pyqt5+qt desiger实例教程(1)创建含有三个按钮的窗口,点击按钮三可退出
目标:设计一个含有三个按钮的窗口,点击按钮2弹出消息,点击按钮3退出

如果是使用的anacoda那么自带qtdesiger,搜索qt.exe即可,建议使用everything进行搜索。如qt不能打开,参考:https://blog.csdn.net/weixin_43245453/article/details/90580002
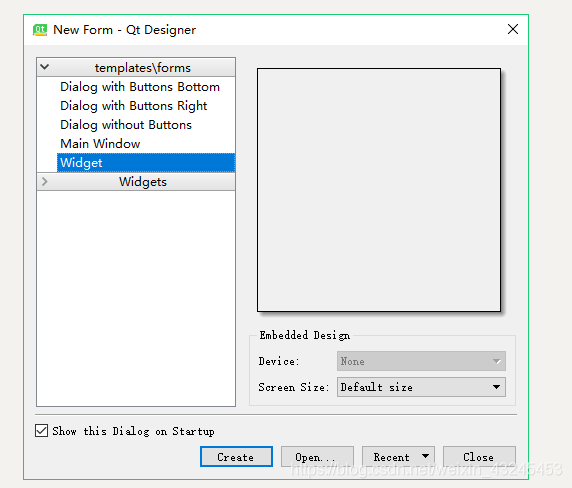
第一步骤
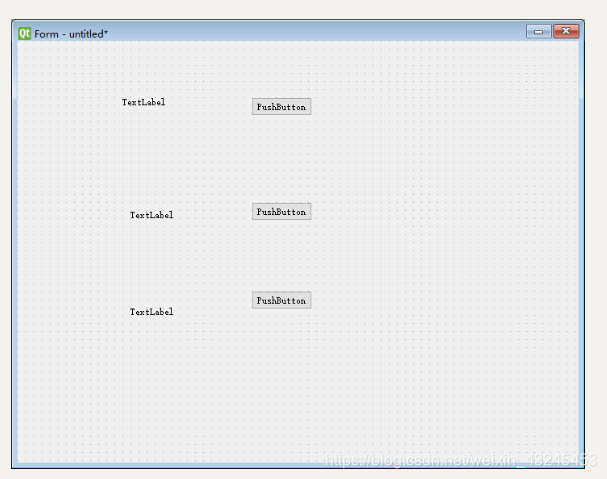
第二步:
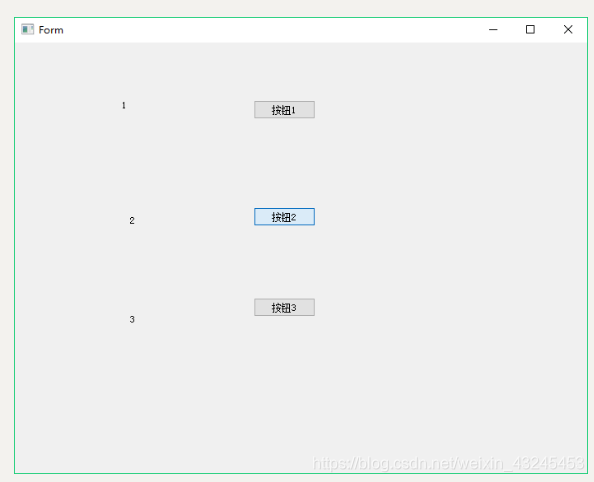
在建立好的窗口之上,拖动三个Labe和三个QpushButton到窗口中去,QPushButton小部件提供了一个命令按钮。如下图所示

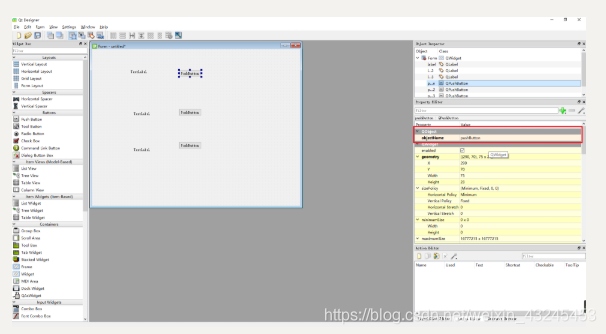
第三步骤:
在这一步之前需要对信号和槽有一定的认识,信号一般是按钮触发,而槽一般是定义的函数或者系统自带的功能(自我理解,望大佬指正)。在qtdesiger设计好界面之后,我们会在另外写一个程序去调用,而此时我们就需要把信号和槽链接起来,使用connect,此时你按下定义的按钮,那么按钮就会发出信号给你指定的槽,槽就是你指定的方法,因此此时就会调用你写的方法。
