【项目源码】
链接:https://pan.baidu.com/s/1r0Mje3Xnh8x4F1HyG4aQTA
提取码:n6ol
目 录
0、学习能力
阅读能力
阅读文档
阅读博客
阅读书籍
解决问题能力
分析问题(思路问题、代码编写)
解决问题
思路问题:冷静思考、调整思路!
代码问题:逐级反推、 缩小范围!
搜索引擎:百度(输入问题点、更换关键字)
请教同事:简短明了的语言(描述需求、实现思路、问题点、怀疑-可能什么原因出错)
实操能力
增加训练量
1、字体图标
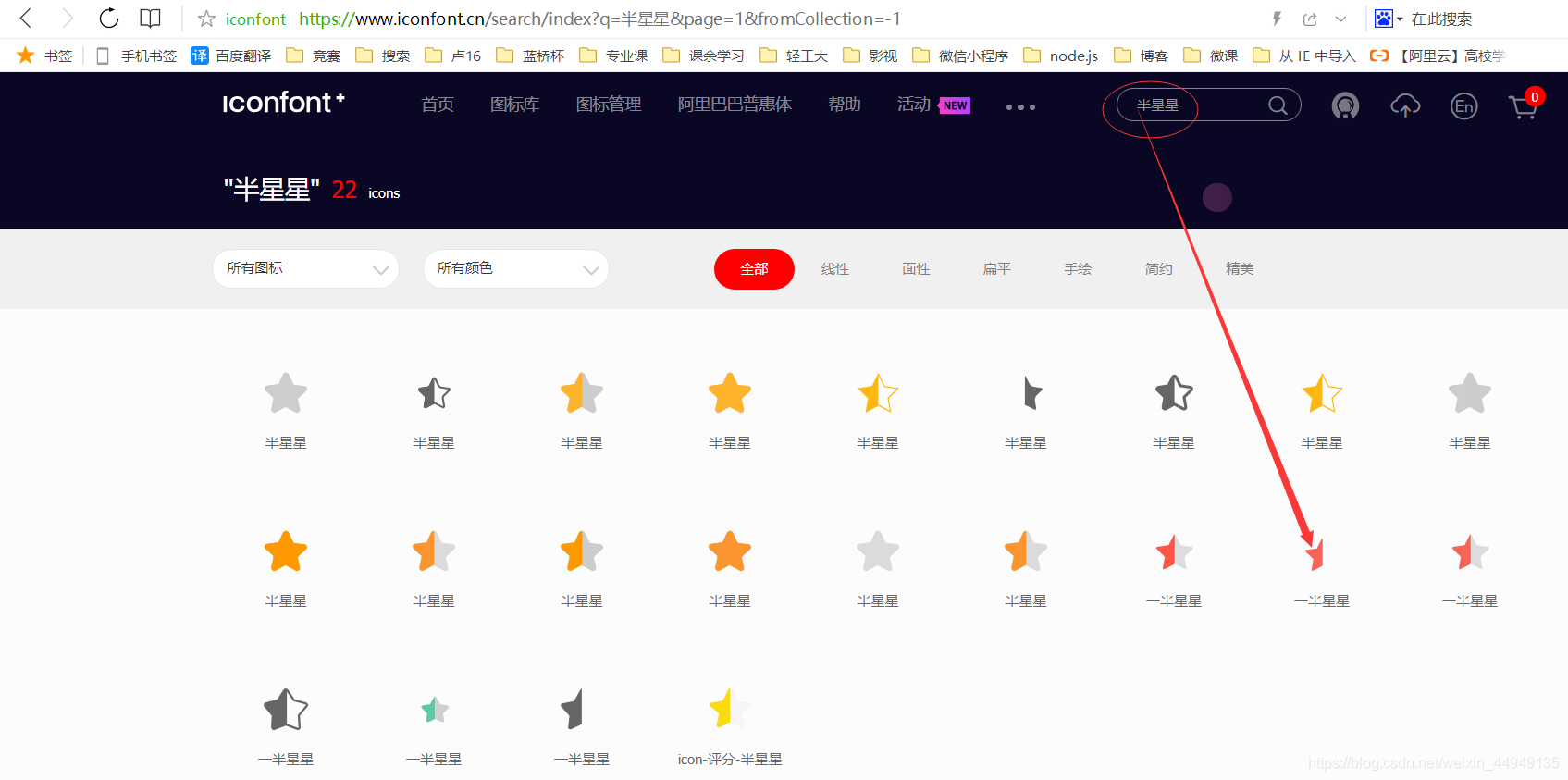
Iconfont-阿里巴巴矢量图库
1.1、使用步骤
- 登录账号(阿里账号、github、微博);
输入搜索关键字,找到对应图标, 加入购物车;
侧边栏购物侧操作 => 添加至项目 => 新添加项目图标;
进入项目 => 对图标进行处理 => 下载至本地;
将字体图标文件夹解压,改文件夹名称为fonts, 放在static目录下面,在index.html中引入。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=0" />
<title>meituan</title>
<link rel="shortcut icon" href="./static/favicon.ico">
<script src="./static/js/rem.js"></script>
<!-- 引入字体图标 -->
<link rel="stylesheet" href="./static/fonts/iconfont.css">
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>1.2、使用
<i class="iconfont 图标的class名" style="font-size:40px;color:#999;"></i>
// 字体图标不是图片,而是一个字体文件,所以可以像css那些的描述字体的内容,去书写它的样式!2、在Vue中使用jQuery
cnpm i jquery --save //安装jQuery