一、环境配置
安装idea的教程就不说了,相信大家肯定已经安装好了,另外maven环境肯定也安装好了,那么我们就开始使用idea开发工具来创建一个springboot的web项目,这里奉上一个idea的下载和破解教程,使用的版本是2018.3的版本。
地址:IntelliJ IDEA 2018.3 安装+永久激活[Windows]。
二、创建项目
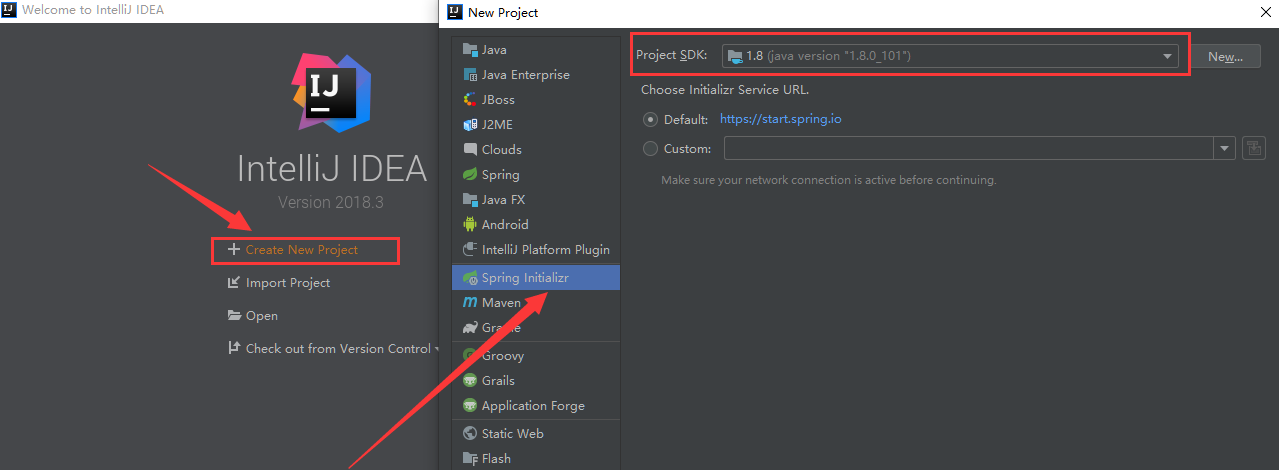
首先启动idea,点击new,创建一个项目,弹出创建项目的选项,选择Spring Initializr,配置好jdk环境,其他的不变:

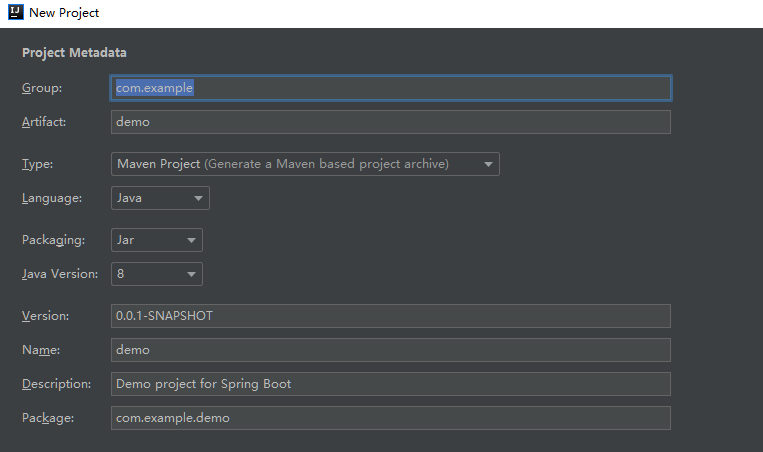
点击Next,出现项目的配置页面,一般都是起名字的过程,这里你可以起一个名字或者不动,用默认的就行,继续点击Next:

