Android 入门第八讲02-WebView(Android调用 JS 代码( loadUrl 方法,案例练习),JS调用 Android 代码,流行框架总结,跨平台技术)
Android 入门第八讲01-WebView(WebView概述,基本用法(加载远程网页,加载本地网页),进阶用法(前进返回,清除缓存,网页自适应屏幕,缩放),WebView的三个子类)
准备工作
第一步,添加权限
在mainifests里添加权限代码
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
在<application结点下添加
android:usesCleartextTraffic="true"

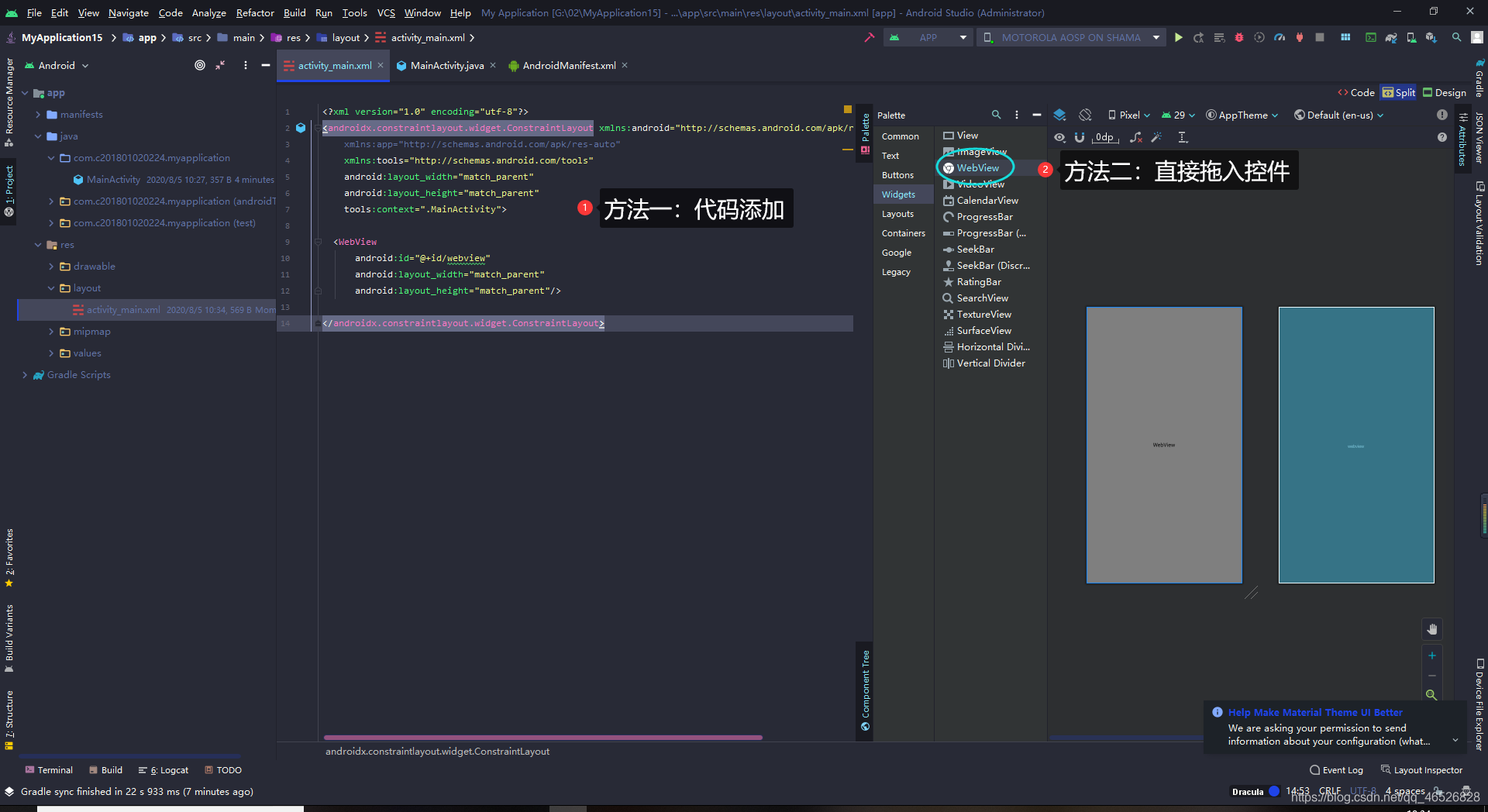
第二步,添加控件
布局文件中添加WebView控件
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<WebView
android:id="@+id/webview"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>

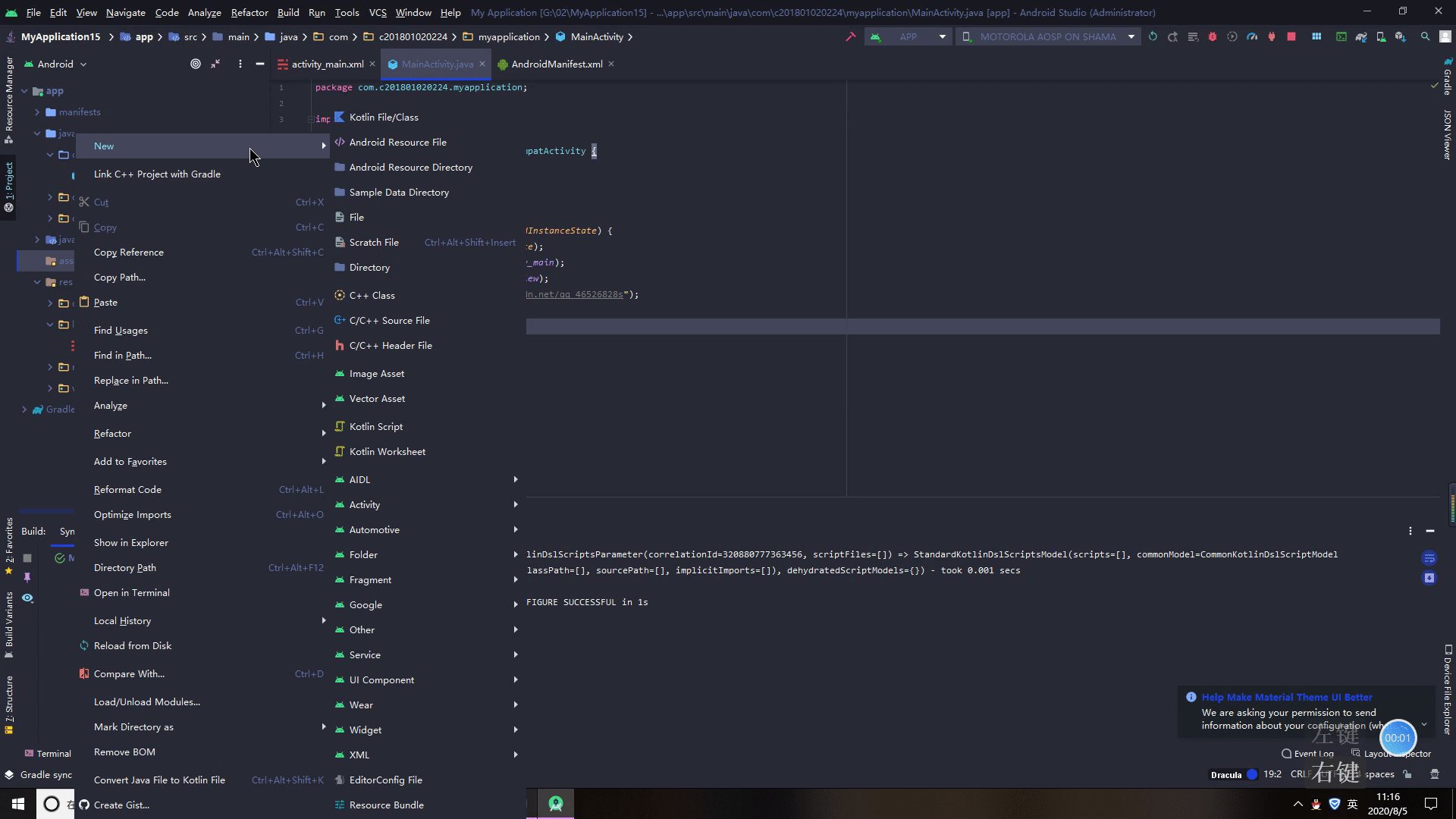
第三步,创建Assets文件夹

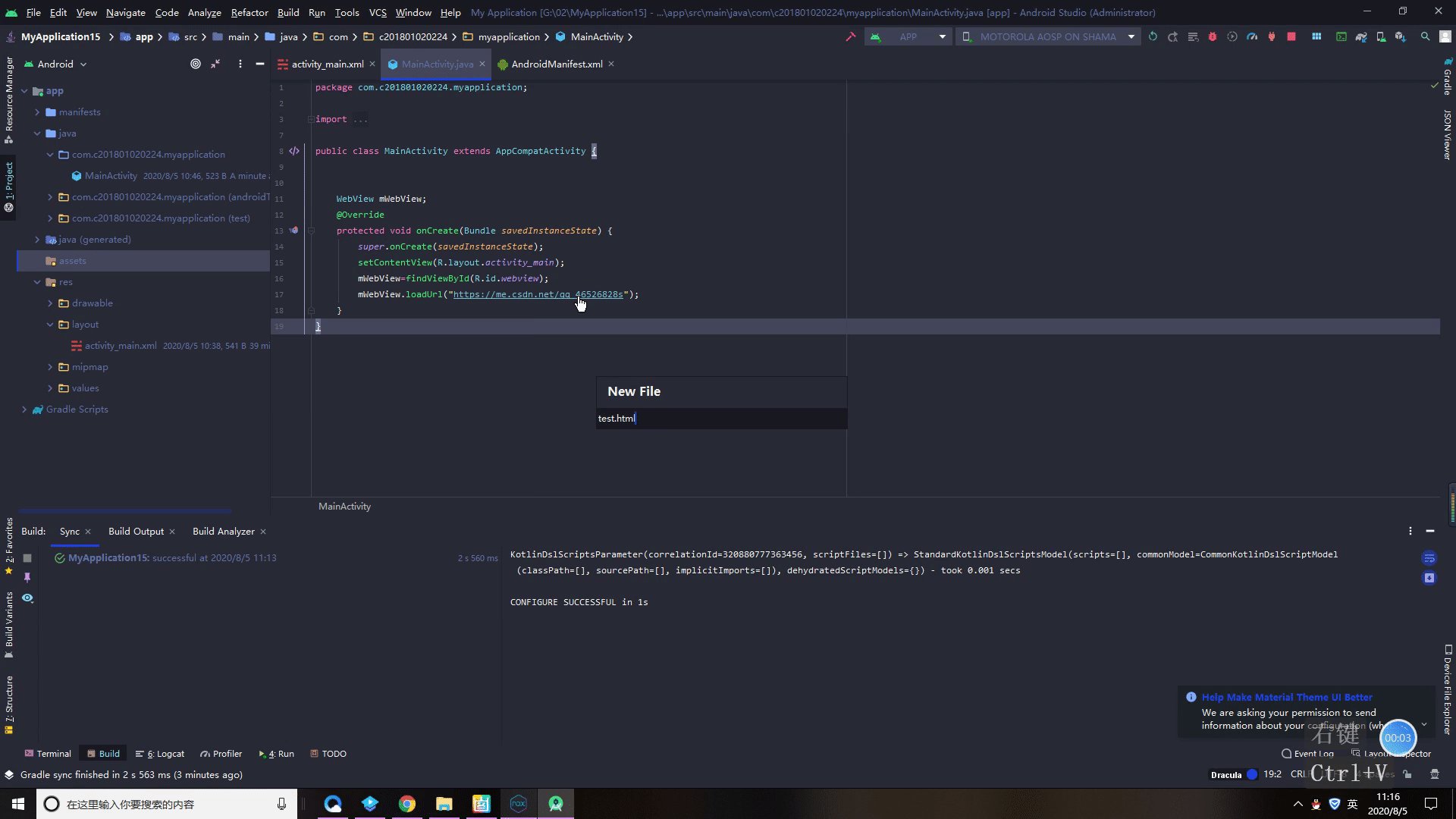
第四步,创建 test.html 页面文件
编写网页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">//自适应屏幕
<title>Document</title>
</head>
<body>
<h1>标题1</h1>
<h2>标题2</h2>
<div>div content</div>
</body>
</html>

