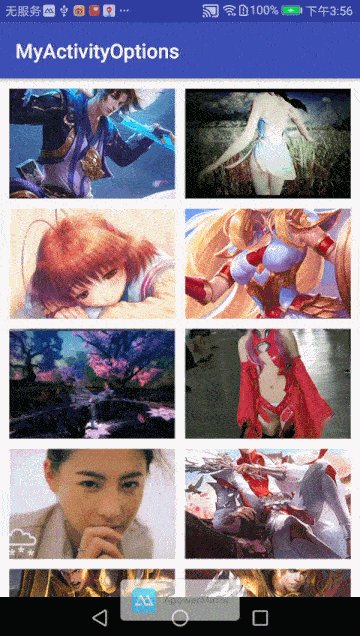
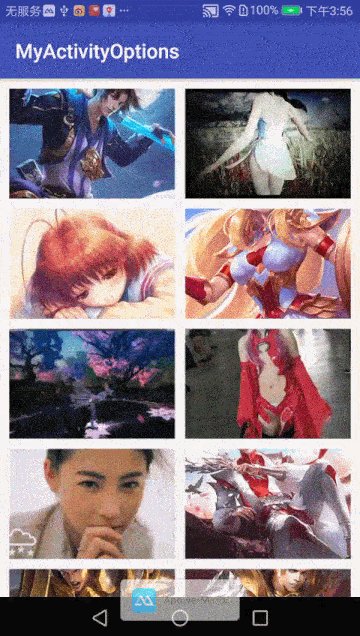
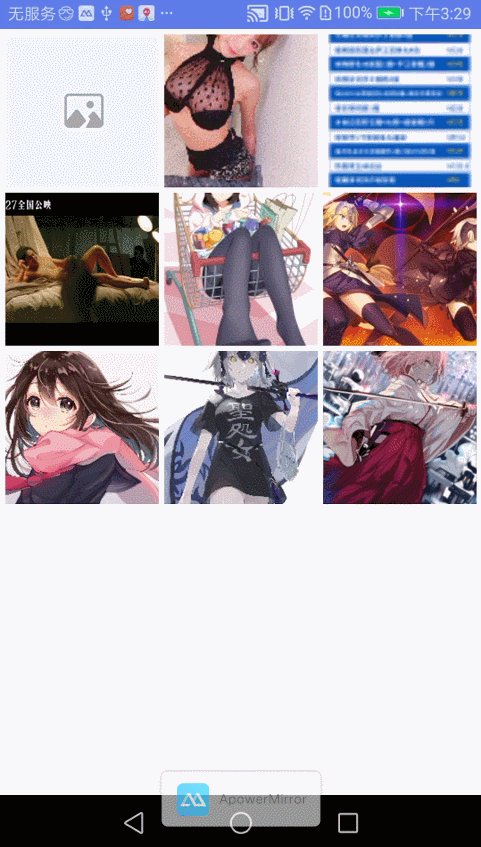
共享元素实现大图浏览,左右滑动共享item改变。
(及整合高仿微信朋友圈大图查看,拖拽退出。在文章末尾贴出)
废话不多说直接上图
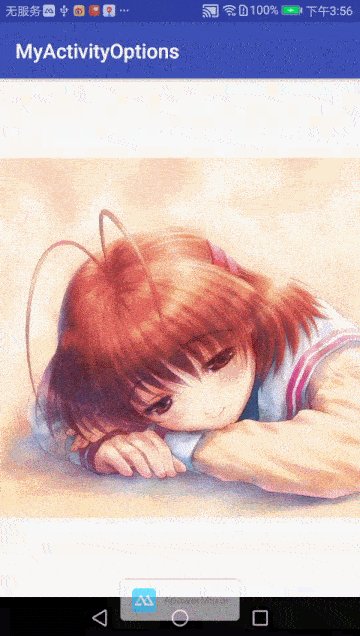
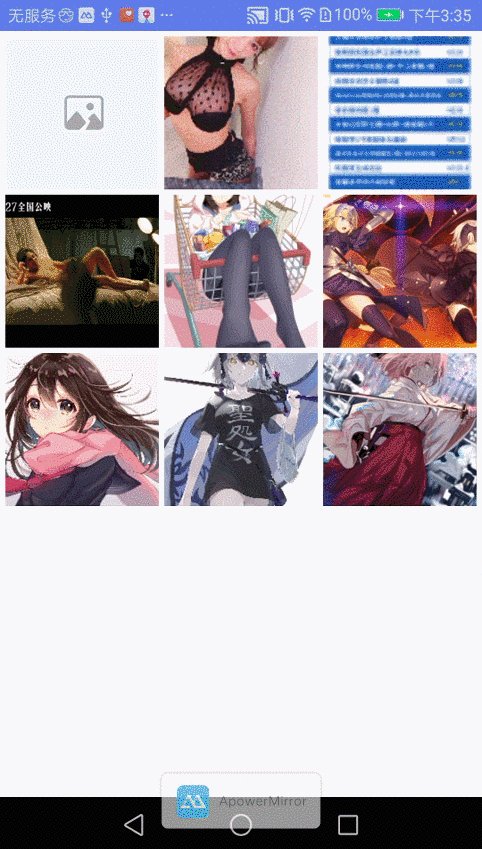
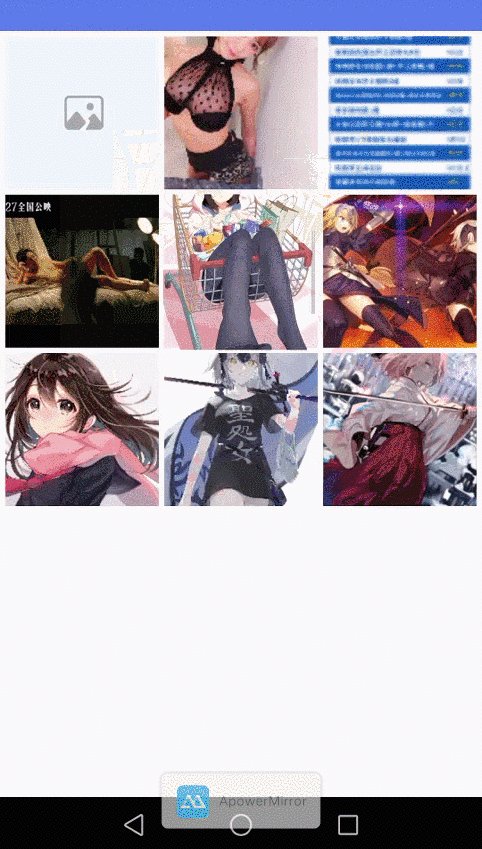
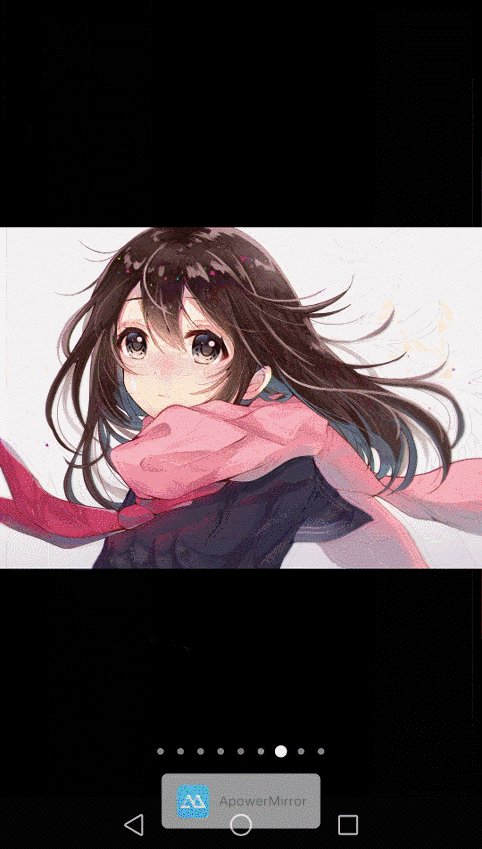
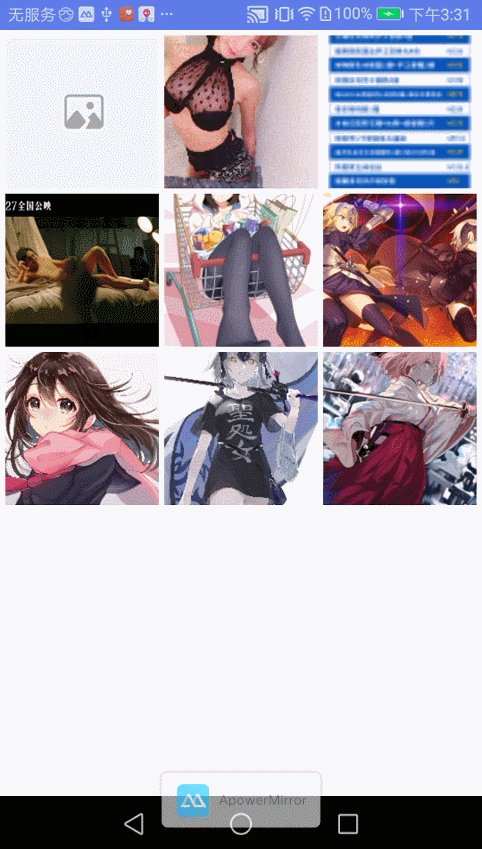
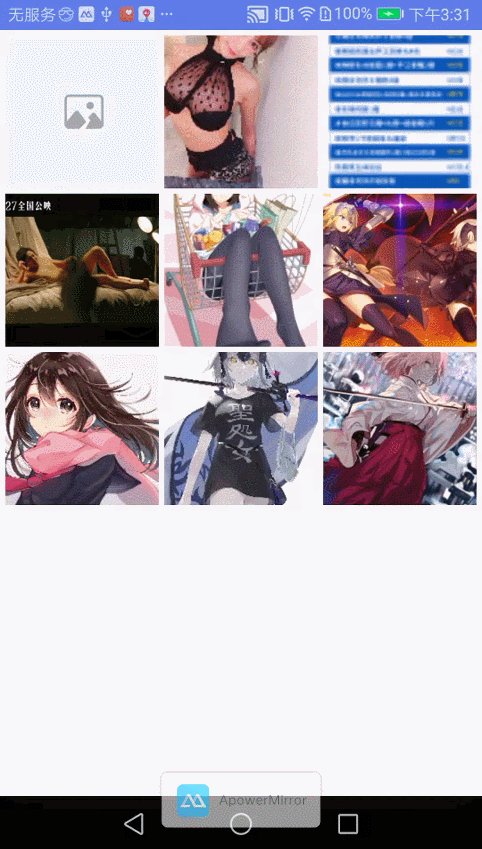
1、滑动改变item

