Prefácio: Cordova usa tecnologia front-end para desenvolver aplicativos, o que pode economizar custos e liberar rapidamente. Não há necessidade de entender o desenvolvimento de aplicativos nativos
A maneira de carregar a web é compatível com a geração de projetos em várias plataformas, como Android, ios e navegadores
Artigo anterior: processo de desenvolvimento do cordova
1. A caixa flutuante prompt oficial cordova-plugin-x-toast
1. plugin cordova adicionar cordova-plugin-x-toast
2. Adicione o seguinte método ao arquivo index.js
3. Chame o método Toast em um local apropriado
//Toast提示
function showToastTop(msg) {
console.log("showToastTop:"+ msg);
window.plugins.toast.showWithOptions(
{
message: msg,
duration: 10000, // which is 2000 ms. "long" is 4000. Or specify the nr of ms yourself.
position: "top",
styling: {
opacity: 0.75, // 0.0 (transparent) to 1.0 (opaque). Default 0.8
backgroundColor: '#F5F5F5', // make sure you use #RRGGBB. Default #333333
textColor: '#000000', // Ditto. Default #FFFFFF
textSize: 16, // Default is approx. 13.
cornerRadius: 100, // minimum is 0 (square). iOS default 20, Android default 100
horizontalPadding: 20, // iOS default 16, Android default 50
verticalPadding: 16 // iOS default 12, Android default 30
},
addPixelsY: 40 // added a negative value to move it up a bit (default 0)
},
onSuccess, // optional
onError // optional
);
}
function onSuccess() {
console.log("onSuccess :"+message);
};
function onError(message) {
console.log('onError:'+message);
};
2. Brinde Personalizado
Explicação detalhada dos plug-ins personalizados do Cordova

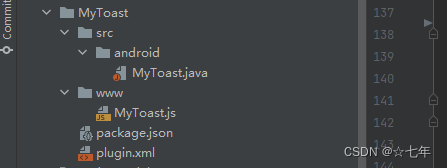
Você pode criar esses diretórios e arquivos manualmente ou usar a linha de comando para criá-los automaticamente. A maneira recomendada é usar o plumam.
1. Primeiro instale a ferramenta de linha de comando plumam
npm install -g plugman
2. Após a instalação,
o comando para criar um plugin e usar o plumam para criar um plugin é:
plugman create --name pluginName --plugin_id pluginID --plugin_version version [–path path] [–variable NAME=VALUE]
Descrição do parâmetro:
pluginName: nome do plugin, como MyToast;
pluginID: id do plugin, como: org.demo.mytoast;
version: número da versão, como: 0.0.1;
path: caminho absoluto ou relativo onde o plugin está armazenado;
variável NAME=VALUE: Parâmetros estendidos como descrição ou autor como woodstream
Então digite o seguinte código na linha de comando:
plugman create --name MyToast --plugin_id org.demo.mytoast --plugin_version 0.0.1
plugin.xml
<?xml version='1.0' encoding='utf-8'?>
<plugin xmlns:android="http://schemas.android.com/apk/res/android" id="com.jlc.customtoast" version="1.0.0"
xmlns="http://apache.org/cordova/ns/plugins/1.0">
<name>MyToast</name>
<js-module name="MyToast" src="www/MyToast.js">
<clobbers target="cordova.plugins.MyToast" />
</js-module>
<platform name="android">
<config-file parent="/*" target="res/xml/config.xml">
<feature name="MyToast">
<param name="android-package" value="com.jlc.customtoast.MyToast" />
</feature>
</config-file>
<config-file parent="/*" target="AndroidManifest.xml"></config-file>
<source-file src="src/android/MyToast.java" target-dir="src/com/jlc/customtoast/MyToast" />
</platform>
</plugin>
- id: o identificador único do plugin
- versão: número da versão
- js-module
src: endereço de arquivo relativo do js middleware (o js no diretório www)
name: nome do módulo
clobbers/merges
target: H5 chama o método js middleware através dele (o prefixo do método de chamada ts) - nome da plataforma
: plataforma correspondente android | ios
arquivo-fonte
src: nome da classe
targetget-dir: copia o arquivo do plug-in para o local do projeto nativo nome
do recurso
: js middleware chama o método nativo (nome do pacote) por meio dele
usa permissão: relacionado permissões nativas
Plug-in para arquivo java android
package com.luoyang.myplugin;
import org.apache.cordova.CordovaPlugin;
import org.apache.cordova.CallbackContext;
import android.widget.Toast;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
import org.apache.cordova.CordovaArgs;
import android.view.Gravity;
import android.widget.TextView;
import android.graphics.Color;
import android.graphics.drawable.GradientDrawable;
/**
* This class echoes a string called from JavaScript.
*/
public class MyToast extends CordovaPlugin {
private static final int GRAVITY_TOP = Gravity.TOP|Gravity.CENTER_HORIZONTAL;
@Override
public boolean execute(String action, JSONArray args, CallbackContext callbackContext) throws JSONException {
if (action.equals("showToast")) {
this.showToast(args, callbackContext);
return true;
}
return false;
}
/**
* 显示toast的原生方法
*/
private boolean showToast(JSONArray args, CallbackContext callbackContext) {
try {
CordovaArgs cordovaArgs = new CordovaArgs(args);
//custom.js中的text内容
String text = cordovaArgs.getJSONObject(0).getString("text");
final android.widget.Toast toast= android.widget.Toast.makeText(cordova.getActivity().getApplicationContext(), text, Toast.LENGTH_LONG);
//位置设置为顶部,偏移60
toast.setGravity(GRAVITY_TOP, 0, 60);
// 设置shape
GradientDrawable shape = new GradientDrawable();
shape.setCornerRadius(100);
shape.setAlpha((int)(0.75 * 255)); // 0-255, where 0 is an invisible background
shape.setColor(Color.parseColor("#F5F5F5"));
toast.getView().setBackground(shape);
//设置padding
toast.getView().setPadding(50, 30, 50, 30);
//设置字体大小
final TextView toastTextView;
toastTextView = (TextView) toast.getView().findViewById(android.R.id.message);
toastTextView.setTextColor(Color.parseColor("#000000"));
toastTextView.setTextSize(16f);
//展示
toast.show();
callbackContext.success();
return true;
} catch (Exception e) {
e.printStackTrace();
callbackContext.error("toast显示异常");
return false;
}
}
}
A conversão de conteúdo específico em chamadas js
var exec = require('cordova/exec');
exports.showToast = function (arg0, success, error) {
exec(success, error, 'MyToast', 'showToast', [arg0]);
};
3. Crie um arquivo package.json e um plug-in é concluído. Os parâmetros nele são obtidos de plugin.xml:
{
"name": "mytoast",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
Em index.js você pode
cordova.plugins.MyToast.showToast({
text:'你好自定义的Toast1',},onSuccess,onFail)
function onSuccess() {
alert('onSuccess 自定义的Toast' );
};
function onFail(message) {
alert('Failed 自定义的Toast: '+message);
}
Criar valor, feliz em compartilhar!
Documento de referência: explicação detalhada dos plug-ins personalizados do Cordova