修改贴图的方向(只有一个面)
数字键盘/来在3D视图中控制视野中选中对象的显示切换
首先确保添加了uv的数据,不然会在最终的显示材质时有问题

直接在Blender建模,添加材质,添加纹理

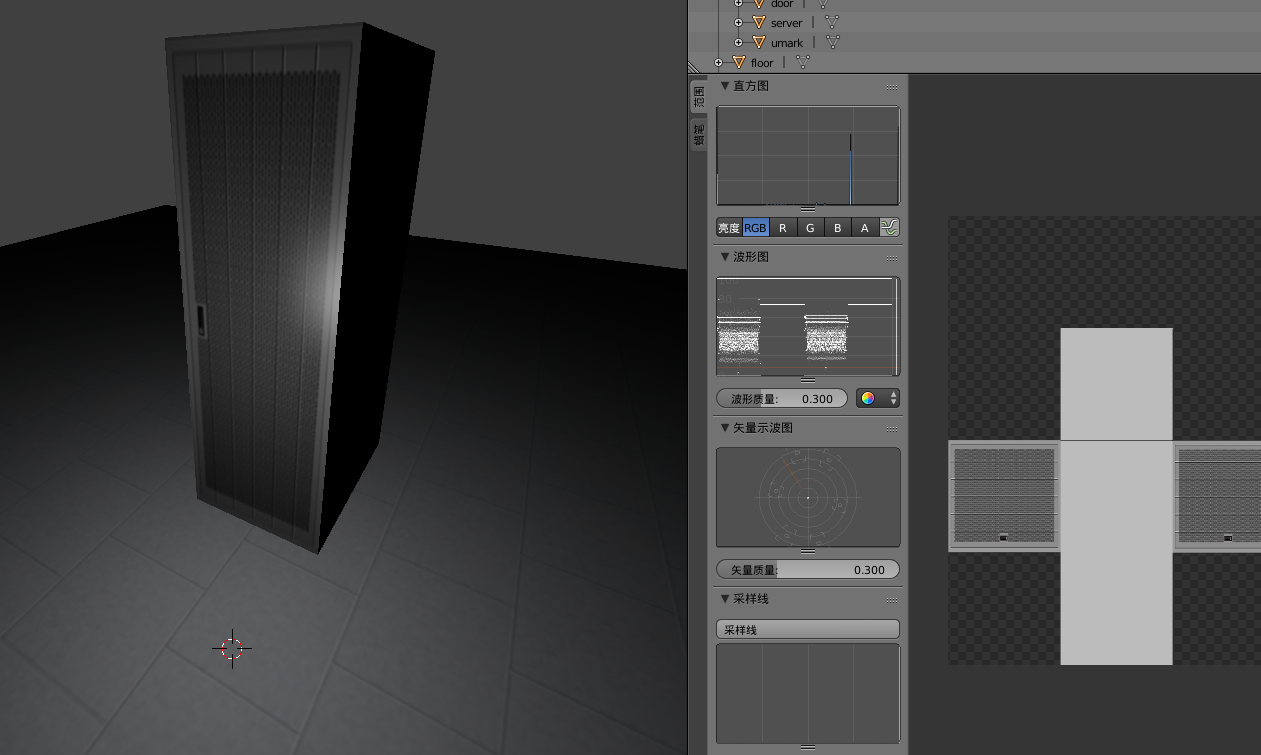
在threejs中运行dae文件,发现效果如下(没在Blender渲染查看结果,实际上Blender中渲染的也是这个结果)

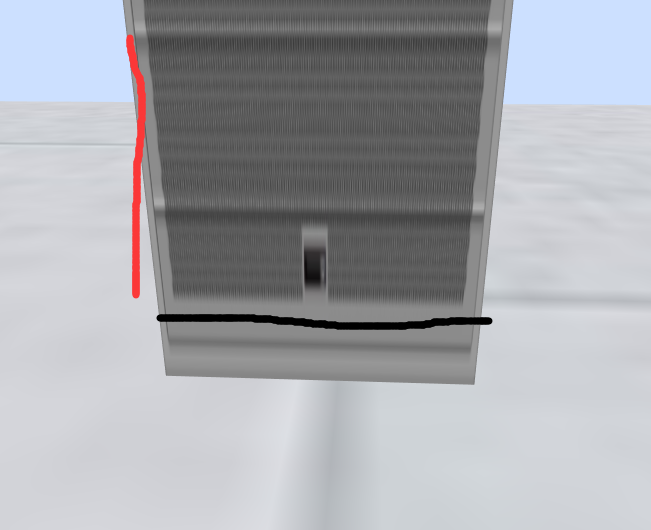
