关于更多 IDEA 的资料可以移步本人专栏——IntelliJ IDEA。
概述:通过对 IDEA/Tomcat 原理的讲解,将 Tomcat 集成到 IDEA 中,创建并部署 Java EE 项目。由传统的部署方式延伸到热部署,极大地提高项目开发的效率,以方便新手入门。
一、将 Tomcat 集成到 IDEA 中
1、进入 IDEA Tomcat 配置页面
上方导航栏点击“Run→Edit Configurations…”进入配置页面。

说明:
- Application指的是对于本地当前应用的配置信息
- Templates指的是对于整个模板信息的全局配置

打开 Run/Debug Configuration 窗口,下滑找到 Tomcat Server 配置,Local 是本地配置,Remote 是远程配置。

2、配置并集成 Tomcat
“Server”界面点击“Configure…”

点击“+”选择 Tomcat 在本地的安装路径进行匹配。

配置完成,点击“OK”。

3、配置完成说明
在“Sever”页面可以看到我们集成后的信息,下面的端口默认 8080,我们无须再对其进行修改。点击“OK”完成设置。

4、集成检查
在 Tomcat 配置完成后,我们需要对配置进行进一步的检查以确保配置成功。
4.1、检查主页面信息及服务器配置信息
点击“Application server”我们可以看到服务器信息已经加载。

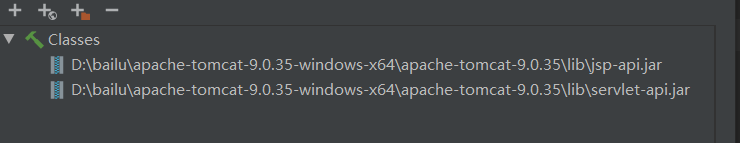
再次点击“Configure…”进入服务器配置页面,左侧的加减可以增删当前服务器,在下面的“Classes”面板中我们可以看到 IDEA 已经加载到了 Tomcat 的两个 JAR 包:一个 jsp 的 JAR 包、一个 servlet 的 JAR 包。至此,Tomcat 集成完毕。


二、创建并部署 Java EE 项目
1、创建新项目或者模块(自行选择)
依次点击“File→New→Project/Module”。

创建 Java 企业级项目,根据自身安装情况选择 SDK 以及 Server 版本。

2、进行 Java EE 项目配置
在下方导航栏“Additional Libraries and Frameworks”中下滑找到“Web Application”并勾选,同时勾选下面“Create web.xml”,创建 Web 项目的核心配置文件。
说明:JDK的版本与下面“Web Application” Servlet 的版本是对应的,如 JDK8 对应的是 Servlet 的 4.0,JDK7 对应的是 Servlet 的 3.1 版本。

3、“Next”对项目起名,“Finish”完成 Java EE 项目部署


4、查看 Java EE 项目
4.1、对应版本约束信息
我们可以看到该目录结构是完全正确的,同时,web.xml 我们可以看到使用的是 Schema 的约束,而且对应的版本为 4.0。

这时如果我们再次点击 Tomcat 配置页面会发现,左侧已经部署了一个 Tomcat Server,同时在部署的项目中也已经进行了加载,web 项目被打包成 war 包的形式。

4.2、设置虚拟目录
如果你在“Application context”处填写的虚拟目录为/,项目在将来访问的时候就不需要虚拟目录了,而是相当于一个根路径。

4.3、Java EE 项目目录说明

Java 动态项目目录说明:
--项目名称
--WEB-INF
--web.xml:该项目的核心配置文件
--classes 目录:放置中间字节码文件
--lib 目录:放置项目依赖的jar包
5、运行 Java EE 项目
下图的两个地方都可以运行,或者 Ctrl+Shift+F10。


6、对 Java EE 项目进行部署
这时,如果你足够细心,你可以发现地址栏中的地址信息为:http://localhost:8080/而不是http://localhost:8080/index.jsp。

对地址栏信息进行修改,修改为http://localhost:8080/index.jsp,可以看到仍然是刚才页面。这是为什么呢?我们将在下面的第7点为大家进行详细讲解。

我们再次在 web 目录下创建一个 hellohtml.html 的文件,直接在地址栏修改地址运行,会发现浏览器无法加载到该文件,而在我们的 IDEA 中是确实存在该文件的。


这时我们就需要重启服务器,刷新页面信息,就可以成功进行加载了。


7、对 Java EE 项目进行热部署
我们对于上面的现象进行解释:index.jsp 比较特殊,是一个默认的首页,是已经在配置里进行了声明。所以
http://localhost:8080/打开是项目首页,http://localhost:8080/index.jsp打开也是首页。
同时我们发现,如果每一次更改信息都需要重启服务器,会极大地降低开发的效率,这就需要我们配置热部署,以求在更改资源后无需多次重启服务器。
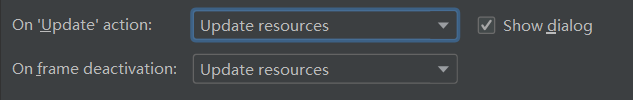
“Run→Edti configurations…→Run/Debug configurations”,对以下两则内容进行修改。

不选择 Update classes and resources 是因为 Java 代码会多次修改,如果多次部署会影响我们的性能。
促使 IDEA 能在我们更新资源后重新部署我们的项目,这样我们就无需重启服务器了。

新创建一个文件试验一下,成功!

感谢大家的支持,我是白鹿,一个不懈奋斗的程序猿。希望本贴能帮助到大家,大家如果还有什么问题、建议或者补充可以留言在帖子下方,给予更多人帮助,同时我看到了也会及时回复,让我们一起努力!更多一手资讯请大家关注本人微信公众号:WDeerCode代码圈!
