获取对象的话可以这样:
Java后台: 设置request的属性值
// 返回课程包装类的数据--用于页面显示
request.setAttribute("courseDto", courseDto);
HTML/jsp页面: 可以直接用el表达式获取到request中设置的属性值
<div class="static-item">
<div class="meta">难度级别</div>
<div class="meta-value">${courseDto.course.courseGrade }</div>
</div>
JavaScript: 获取request.setAttribute的对象,两种方式
第一种:
var courseDto = '<%=request.getAttribute("courseDto")%>';
alert(courseDto);
第二种:
var courseDto = '${courseDto}';
alert(courseDto);
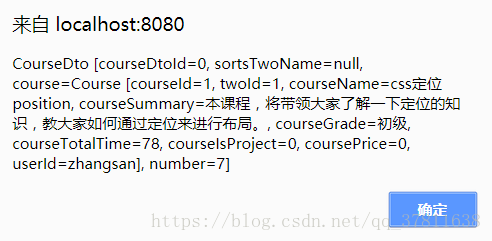
打印出来的对象:
但是我现在想要获取的是courseDto中的一个属性值,
我想在js中直接用
alert(courseDto.course.coourseId);
来显示,结果是不行的。
网上查了一些资料说是:
1、把js直接写在了JSP页面,所以能获取到。如果单独把JS抽离出来是不可能获取到的。前者服务端解析能或许到,后者客户端解析获取不到。 2、js里是在客户端执行的,不能直接获取,因为EL表达式是在服务器的时候被解析的,所以可以获取到。一个是客户端的东西,一个是服务器端的东西。 3、jsp能取到,那是因为他本身就是servlet。js不可能有方法直接获取到HttpServletRequest里面的属性值。 4、setAttribute是服务器行为,到了客户端就无效了,也谈不上如何用。除非你在jsp的时候就写到js变量里,或者使用ajax请求你需要的数据。
尽管如此,但是还是有办法解决的,如下:
获取request.setAttribute对象的属性值
就是在HTML/jsp页面设置一个隐藏域,然后再通过就是获取
HTML: <input type="hidden" value="${student.name}" id="stuName"/>
JavaScript:var stuName = $('stuName').value ;
最后,大家如果发现我写的有错误的话,欢迎评论指出哦,共同进步。觉得我写的不错的,可以关注下哦^v^