发现渲染的结果原本黑色的部分应该表现的结果为红色的位置
解决方法
首先在属性编辑器给对象添加了材质 纹理
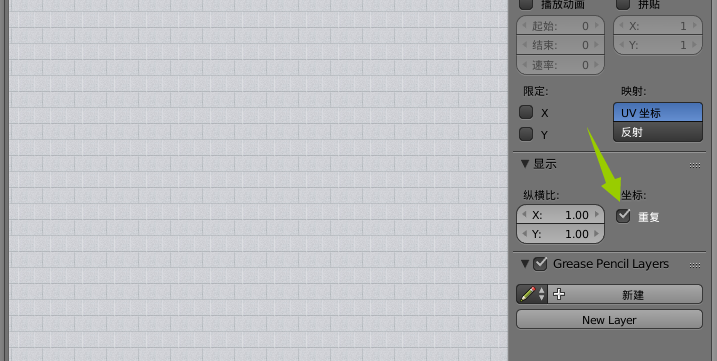
纹理 中必须要指定图像中的图像,不需要去处理是否重复之类的。重复的可以去通过UV/图像编辑器去搞定(我的在这设置重复,最终无法在threejs中显示重复效果,所以有了下面的内容)。
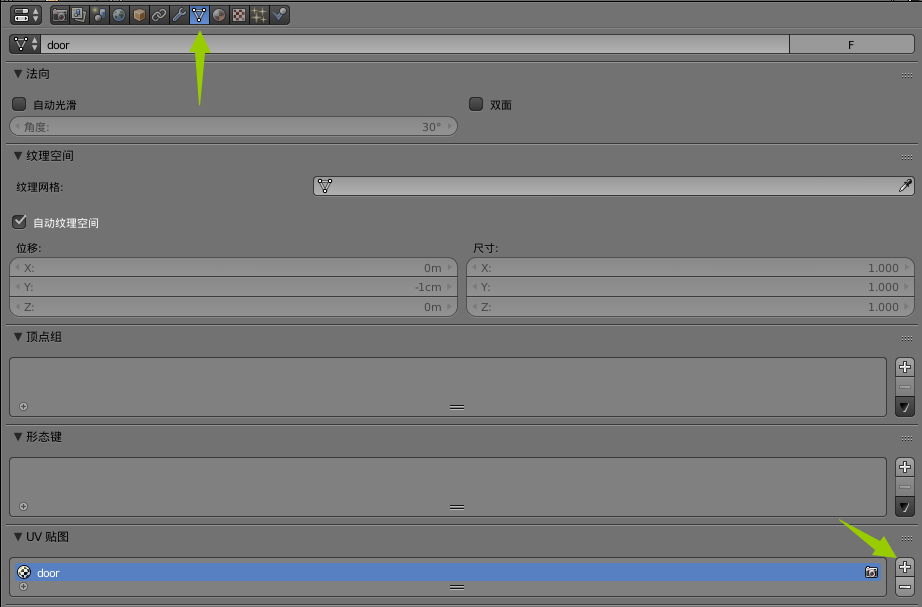
