首先,祝各位帅哥美女青年节快乐,五一假期快乐,生活棒棒的!今天来分享一下关于uniapp开发钉钉小程序真机和模拟器传输的数据格式不同以及一些注意事项。
前些日子我遇到一个问题,钉钉模拟器上能显示数据,真机上却不能显示数据,小程序我已经开发了好几个,但是都是在小程序编辑器的上开发的。为了一个项目多平台使用,我使用uniapp开发。也算是第一次尝鲜。我的服务端是用.netwebapi,前端是uniapp (vue语法)。这里我先插入一下uniapp的请求规范,钉钉的请求规范。请看下面图片:


我的问题主要出在请求头。
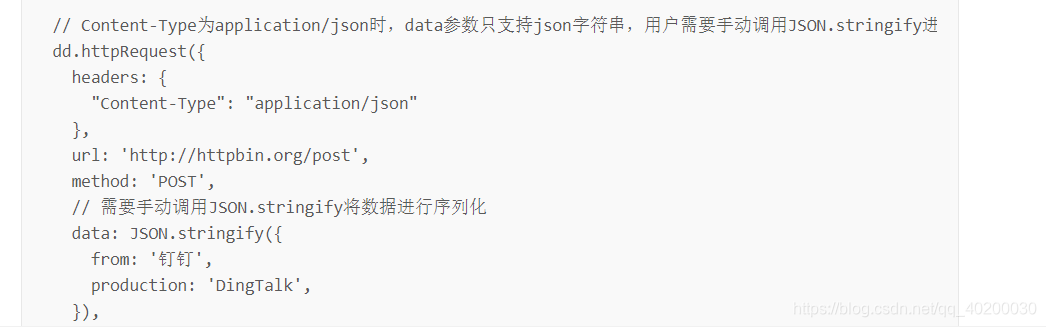
这是我起初的请求头是以 application/json 的方法:

对于 POST 方法且 header[‘content-type’] 为 application/json 的数据,会进行 JSON 序列化。导致我的真机和模拟器传的数据格式出现问题。
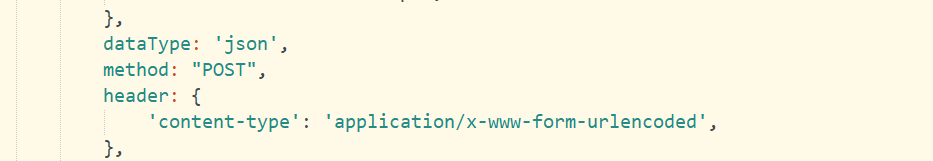
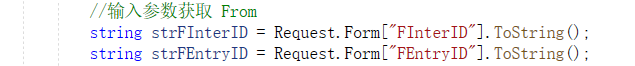
下面是正确的请求头以及服务端数据的接收方式:


这样真机和模拟器传输数据的格式就是一样(请求参数的格式一样)
对于 POST 方法且 header[‘content-type’] 为 application/x-www-form-urlencoded 的数据,会将数据转换为 query string。这个是默认请求头,大部分都是兼容的。
总结一下:遇到真机和模拟器数据显示的问题可以用以下方法去排查:1请求的地址有没有加到安全域名中,2.看看请求和响应的问题(尤其是数据传输格式的方式要特别注意)
接下来在讲一个简单的小细节,在uniapp中开发钉钉或者支付宝小程序的时候,引用的样式的后缀名要改成acss形式,不然上传打包的时候不能被识别。

今天的分析到此为止,如有交流可以加我的QQ 869849885 !