表格布局和网格布局有相同点也有区别:

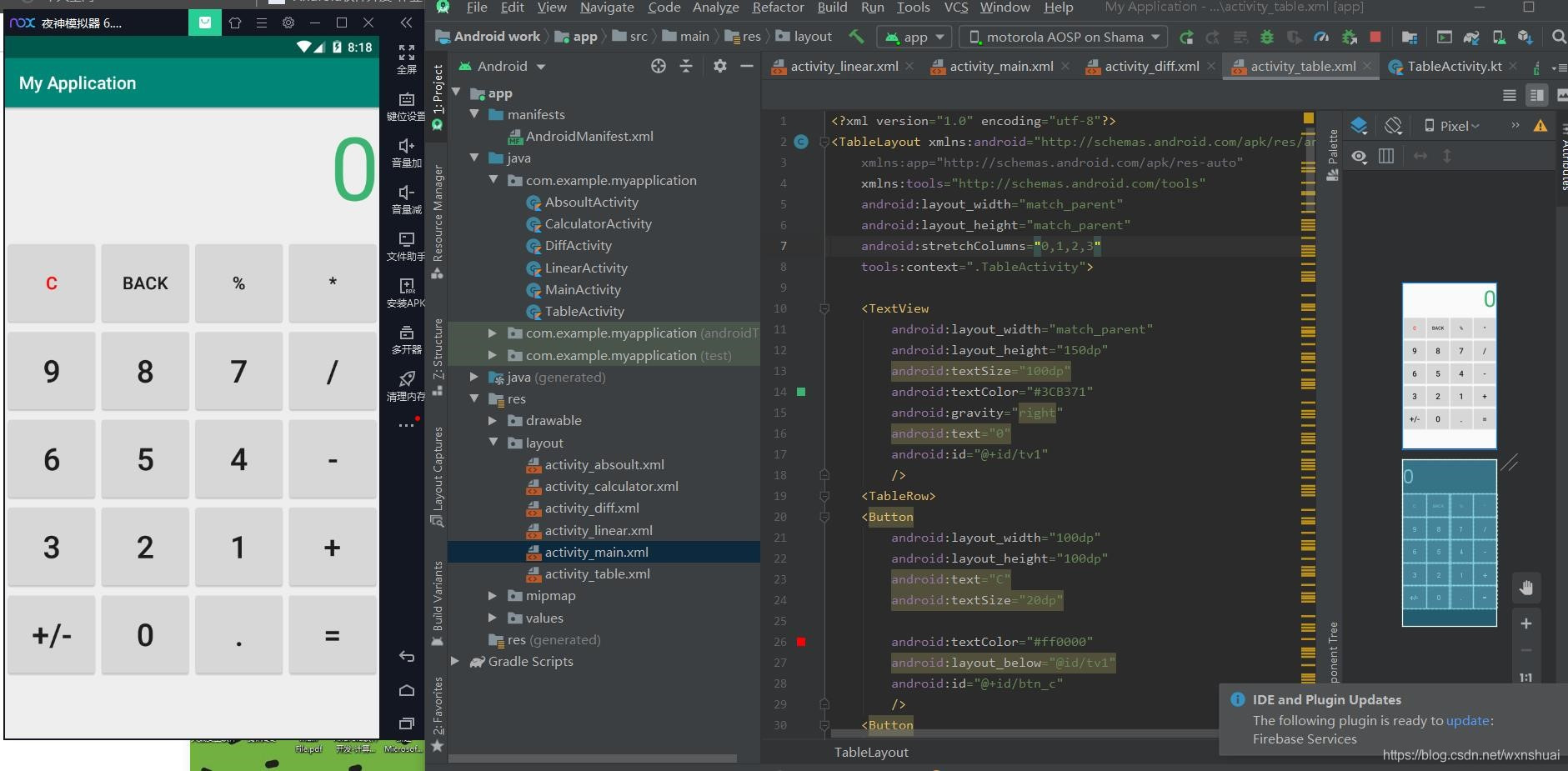
示例:表格布局实现一个计算器
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:stretchColumns="0,1,2,3"
tools:context=".TableActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="150dp"
android:textSize="100dp"
android:textColor="#3CB371"
android:gravity="right"
android:text="0"
android:id="@+id/tv1"
/>
<TableRow>
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:text="C"
android:textSize="20dp"
android:textColor="#ff0000"
android:layout_below="@id/tv1"
android:id="@+id/btn_c"
/>
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:text="Back"
android:textSize="20dp"
android:layout_toRightOf="@id/btn_c"
android:layout_below="@id/tv1"
android:id="@+id/btn_back"
/>
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:text="%"
android:textSize="20dp"
android:layout_toRightOf="@id/btn_back"
android:layout_below="@id/tv1"
android:id="@+id/btn_per"
/>
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:text="*"
android:textSize="20dp"
android:layout_toRightOf="@id/btn_per"
android:layout_below="@id/tv1"
android:id="@+id/btn_muv"
/>
</TableRow>
<TableRow>
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:text="9"
android:textSize="35dp"
android:layout_below="@id/btn_c"
android:id="@+id/btn_9"
/>
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:text="8"
android:textSize="35dp"
android:layout_toRightOf="@id/btn_9"
android:layout_below="@id/btn_back"
android:id="@+id/btn_8"
/>
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:text="7"
android:textSize="35dp"
android:layout_toRightOf="@id/btn_8"
android:layout_below="@id/btn_per"
android:id="@+id/btn_7"
/>
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:text="/"
android:textSize="35dp"
android:layout_toRightOf="@id/btn_7"
android:layout_below="@id/btn_muv"
android:id="@+id/btn_dev"
/>
</TableRow>
<TableRow>
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:text="6"
android:textSize="35dp"
android:layout_below="@id/btn_9"
android:id="@+id/btn_6"
/>
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:text="5"
android:textSize="35dp"
android:layout_toRightOf="@id/btn_6"
android:layout_below="@id/btn_8"
android:id="@+id/btn_5"
/>
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:text="4"
android:textSize="35dp"
android:layout_toRightOf="@id/btn_5"
android:layout_below="@id/btn_7"
android:id="@+id/btn_4"
/>
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:text="-"
android:textSize="35dp"
