IDEA中配置less自动编译
先大概了解一下流程,对配置有个整体的把握。
- 安装node.js
- 安装less
- IDEA中安装Node.js插件
- IDEA中添加less组件
- IDEA中安装File Watchers插件
- 配置File Watchers
1.安装node.js
-
直接去官网下载node.js,然后傻瓜式安装。
-
要验证是否安装成功,直接在cmd命令行中输入如下命令:
node -v npm -v
出现安装版本信息即为安装成功:

2.安装less
-
在命令行中输入如下命令安装less:
npm install -g less
注:安装less,是在node.js成功安装的前提下进行的。
如下所示即为安装成功:

3.IDEA中安装Node.js插件
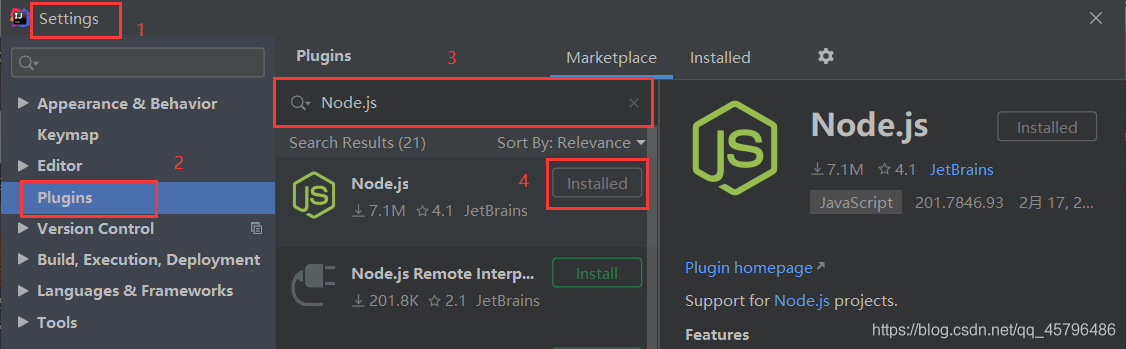
打开idea --> File --> settings --> Plugins ,然后再搜索框中输入Node.js并安装。
-
安装完成后重启idea
-
如下图所示:

4.IDEA中添加less组件
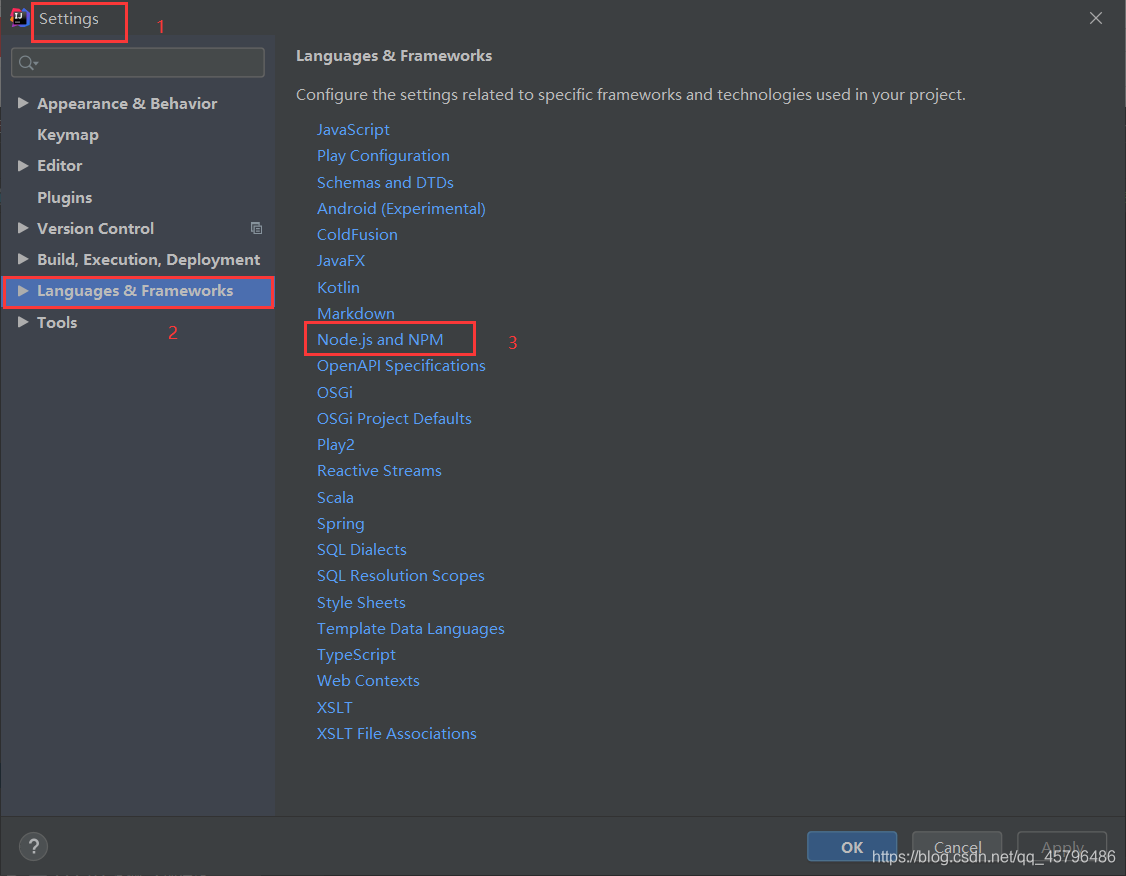
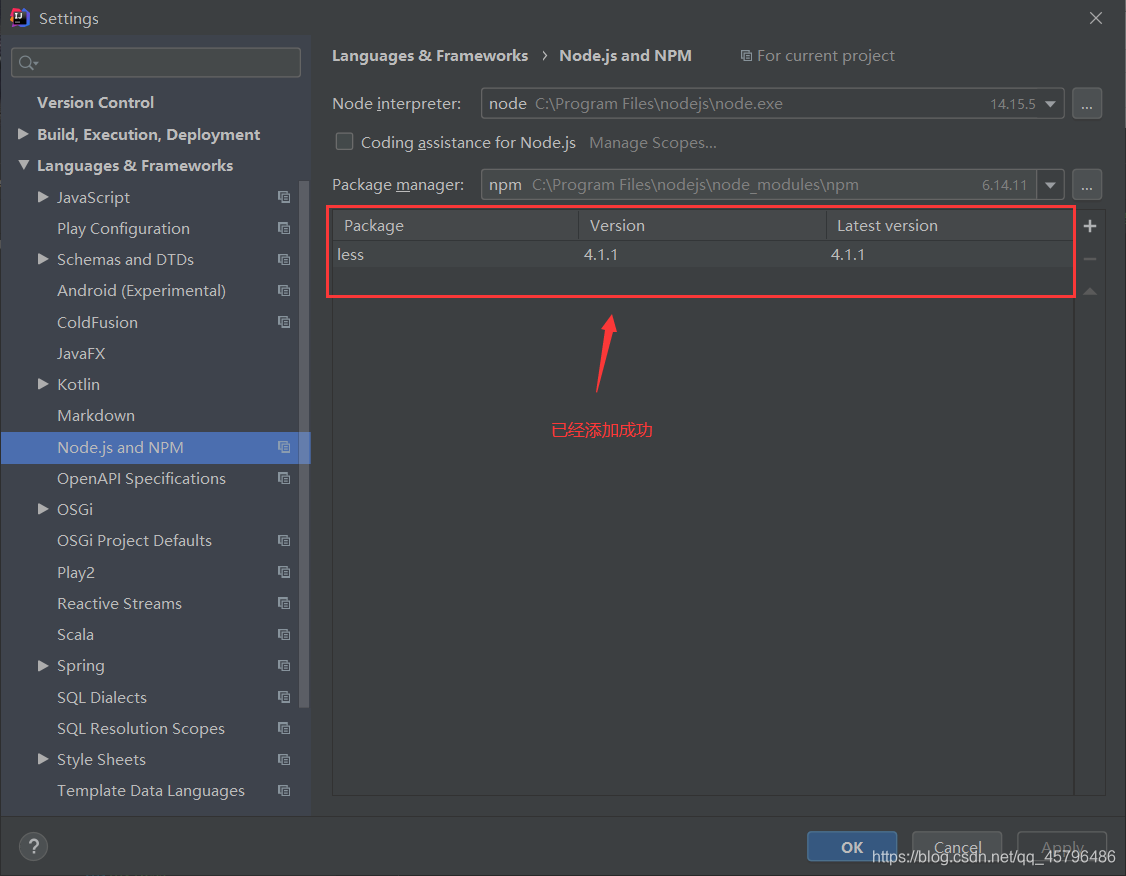
File --> settings --> Languages & Frameworks ,在右侧找到
