背景
这天下班前,老板找到小庄:“有个页面要优化,小需求,你跟进一下。”
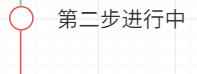
小庄:“好的老板!”他看了看时间,忐忑地翻出原型,看到了这样一个页面:

思索片刻后,小庄熟练地打开了某搜索引擎,没有找到合适的轮子,小庄知道软件开发的第一步必须是先进行需求分析和设计,而不是撸起袖子一把梭。于是他决定先分析下功能并整理思路。
预警:本文非常啰嗦,而且没有干货(害怕.jpg)
分析
功能分析
页面的大致功能:
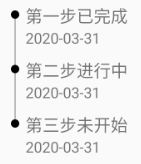
- 该页面是个展示了某种流程的列表,每个列表项有不同的状态(已完成、进行中、未开始)
- 在列表的一侧有个类似时间线的view,根据每个项的状态不同,展示不同颜色的圆点和竖线
细节分析
对于其中一个项的时间线view,有哪些细节呢?

- 首先发现,这个时间线view是由两个大部分组成的,分别是:圆、线
- 然后我们自然可以注意到,在一个项的时间线中,又出现了两种颜色:圆上面的线(以下简称为上线)是绿色,圆本身和圆下面的线(以下简称为下线)又是红色
- 也就是说,这个view不仅要知道自身的颜色,还得知道上一个item是什么颜色的
- 也就是说,这个view的绘制应该分成三个部分,分别是:上线、圆、下线
- 这是一个普通的中间的item。然而对于第一个item和最后一个item来说,它们是分别没有上线和下线的
方案设想
小庄的脑海里迅速地闪过了几个想法:
- 第一个想法是根据数据的状态,在adapter中设置颜色和是否线显示。
- 但是这么简单的圆和线还要找设计师要图么?这样岂不是显得他很菜。那要用
Drawable?然而将来要改颜色什么的,也是麻烦,而且要写好几个文件。所以这个想法很快就被pass了
- 但是这么简单的圆和线还要找设计师要图么?这样岂不是显得他很菜。那要用
- 第二个想法就是使用自定义view,在每一个item中画出圆和线,然后用自定义属性设置颜色。
- 他马上写了个demo尝试了一下,结果是他自定义view学艺不精,遇到了难以解决的问题[注],所以只能哭着放弃了
- 也许是命中注定他将推开一扇大门:旁友,也许你听说过
RecyclerView.ItemDecoration吗?
注:2000 years later,我发现我根本复现不出来那问题,也许这就是缘分吧
RecyclerView.ItemDecoration简介
这是一款功能强大的神器,用来给列表添加分隔线只是它最常见又最普通的能力。这里简单介绍一下,不是本文的主要内容。因为它能实现的效果太多太厉害了,我学不过来(ಥ_ಥ)
实现自定义的一个ItemDecoration,需要继承它并按需重写以下两个方法:
onDraw:用于具体的绘制内容- 方法有个参数是
parent: RecyclerView,即列表本身,所以我们可以从这里获取每个子项的内容 - 要注意的是这个方法里的绘制维度是整个列表,所以我们需要遍历列表,为每一个子项进行计算位置和绘制
- 方法有个参数是
getItemOffsets:用于控制item的四周的偏移量,onDraw中绘制的内容会在这些留白上画出来- 然而这个方法的绘制维度又是针对每一个itemView,所以设置的是每个item的上下左右边距
开始编码
小庄现在已经有了基本的思路和知识储备,他打开IDE准备动手编码了。不过软件开发是迭代的过程,即使是这样的一个小需求,他也打算先从实现一个简单的版本开始。
第一版
第一个版本,小庄打算只实现画出圆和线的形状,没有状态也没有颜色,主要为了验证自己的想法是否可行,具体的实现需要做以下几个内容:
- 准备定义两个重要属性,它们将会参与计算位置和绘制内容
radius:用于确定圆的半径offset:用于表示圆点到item顶部的距离
- 并且在
getItemOffsets中留出绘制整个时间线的空间,即item的左边距 - 最重要的工作内容是我们计算并绘制了圆和线(具体的计算可以看代码)
class FirstVerTimeline : RecyclerView.ItemDecoration() {
private val paint = Paint(Paint.ANTI_ALIAS_FLAG)
var radius = 8f
var offset = 15
override fun onDraw(c: Canvas, parent: RecyclerView, state: RecyclerView.State) {
super.onDraw(c, parent, state)
val count = parent.childCount
for (i in 0 until count) {
// 获取当前的itemView
val itemView = parent.getChildAt(i)
// 整个轴线的x坐标都是相同的
val xPosition = radius
// 画上线。第一个item不画
if (i != 0) {
c.drawLine(xPosition, itemView.top.toFloat(),
xPosition, itemView.top.toFloat() + offset, paint)
}
// 画下线。最后一个item不画
if (i != count - 1) {
c.drawLine(xPosition, itemView.top + radius * 2 + offset,
xPosition, itemView.bottom.toFloat(),paint)
}
// 画圆
c.drawCircle(xPosition, itemView.top + offset + radius, radius, paint)
}
}
override fun getItemOffsets(outRect: Rect, view: View, : RecyclerView, state: RecyclerView.State) {
super.getItemOffsets(outRect, view, parent, state)
// 设置item在左边的偏移量
outRect.left = radius.toInt() * 2
}
}
现在我们可以来定义一个虚拟的数据源Record,把这个ItemDecoration应用到一个RecyclerView上康康效果:
rv_timeline1.adapter = RecordAdapter(ArrayList<Record>())// 省略构造假数据
rv_timeline1.addItemDecoration(FirstVerTimeline())
已经初具规模了!只是时间线和文字之间挤了一点,我们只需要加上一些合适的padding,换一下测试数据,看起来就会像真的一样了!