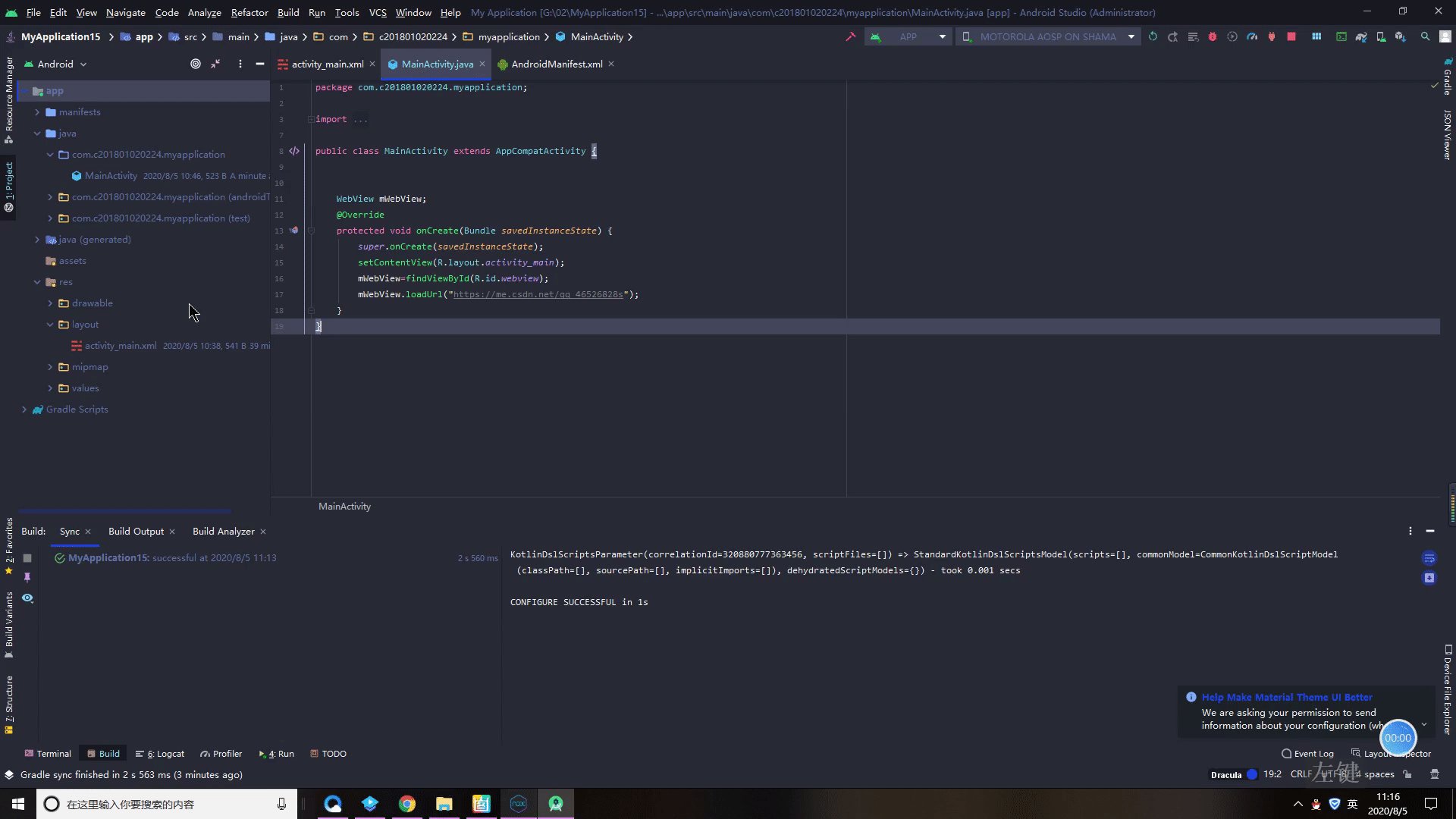
第五步,加载本地网页
public class MainActivity extends AppCompatActivity {
WebView mWebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mWebView=findViewById(R.id.webview);
mWebView.loadUrl("file:///android_asset/test.html");
WebSettings webSettings = mWebView.getSettings();
//如果访问的页面中要与Javascript交互,则webview必须设置支持Javascript
webSettings.setJavaScriptEnabled(true);//js开关默认不打开,网页中的所有js方法就无法执行,如果我们把这个方法设置为ture,网页中搞得js方法才可以执行
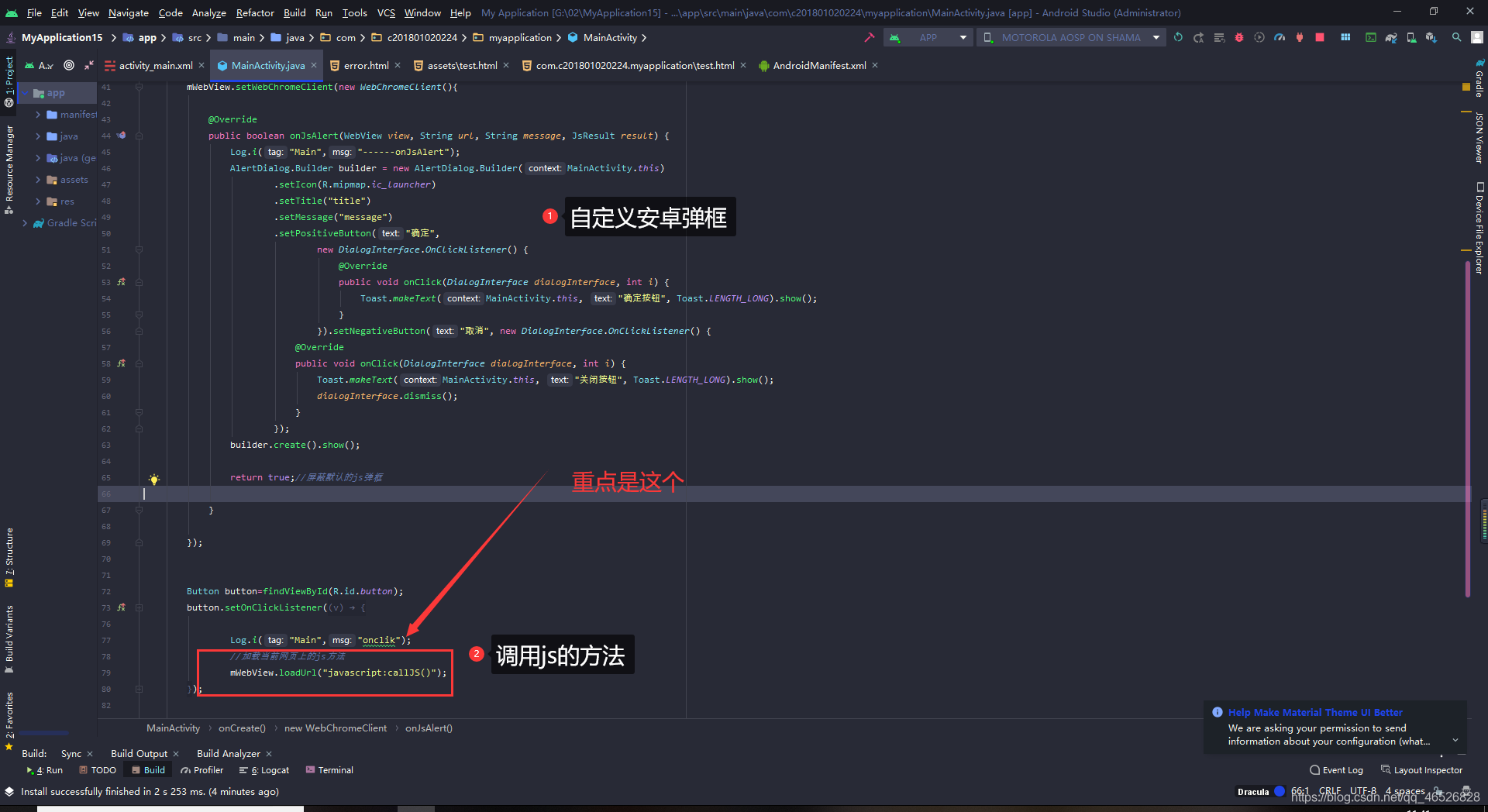
mWebView.setWebChromeClient(new WebChromeClient(){
@Override
public boolean onJsAlert(WebView view, String url, String message, JsResult result) {
Log.i("Main","------onJsAlert");
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this)
.setIcon(R.mipmap.ic_launcher)
.setTitle("title")
.setMessage("message")
.setPositiveButton("确定",
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
Toast.makeText(MainActivity.this, "确定按钮", Toast.LENGTH_LONG).show();
}
}).setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
Toast.makeText(MainActivity.this, "关闭按钮", Toast.LENGTH_LONG).show();
dialogInterface.dismiss();
}
});
builder.create().show();
return true;//屏蔽默认的js弹框
}
});
}
}
运行

1.WebView 和Android互调概述
1、H5网页端 调用Android某些功能
举个例子,我们之前讲过,在微信中的公众号大多是用webview来呈现的, 那么有些好的文章或者公众号可能会出现 打赏 的需求,我们在点击打赏以后,一般都会要跳转到支付功能,也就是说在我们点击打赏以后,会跳出一个微信支付框,那这个微信支付框是从哪里调用的呢,网页里是没有微信支付功能的,实际上这个功能是由安卓来实现的,所以这就用到了 H5网页端 调用Android某些功能
2、Android 要传递数据到网页
举个例子,在支付宝中,有很多页面都是用webview加载的,在这个加载的网页当中,可能会显示一些用户信息,比如姓名,那这个网页是从哪里得到这个“姓名”的呢,实际上这个信息是安卓端传给这个webview的,所以这就用到了 Android 要传递数据到网页
2.WebView 的高级用法
1.Android调用 JS 代码
第一步,添加html网页代码(复制粘贴到原来的test.html)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> Android调用 JavaScript</title>
</head>
<body>
<h1>这是H1</h1>
<script>
// Android需要调用的方法
function callJS() {
alert("Android调用了JS的callJS方法");
}
</script>
</body>
</html>
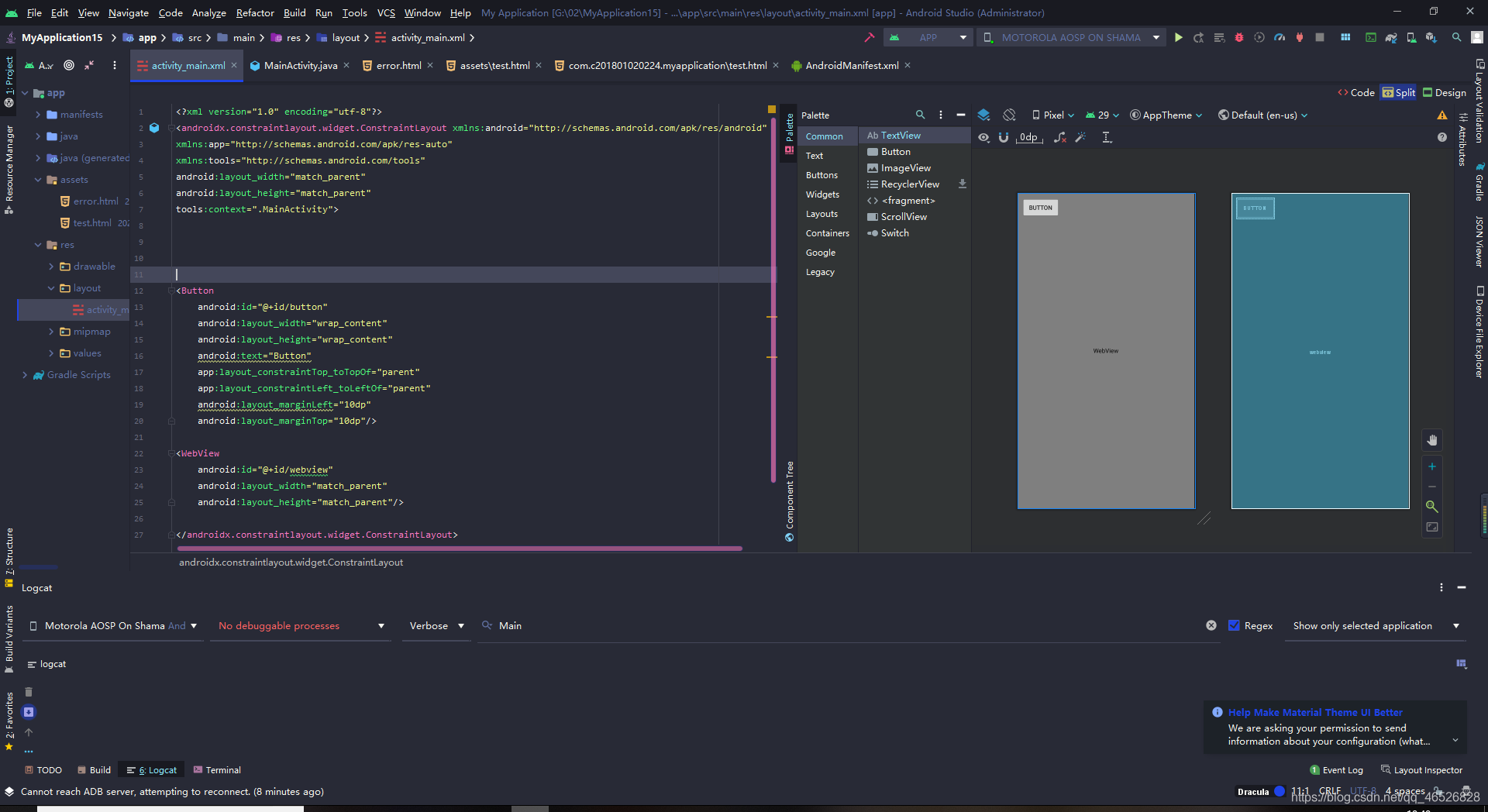
第二步,添加按钮
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"/>
<WebView
android:id="@+id/webview"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toBottomOf="@id/button"/>
</androidx.constraintlayout.widget.ConstraintLayout>

loadUrl 方法
1.在button的点击事件里,调用loadUrl ,从而使得点击按钮可以调用到js里的方法
Button button=findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.i("Main","onclik");
//加载当前网页上的js方法
mWebView.loadUrl("javascript:callJS()");
}
});

test.html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> Android调用 JavaScript</title>
</head>
<body>
<h1>这是H1</h1>
<script>
// Android需要调用的方法
function callJS() {
alert("Android调用了JS的callJS方法");
}
</script>
</body>
</html>