对各个Label和QpushButton进行自定义,分别改变objectName和text。objetNname需要设定一个自己能记得住的名字,因此在qtdesiger中仅仅是窗口界面,而逻辑的书写仍然需要自己编写,这个objectName是被用来作为信号使用。

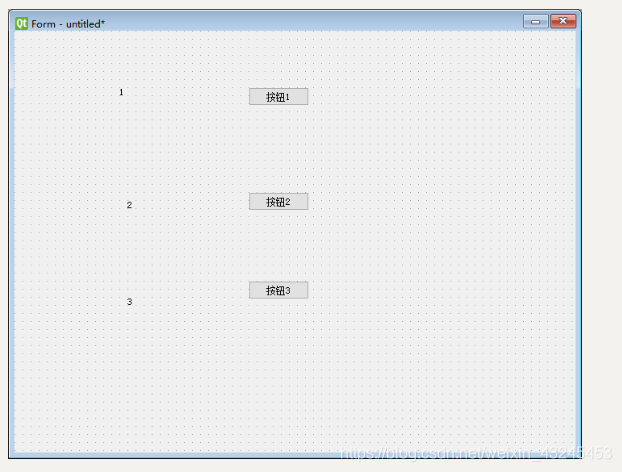
分别对QpushButton和Label进行自定义,QpushButton的objectName分别改为button_1、button_3、button_2,label的objectName可以不进行更改,text更改显示如下。

然后将文件保存,我保存的为stest.ui,需要对其转化为py文件才能进行调用,因此需对其进行转换
pyuic5 -o stest.py stest.ui
stets.py中的代码如下:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'test.ui'
#
# Created by: PyQt5 UI code generator 5.9.2
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(695, 523)
self.button_1 = QtWidgets.QPushButton(Form)
self.button_1.setGeometry(QtCore.QRect(290, 70, 75, 23))
self.button_1.setObjectName("button_1")
self.button_2 = QtWidgets.QPushButton(Form)
self.button_2.setGeometry(QtCore.QRect(290, 200, 75, 23))
self.button_2.setObjectName("button_2")
self.button_3 = QtWidgets.QPushButton(Form)
self.button_3.setGeometry(QtCore.QRect(290, 310, 75, 23))
self.button_3.setObjectName("button_3")
self.label = QtWidgets.QLabel(Form)
self.label.setGeometry(QtCore.QRect(130, 70, 54, 12))
self.label.setObjectName("label")
self.label_2 = QtWidgets.QLabel(Form)
self.label_2.setGeometry(QtCore.QRect(140, 210, 54, 12))
self.label_2.setObjectName("label_2")
self.label_3 = QtWidgets.QLabel(Form)
self.label_3.setGeometry(QtCore.QRect(140, 330, 54, 12))
self.label_3.setObjectName("label_3")
self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
_translate = QtCore.QCoreApplication.translate
Form.setWindowTitle(_translate("Form", "Form"))
self.button_1.setText(_translate("Form", "按钮1"))
self.button_2.setText(_translate("Form", "按钮2"))
self.button_3.setText(_translate("Form", "按钮3"))
self.label.setText(_translate("Form", "1"))
self.label_2.setText(_translate("Form", "2"))
self.label_3.setText(_translate("Form", "3"))
