1.html 编写一个能够计算学生平均成绩和人数的网页
2.单击“增加”按钮后,能够增加一行学生信息;单击“计算平均成绩”按钮后,能够计算出学生的平均分和学生人数;
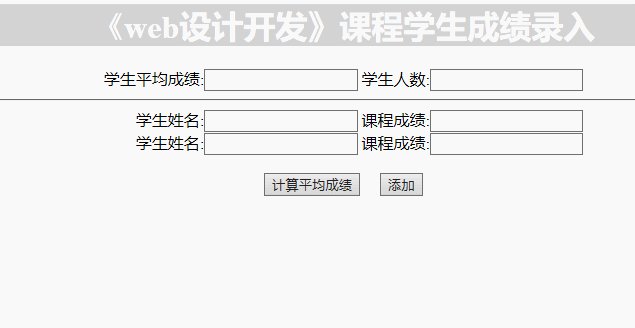
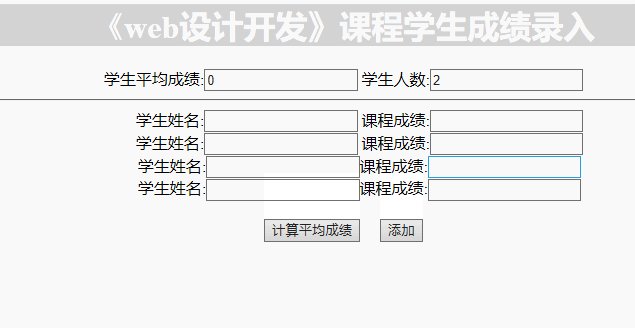
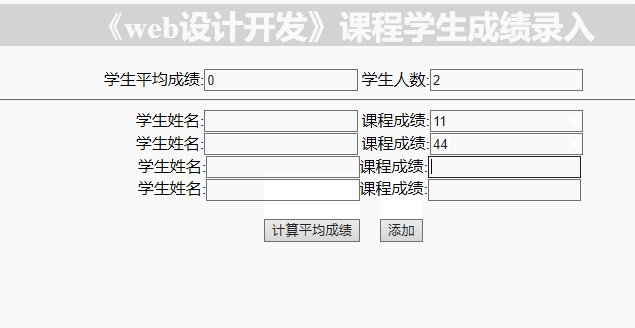
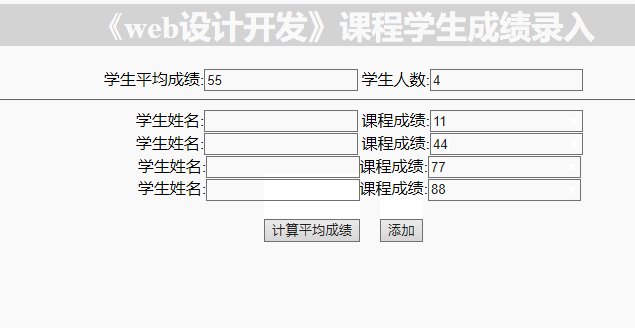
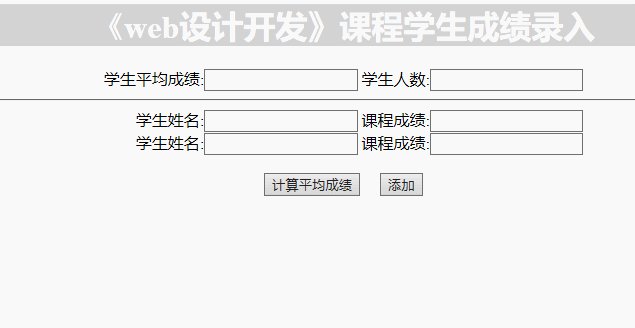
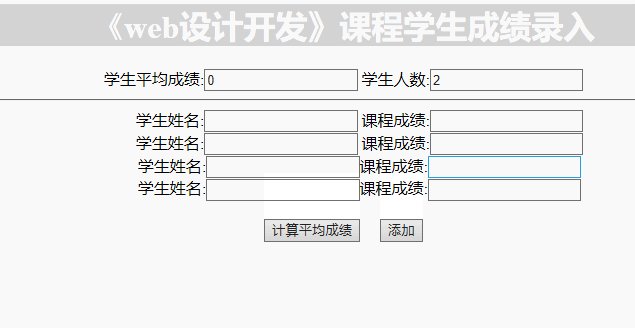
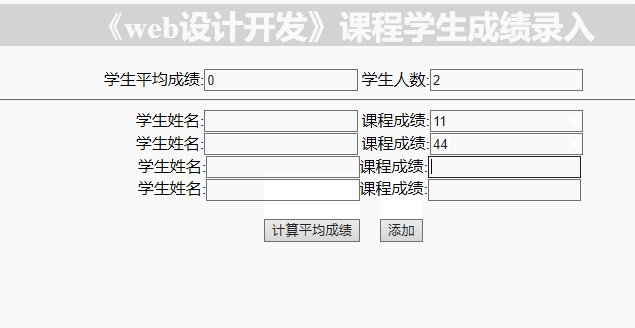
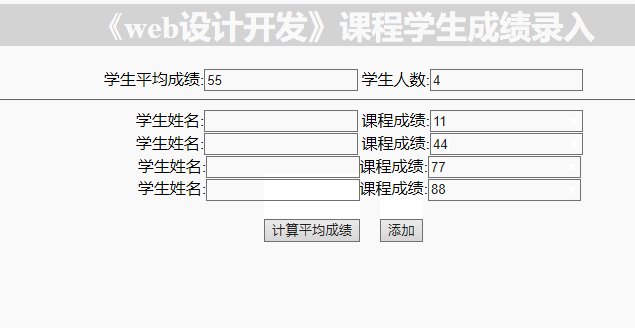
3.效果图如下:

4.具体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>实验7-2</title>
<script src="scripts/jquery-1.11.3.js"></script>
<style>
h1{
background: #D3D3D3;
font-family: 微软雅黑;
font-size:30px;
text-align: center;
color: white;
}
</style>
</head>
<body>
<div style="margin-top: 200px;" >
<div style="text-align:center" >
<h1>《web设计开发》课程学生成绩录入</h1>
学生平均成绩:<input type="text" id="average_score" >
学生人数:<input type="text" id="sum" ><br />
</div>
<hr>
<div style="text-align:center">
学生姓名:<input type="text" class="name" />
课程成绩:<input type="text" class="score" /><br />
学生姓名:<input type="text" class="name" />
