-column
prop="date"
label="日期"
width="120">
<template slot-scope="scope">
<div @click.stop.prevent>
<el-date-picker
v-model="scope.row.date"
type="date"
placeholder="选择日期"
value-format="yyyy-MM-dd">
</el-date-picker>
</div>
</template>
</el-table-column>
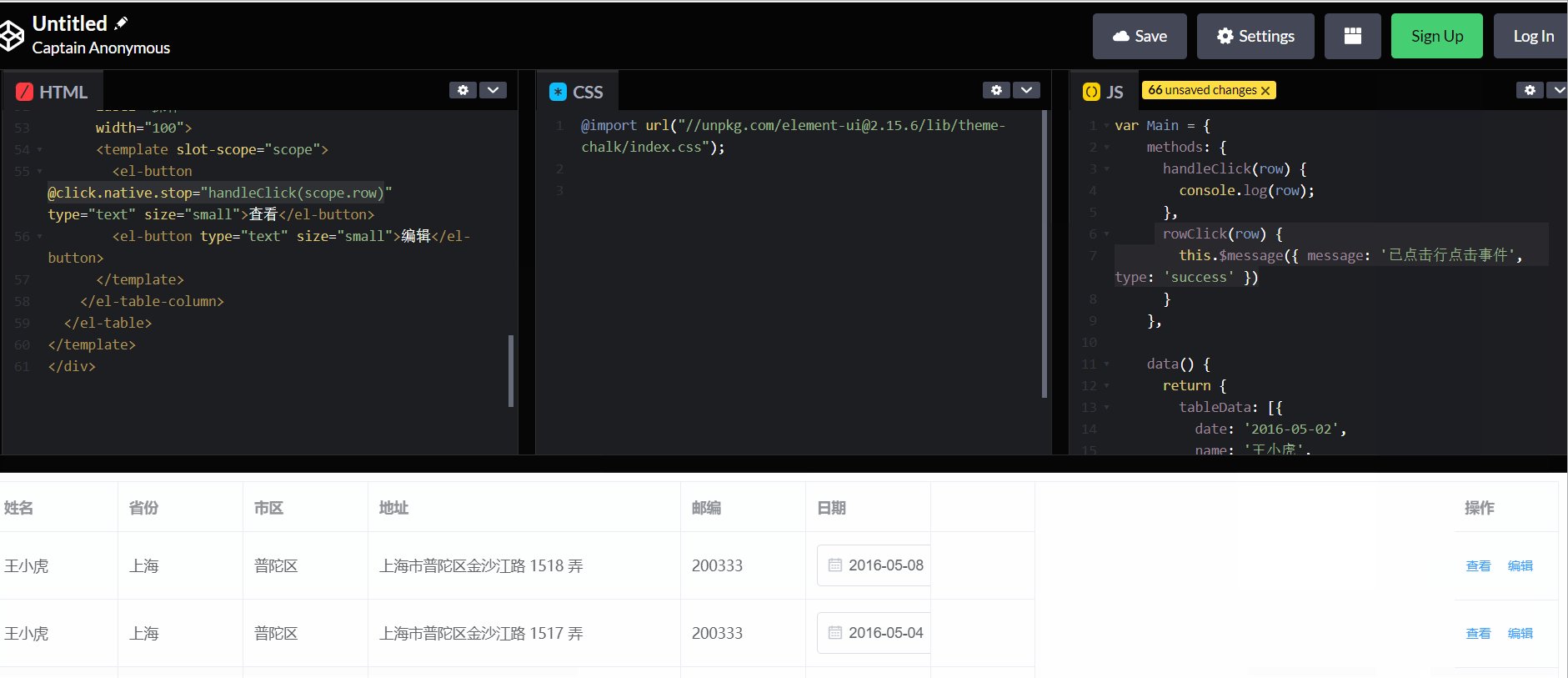
加上之后完美解决!
如图所示:

如有不足,望大家多多指点! 谢谢!