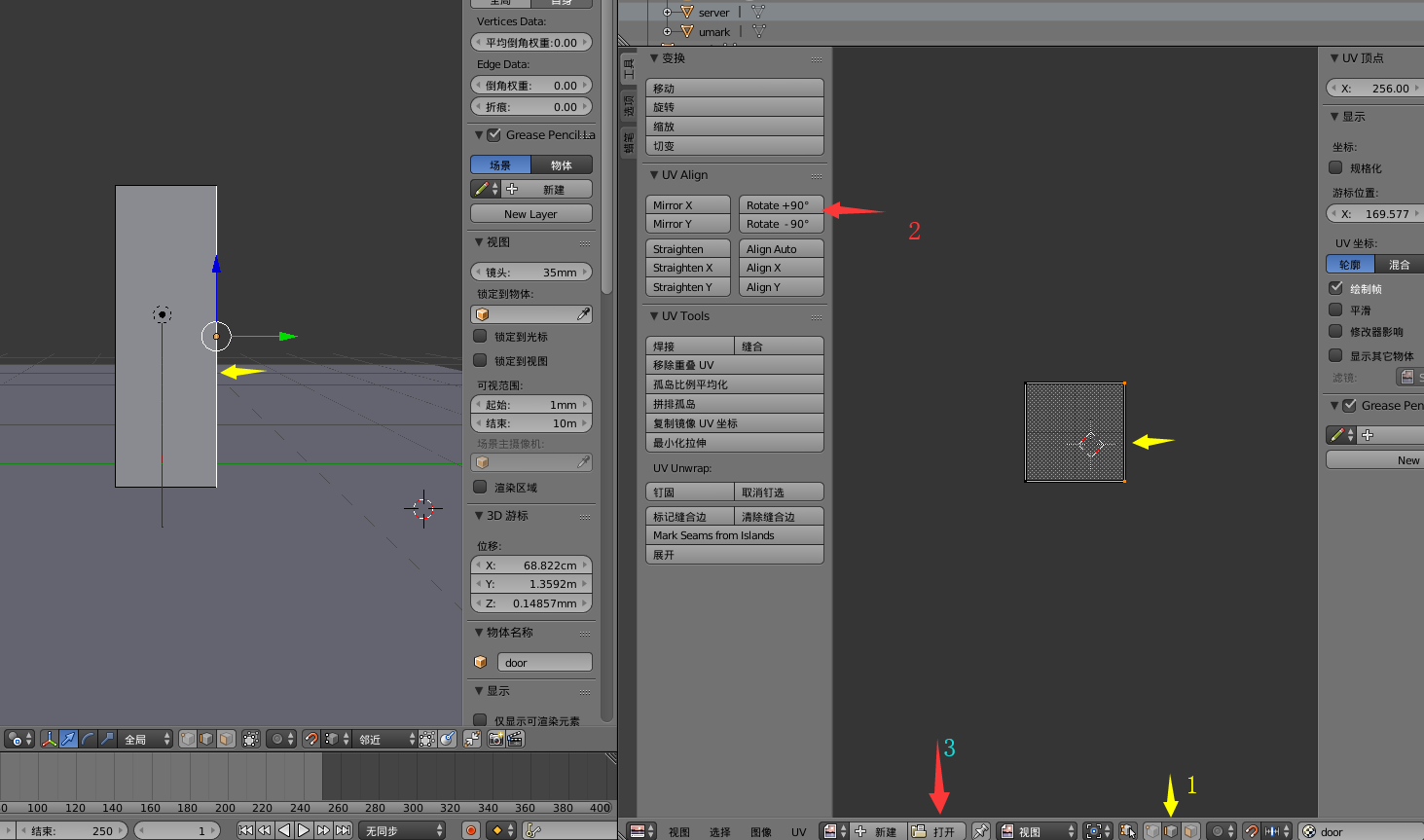
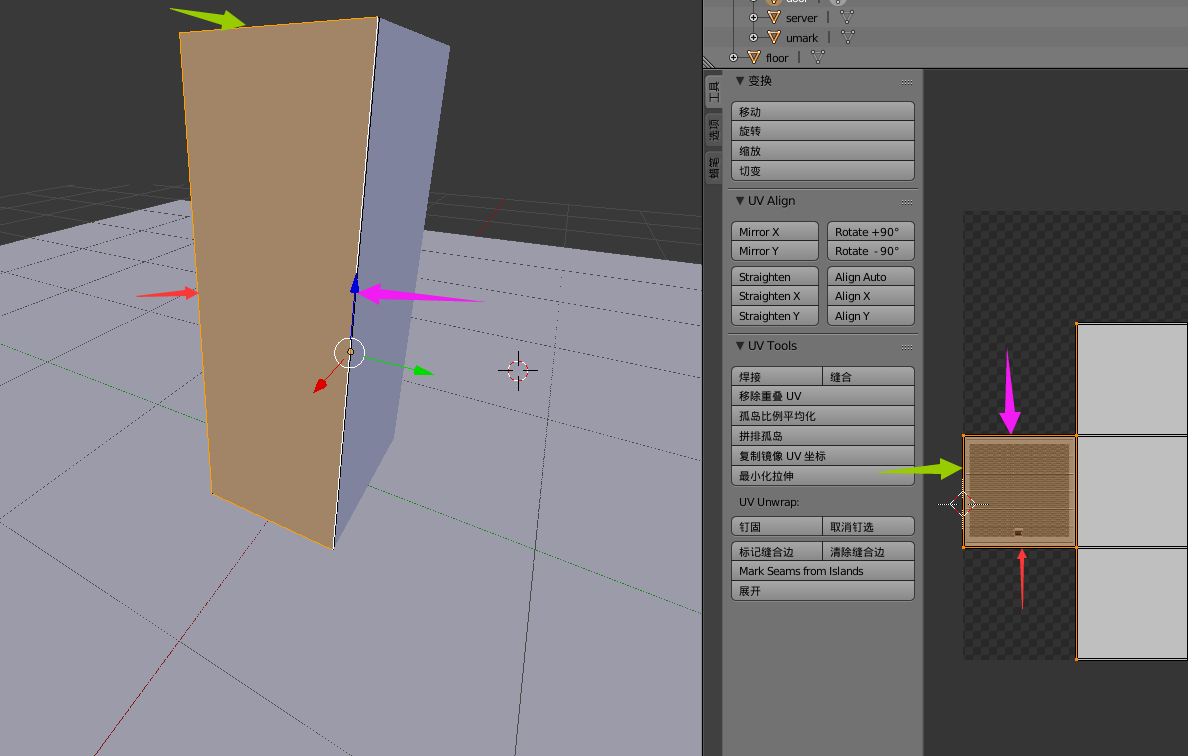
在Blender建模的时候,选中对象----编辑模式–选中要添加材质的面----编辑器类型选择 UV/图像编辑器

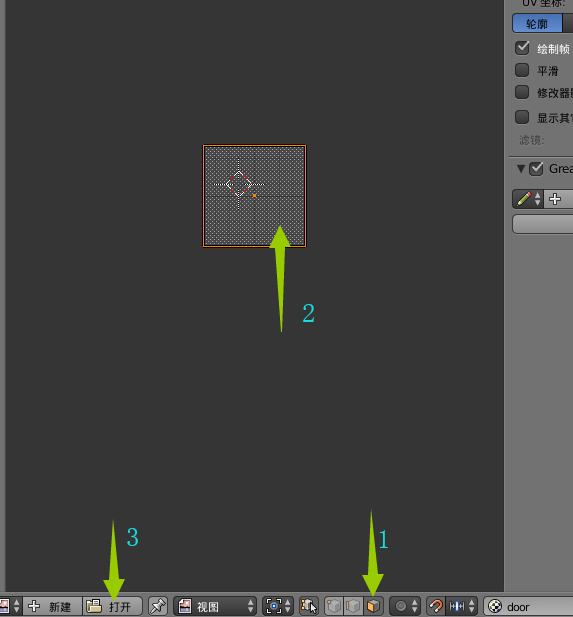
要在贴图的时候确保uv编辑器中选中的边和3D视图中选中的边是对应的(我这是经过2旋转得到的,所以是对应的),在uv贴图的时候最好检查是否对应,不然又要二次来修改。