Node.js and NPM,然后添加less
如下图所示:


- 注:这个如果前面操作正常,他就会自动配置的,如果没有自动配置,则需要手动点击右侧的加号然后手动添加。
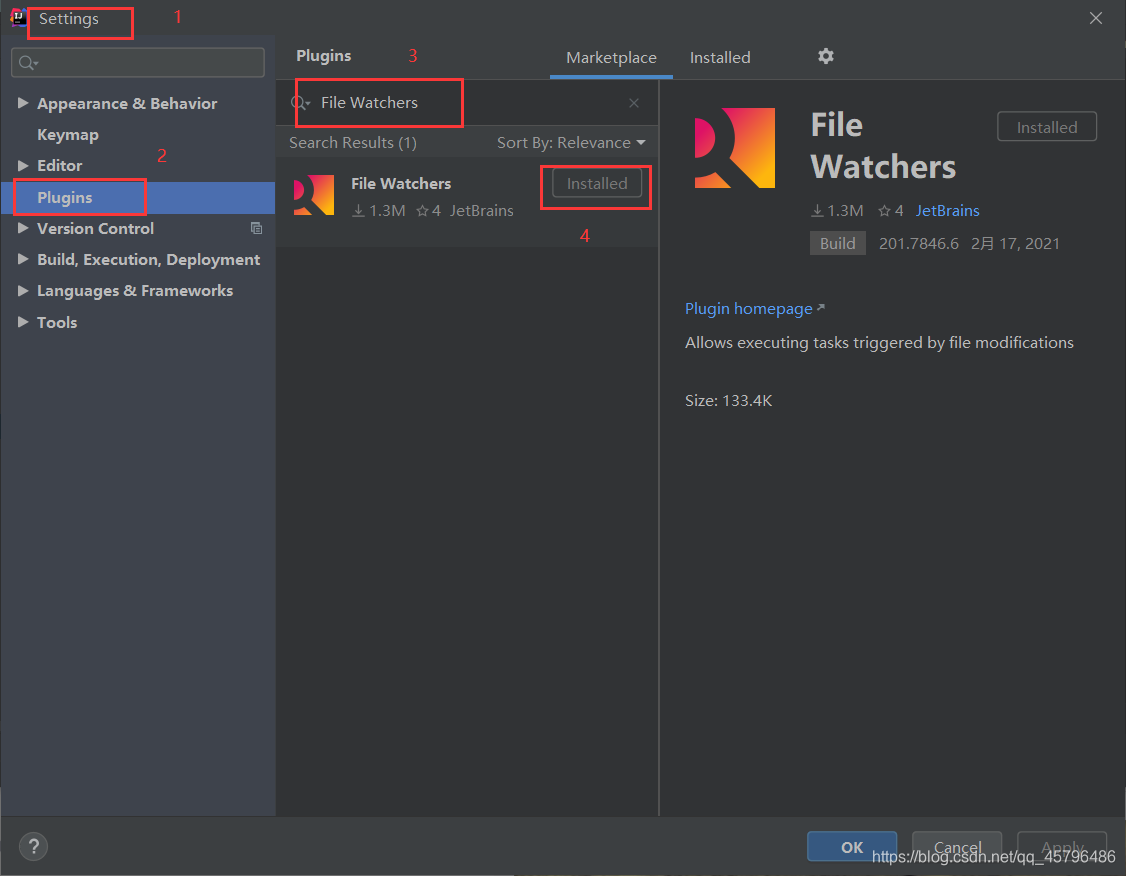
5.IDEA中安装File Watchers插件
和第三步中的安装Node.js插件方法相同,如果没有搜索到可以点击页面中的提示:Search in Marketplace