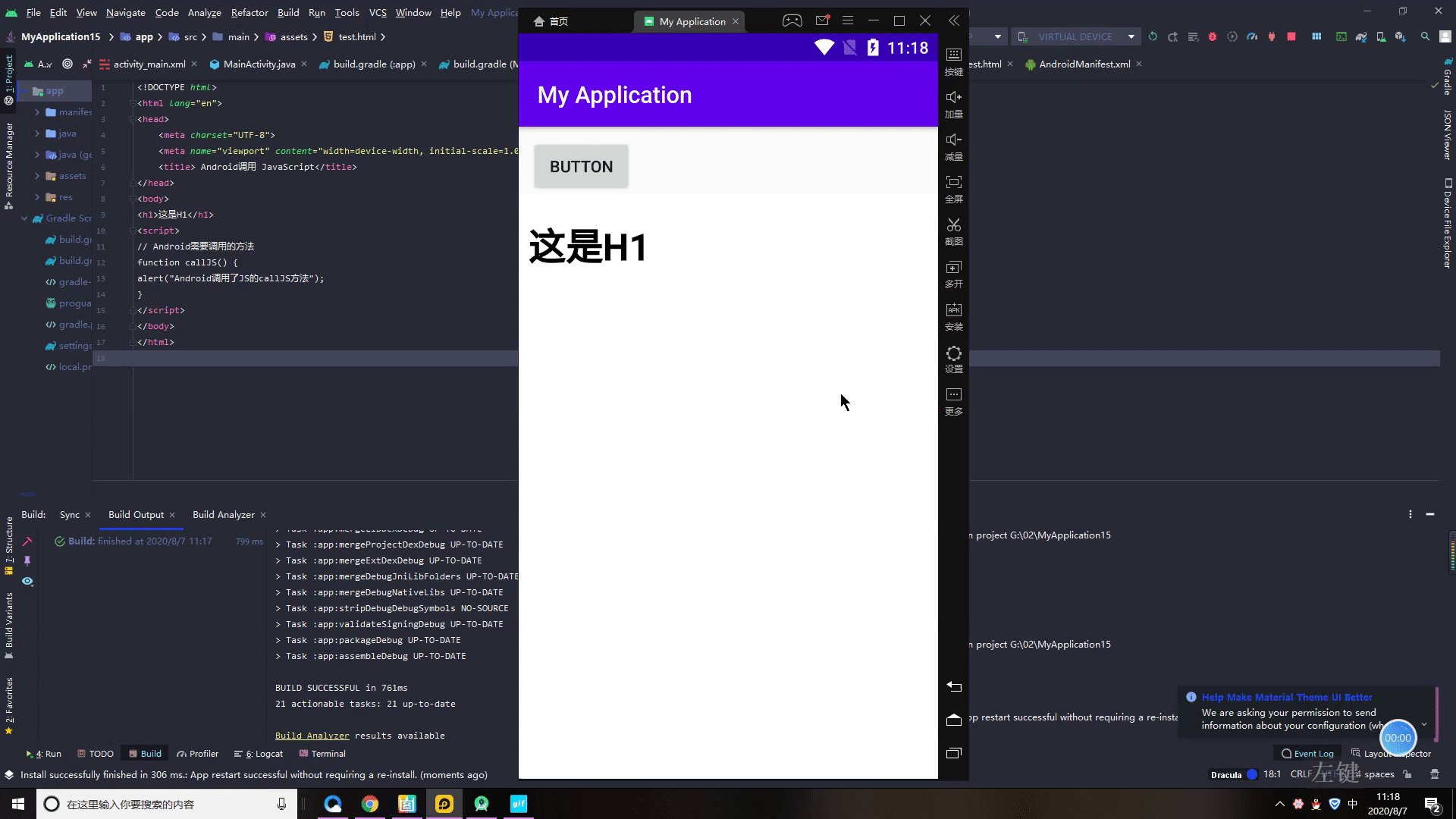
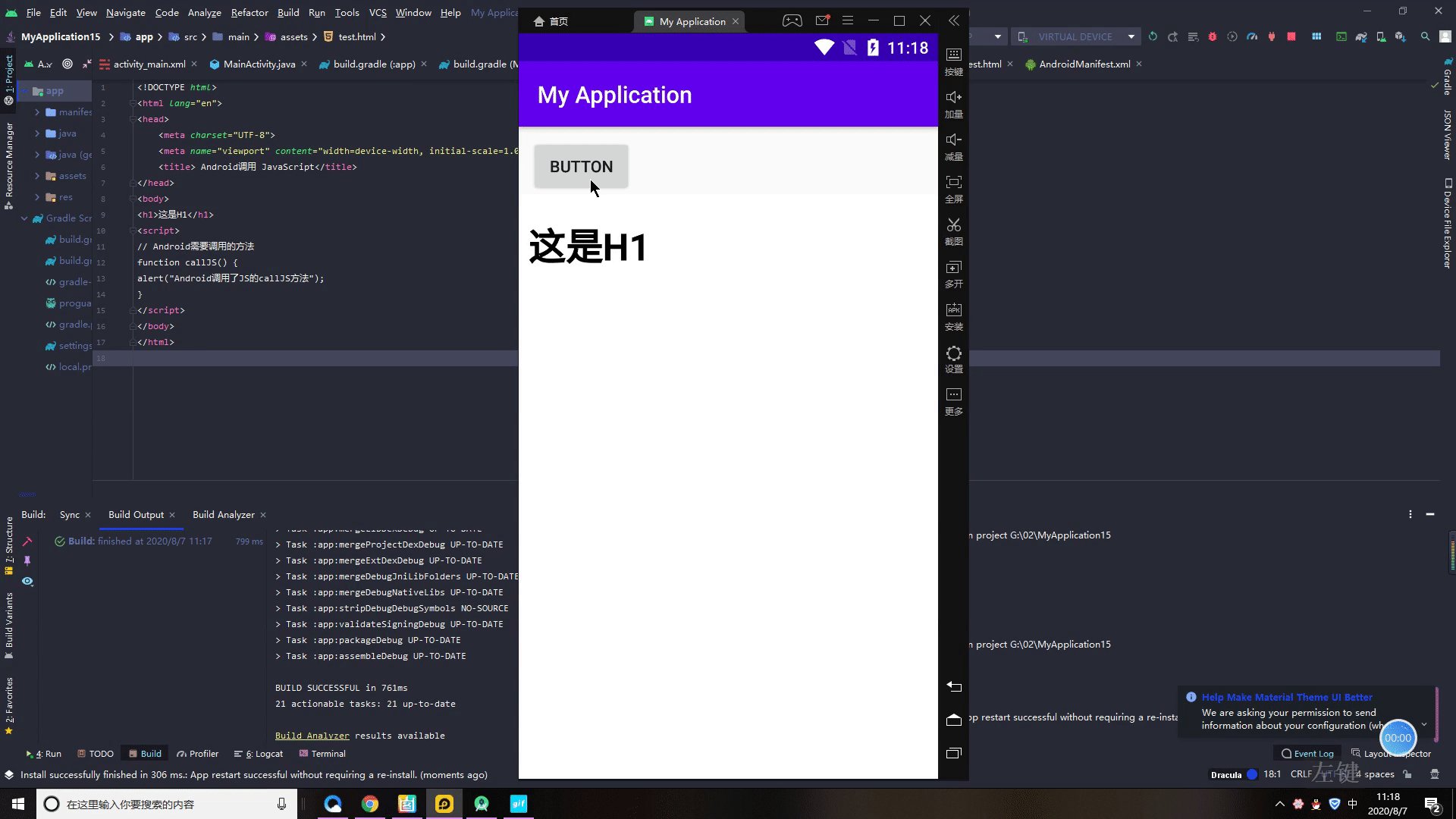
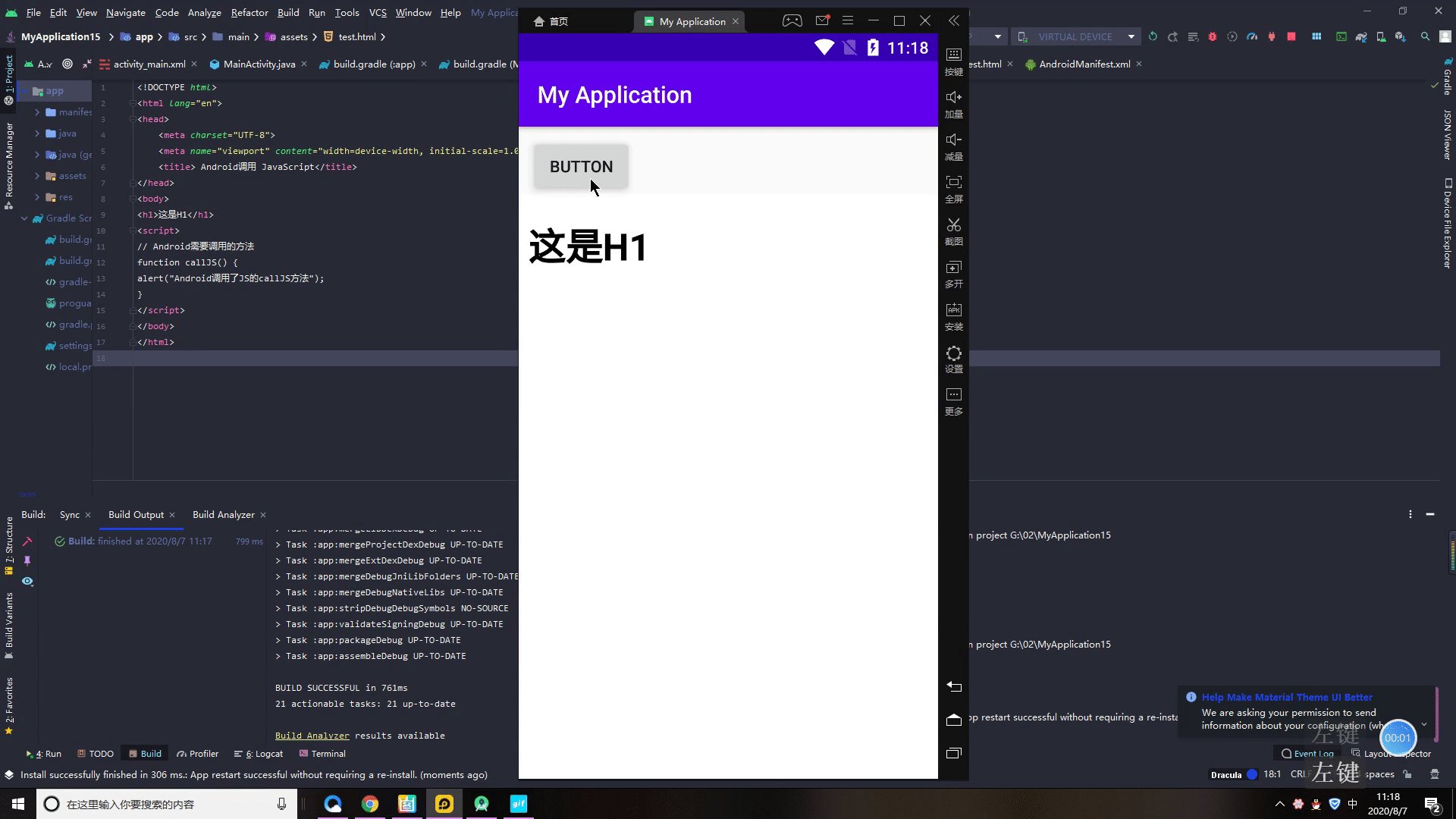
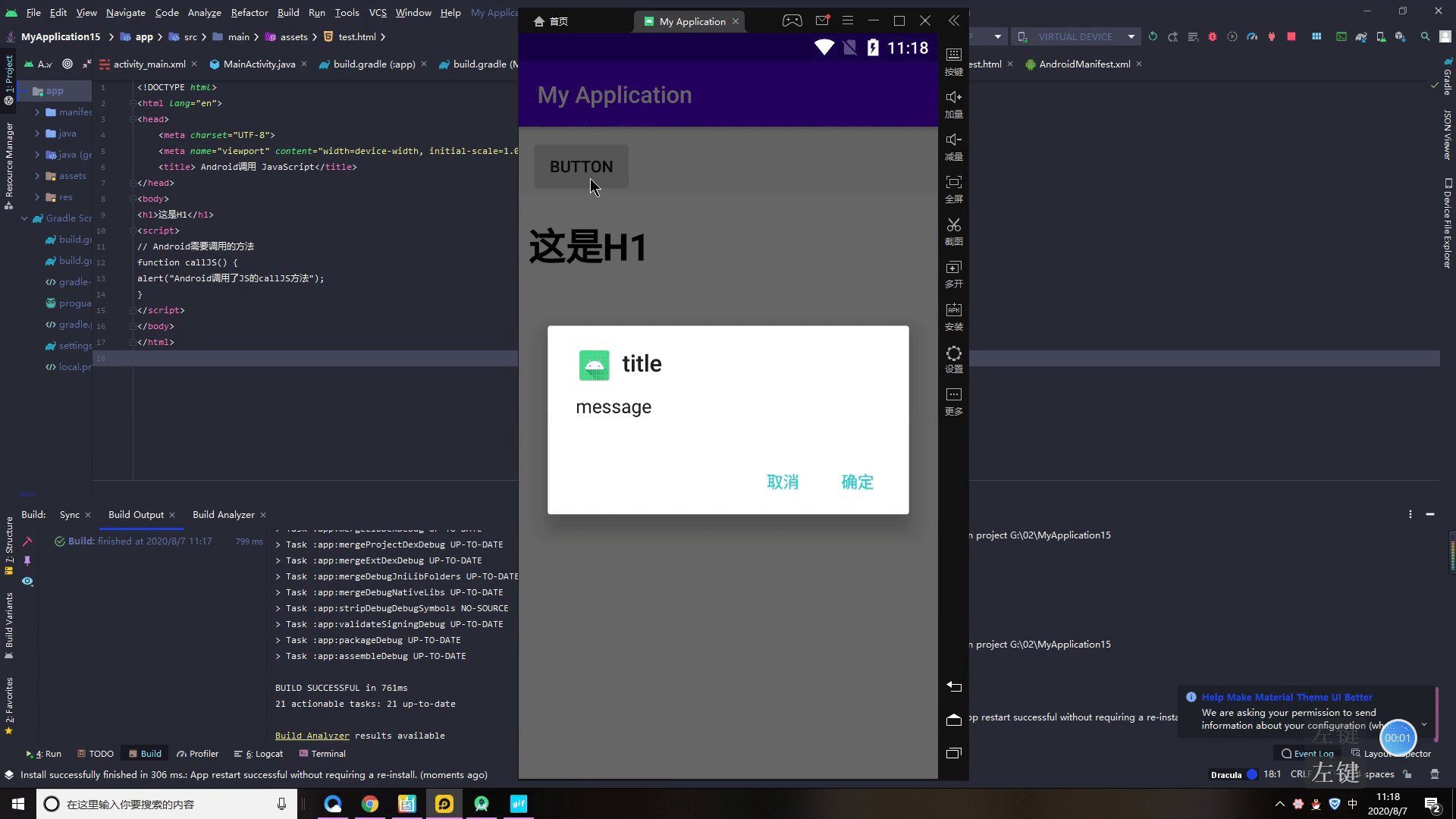
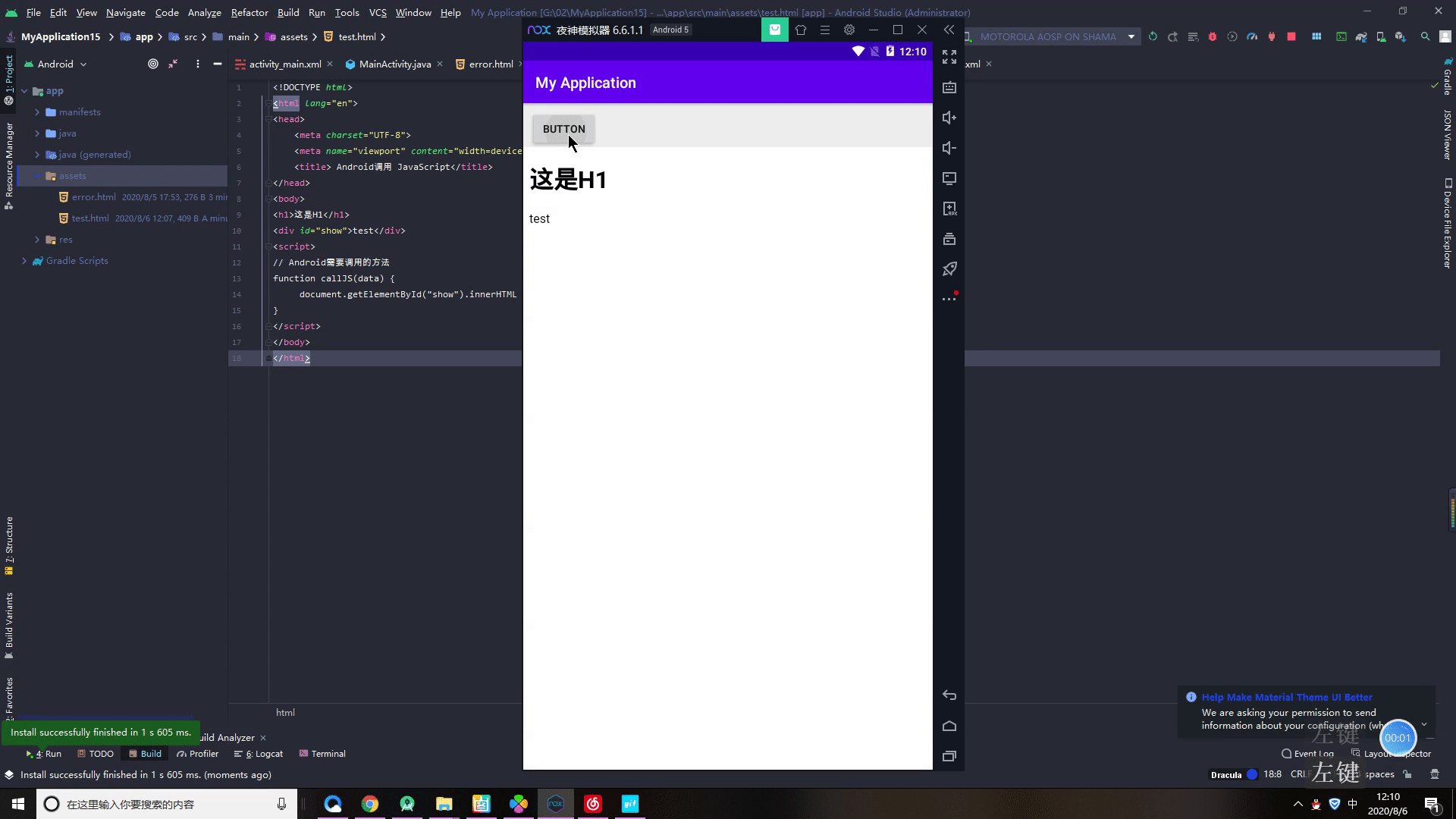
运行