在进行3之前,先操作下图中的1,2步来选择要添加贴图的面。

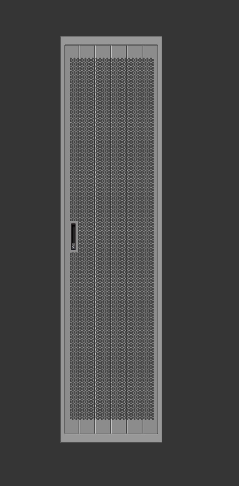
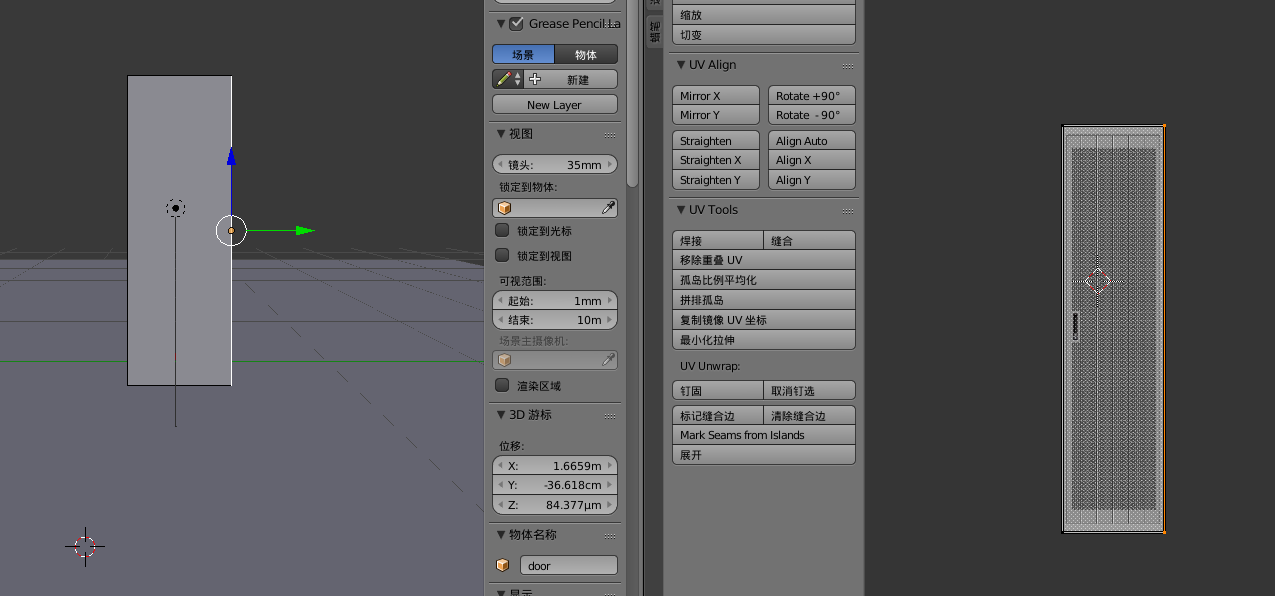
添加后生成的效果如图,此时3D视图退出编辑模式,进入渲染模式,然后查看效果

得到最终想要的效果

uv贴图展示贴图的重复效果
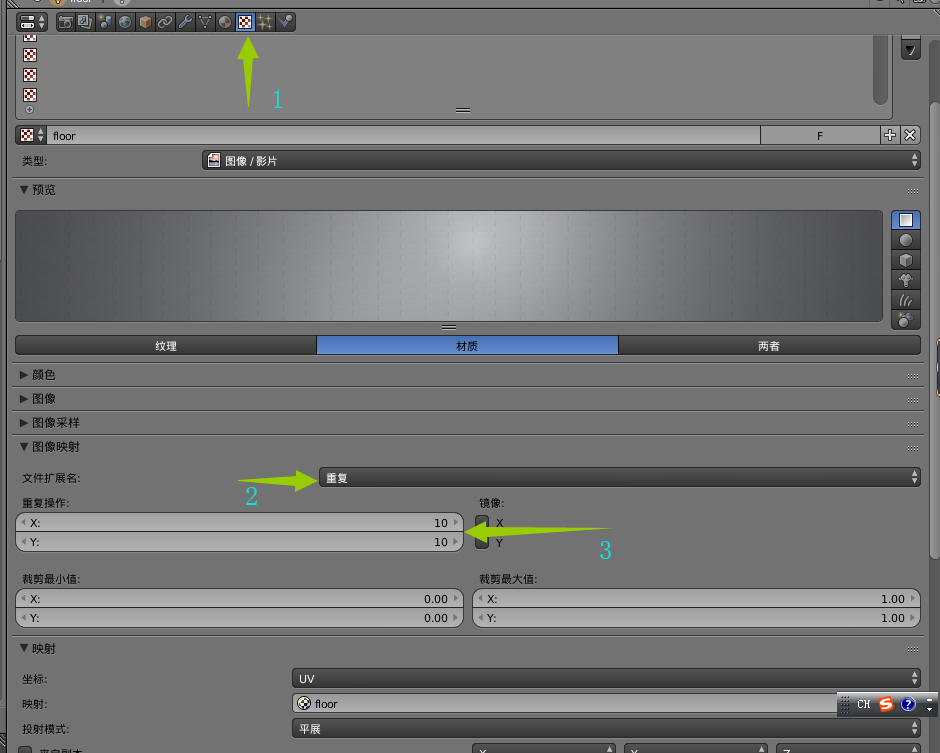
