Relembrando os minijogos clássicos, usei o Html5 para fazer um pequeno minijogo comedor de cobras, completando as funções da jogabilidade clássica central.
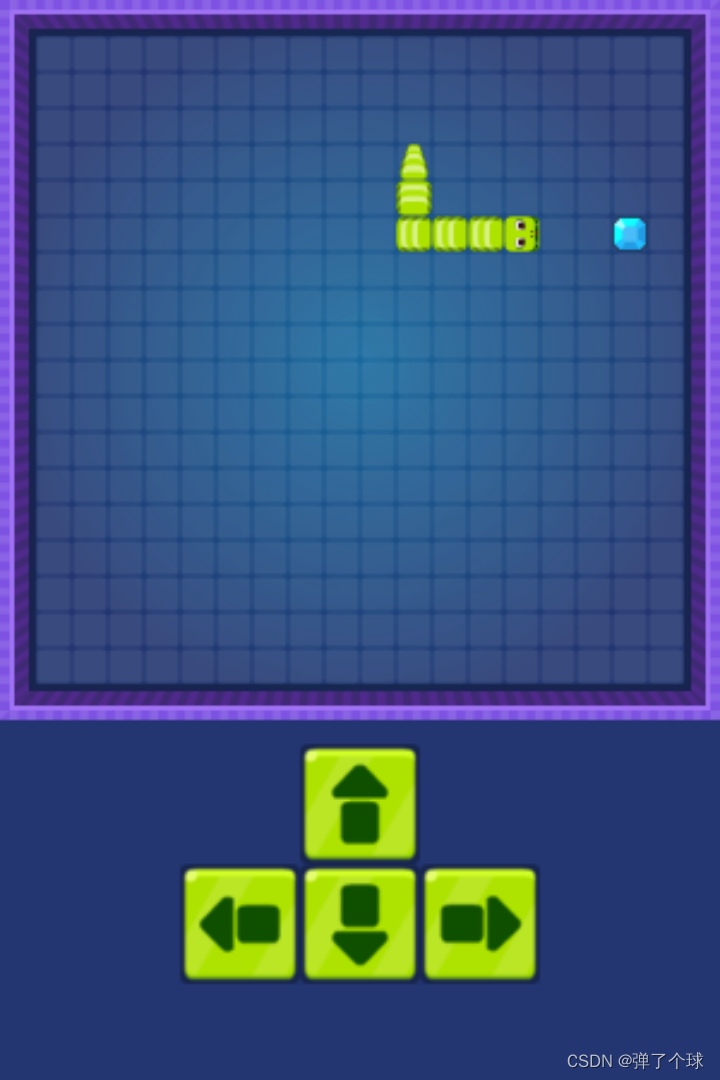
O jogo pode ser controlado pelas "teclas de direção" do teclado do computador ou clicando nos botões da tela. (Suporte a terminais móveis)

O movimento da cobra é se mover em uma grade de 18 x 18, cada movimento vai mover uma pequena grade, e a velocidade pode ser ajustada para dificultar.
Realize a função
- Fez a cena do jogo.
- O controle e o movimento da pequena cobra.
- Depois de comer o alvo, a cobra crescerá mais.
- Os pontos-alvo aparecem aleatoriamente.
- Toque na borda da tela, Game Over atrás da cobra.
Se o movimento for muito lento, você pode modificar a velocidade de movimento da cobra.
Endereço de origem: pro.youyu001.com
tecnologia usada
- Anime a cabeça da cobra usando animação quadro a quadro.
- Os dados de posição da cobra são registrados usando uma matriz.
- Use a matriz para julgar a posição em que a cobra não pode se mover e julgue a lógica do jogo.
- Junte-se e teclado para controle do jogo.