2.点击按钮,向js页面传值,这里我们传一个username
Button button=findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.i("Main","onclik");
//加载当前网页上的js方法
mWebView.loadUrl("javascript:callJS('username')");//这里 字符串需要用 单引号 'xxx' 框起来,不然会当做对象来传递
}
});

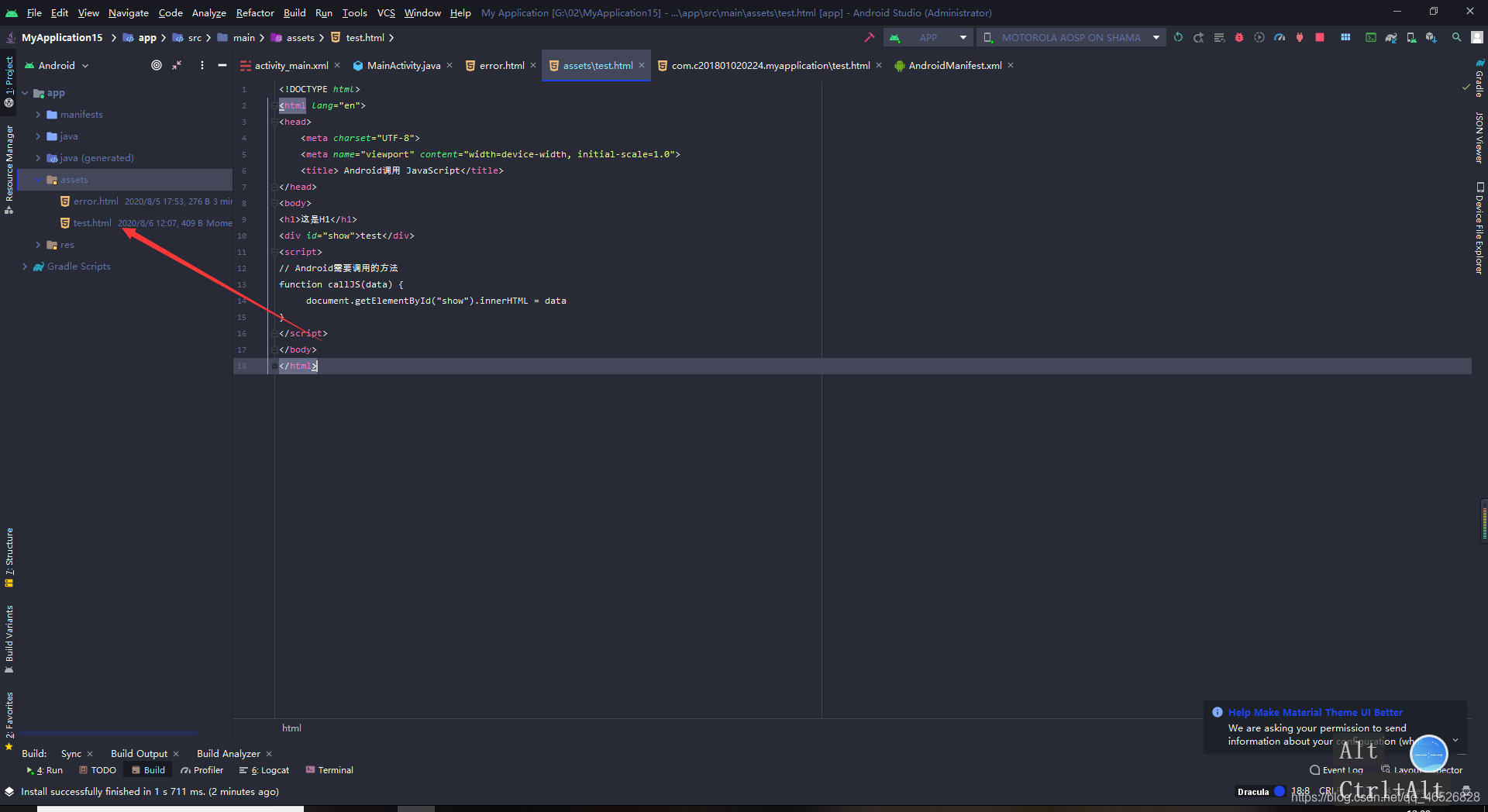
test.html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> Android调用 JavaScript</title>
</head>
<body>
<h1>这是H1</h1>
<div id="show">test</div>
<script>
// Android需要调用的方法
function callJS(data) {
document.getElementById("show").innerHTML = data
}
</script>
</body>
</html>