在Blender里,如果只是简单地通过在属性编辑器中如下操作

虽然在渲染模式下显示的效果看似完美(就是预期的重复效果,效果看上一个问题中最后的那个结果图,改图就是在Blender渲染出来的效果)
当你导入threejs 发现地板的贴图的重复效果无效,还是一张没有经过重复的原始纹理
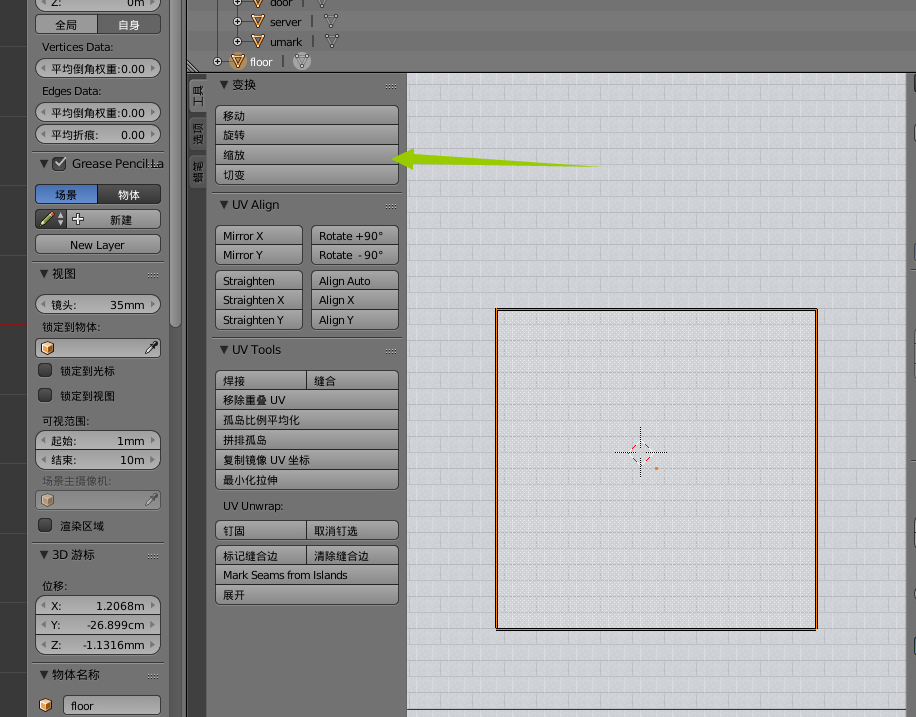
这时你需要去UV/图像编辑器 中去修改uv的大小


选中uv的面,点击缩放,通过键盘输入数字来达到UV整体大小的控制。上面的结果是我放大了的效果。