- A lógica de itens como cobras e comida é tratada de maneira orientada a objetos.
descrição do código
1. A criação da área de jogo , o espaço de tamanho 18 x 18 é usado para movimento .
var mapsize = {x:18,y:18};//地图比例 18X18
var maparr = [];//地图方块数组
var bg = new PIXI.Sprite.fromImage("res/snake/di.jpg");
app.stage.addChild(bg);
for(var i=0;i<mapsize.x;i++){
for(var j=0;j<mapsize.y;j++){
var box = new PIXI.Sprite.fromImage("res/snake/kuai.png");
box.anchor.set(0.5,0.5);
box.x = 45+j*30;
box.y = 45+i*30;
app.stage.addChild(box);
}
}2. Por meio do encapsulamento do objeto , são definidos os atributos e a lógica do método no objeto cobra . (Veja o código-fonte para a implementação específica)
function Snake(x, y){//蛇对象
var self = this;
this.view = new PIXI.extras.AnimatedSprite.fromImages(snakeurl);
this.view.rotation = Math.PI/180*270;
this.view.anchor.set(0.5,0.5);
this.view.x = x;
this.view.y = y;
app.stage.addChild(this.view);
this.snakebodyarr = [self];//蛇全身部件数组
var snakebodyarrsize = 3;//初始蛇身长3个单位
self.last_direction = "right";//最后一次蛇头移动方向
self.next_time_direction = "right";//下次的移动方向
var food = null;
this.Move_Method = function(){//蛇头移动方法
}
this.add_Parts = function(url,rotation){//增加蛇身体
}
function add_Parts(url,x,y,rotation,father){//初始化蛇身体+尾巴
}
function BodyMove_Method(){//蛇身体移动方法
}
function bodyrotation(direction){//蛇头旋转替换下节蛇身纹理
}
function next_food(x,y){//检查与食物的碰撞
}
function naxt_snakehand(x,y){//检查蛇头位置
}
function next_step(x,y){//检查下次移动位置情况
}
this.addFood = function(snakeheadx,snakeheady){//生成食物
}
this.interference_check = function(x,y,skx,sky){//检查碰撞
}
this.remove = function(){//移除蛇和食物
}
}3. Calcule a velocidade de movimento da cobra através da taxa de quadros
Defina uma variável para registrar a correlação do tempo de movimento
var speedtime = 30;//记录小蛇移动的间隔帧数Na função de taxa de quadros, execute o seguinte código. A cobra se move a cada 0,5 segundos
//小蛇定时移动
speedtime--;
if(speedtime == 0) {
snake.Move_Method();//小蛇移动
speedtime = 30-Math.round(snake.snakebodyarr.length*0.1);
}4. Controle a direção do movimento por meio de eventos de teclado
Quando o mouse clicar nas teclas de seta, altere a variável de direção de movimento da cobra
function keyDown(event){//键盘监听
var event = event || window.event;
switch (event.keyCode){
case 37:
if(snake.last_direction=="right") {
return;
}
snake.next_time_direction = "left";
break;
case 39:
if(snake.last_direction=="left") {
return;
}
snake.next_time_direction = "right";
break;
case 38:
if(snake.last_direction=="down") {
return;
}
snake.next_time_direction = "up";
break;
case 40:
if(snake.last_direction=="up") {
return;
}
snake.next_time_direction = "down";
break;
}
return false;
}5. O jogo falhou ao verificar
Verifique se você pode se mover suavemente da próxima vez
function next_step(x,y){//检查下次移动位置情况
for(var i=1;i<self.snakebodyarr.length;i++){
var snake = self.snakebodyarr[i];
if(x==snake.view.x&&y==snake.view.y){
app.stage.addChild(self.view);
addgameout();
}
}
}evento de fim de jogo
function gameend(){//游戏结束界面
if(snake.snakebodyarr.length!=324){
return false;
}
app.ticker.remove(zp);
left.view.interactive = false;
right.view.interactive = false;
up.view.interactive = false;
down.view.interactive = false;
snake.view.stop();
var gameover = new PIXI.Sprite.fromImage("res/map/gameover.png");
gameover.x = 198;
gameover.y = 320;
app.stage.addChild(gameover);
gameover.interactive = true;
gameover.on("pointertap",gameoverclick);
function gameoverclick(){//游戏结束的点击事件
app.stage.removeChild(gameover);
add playgame();
snake.remove();
}
return true;
}Ainda há muitas áreas a serem melhoradas no jogo, e muitas novas funções podem ser adicionadas, como: atravessar paredes, adicionar um chefe ou algo do tipo...