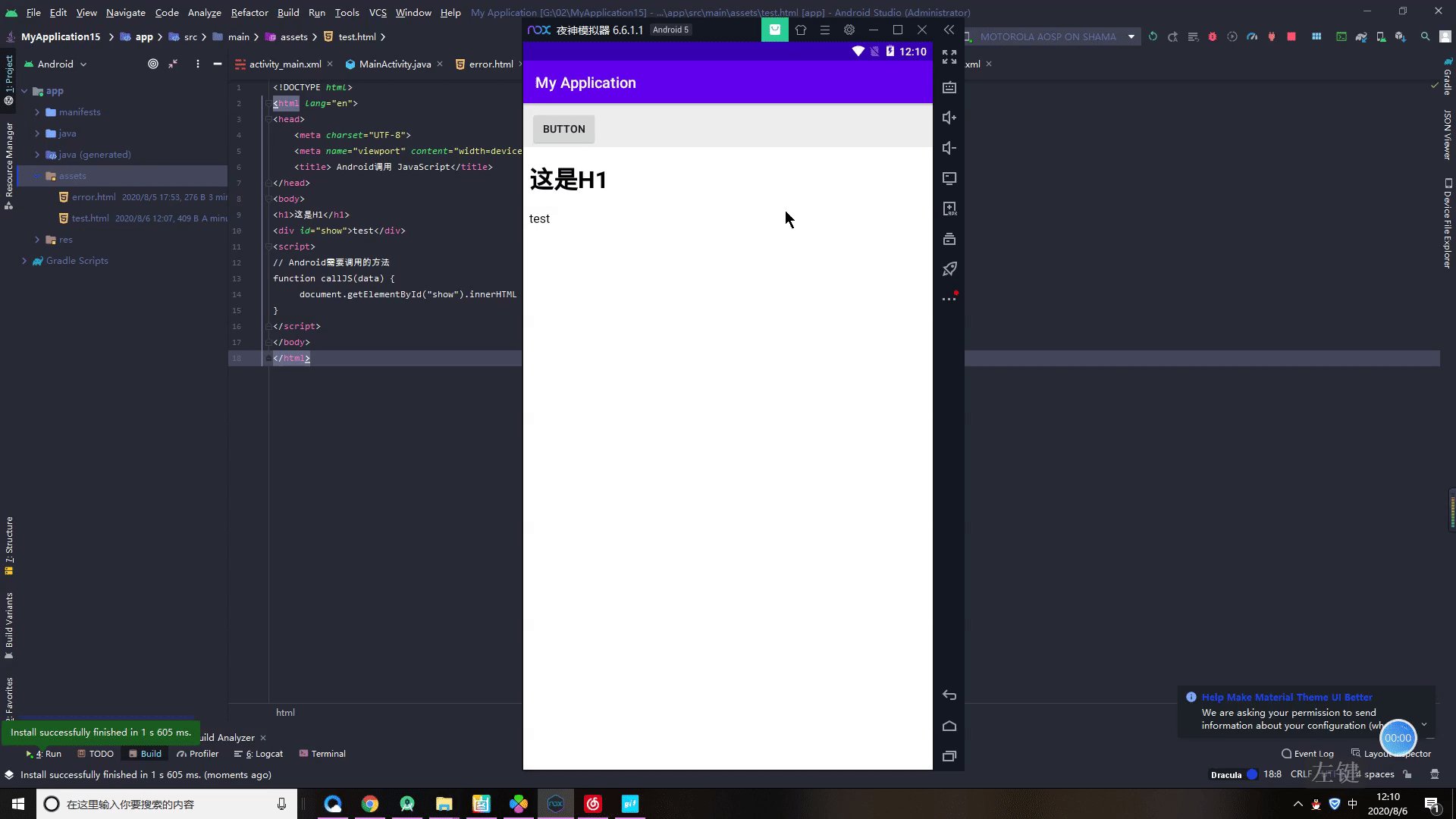
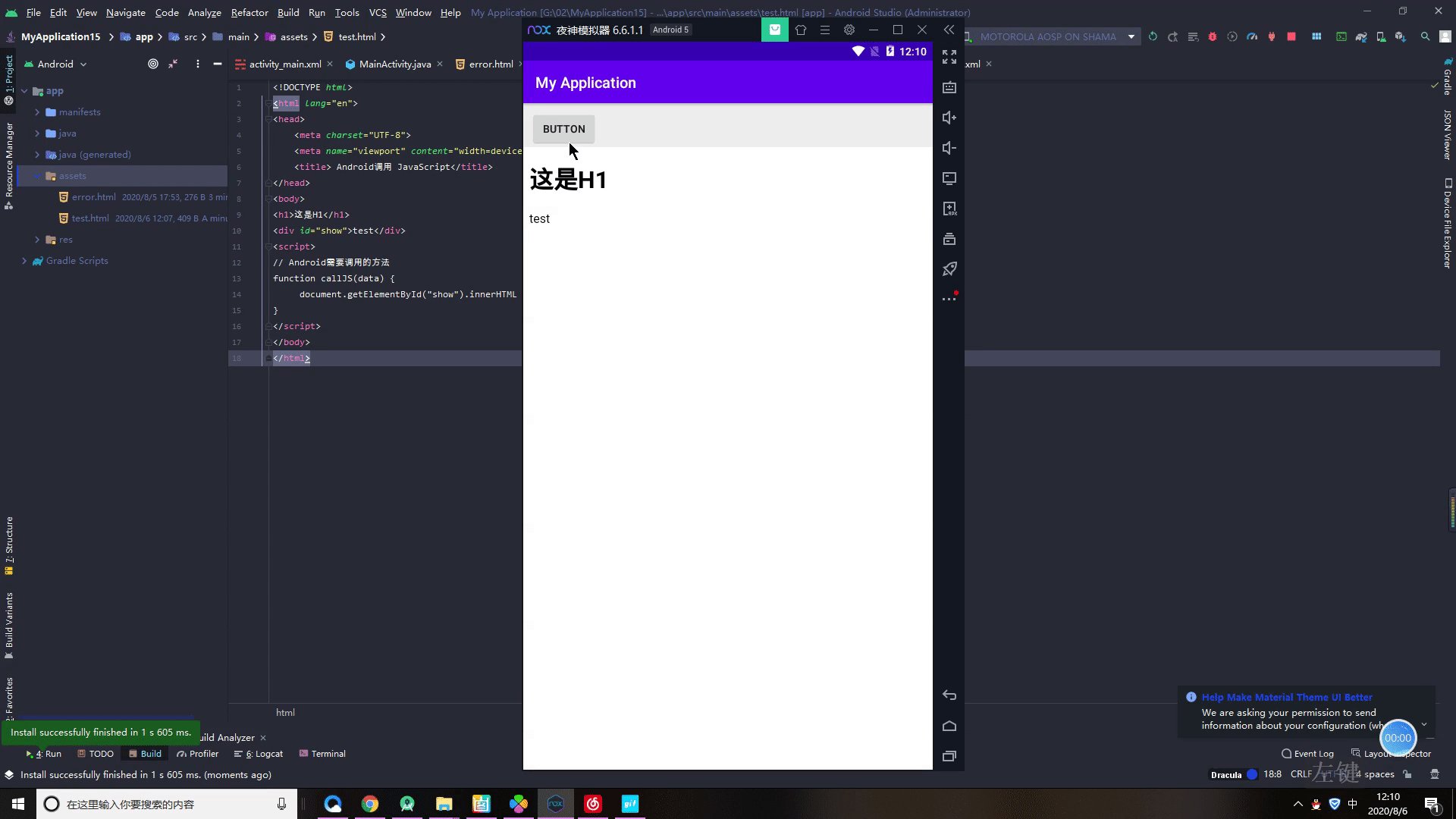
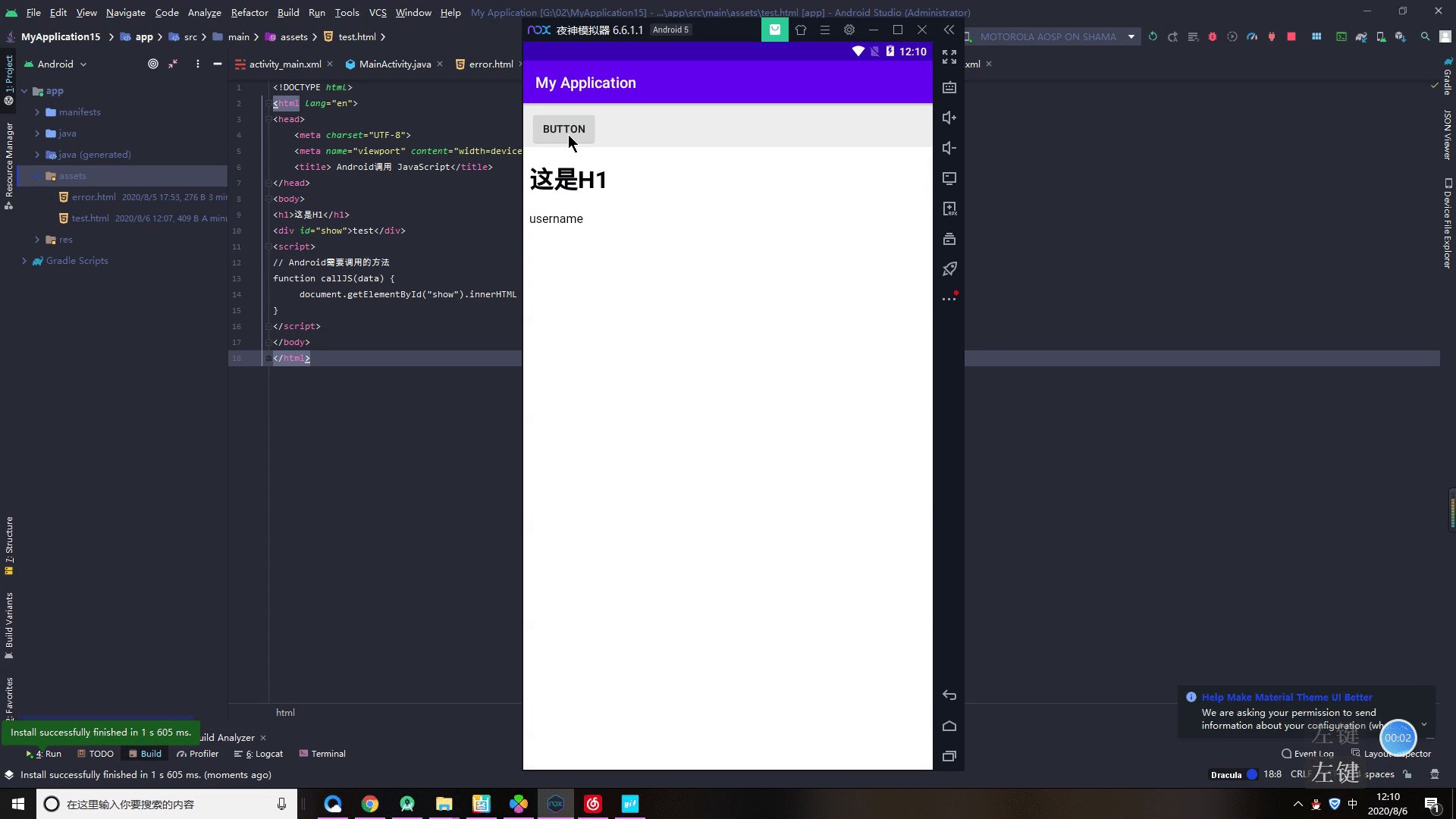
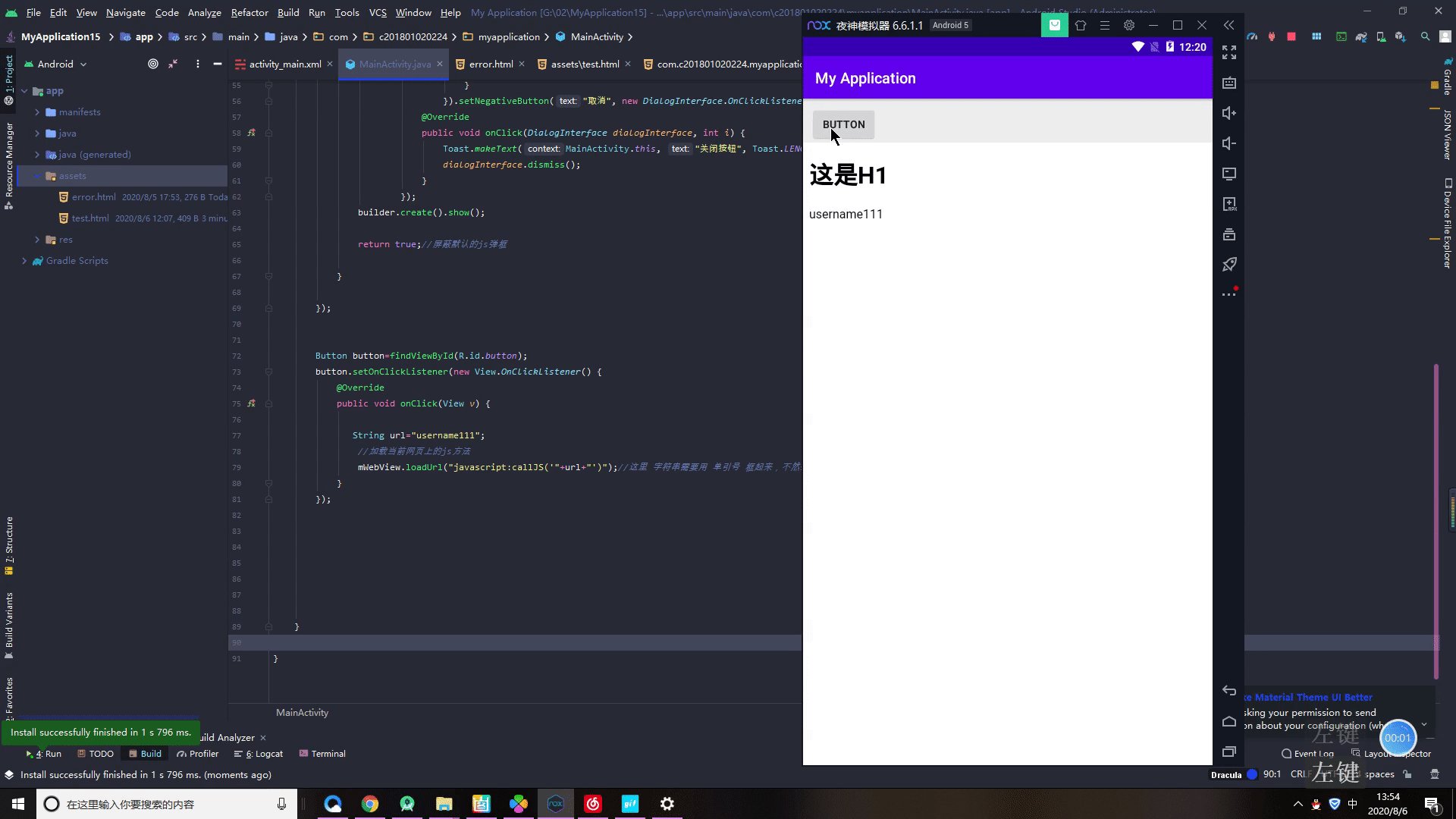
运行(可以看到点击按钮后,test变成了username)

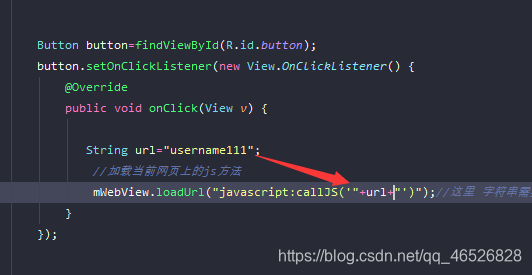
还有一种方式
Button button=findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String url="username111";
//加载当前网页上的js方法
mWebView.loadUrl("javascript:callJS('"+url+"')");//这里 字符串需要用 单引号 框起来,不然会当做对象来传递
}
});