android:layout_toRightOf="@id/btn_4"
android:layout_below="@id/btn_dev"
android:id="@+id/btn_sub"
/>
</TableRow>
<TableRow>
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:text="3"
android:textSize="35dp"
android:layout_below="@id/btn_6"
android:id="@+id/btn_3"
/>
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:text="2"
android:textSize="35dp"
android:layout_toRightOf="@id/btn_3"
android:layout_below="@id/btn_5"
android:id="@+id/btn_2"
/>
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:text="1"
android:textSize="35dp"
android:layout_toRightOf="@id/btn_2"
android:layout_below="@id/btn_4"
android:id="@+id/btn_1"
/>
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:text="+"
android:textSize="35dp"
android:layout_toRightOf="@id/btn_1"
android:layout_below="@id/btn_sub"
android:id="@+id/btn_add"
/>
</TableRow>
<TableRow>
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:text="+/-"
android:textSize="35dp"
android:layout_below="@id/btn_3"
android:id="@+id/btn_zf"
/>
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:text="0"
android:textSize="35dp"
android:layout_toRightOf="@id/btn_zf"
android:layout_below="@id/btn_2"
android:id="@+id/btn_0"
/>
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:text="."
android:textSize="35dp"
android:layout_toRightOf="@id/btn_0"
android:layout_below="@id/btn_1"
android:id="@+id/btn_poi"
/>
<Button
android:layout_width="100dp"
android:layout_height="100dp"
android:text="="
android:textSize="35dp"
android:layout_toRightOf="@id/btn_poi"
android:layout_below="@id/btn_add"
android:id="@+id/btn_result"
/>
</TableRow>
</TableLayout>
表格布局结果:

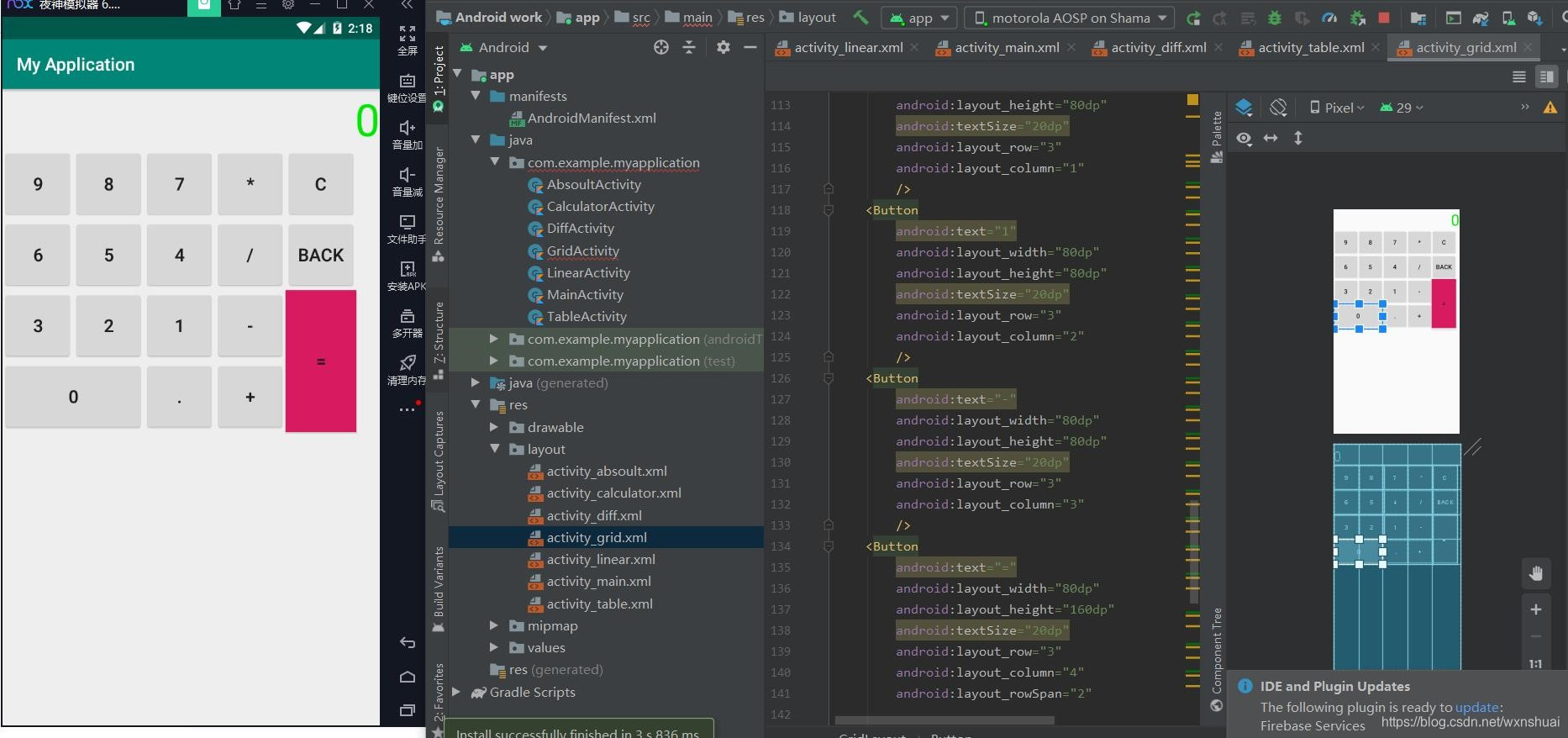
示例:网格布局实现一个计算器
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:rowCount="5"
android:columnCount="5"
tools:context=".GridActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="50dp"
android:textColor="#00E800"
android:gravity="right"
android:text="0"
android:layout_row="0"
android:layout_column="0"
android:layout_columnSpan="5"
/>
<Button
android:text="9"
android:layout_width="80dp"
android:layout_height="80dp"
android:textSize="20dp"
android:layout_row="1"
android:layout_column="0"
/>
<Button
android:text="8"
android:layout_width="80dp"
android:layout_height="80dp"
android:textSize="20dp"
android:layout_row="1"
android:layout_column="1"
/>
<Button
android:text="7"
android:layout_width="80dp"
android:layout_height="80dp"
android:textSize="20dp"
android:layout_row="1"
android:layout_column="2"
/>
<Button