为了从图1到达图2,我们需要做:
- 定义
paddingLeft和paddingRight属性,用来表示轴线的左右padding- 修改
getItemOffsets为outRect.left = paddingLeft + paddingRight + radius.toInt() * 2,留出偏移量的位置 - 修改
xPosition的初始值为radius + paddingLeft,改变轴线的x坐标
- 修改
到这里第一个版本就算完成啦,第二个版本会有什么新功能呢↓↓↓
第二版
小庄打算在第二版里实现状态的不同颜色。为了实现这个需求,他陷入了深深的沉思:
- 数据类中肯定不可能耦合颜色这种UI实现,所以需要一个由状态获取颜色的办法
- 由于画一个
item还需要知道上一个item的颜色,干脆直接把整个数据源列表data传入ItemDecoration好了 - 结合以上两点,我们可以定义一个函数类型的属性
var color: (item: T) -> Int,实现这个属性就可以让使用者通过数据状态设置想要的颜色了
函数类型是kotlin(或者说函数式编程)的特性之一。如果是Java的话可以考虑用模板模式实现,即定义一个抽象方法让子类去重写
class SecondVerTimeline<T> : RecyclerView.ItemDecoration() {
// 其他属性...
var data: List<T> = ArrayList() //-->这里有更新,定义了数据源
var color: (item: T) -> Int = { _ -> Color.GRAY } //-->这里有更新,通过这个属性设置颜色选择策略
override fun onDraw(c: Canvas, parent: RecyclerView, state: RecyclerView.State) {
super.onDraw(c, parent, state)
val count = parent.childCount
for (i in 0 until count) {
// ...
val adapterPosition = parent.getChildAdapterPosition(itemView) //-->这里有更新,获取当前项的真正位置
val item = data[adapterPosition] //-->这里有更新,获取当前项的数据源
// 画上线。第一个item不画
if (adapterPosition != 0) {
paint.color = color(data[adapterPosition - 1]) //-->这里有更新,设置上线的颜色
c.drawLine(...)
}
paint.color = color(item) //-->这里有更新,设置圆和下线的颜色
// 画下线。最后一个item不画
if (adapterPosition != data.size - 1) {//-->这里有更新,改用数据源的大小判断是否为最后一个item
c.drawLine(...)
}
// 画圆...
}
}
// getItemOffsets...
}
代码中可能需要注意的点:
- 绘制上线前,需要通过
data数据源获取到上一个item,并用color属性获得其状态对应的颜色 - 绘制圆和下线前,同样需要改变到
这一个item的颜色 - 用
parent.childCount获取到的子项数量指的是屏幕中可见的部分,必须要用parent.getChildAdapterPosition获取到该项在列表中的真正位置,才能确定下线要不要画。否则会出现【当前屏幕上可见的最后一项不是真正的最后一项,但它却没有下线,但向下滑动后它又有下线了】的尴尬场景 - 注意到此时用于判断是否为最后一个
item的方法,从count - 1变为了data.size - 1,用数据源的大小判断,比count更加准确(原因同上一条)
使用时也需要有一些变化:
- 把
data设置给ItemDecoration - 通过
color属性设置颜色策略
val secondVerTimeline = SecondVerTimeline<Record>()
secondVerTimeline.data = records
secondVerTimeline.color = { item ->
when (item.status) {
1 -> color1
2 -> color2
...
}
}
rv_timeline2.addItemDecoration(secondVerTimeline)
然后就可以运行看一下效果了:

哇哦,鹅妹子嘤,这样就已经实现根据状态转变颜色的功能了!第二版的功能也圆满实现!
后话
后来小庄又根据UI一顿修修改改,很快就完成了这个需求~但是小庄是一个有追求的程序员,他开始思考起了这个代码的扩展性和通用性如何。不想不要紧,一想发现根本没有鸭!如果产品想要把圆点变成图片怎么办?或者产品想要更随风飞翔自由是方向呢?
然而没有什么设计能做到一劳永逸,软件工作中唯一不变的就是变化,同时我们也不应该为了应对所谓的“未来可能发生的改动”而过度设计