**
javascript从入门到跑路-----小文的js学习笔记(1)---------script、alert、document。write() 和 console.log 标签
javascript从入门到跑路-----小文的js学习笔记(2)--------- 语法构成、关键字和保留字、变量
javascript从入门到跑路-----小文的js学习笔记(3)---------javascript中的几种数据类型
…
…
javascript从入门到跑路-----小文的js学习笔记目录
**
关注小文我们一起学习进步。
刚刚在学习视频的时候,讲到创建对象,然后讲到在字面量形式创建的对象 中添加方法时,(那个语法我不认识,哈哈哈哈哈可能是忘了,然后就去找我那篇笔记,然后发现当时并没有讲,也没做记录,那就顺带补充到这一节上,)(而且卑微的 因为那篇笔记是以细小的知识点来命的名,并没有概括写创建对象,导致找了好久(卑微))
这里先粘贴上那篇笔记,下次来这看创建对象的时候我也好回看(哈哈哈哈哈)javascript从入门到跑路-----小文的js学习笔记(17)------对象的动态属性、复制变量值、传递参数和检测类型
那首先先来说一下创建对象
一、创建对象
创建对象的方式我这里一共学了两种:一种是创建函数的形式、另一种是字面量的形式…
语法(1)创建函数的形式: var 对象名 = new Object();
语法(2)字面量的形式: var 对象名 = { };
因为前面有记过笔记这里就不举例了,这里说的就是第二种字面量形式创建的对象,添加方法和属性,当然这也就是我们笔记(17)里写的动态属性,当时只学了 创建函数形式 的语法,所以这里进行补充:
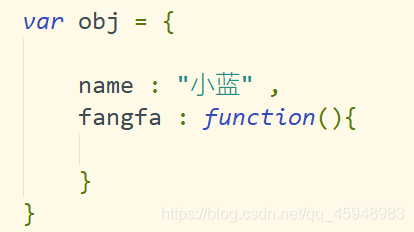
当我们用字面量的形式创建好对象后,想要为其添加属性和方法,就在里面写上,属性名 加冒号,然后加属性 后面接上逗号,方法名 ,依旧是冒号,然后是方法
举例:这就相当于是在我们创建的对象obj中添加了一个name属性,和一个 fangfa 方法

注意:光理论是不够的 ,在此送大家2020最新企业级 Vue3.0/Js/ES6/TS/React/node等实战视频教程,点击此处免费获取,小白勿进哦
二、this
在我们的 js 中 this 是无法确定的,它会随着执行环境的改变而改变,只有在函数执行的时候才能确定this到底指向谁,当然你可以直接理解为 this 的指向的就是那个调用它的对象。
1、如果单独使用或者是在函数中,我们的this会指向全局(即 window)
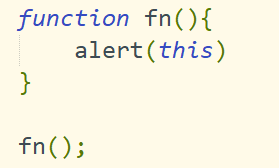
举例:例子很简单,主要是来说明这种情况(狗头)


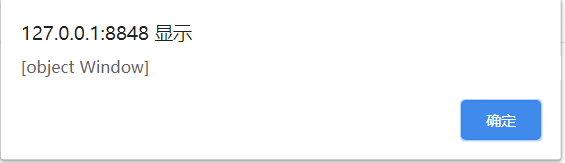
执行结果:很显然,两种情况this 指向的都是全局对象—window

2、在方法和事件中,this 指向的就是该方法所属(事件触发)的对象(元素)
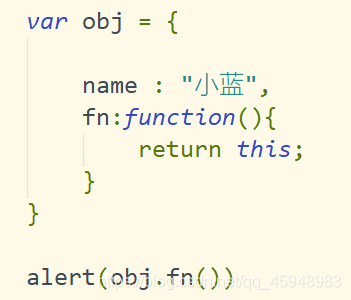
举例:

执行结果:这里你很显然可以看出this 指向的就是该方法所属的对象

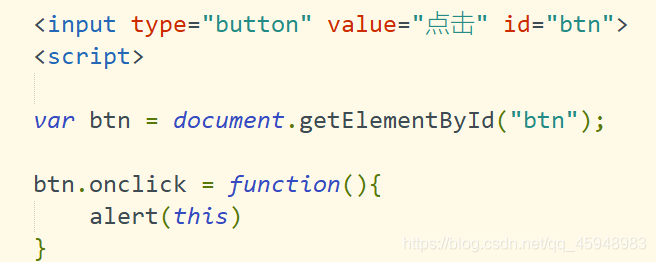
事件呢,例子:我们创一个 点击事件,弹出this

执行结果:this指向的就是 该事件所属的元素节点

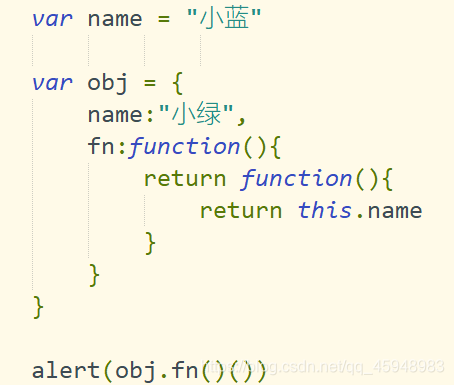
当然这里还补充一个,如果产生了函数中还有一个函数(闭包).内部函数中的this指向于window
举个栗子:这里我们赋值了一个全局变量名字叫小蓝,一个局部变量名字叫小绿,然后里面又有一个函数,很显然就是上一节所学的闭包现象

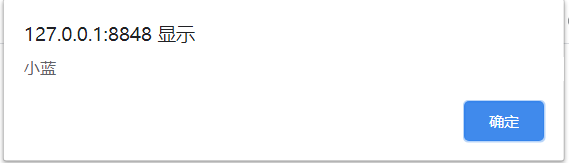
执行结果:因为形成了闭包,所以这里的this指向的是全局变量,因为this 的名字就是 ”小蓝“

**
Is known to all. So, never ask with the person I took French leave
-----------------------------道理都懂.所以从来不追问与我不辞而别的人