android:text="*"
android:layout_width="80dp"
android:layout_height="80dp"
android:textSize="20dp"
android:layout_row="1"
android:layout_column="3"
/>
<Button
android:text="c"
android:layout_width="80dp"
android:layout_height="80dp"
android:textSize="20dp"
android:layout_row="1"
android:layout_column="4"
/>
<Button
android:text="6"
android:layout_width="80dp"
android:layout_height="80dp"
android:textSize="20dp"
android:layout_row="2"
android:layout_column="0"
/>
<Button
android:text="5"
android:layout_width="80dp"
android:layout_height="80dp"
android:textSize="20dp"
android:layout_row="2"
android:layout_column="1"
/>
<Button
android:text="4"
android:layout_width="80dp"
android:layout_height="80dp"
android:textSize="20dp"
android:layout_row="2"
android:layout_column="2"
/>
<Button
android:text="/"
android:layout_width="80dp"
android:layout_height="80dp"
android:textSize="20dp"
android:layout_row="2"
android:layout_column="3"
/>
<Button
android:text="back"
android:layout_width="80dp"
android:layout_height="80dp"
android:textSize="20dp"
android:layout_row="2"
android:layout_column="4"
/>
<Button
android:text="3"
android:layout_width="80dp"
android:layout_height="80dp"
android:textSize="20dp"
android:layout_row="3"
android:layout_column="0"
/>
<Button
android:text="2"
android:layout_width="80dp"
android:layout_height="80dp"
android:textSize="20dp"
android:layout_row="3"
android:layout_column="1"
/>
<Button
android:text="1"
android:layout_width="80dp"
android:layout_height="80dp"
android:textSize="20dp"
android:layout_row="3"
android:layout_column="2"
/>
<Button
android:text="-"
android:layout_width="80dp"
android:layout_height="80dp"
android:textSize="20dp"
android:layout_row="3"
android:layout_column="3"
/>
<Button
android:text="="
android:layout_width="80dp"
android:layout_height="160dp"
android:textSize="20dp"
android:layout_row="3"
android:layout_column="4"
android:layout_rowSpan="2"
android:background="@color/colorAccent"
/>
<Button
android:text="0"
android:layout_width="160dp"
android:layout_height="80dp"
android:textSize="20dp"
android:layout_row="4"
android:layout_column="0"
android:layout_columnSpan="2"
/>
<Button
android:text="."
android:layout_width="80dp"
android:layout_height="80dp"
android:textSize="20dp"
android:layout_row="4"
android:layout_column="2"
/>
<Button
android:text="+"
android:layout_width="80dp"
android:layout_height="80dp"
android:textSize="20dp"
android:layout_row="4"
android:layout_column="3"
/>
</GridLayout>
网格布局结果: