1. 美团网切换城市

按字母选择和他下面的主体内容的样式
.category {
padding-top: 20px;
dd {
cursor: pointer;
font-size: 15px;
color: #666;
}
.hd {
margin-bottom: 30px;
dt {
font-size: 16px;
color: #333;
font-weight: 500;
display: inline-block;
}
dd {
width: 24px;
text-align: center;
margin: 0 6px;
display: inline-block;
a {
color: #41B883;
}
}
}
.bd {
display: flex;
padding: 13px 30px 13px 10px;
border-radius: 10px;
&:hover {
background-color: #F8F8F8;
}
dt {
color: #fff;
border-radius: 50%;
background-color: #13D1BE;
text-align: center;
width: 40px;
height: 40px;
line-height: 40px;
box-shadow: 0 4px 5px 0 rgba(39, 178, 164, 0.22)
}
dd {
flex: 1;
a {
color: #666;
display: inline-block;
margin: 10px 20px;
&:hover {
color: #222;
}
}
}
}
}
2. 美团footer

3. 美团订单页

4. 美团注册

<template>
<div class="mt-register">
<div class="hd"><!-- 为了占满全屏的下边框 -->
<div class="header"><!-- 版心居中 -->
<a href="" class="logo">美团网</a>
<p>
已有美团账号?
<a href="/login">
<el-button type="primary" size="small">登录</el-button>
</a>
</p>
</div>
</div>
<div class="bd">
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">
<el-form-item label="昵称" prop="username">
<el-input v-model="ruleForm.name"></el-input>
</el-form-item>
<el-form-item label="邮箱" prop="email">
<el-input v-model="ruleForm.email"></el-input>
<el-button type="default" size="small" round>发送验证码</el-button>
<span class="time">验证码已发送送,剩余34秒</span>
</el-form-item>
<el-form-item label="验证码" prop="code">
<el-input v-model="ruleForm.code"></el-input>
</el-form-item>
<el-form-item label="密码" prop="pwd">
<el-input type="password" v-model="ruleForm.pwd" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="确认密码" prop="cpwd">
<el-input type="password" v-model="ruleForm.cpwd" autocomplete="off"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">同意以下协议并注册</el-button>
</el-form-item>
</el-form>
<div class="xieyi">
<a href="">《美团网用户协议》</a>
</div>
</div>
</div>
</template>
.mt-register {
.hd {
border-bottom: 2px solid #2bb8aa;
.header {
width: 980px;
margin: 0 auto;
padding: 10px 0;
.logo {
text-indent: -9999px;
width: 54px;
height: 36px;
display: inline-block;
background-image: url(//s0.meituan.net/bs/file/?f=fe-sso-fs:build/assets/sp-normal.2ee5c09.png);
background-position: -669px -748px;
background-repeat: no-repeat;
}
p {
float: right;
color: #666;
}
}
}
.bd {
margin: 0 auto;
padding-top: 30px;
width: 980px;
padding-right: 550px;
box-sizing: border-box;
.xieyi {
a {
margin-left: 100px;
color: #41B883;
}
}
.time {
margin-left: 20px;
font-size: 12px;
color: #e6a23c;
}
}
}
5. 美团登录

<template>
<div class="mt-login">
<div class="hd">
<a href="/">美团网</a>
</div>
<div class="bd">
<img src="//s0.meituan.net/bs/file/?f=fe-sso-fs:build/page/static/banner/www.jpg" width="480" height="370" alt="美团网">
<div class="form">
<h3 class="tips"><i class="el-icon-warning"></i>请输入账号</h3>
<h4>账号登录</h4>
<el-input
placeholder="请输入账号"
prefix-icon="el-icon-user"
v-model="input2">
</el-input>
<el-input
placeholder="请输入密码"
prefix-icon="el-icon-key"
v-model="input2">
</el-input>
<div class="footer">
<el-checkbox v-model="checked">7天内自动登录</el-checkbox>
<span class="forget">忘记密码?</span>
</div>
<el-button class="button">登录</el-button>
</div>
</div>
</div>
</template>
.mt-login {
width: 980px;
margin: 40px auto 30px;
.hd {
margin: 40px auto 30px;
a {
display: block;
background-image: url(//s0.meituan.net/bs/file/?f=fe-sso-fs:build/assets/sp-retina.b95a7dd.png);
background-repeat: no-repeat;
width: 82px;
height: 54px;
background-size: contain;
text-indent: -9999px;
}
}
.bd {
display: flex;
img {
margin-right: 115px;
}
.form {
display: flex;
width: 270px;
flex-direction: column;
.tips {
margin-bottom: 10px;
border: 1px solid #f5d8a7;
border-radius: 2px;
background-color: #fff6db;
font-size: 12px;
padding: 10px;
i {
font-size: 18px;
vertical-align: -2px;
margin-right: 4px;
}
}
.el-input {
margin-top: 10px;
}
.footer {
margin-top: 10px;
.forget {
color: #2e2f30;
float: right;
font-weight: 900;
}
}
.button {
display: block;
background-color: #2db3a6;
color: #fff;
padding: 12px 15px;
font-size: 12px;
border-radius: 3px;
margin-top: 10px;
cursor: pointer;
text-align: center;
border: none;
}
}
}
}
6. 产品列表页


dl {
display: none;
position: absolute;
top: 28px;
width: 510px;
cursor: auto;
font-size: 12px;
text-align: left;
background-color: #fff;
border: 1px solid #e5e5e5;
border-radius: 4px;
padding: 19px 15px 9px;
z-index: 999;
&:before {
content: '';
position: absolute;
display: block;
width: 0;
height: 0;
border-color: transparent transparent #e5e5e5;
border-style: solid;
border-width: 5px;
top: -11px;
}
&:after {
content: '';
display: block;
width: 0;
height: 0;
position: absolute;
top: -8px;
left: 16px;
border-color: transparent transparent #fff;
border-style: solid;
border-width:4px;
}
}

三角样式
.paixu {
&:before {
content: '';
width: 0;
height: 0;
position: absolute;
top: 0;
right: 8px;
border: 4px solid transparent;
border-bottom-color: #ddd;
}
&:after {
content: '';
width: 0;
height: 0;
position: absolute;
bottom: 10px;
right: 8px;
border: 4px solid transparent;
border-top-color: #ddd;
}
}
总结下:小三角有两种写法,但是都是用伪元素的形式
写法(1)
{
content: '';
width: 0;
height: 0;
position: absolute;
bottom: 10px;
right: 8px;
border: 4px solid transparent;
border-top-color: #ddd; /*方向朝上就给下边框设置颜色*/
}
写法(2)
{
content: '';
width: 0;
height: 0;
position: absolute;
bottom: 10px;
right: 8px;
border-color: transparent transparent #fff; /*方向朝下就给下边框设置颜色*/
border-style: solid;
border-width:4px;
}
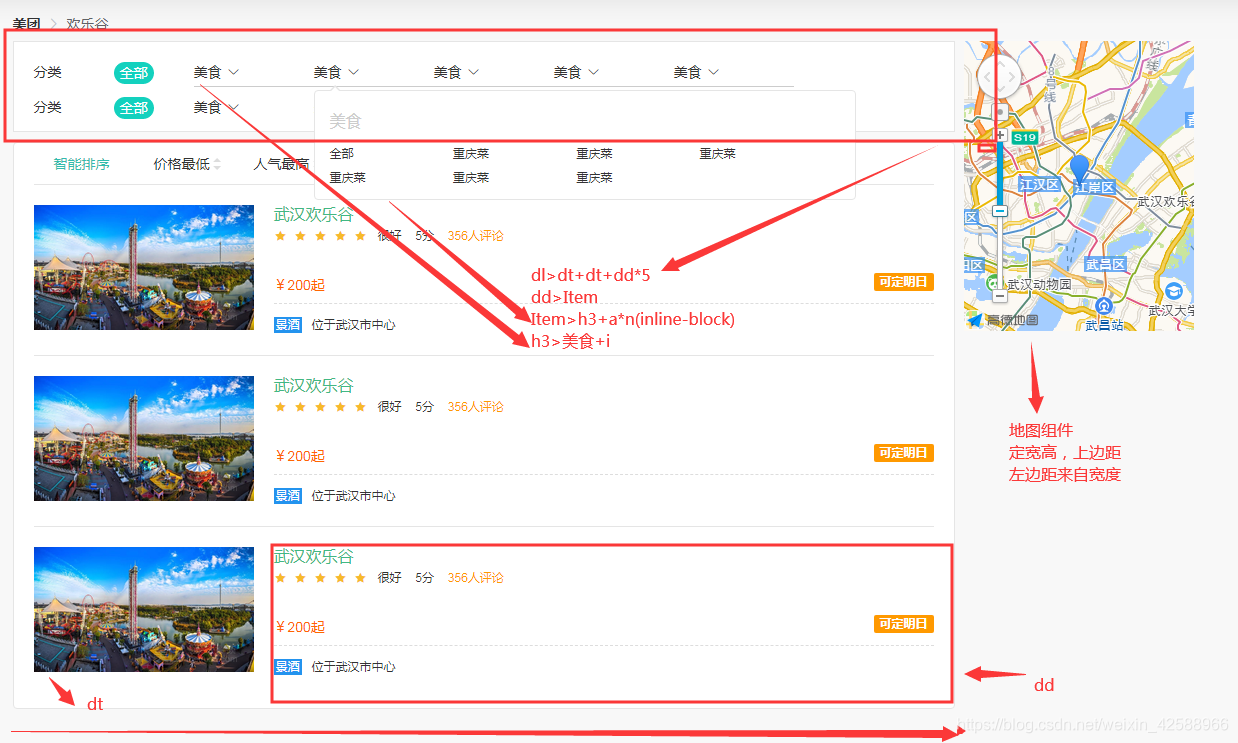
7. 美团详情页

8. 美团导航

<template>
<div class="m-nav">
<ul>
<li class="has-children">
<nuxt-link to="/my">我的美团</nuxt-link>
<dl class="nav-second nav-second-my">
<dd><nuxt-link to="/my">我的订单</nuxt-link></dd>
<dd><nuxt-link to="/my">我的收藏</nuxt-link></dd>
<dd><nuxt-link to="/my">抵用券</nuxt-link></dd>
<dd><nuxt-link to="/my">账户设置</nuxt-link></dd>
</dl>
</li>
<li>
<nuxt-link to="/my">手机APP</nuxt-link>
</li>
<li class="has-children">
<nuxt-link to="/my">商家中心</nuxt-link>
<dl class="nav-second nav-second-merchant">
<dd><nuxt-link to="/my">美团餐饮商家中心</nuxt-link></dd>
<dd><nuxt-link to="/my">登录商家中心</nuxt-link></dd>
<dd><nuxt-link to="/my">美团智能收银</nuxt-link></dd>
<dd><nuxt-link to="/my">免费合作美团排队</nuxt-link></dd>
</dl>
</li>
<li class="has-children">
<nuxt-link to="/my">美团规则</nuxt-link>
<dl class="nav-second nav-second-my">
<dd><nuxt-link to="/my">规则中心</nuxt-link></dd>
<dd><nuxt-link to="/my">规则目录</nuxt-link></dd>
<dd><nuxt-link to="/my">规则评议院</nuxt-link></dd>
</dl>
</li>
<li class="has-children">
<nuxt-link to="/my">网站导航</nuxt-link>
<div class="nav-site nav-second">
<dl class="nav-third nav-site-hotel">
<dt>酒店旅游</dt>
<dd><nuxt-link to="/my">国际机票</nuxt-link></dd>
<dd><nuxt-link to="/my">火车票</nuxt-link></dd>
<dd><nuxt-link to="/my">榛果民宿</nuxt-link></dd>
<dd><nuxt-link to="/my">经济型酒店</nuxt-link></dd>
<dd><nuxt-link to="/my">主题酒店</nuxt-link></dd>
<dd><nuxt-link to="/my">商务酒店</nuxt-link></dd>
<dd><nuxt-link to="/my">公寓</nuxt-link></dd>
</dl>
<dl class="nav-third nav-site-food">
<dt>吃美食</dt>
<dd><nuxt-link to="/my">烤鱼</nuxt-link></dd>
<dd><nuxt-link to="/my">特色小吃</nuxt-link></dd>
<dd><nuxt-link to="/my">烧烤</nuxt-link></dd>
<dd><nuxt-link to="/my">自助餐</nuxt-link></dd>
</dl>
<dl class="nav-third nav-site-movie">
<dt>看电影</dt>
<dd><nuxt-link to="/my">热映电影</nuxt-link></dd>
<dd><nuxt-link to="/my">热门影院</nuxt-link></dd>
<dd><nuxt-link to="/my">热映电影口碑榜</nuxt-link></dd>
<dd><nuxt-link to="/my">最受期待电影</nuxt-link></dd>
<dd><nuxt-link to="/my">国内票房榜</nuxt-link></dd>
</dl>
<dl class="nav-third nav-site-app">
<dt>手机应用</dt>
<dd>
<a href="https://i.meituan.com/mobile/down/meituan">
<img class="appicon" src="//s0.meituan.net/bs/fe-web-meituan/2d53095/img/appicons/meituan.png" alt="美团app" title="美团app">
</a>
</dd>
<dd>
<a href="https://waimai.meituan.com/mobile/download/default">
<img class="appicon" src="//s1.meituan.net/bs/fe-web-meituan/404d350/img/appicons/waimai.png" alt="外卖app" title="外卖app">
</a>
</dd>
<dd>
<a href="https://phoenix.meituan.com/app/">