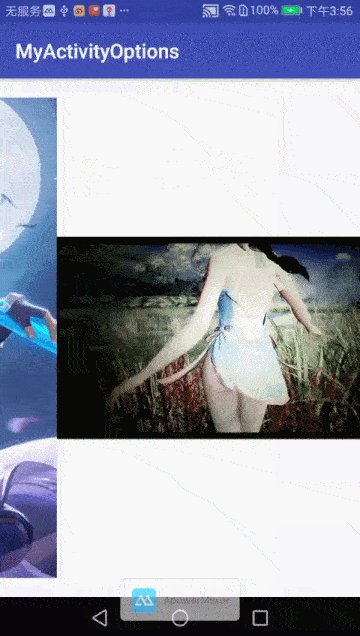
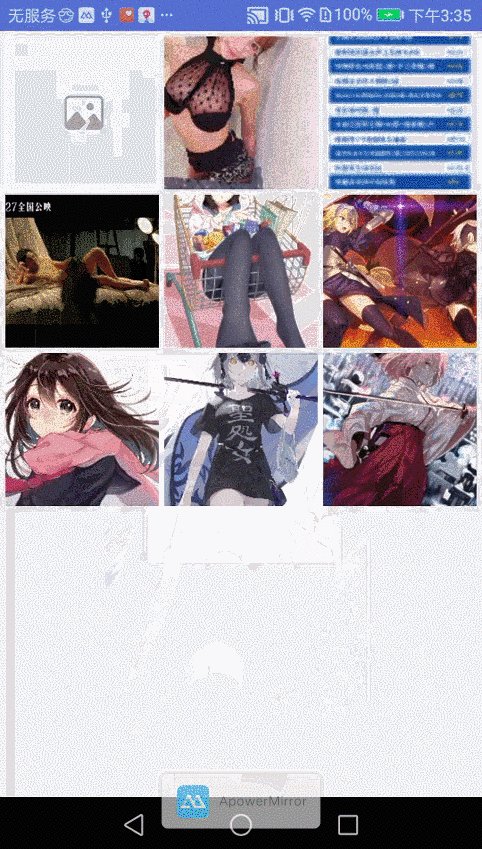
2、滑动列表不可见,列表下滑