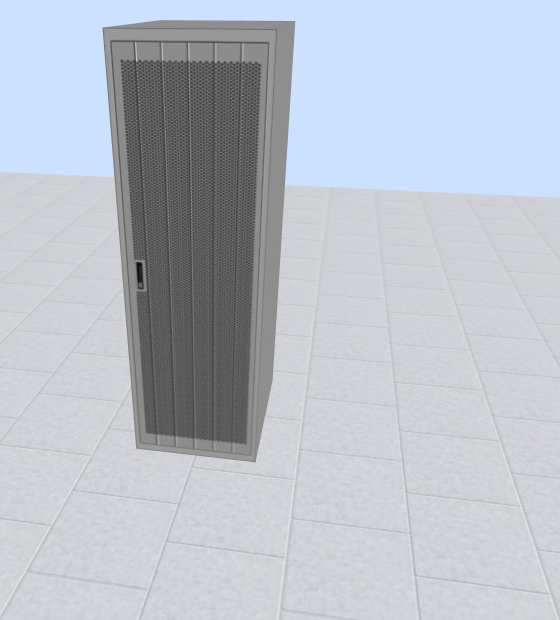
最后在threejs中展示的效果如图

多个面添加纹理(如cube)
Blender中的UV和展开
UV是指将一个三维网格上的顶点对应到平面空间坐标(u,v代表的二维空间的坐标)。
展开也叫UV映射(UV mapping)是调节物体UV的过程,为的是让贴图能够正确的投影。
具体操作可以去参考这片文章中的操作 ,导出UV布局图 然后二次编辑图形就可以