第四部:新建一个.py文件调用
# -*- coding: utf-8 -*-
"""
Created on Mon Jun 3 21:31:18 2019
@author: innduce
"""
from PyQt5.QtWidgets import QApplication, QWidget, QMessageBox,QFileDialog
from stest import Ui_Form
import sys
class MyMain(QWidget,Ui_Form):#QWidget是因为创建的是QWidget类,Ui_Form创建窗口Form的objectName
def __init__(self):
super(MyMain, self).__init__()
self.setupUi(self)
if __name__ =="__main__":
app = QApplication(sys.argv)
main = MyMain()
main.show()#显示窗口
sys.exit(app.exec_())
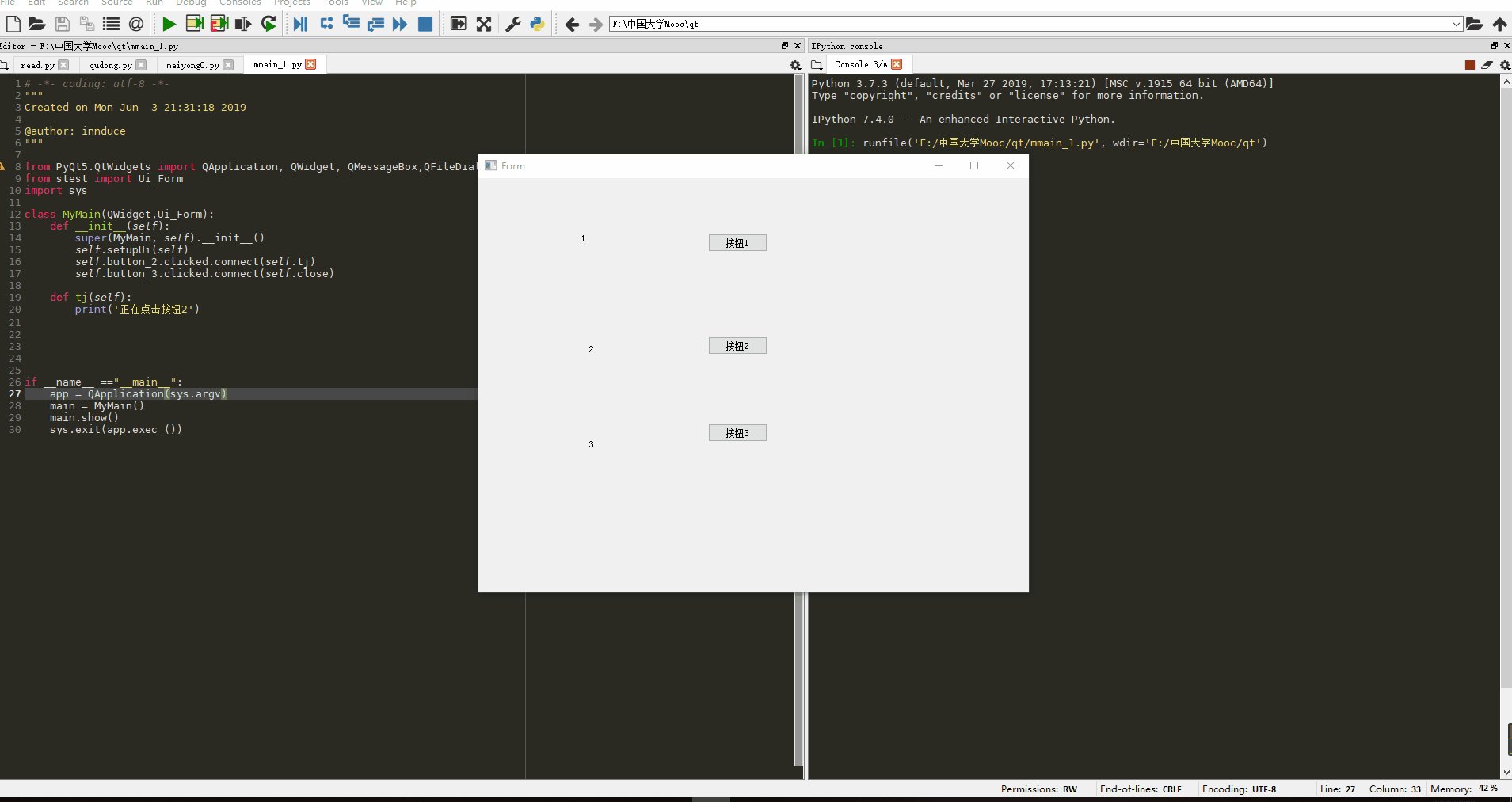
结果:

现在你点击按钮不会有任何变化,因为并没有对着三个按钮建立信号和槽,现在对按钮2、按钮3建立信号和槽