<img class="appicon" src="//s0.meituan.net/bs/fe-web-meituan/404d350/img/appicons/zhenguo.png" alt="榛果app" title="榛果app">
</a>
</dd>
<dd>
<a href="https://www.dianping.com/app/download">
<img class="appicon" src="//s1.meituan.net/bs/fe-web-meituan/404d350/img/appicons/dianping.png" alt="点评app" title="点评app">
</a>
</dd>
<dd>
<a href="https://maoyan.com/app">
<img class="appicon" src="//s1.meituan.net/bs/fe-web-meituan/404d350/img/appicons/maoyan.png" alt="猫眼app" title="猫眼app">
</a>
</dd>
</dl>
</div>
</li>
</ul>
</div>
</template>
.m-nav {
a {
&:hover {
color: #FE8C00!important;
}
}
float: right;
color: #999;
font-size: 12px;
ul {
li {
float: left;
height: 40px;
padding: 12px 14px;
box-sizing: border-box;
position: relative;
a {
color: #999;
display: block;
}
&.has-children {
position: relative;
border-right: 1px solid transparent;
border-left: 1px solid transparent;
&:hover {
dl {
display: block;
}
.nav-site {
display: block
}
background-color: #fff;
border-color: #E5E5E5;
box-shadow: 0 3px 5px 0 rgba(0, 0, 0, 0.1);
}
}
.nav-second {
a {
color: #999;
}
background-color: #fff;
display: none;
position: absolute;
box-shadow: 0 3px 5px 0 rgba(0, 0, 0, 0.1);
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
top: 97%;
right: -1px;
z-index: 1000;
border: 1px solid #E5E5E5;
text-align: center;
>dd {
height: 40px;
line-height: 40px;
}
&::after {
content: '';
background: #fff;
width: 76px;
height: 3px;
position: absolute;
top: -2px;
right: 0;
}
}
.nav-second-my {
width: 100%;
}
.nav-second-merchant {
width: 140%;
border-top-left-radius: 4px;
}
.nav-site {
display: none;
width: 1200px;
box-sizing: border-box;
border-top-left-radius: 4px;
padding: 30px 36px 36px 47px;
.nav-third {
float: left;
margin-right: 47px;
dt {
font-style: 14px;
color: #333;
font-weight: 500;
margin-bottom: 26px;
}
dd {
float: left;
padding: 5px 0;
}
}
.nav-site-hotel {
width: 234px;
dd {
width: 33.3%;
text-align: center;
}
}
.nav-site-food {
width: 156px;
dd {
width: 50%;
text-align: center;
}
}
.nav-site-movie {
width: 90px;
dd {
width: 100%;
text-align: center;
}
}
.nav-site-app {
float: right;
dd {
margin: 0 8px;
}
.appicon {
width: 60px;
height: 60px;
}
}
}
}
}
}
9. 美图主页-列表

tab栏下面的白色小三角
.page-index .mt-article .hd dd.active:after {
content: "";
display: block;
width: 2px;
height: 0;
position: absolute;
top: 37px;
left: 0;
right: 0;
margin: auto;
border-right: 5px solid transparent;
border-left: 5px solid transparent;
border-bottom: 7px solid #fff;
}
10. 美团侧面菜单

本篇文章长期更新。。。