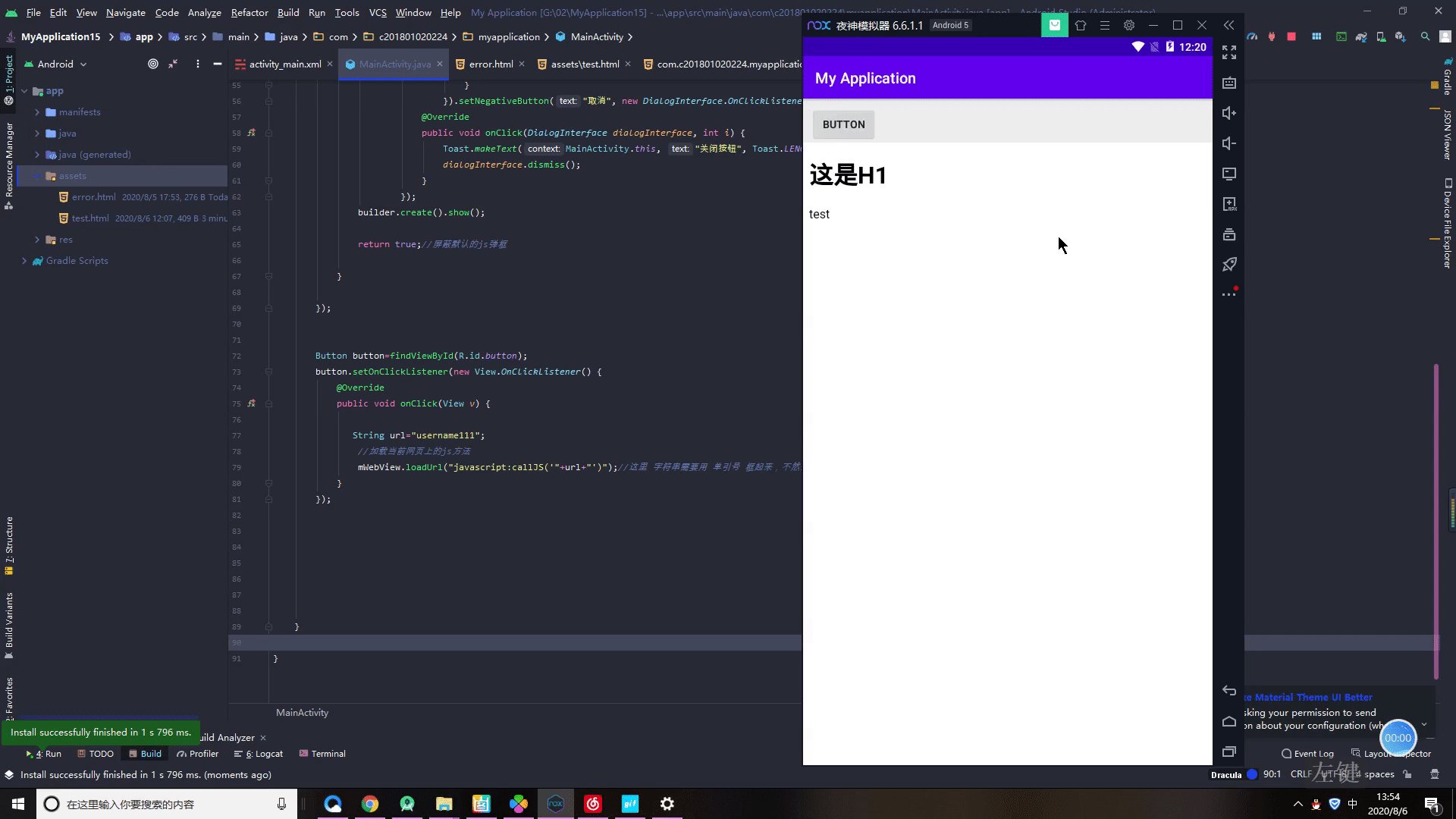
运行

案例练习-网络访问获取数据传到webview网页端
第一步,导入网络访问所需的代码
加依赖
implementation 'org.xutils:xutils:3.8.5'
MainActivity中添加网络访问的代码
IP地址:http://148.70.46.9/usercenter
x.Ext.init(getApplication());
x.Ext.setDebug(BuildConfig.DEBUG);// 是否输出debug日志, 开启debug会影响性能.
x.view().inject(this);//没有用到view注解可以先不用
RequestParams params = new RequestParams("http://148.70.46.9/usercenter");
x.http().get(params, new Callback.CommonCallback<String>() {
@Override
public void onSuccess(String result) {
}
@Override
public void onError(Throwable ex, boolean isOnCallback) {
}
@Override
public void onCancelled(CancelledException cex) {
}
@Override
public void onFinished() {
}
});
第二步,传值

第三步,解析json数据
在网页端解析json对象就比安卓端简单些,只需要用到JSON.parse()这个方法就可以帮助我们解析数据
test.html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> Android调用 JavaScript</title>
</head>
<body>
<h1>这是H1</h1>
<div id="show">test</div>
<script>
// Android需要调用的方法
function callJS(data) {
var result = JSON.parse(data);
document.getElementById("show").innerHTML = result.nickname
}
</script>
</body>
</html>

总结一下:我们所有的数据,这个网页上的数据是从哪里得到?可以通过安卓网络请求帮我们得到这个数据结果,然后再把数据传到前端的页面,前端的页面拿到数据以后,前端可以自己去做解析,而且json解析在前端会比较方便一点,前端通过解析字符串,就可以直接拿到里面的数据,然后再把里面的数据传递出来
3.JS调用 Android 代码
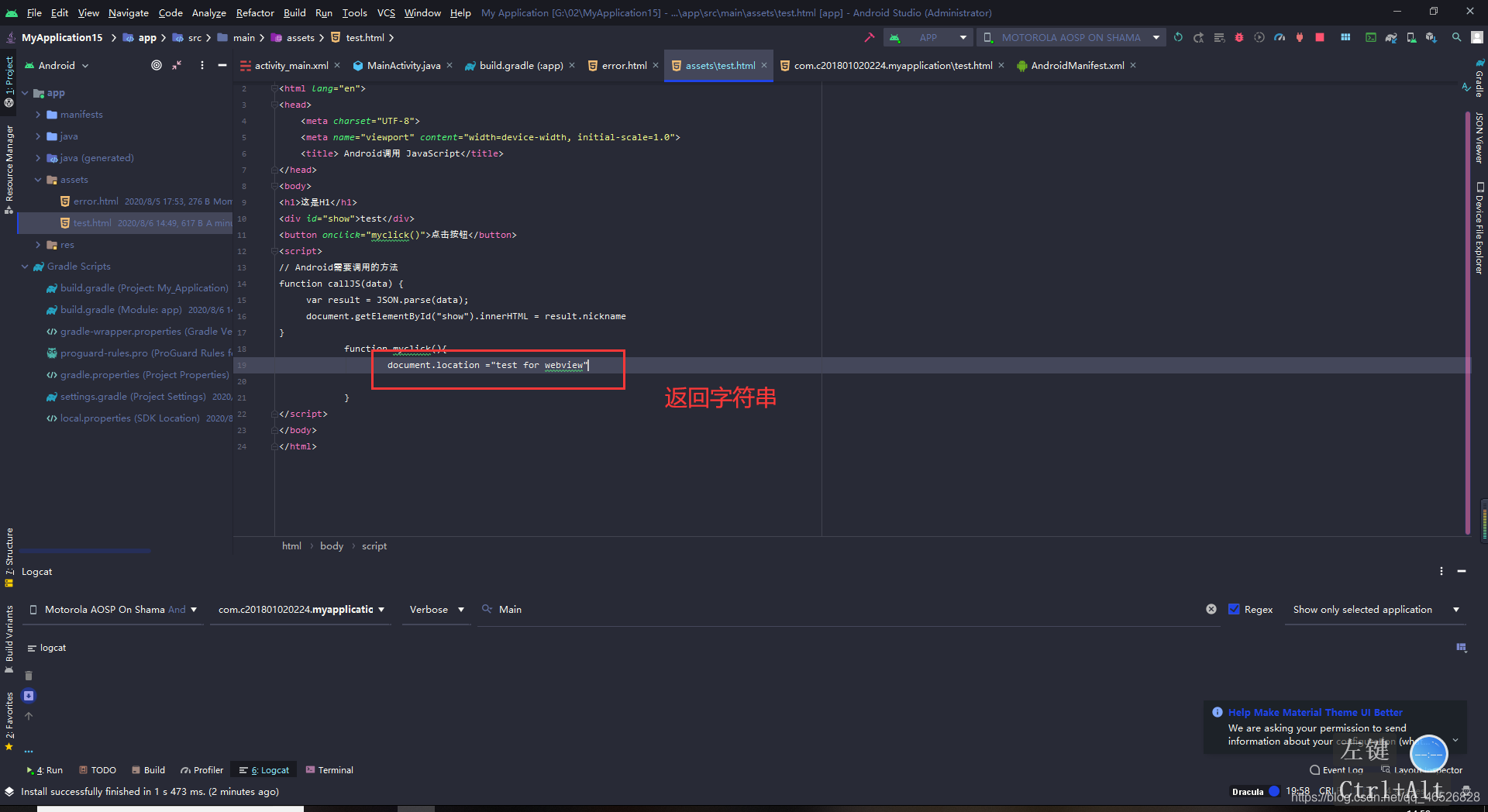
第一步,加入html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> Android调用 JavaScript</title>
</head>
<body>
<h1>这是H1</h1>
<div id="show">test</div>
<button onclick="myclick()">点击按钮</button>
<script>
// Android需要调用的方法
function callJS(data) {
var result = JSON.parse(data);
document.getElementById("show").innerHTML = result.nickname
}
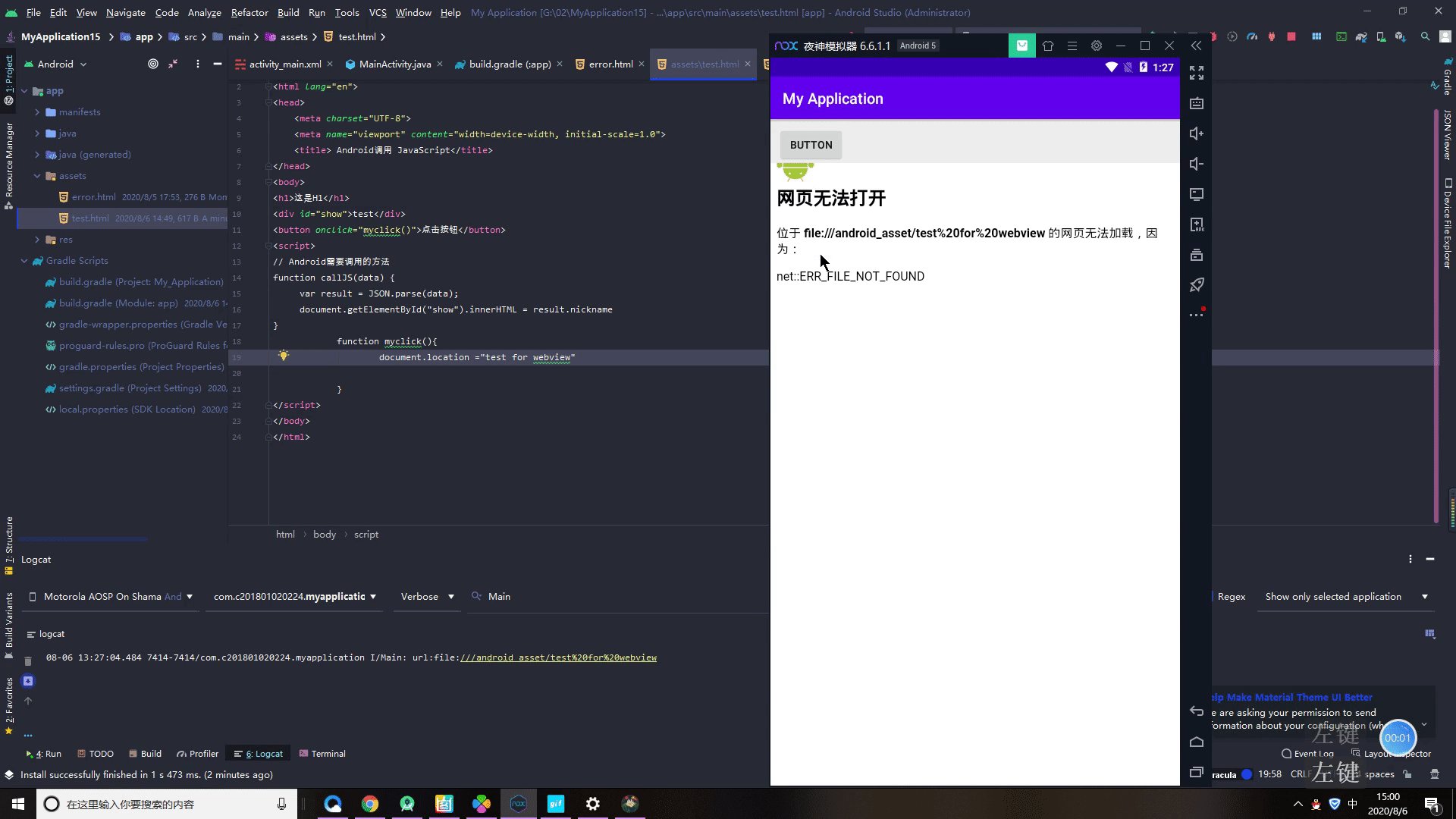
function myclick(){
document.location ="test for webview"
}
</script>
</body>
</html>