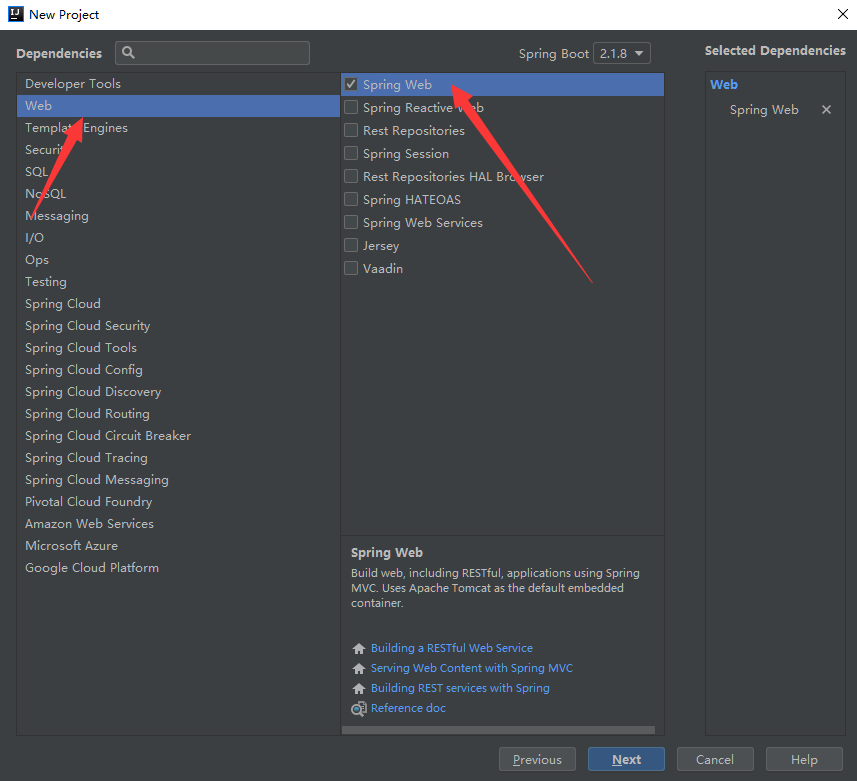
在这一步我们要选择Web模块中的Spring Web,选择之后idea会自动帮助我们添加pom.xml中的相关依赖,和之前入门篇中我们手动添加的是一样的,然后点击下一步:

到这个页面基本就完成了,这里会显示你的项目名称和存放路径,直接点击Finish就行了。

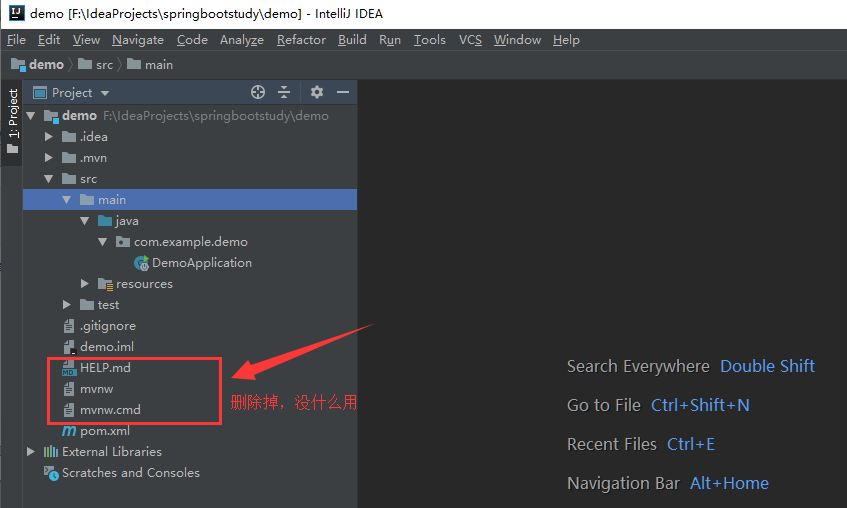
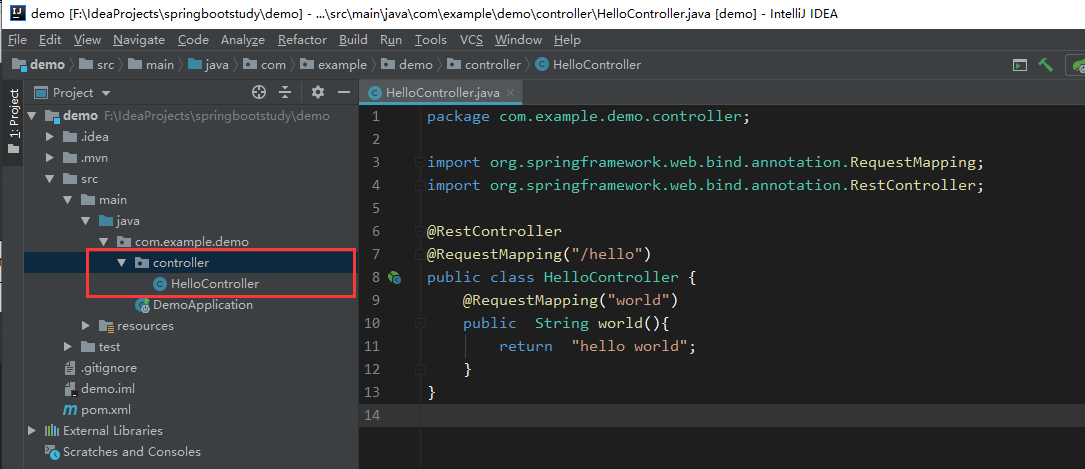
等待一段时间后,idea就会为我们创建项目,项目的结构如下,是标准的maven项目结构:

其中上边的三个文件没什么用,删除掉就可以了,不然留着别扭
1.HELP.md,项目的帮助文档markdown。
2.mvnw是linux下的maven兼容处理工具,mvnw.cmd是windows下的maven兼容处理工具。
接下来我们添加一个HelloController控制器,来作为我们web项目的访问路径,并在控制器中加入以下代码:
1 package com.example.demo.controller;
2
3 import org.springframework.web.bind.annotation.RequestMapping;
4 import org.springframework.web.bind.annotation.RestController;
5
6 @RestController
7 @RequestMapping('/hello')
8 public class HelloController {
9 @RequestMapping('world')
10 public String world(){
11 return 'hello world';
12 }
13 }

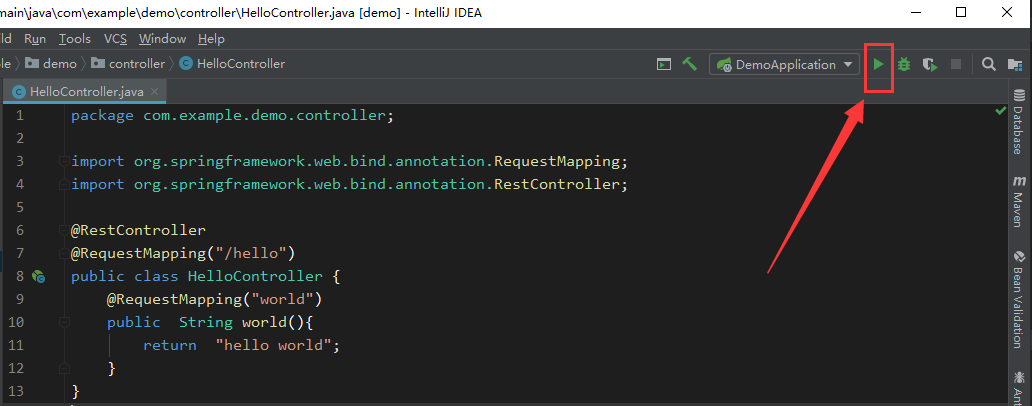
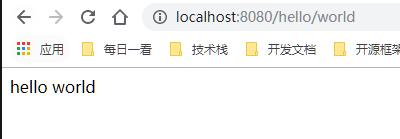
然后点击运行,看控制台输出没有报错就行,直接访问 http://localhost:8080/hello/world。


接下来我们就可以像以前一样直接写代码了,这里的效果和入门篇中的是一样的。
PS:开启自动编译功能。
1.首先在pom.xml中添加以下依赖。
1 <dependency>
2 <groupId>org.springframework.boot</groupId>
3 <artifactId>spring-boot-devtools</artifactId>
4 <optional>true</optional>
5 </dependency>
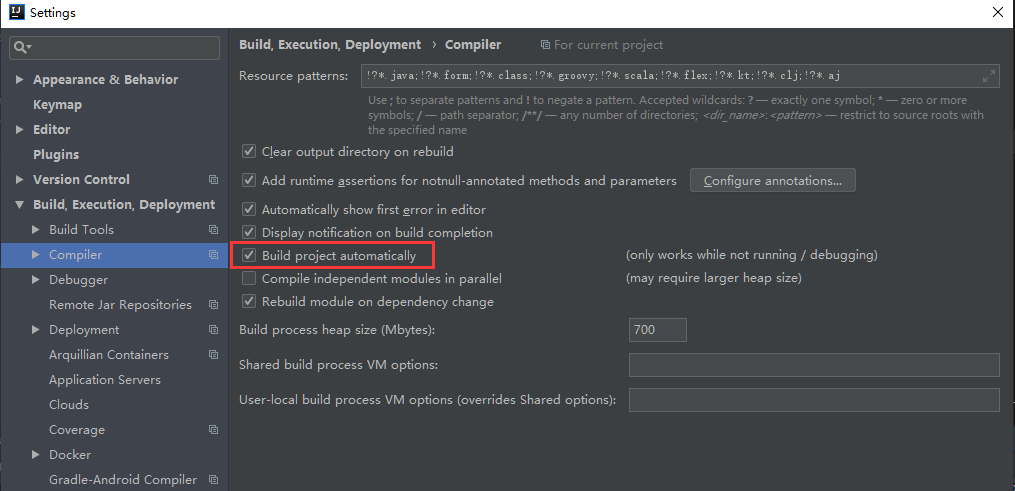
2.打开File->Settings->Compiler,勾选Build project automatically。

3.按组合键:“Shift+Ctrl+Alt+/” ,选择 “Registry” ,选中打勾 “compiler.automake.allow.when.app.running” 。

4.重启idea,然后当你修改java代码的时候,稍等个1-2秒,控制台就会出现springboot的信息,说明在自动编译,就可以了。
三、总结
本文简单介绍的idea工具搭建springboot环境的过程,也是非常的简单,不得不说,开发工具使用起来还是大大提高了我们的开发效率。