from PyQt5.QtWidgets import QApplication, QWidget, QMessageBox,QFileDialog
from stest import Ui_Form
import sys
class MyMain(QWidget,Ui_Form):
def __init__(self):
super(MyMain, self).__init__()
self.setupUi(self)
self.button_2.clicked.connect(self.tj)#建立信号和槽,button_2即为按钮2的objectName,tj为槽也就是自定义的方法
self.button_3.clicked.connect(self.close)#close为内置方法(关闭)
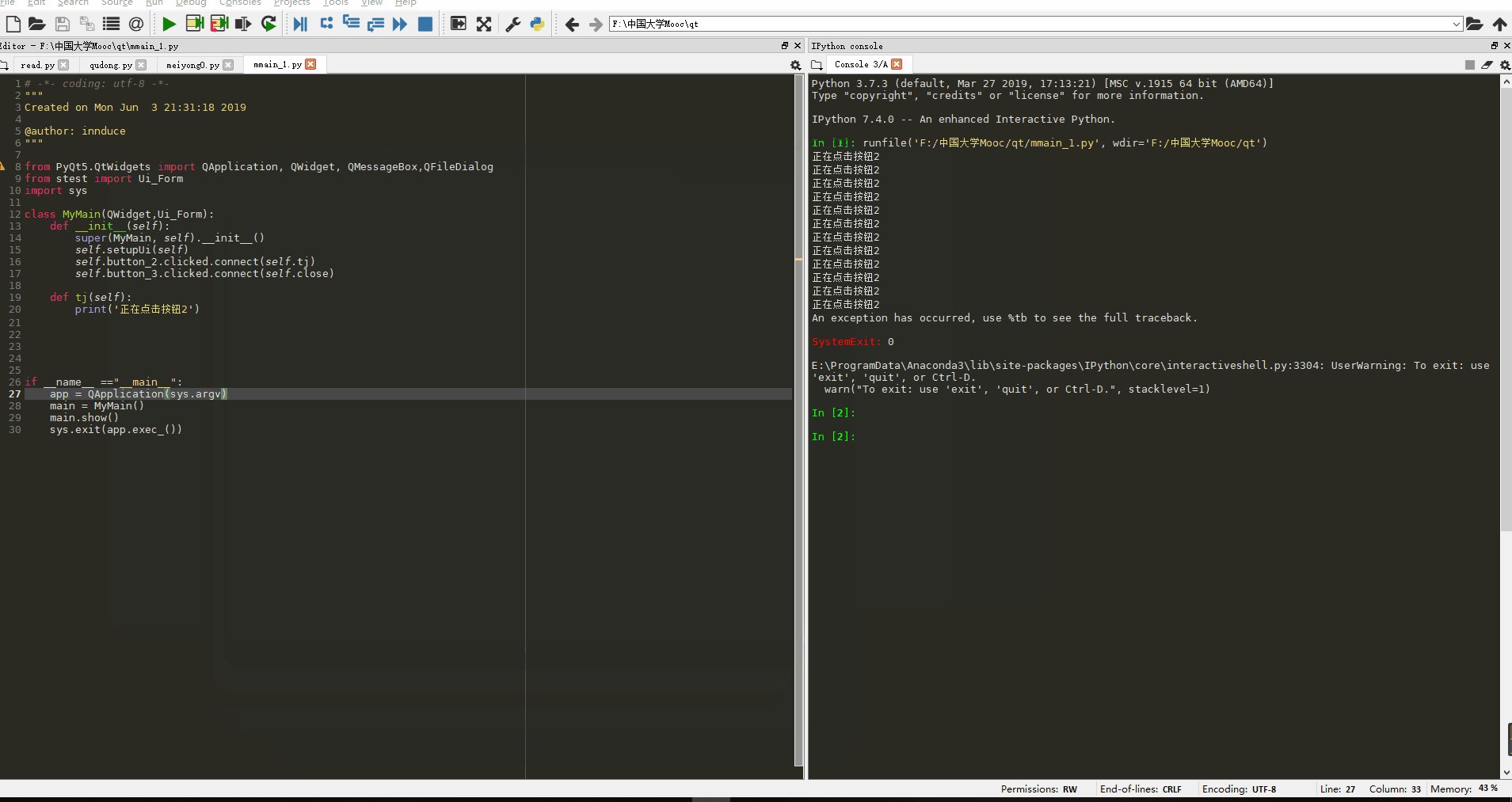
def tj(self):
print('正在点击按钮2')
if __name__ =="__main__":
app = QApplication(sys.argv)
main = MyMain()
main.show()
sys.exit(app.exec_())
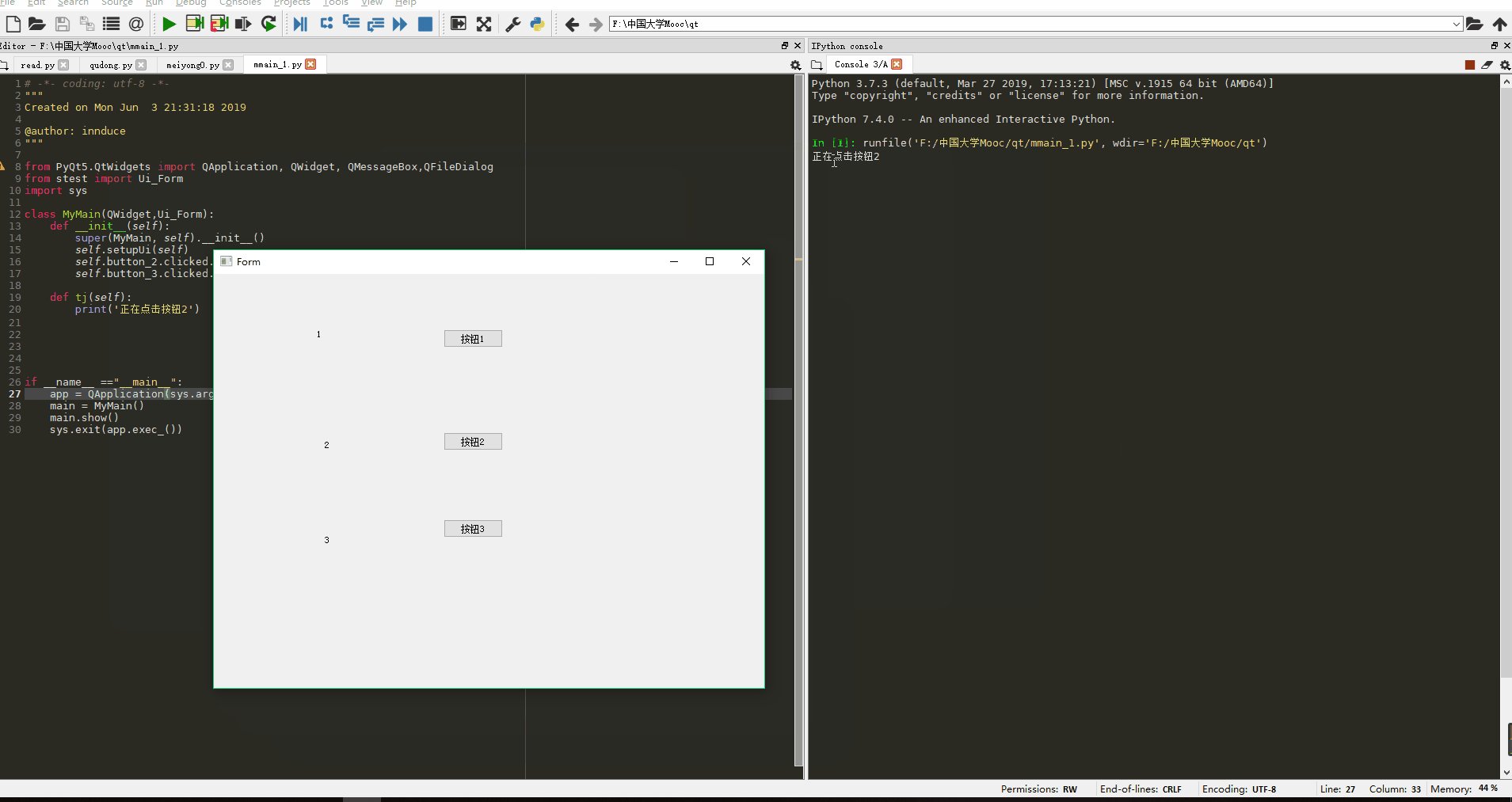
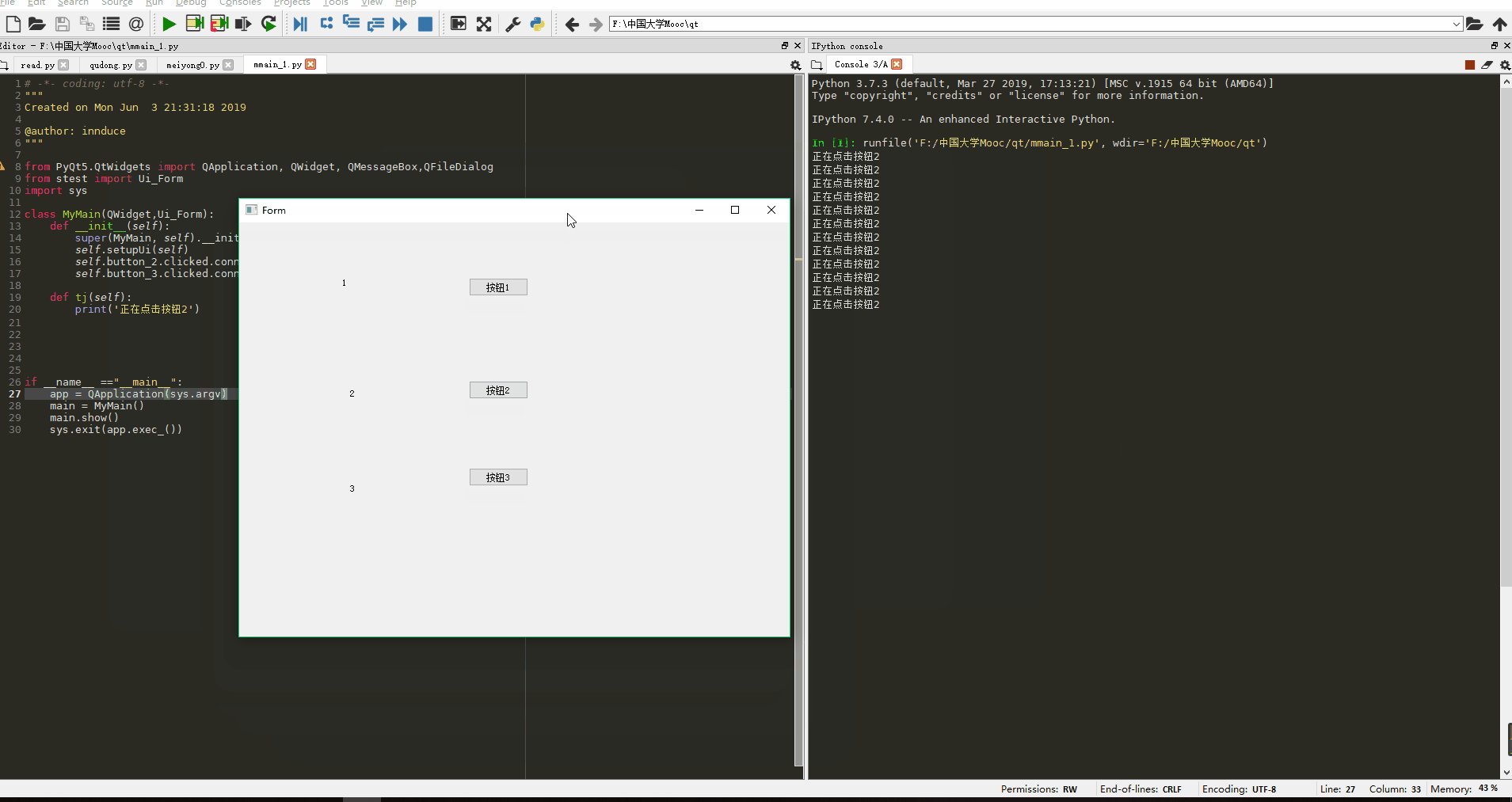
此时在点击按钮2就会在窗口显示:、点击按钮3就会自动退出