UV编辑器展开立方体贴图
注意
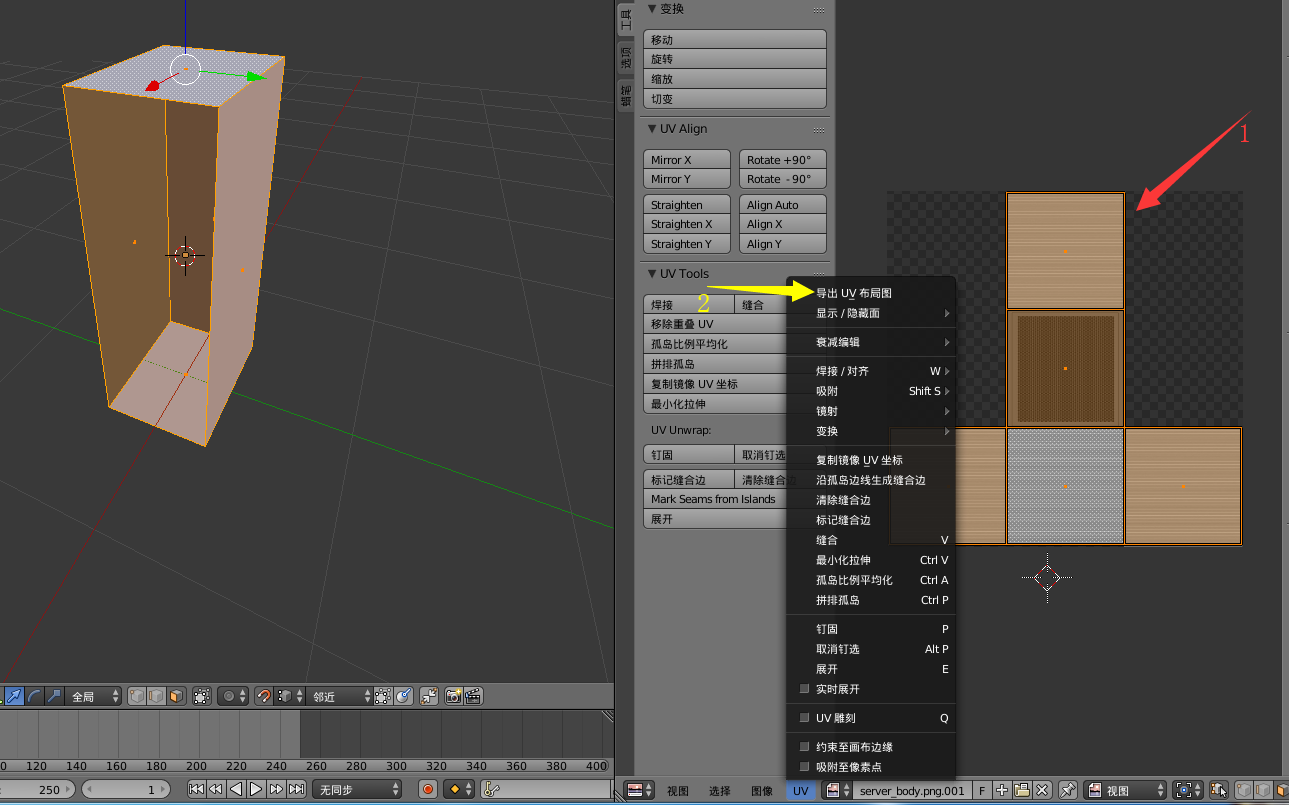
导出UV布局图时最好全选所有的面(也可以单选一个面,根据需要选择) ,将生成的UV布局图二次处理,然后导入就可以了

在将整个Cube展开时在UV/图像编辑器 中需要计算好UV展开贴图每个边在cube上对应的边,这样你好在二次编辑的时候正确的放入图像的位置及旋转角度。
下图就是3D视图中当前面上每个边在uv中对应的边

在对应好边后就显示出来最终的渲染效果如下: