
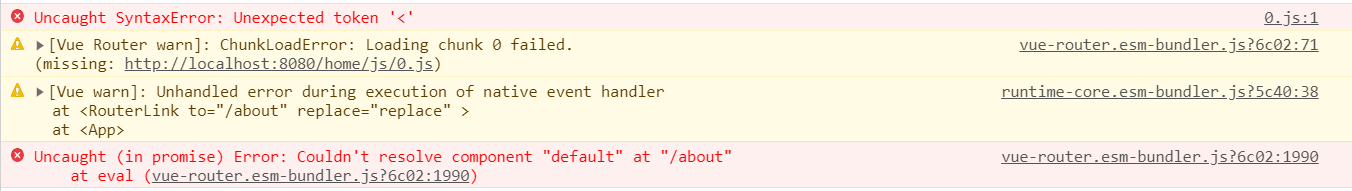
Uncaught (in promise) Error: Couldn’t resolve component “default” at “/about”
at eval (vue-router.esm-bundler.js?6c02:1990)
异步异常(字面理解)
配置根目录下的vue.comfig.js

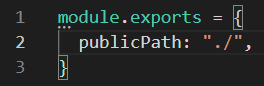
原先我是写成这样(错***)

查看里面的publicPath: "/", 对,不能有.
module.exports = {
publicPath: "/",
}
最后记得重新npm run serve一下!!!