图1是本地资源文件展示。目的是怕时间过久,网络url失效。图2是网络url。此时会有网络问题,图片一时半会加载不除来,此时会有个延缓加载共享动画的机制。同时博主还做了对图片加载进度的操作,有效的避免了这个弊端。如果本文对您有帮助,github请帮忙star下。
主要是通过2个方法:
1、setExitSharedElementCallback()
2、setEnterSharedElementCallback()
共享元素动画页是可以监听的,代码如下
getWindow().getSharedElementEnterTransition().addListener(new Transition.TransitionListener() {
@Override
public void onTransitionStart(Transition transition) {
LogUtils.i("共享元素动画的实现", "onTransitionStart");
}
@Override
public void onTransitionEnd(Transition transition) {
LogUtils.i("共享元素动画的实现", "onTransitionEnd");
}
@Override
public void onTransitionCancel(Transition transition) {
}
@Override
public void onTransitionPause(Transition transition) {
}
@Override
public void onTransitionResume(Transition transition) {
}
});下面是本整合和优化的高仿微信朋友圈大图查看,拖拽退出(在此感谢作者):
● 正常展示:

● 支持长图:

● 支持gif动图:

● 支持视频:

● 妥善处理好了未加载图:

源码下载
下面是本人github地址,欢迎star
您的关注,是我最大的动力、