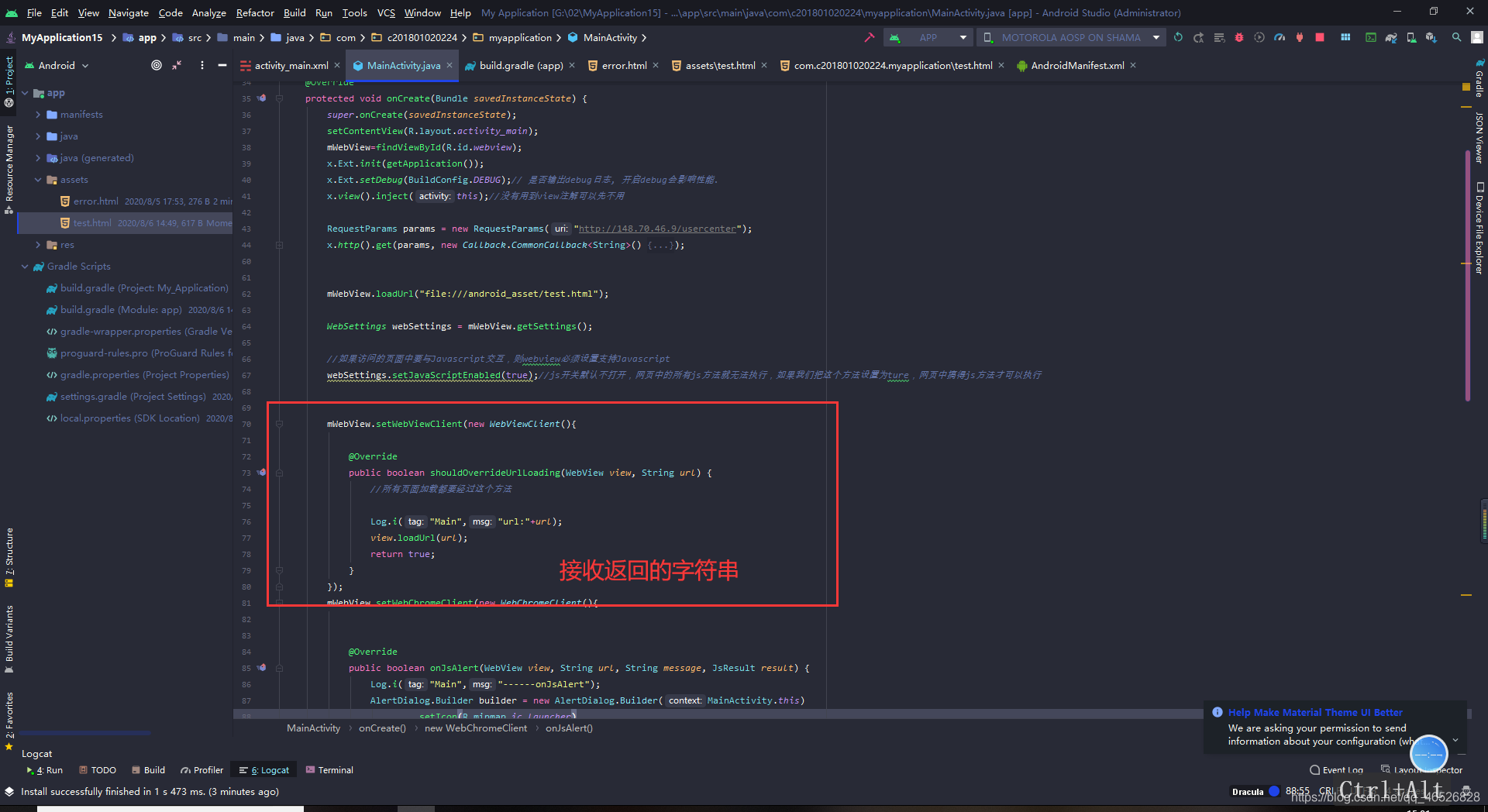
mWebView.setWebViewClient(new WebViewClient(){
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
//所有页面加载都要经过这个方法
Log.i("Main","url:"+url);
view.loadUrl(url);
return true;
}
});

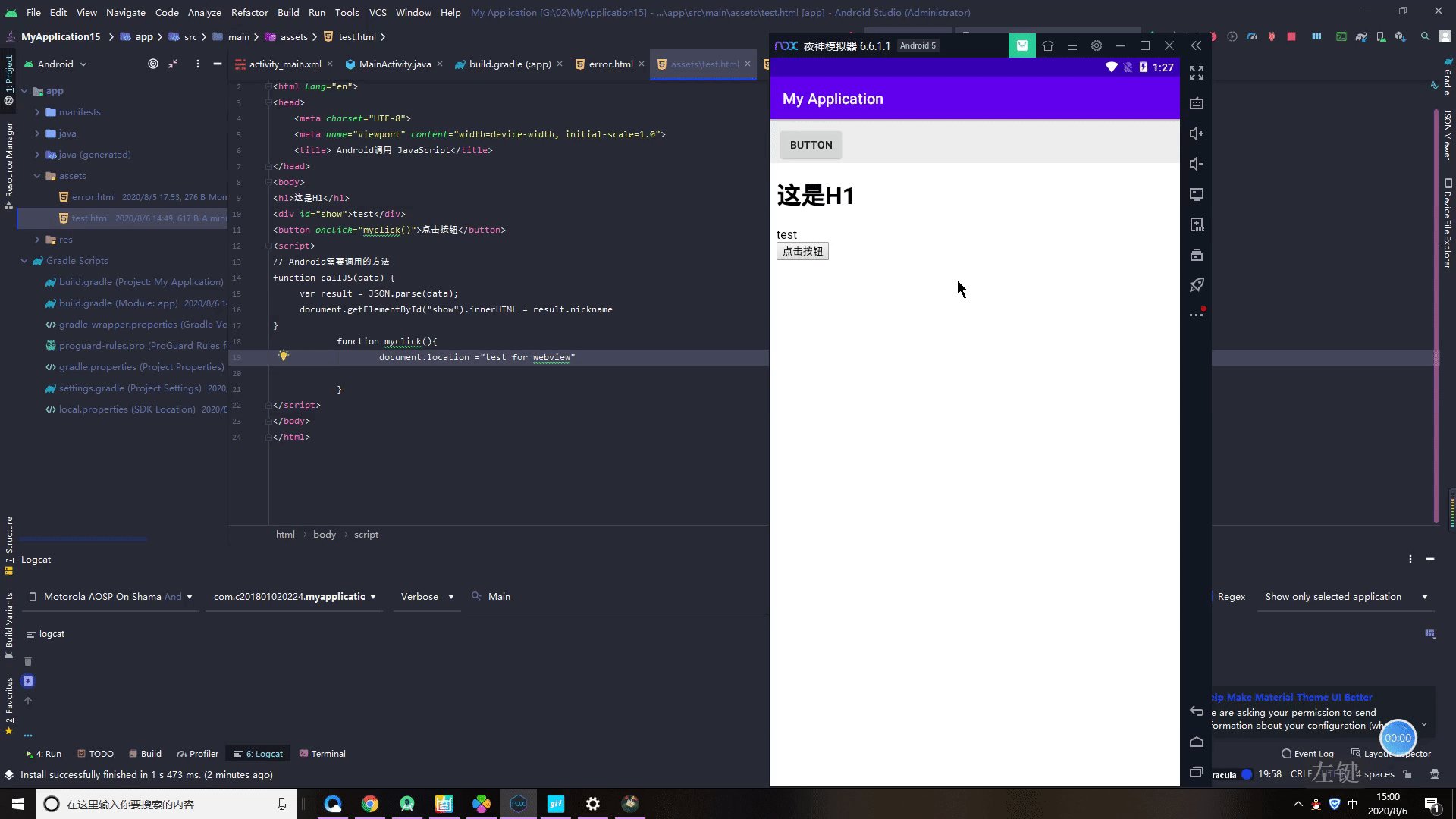
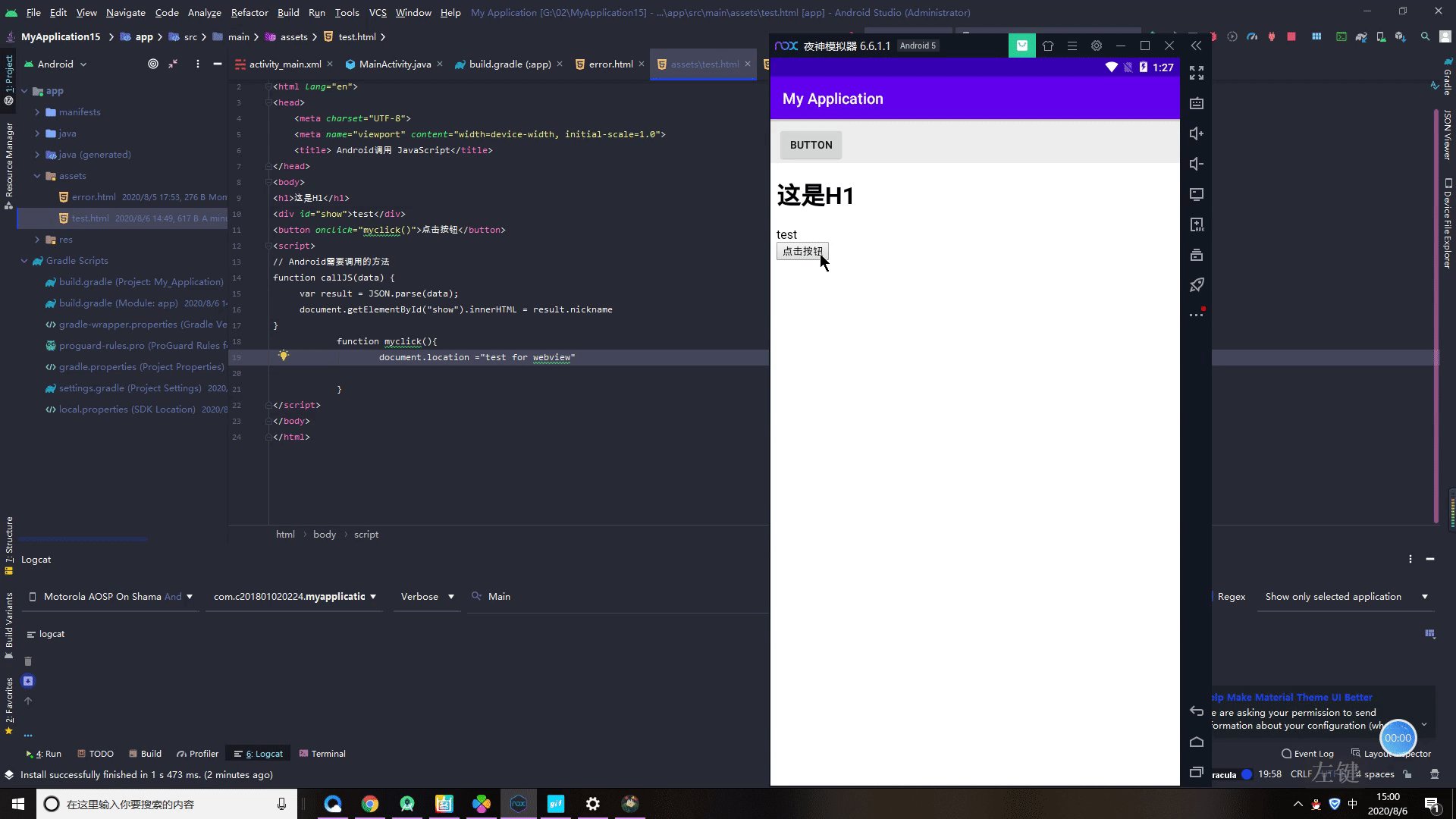
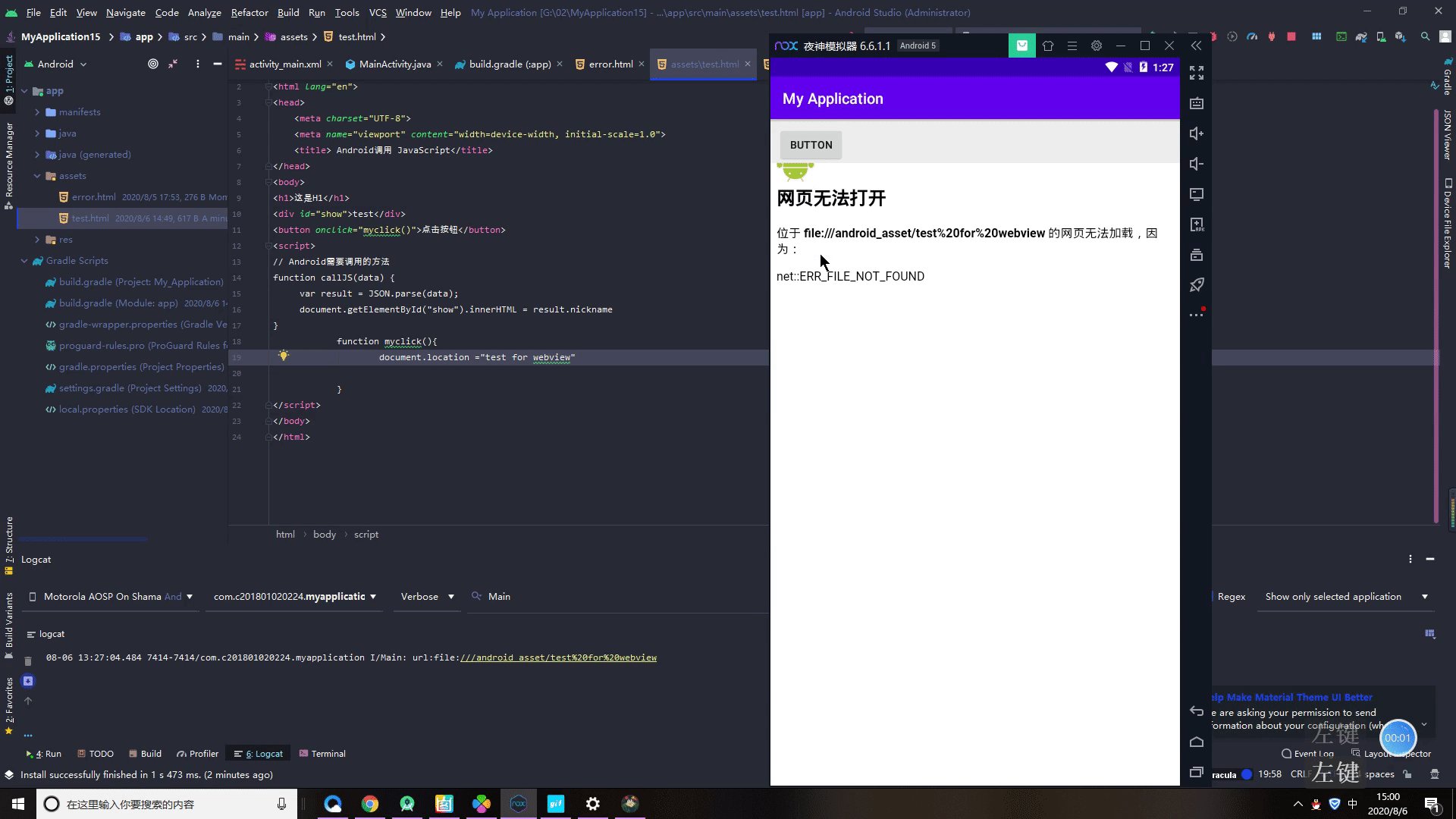
运行(可以看到打印了网页端返回的数据)