课程成绩:<input type="text" class="score" /><br />
<!-- 下面的盒子是为了给新添加学生信息留出空间 -->
<div id="Add_information"></div><br />
<button οnclick="AverageScores()">计算平均成绩</button><button style="margin-left: 20px;" οnclick="Add_information()">添加</button>
</div>
</div>
</body>
</html>
<script>
//计算平均值
function AverageScores() {
var result = 0;
var sum = 0;
// 遍历每个score类
$(".score").each(function() {
sum++;
// $(this).val();获取某个元素节点的value值,相当于$(this).attr(“value”);
result = result + Number($(this).val());
});
document.getElementById("average_score").value = parseFloat(result / sum);
document.getElementById("sum").value = sum;
}
//增添一行学生信息
function Add_information() {
// outerHTML outerHTML 设置或获取对象及其内容的HTML形式
// innerHTML 设置或获取位于对象起始和结束标签内的 HTML
document.getElementById("Add_information").outerHTML =
' 学生姓名:<input type="text" value="">课程成绩:<input type="text" class="score" ><br /><div id="Add_information"></div>'
}
</script>
5.<script src="scripts/jquery-1.11.3.js"></script>
因为文中用到了JQuery语句所以还得加入jquery-1.11.3.js文件,当然可以不和我的文件相同ヾ(≧▽≦*)o