进行安装。
- 安装完成后重启idea


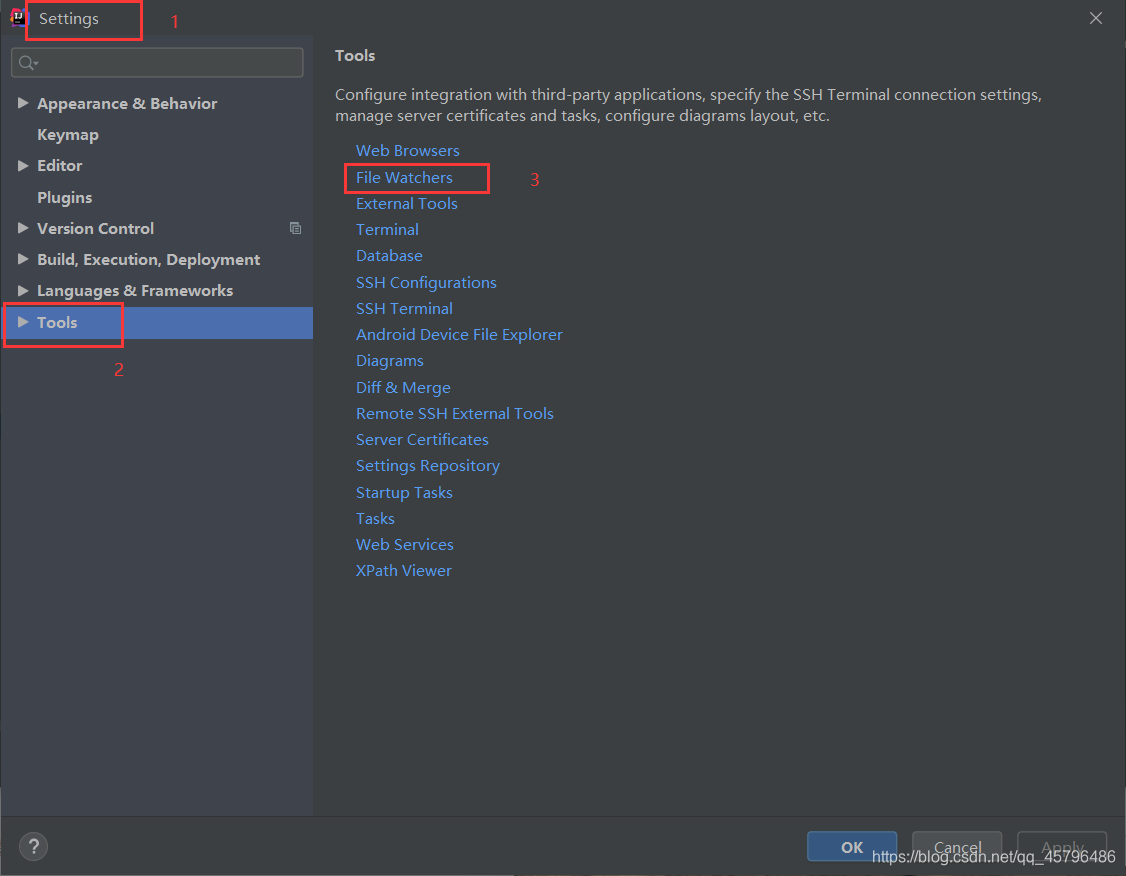
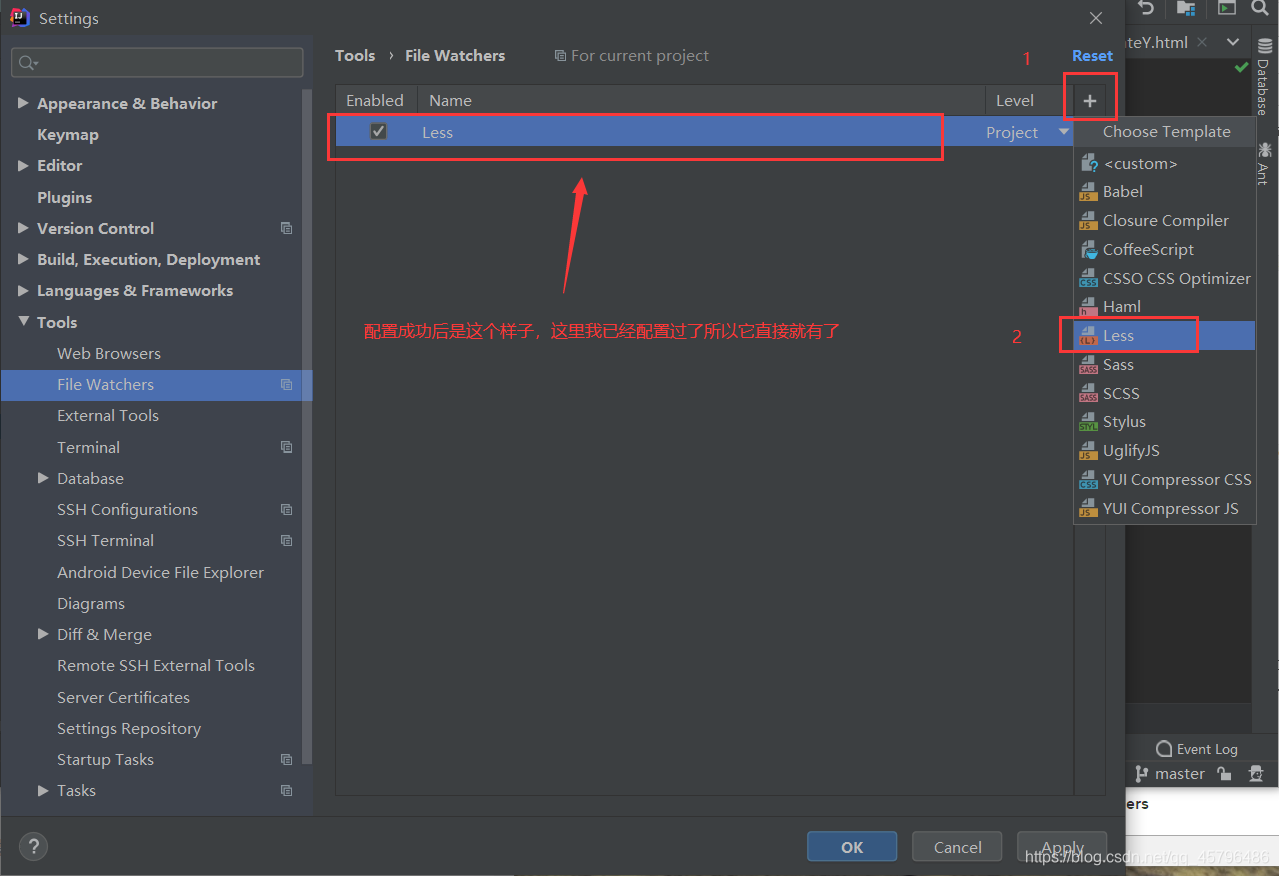
6.配置File Watchers


- 注意:点击加号选中less后,直接点击OK,使用默认的就可以了,不需要修改。
最后一步也是最重要的一步,小伙伴们千万别忘了保存啊,做完每一步都要记得Apply…