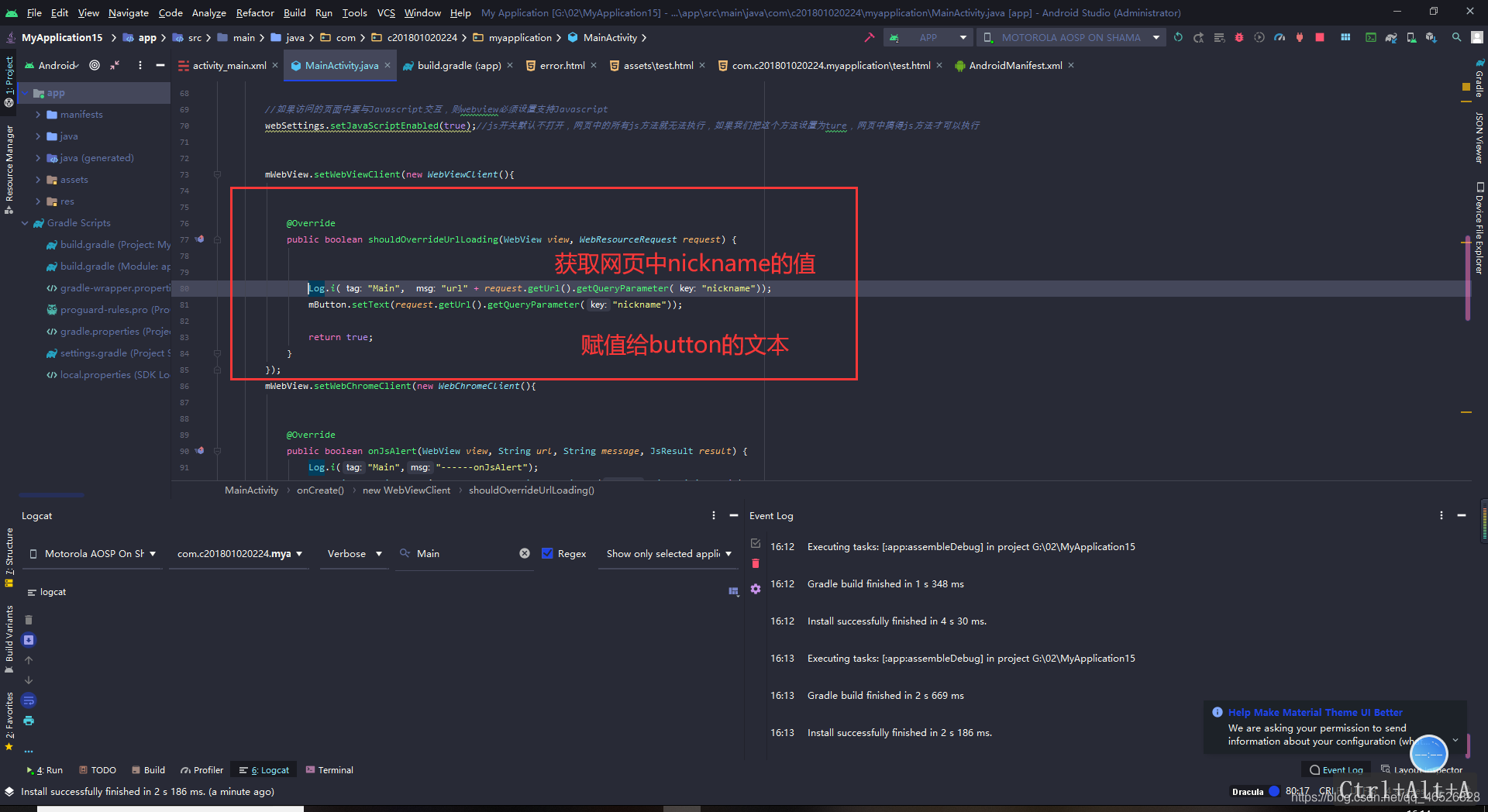
还有一种传值方式(但是我的模拟器版本低了,所以我用真机调试一下果然是可以的)
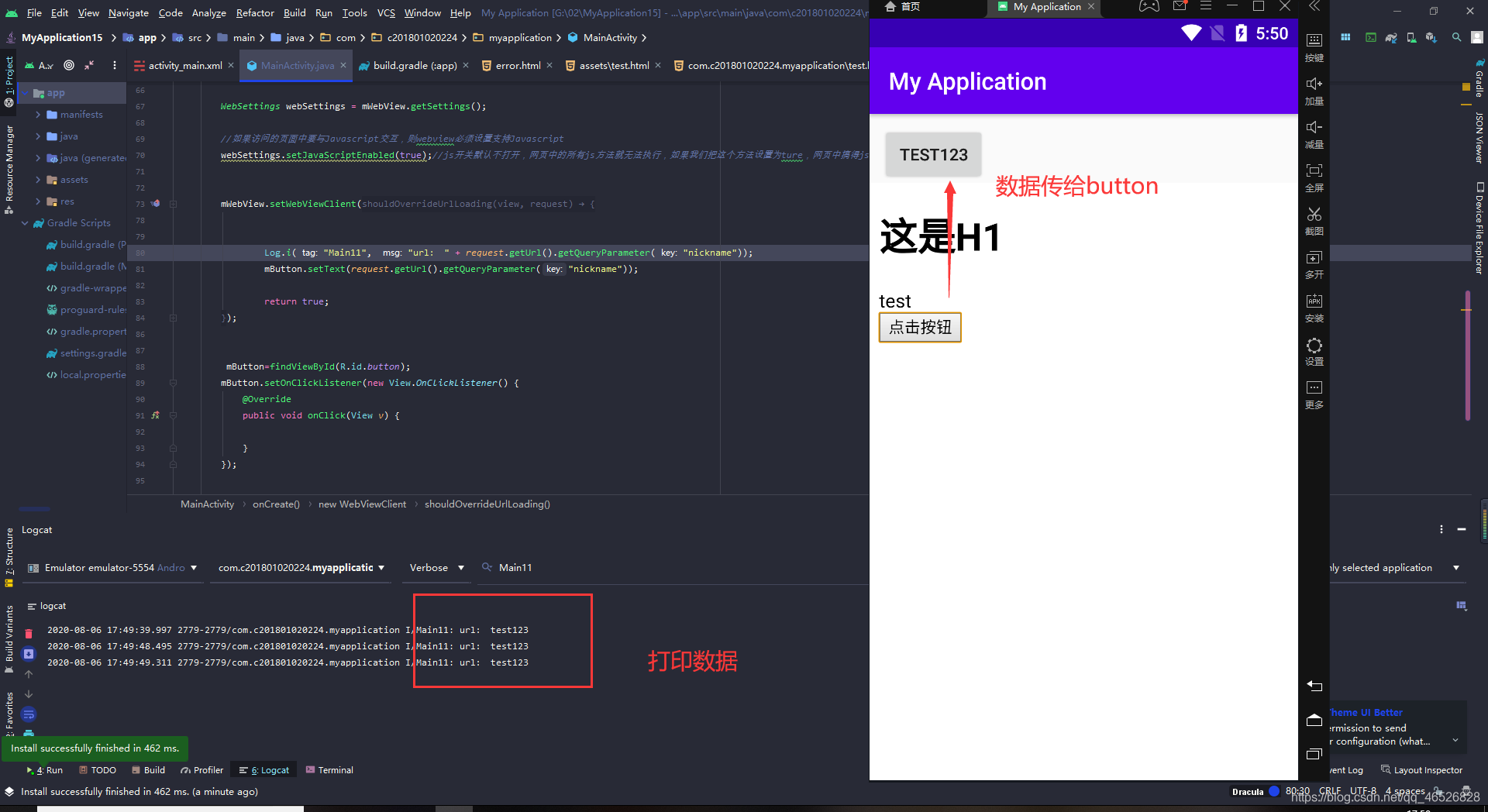
这里值得一提的是,这是通过返回的request,去得到其中的数据,还有button要声明全局变量
@Override
public boolean shouldOverrideUrlLoading(WebView view, WebResourceRequest request) {
Log.i("Main", "url" + request.getUrl().getQueryParameter("nickname"));
mButton.setText(request.getUrl().getQueryParameter("nickname"));
return true;
}
});

html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> Android调用 JavaScript</title>
</head>
<body>
<h1>这是H1</h1>
<div id="show">test</div>
<button onclick="myclick()">点击按钮</button>
<script>
// Android需要调用的方法
function callJS(data) {
var result = JSON.parse(data);
document.getElementById("show").innerHTML = result.nickname
}
function myclick(){
document.location ="js://baidu.com?nickname=test123"
}
</script>
</body>
</html>

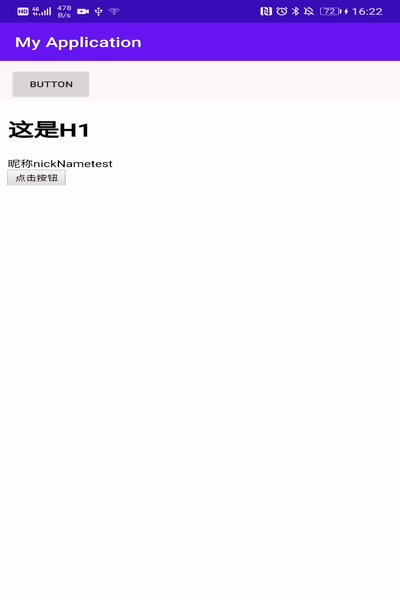
运行(可以看到,点击网页端的按钮以后,安卓端的按钮文本改变了)

换了一个新模拟器(雷电模拟器4),运行也成功了,点击按钮,打印日志,并且把数据传递给button

4.流行框架总结
1.ui框架
控件有很多差异
uniapp: https://uniapp.dcloud.io/
uniapp中有很多样式,只需要引入js,就可以达到和安卓开发一样的效果
vuejs:https://cn.vuejs.org/
vuejs,前端目前最火的框架
mui: https://dev.dcloud.net.cn/mui/
类似于uniapp
cordova:http://cordova.axuer.com/
网页端 有些android功能实现比较难得这些点,比如调用摄像头,获取蓝牙的数据,就可以用cordova来帮我们解决
2.WebView框架
TBS:https://x5.tencent.com/tbs/sdk.html
5.跨平台技术
1.H5+ 原生混合开发
适用场景:
- 微信小程序
- H5
缺点:但是 网页端的页面编写的速度,比起 android写法会 速度慢大概30%
2.Javascript 开发 + 原生渲染
常用框架:
- React Native
- Weex-基于Vue.js
还是用H5来写页面 ,但是可以用像React Native或者这个Weex,帮助我们把H5的代码翻译成Android代码,所以还是相当于安卓的原生运行,所以在一定程度上减小了性能的损耗
3.自绘 UI
- Flutter
谷歌官方推出的技术
它可以用一种语言来写程序,可以在android上运行也可以在ios上运行,还可以在网页端运行,而且甚至可以把WebView在性能上的损耗降到0或以下,也就是说用Flutter写出来的代码可能比android写出来的代码性能还会更高,是目前安卓最流行的一种技术之一
关于WebView的所有知识就先讲到这里啦,感兴趣的小伙伴们还可以去挖掘其中更深层的知识,也欢迎来和博主分享哦,毕竟博主也只是一个小小白,还需努力嘿嘿嘿,谢谢您的阅读。
Android 入门第九讲01-音频(本地音乐播放,暂停,继续播放,获取播放时间,快进到指定位置,变速播放,播放data/data/目录下的音频文件,播放网络歌曲)
