个人博客:小景哥哥
1. 配置博客基本信息
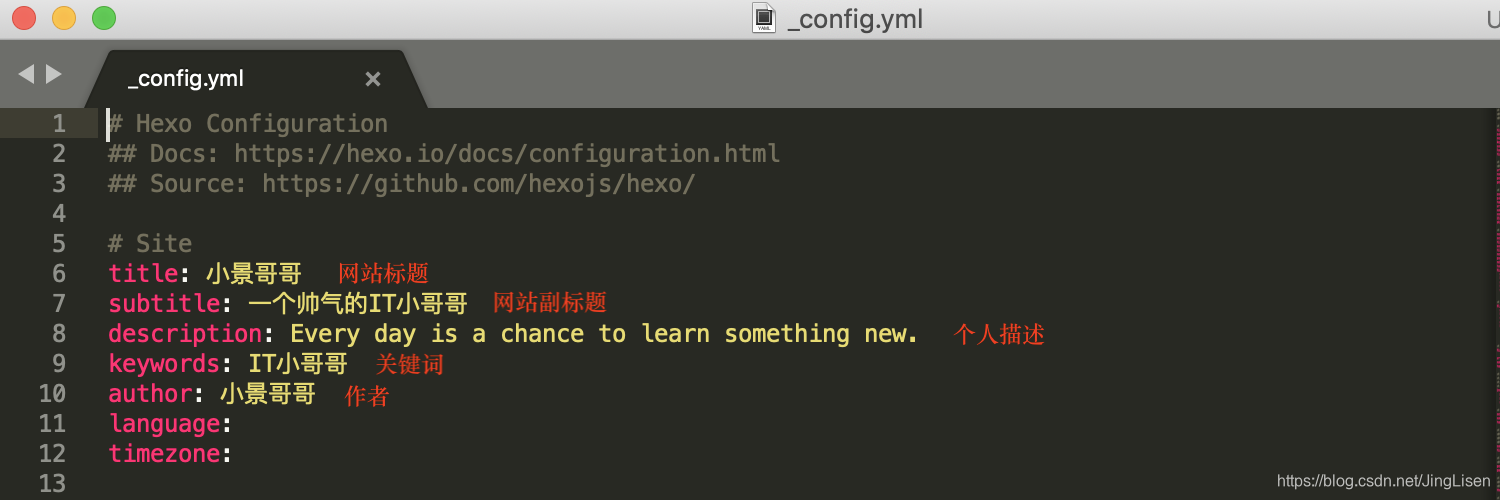
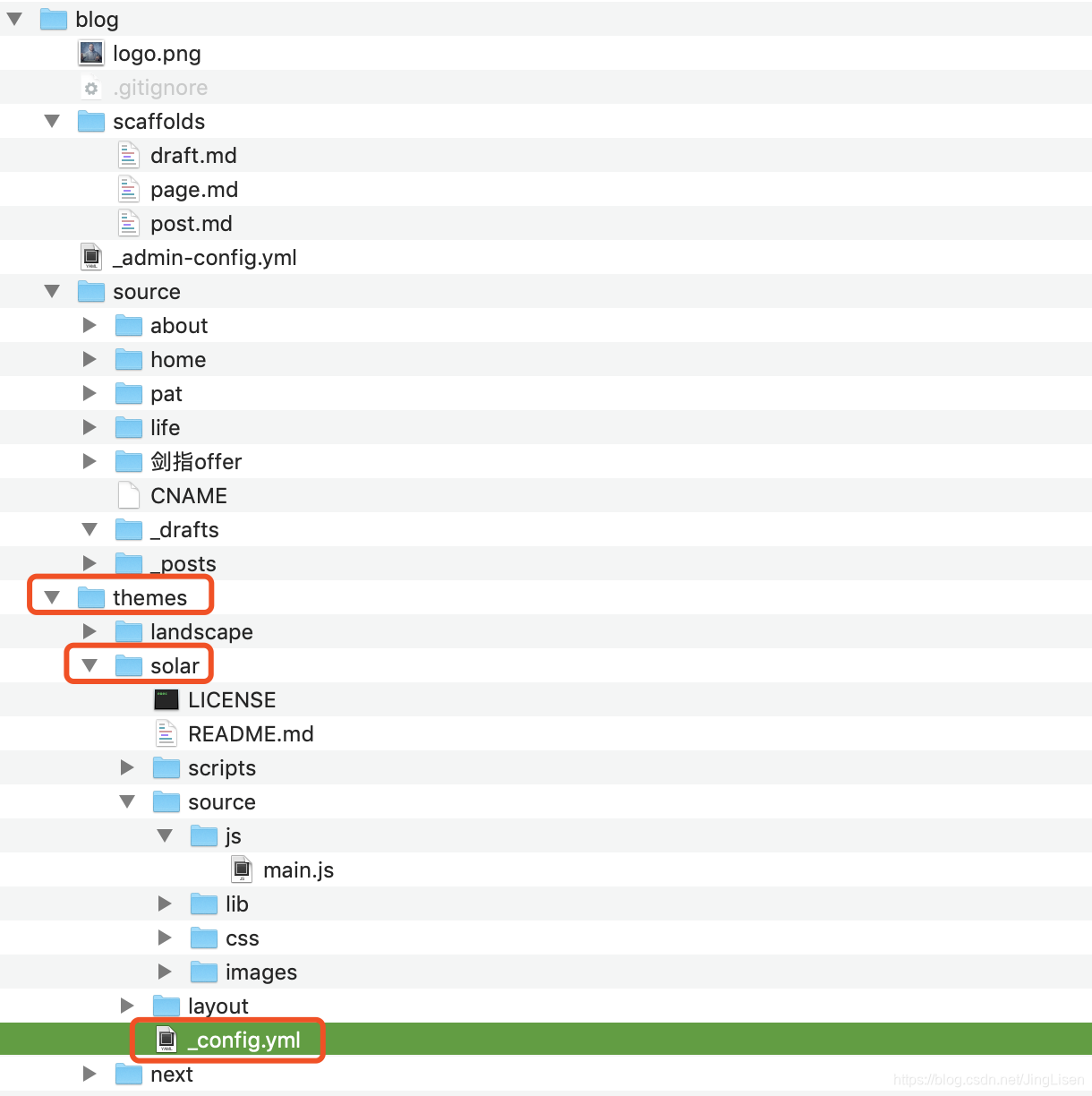
在站点根目录下_config.yml中进行基础配置
建议下载个文本编辑器打开,这里推荐Sublime Text


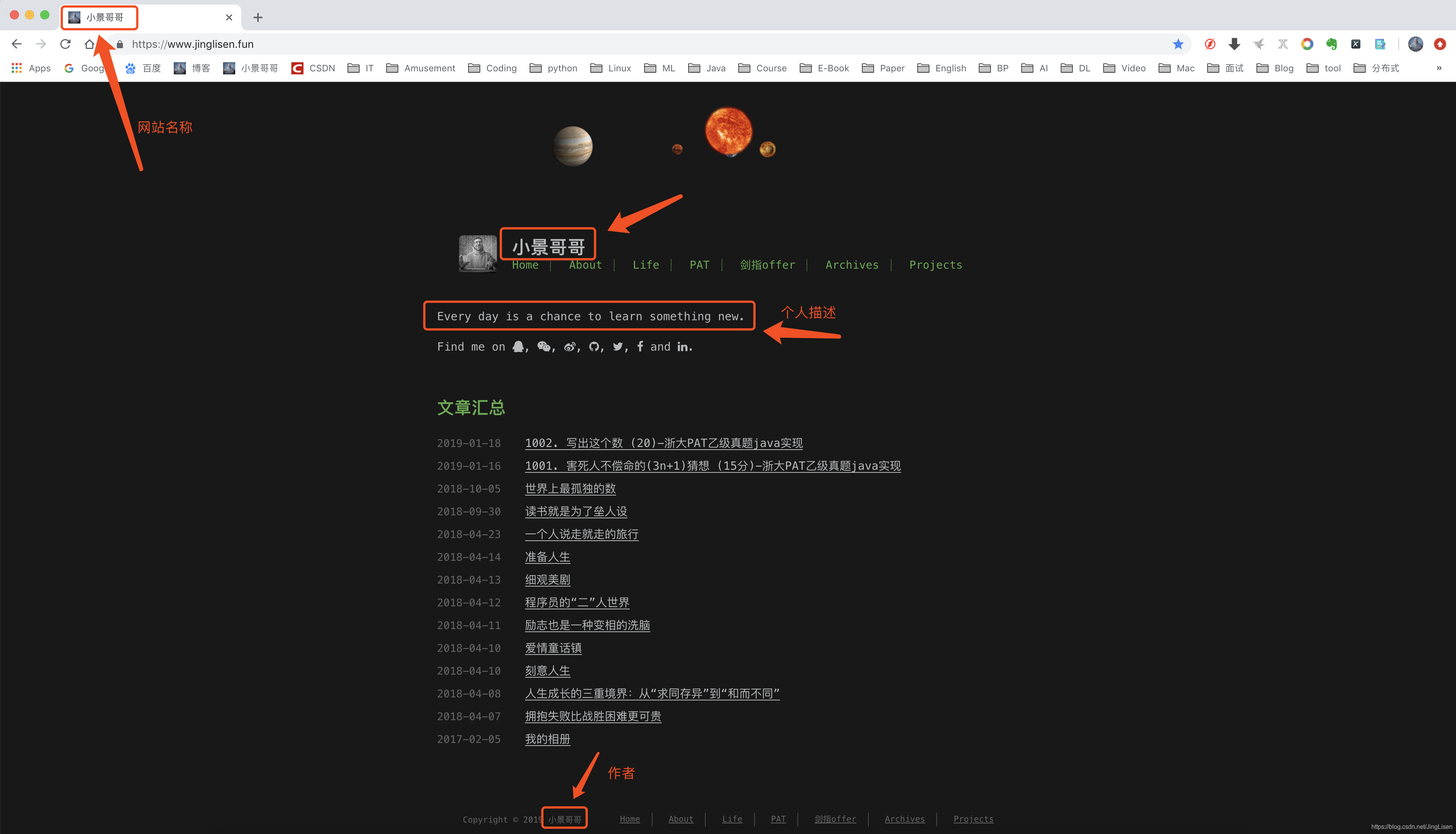
对应显示效果(显示效果因主题不同而不同,只做描述)

2. 头像设置
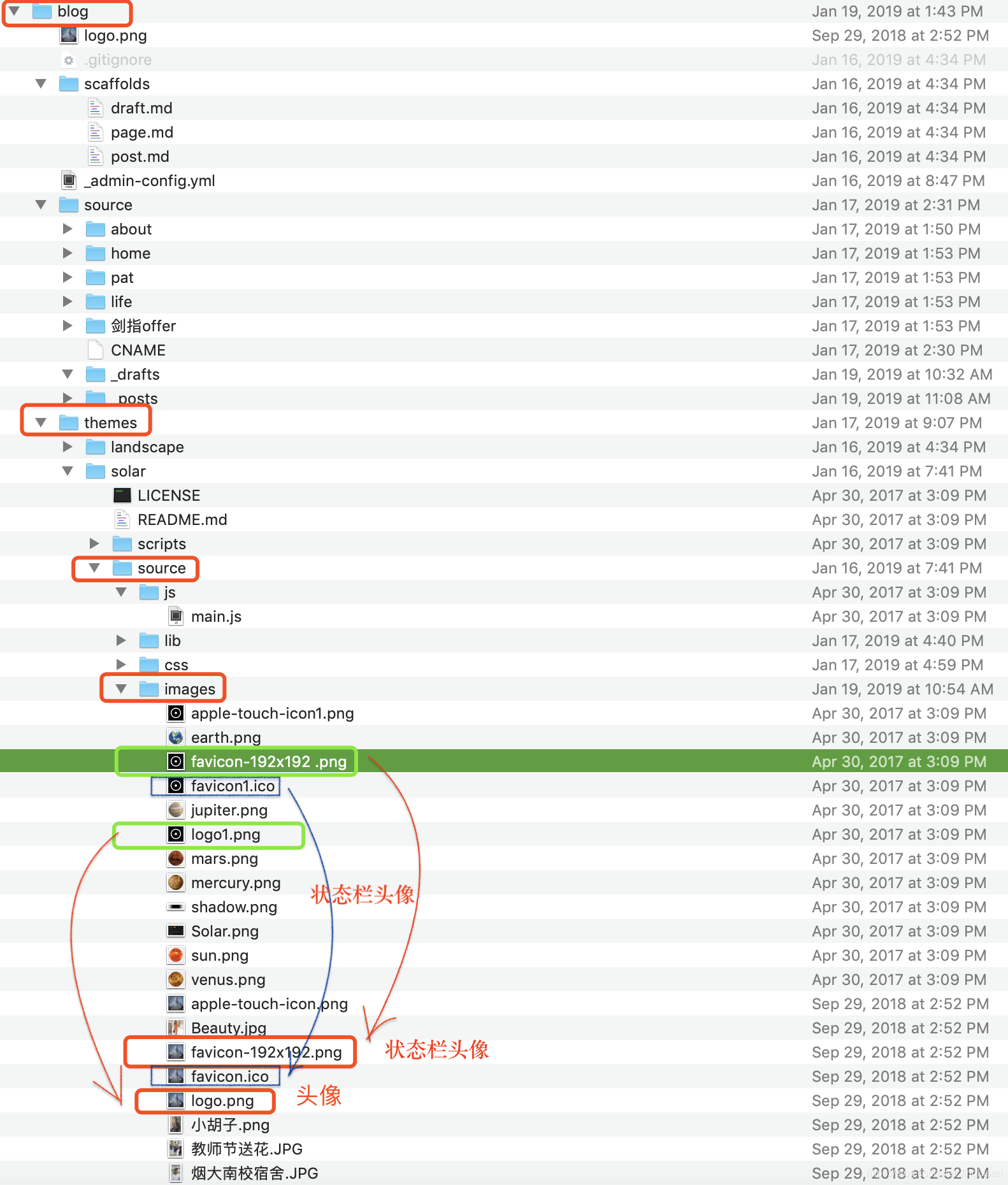
在blog项目中,找到blog->themes->source->images文件夹,将其中的logo.png替换成自己的头像,将favicon.icon.png替换成自己想要的头像,设置与效果图为:


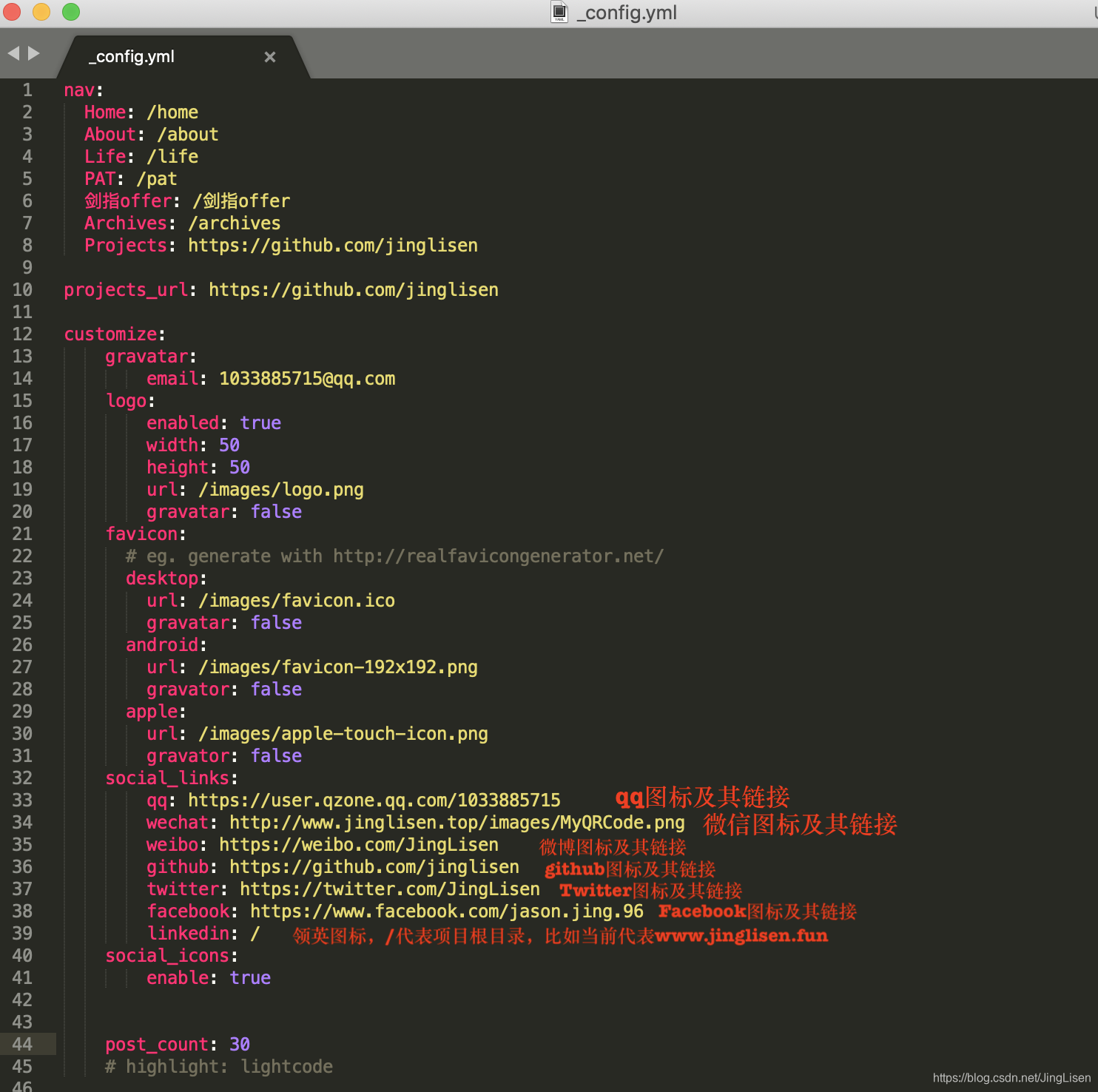
3. 联系方式设置
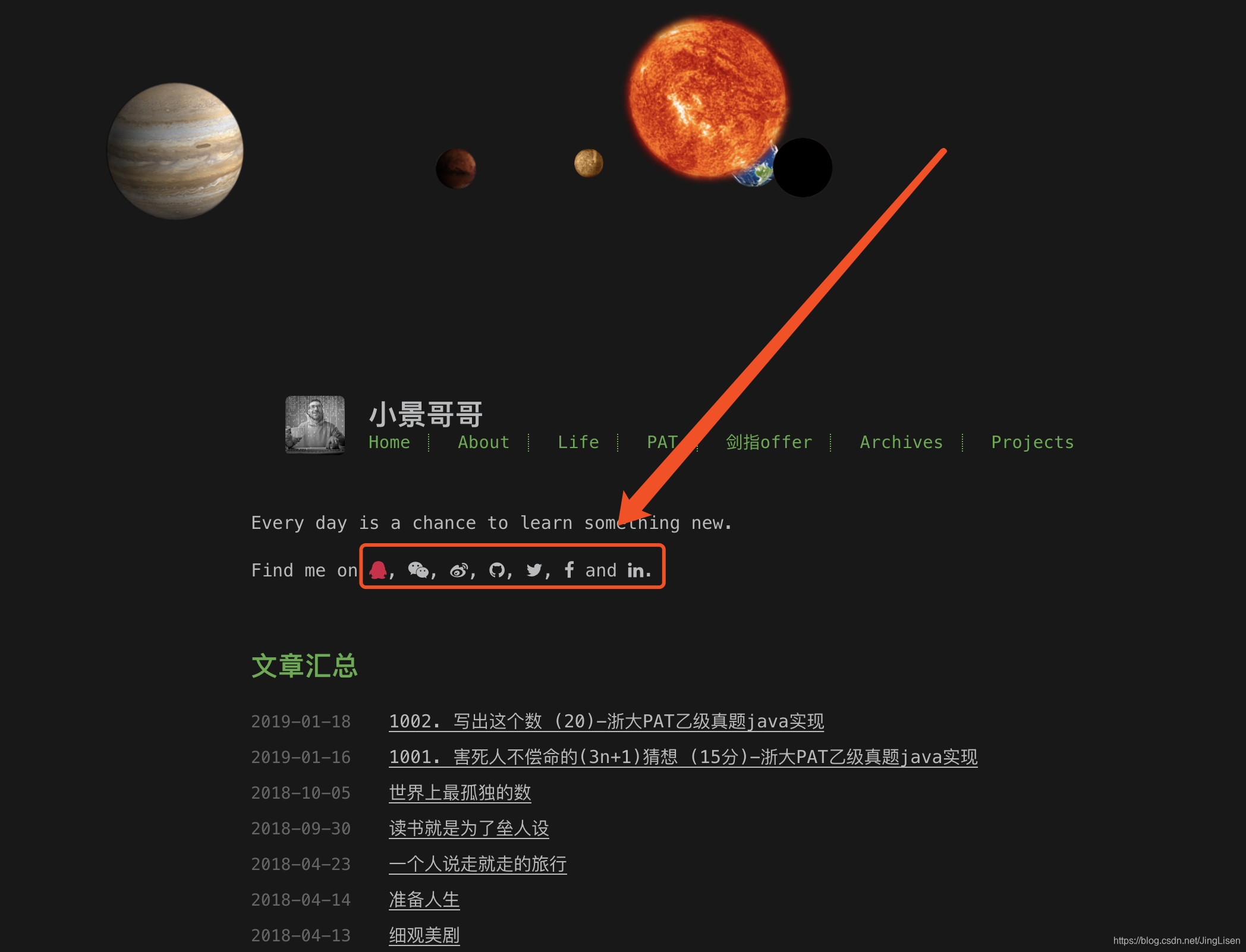
在themes的solar主题中,修改_config.yml文件,设置自己想要的图标。配置及其效果如图:



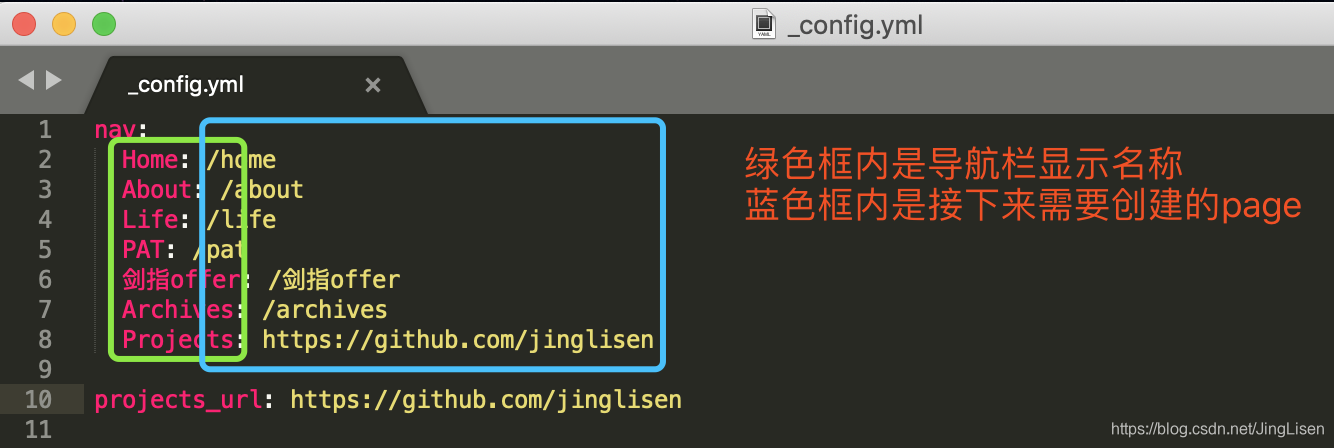
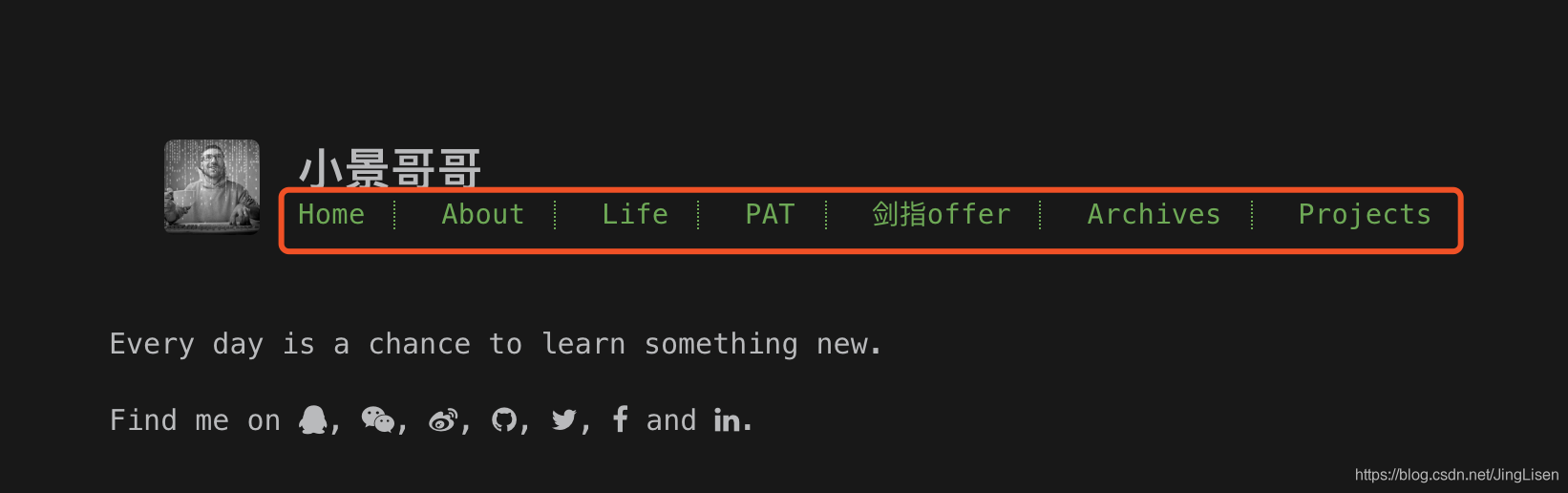
4. 导航栏设置
导航栏的配置,也是修改themes中的_config.yml文件,配置及其效果如图:


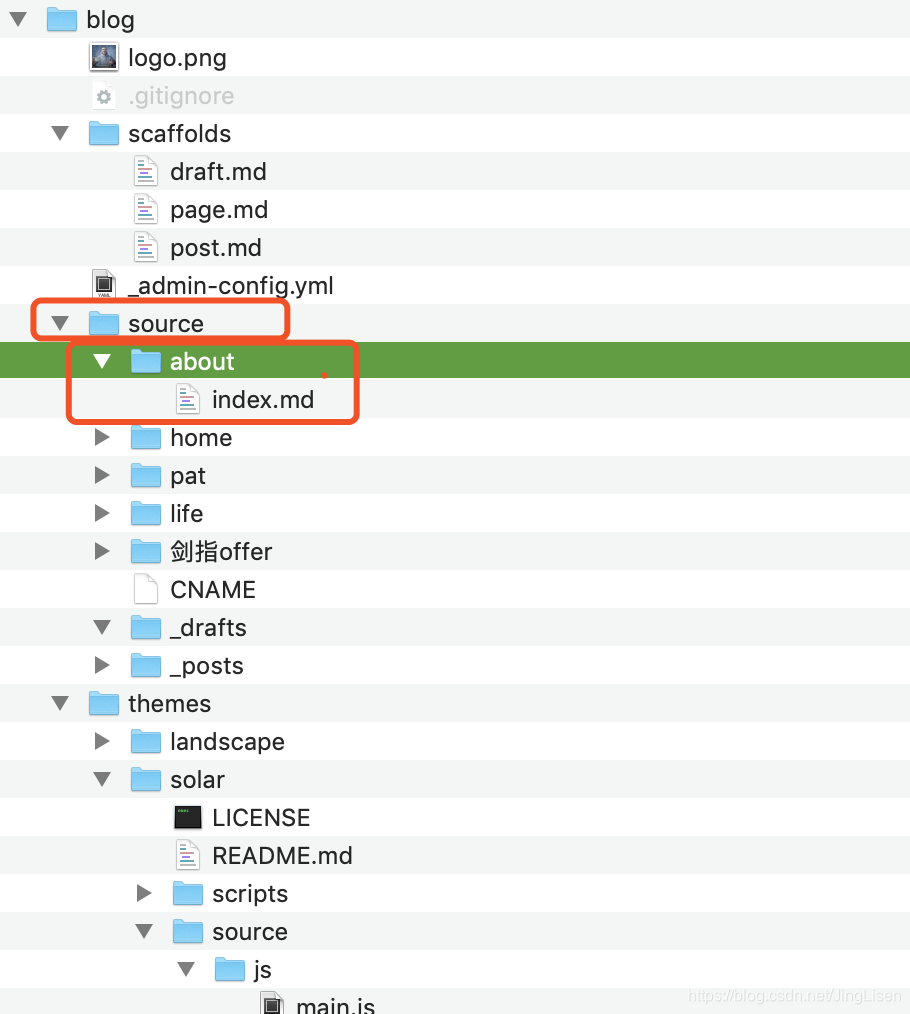
比如对于上面的About栏目下的about的page的创建命令为(注意,导航栏中是大写的About,page中是小写的about):
hexo new page "about"
这会在blog->source中生成一个about的文件夹,里面有一个显示内容为空的index.md文件,当然可以使用命令行来编辑修改此文件,我们后续会使用hexo-admin插件来编辑,更高效一些。其余导航内容也是一样,都是使用hexo new page "导航名"来创建的。

此时重新编译并发布即可链接到响应的页面,只是此时的页面都为空,需要我们做编辑处理之后,才有内容可以查看。
后序会介绍如何使用hexo-admin利用网页来编辑page的内容,以及使用hexo-filter-highlight来使代码高亮。因为hexo确实有很多高效丰富的插件,用来管理和优化博客是再好不过的选择了。
