Índice
Vários modificadores de evento comumente usados:
Regras de nomenclatura de componentes
1. Encadernação de estilo
- Ligação de classe
Uso: v-bind:, tipo de expressão: string, array, object - vinculação de estilo
v-bind:style="expression", o tipo de expressão: string, array, object
Exemplo:
<!--定义示例样式-->
<style>
.fontClass {
font-size: 40px;
}
.colorClass {
color: red;
}
</style><div id="app">
<p><span v-bind:class="fc">aaaaa</span></p>
<p><span v-bind:class="ac">aaaaa2</span></p>
<p><span :style="myStyle">aaaaa3</span></p>
</div>var vm = new Vue({
el: '#app',
data: {
fc: 'fontClass',
ac: ['fontClass', 'colorClass'],
fontSize: 40,
color: 'green',
//样式对象,注意:样式名使用驼峰命名,如:fontSize
myStyle: {
fontSize: '50px',
color: 'red',
fontWeight: 'bold'
}
}
});Mostrar resultados

2. Modificador de evento
Vários modificadores de evento comumente usados:
<!-- 提交事件不再重载页面 -->
<form v-on:submit.prevent="onSubmit"></form>
<!-- click 事件只能点击一次 -->
<a v-on:click.once="doThis"></a>
<!-- 阻止单击事件冒泡 -->
<a v-on:click.stop="doThis"></a>
<!-- 修饰符可以串联 -->
<a v-on:click.stop.prevent="doThat"></a>
<!-- 添加事件侦听器时使用事件捕获模式 -->
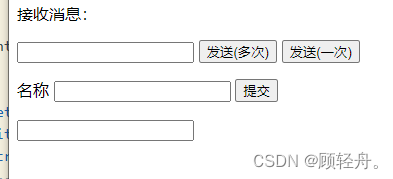
<div v-on:click.capture="doThis">...</div>Exemplo:
<div id="app">
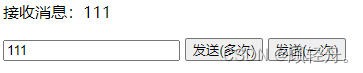
<div>接收消息:{
{receverMsg}}</div>
<p>
<!--响应多次或一次点击事件-->
<input type="text" v-model="sendMsg">
<button @click="sender">发送(多次)</button>
<button @click.once="sender">发送(一次)</button>
</p>
<p>
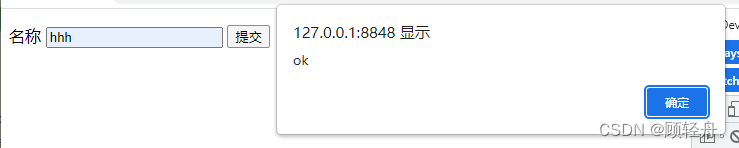
<!-- 阻止表单提交 -->
<form action="testAction.action" method="post" @submit.prevent="doSubmit()">
<label>名称</label>
<input type="text" name="name" />
<input type="submit" value="提交" />
</form>
</p>
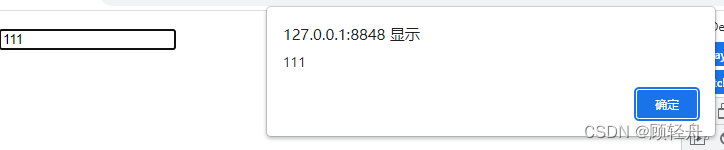
<!-- 案件修饰符 -->
<p>
<input v-model:value="val" v-on:keyup.13="keyup" />
</p>
</div>var vm = new Vue({
el: '#app',
data: {
receverMsg: null,
sendMsg: null,
val: null
},
methods: {
sender: function() {
this.receverMsg = this.sendMsg;
},
doSubmit: function() {
alert('ok');
},
keyup: function() {
alert(this.val);
}
}
});Mostrar resultados



Pressione a tecla Enter para abrir diretamente o prompt

3. Modificadores de chave
Vue permite adicionar modificadores de tecla para v-on ao ouvir eventos de teclado.
Exemplo:
<!-- Chame apenas vm.submit() se keyCode for 13 -->
<input v-on:keyup.13="submit">
<!-- Use o seguinte para ter o mesmo efeito-->
<input v-on:keyup.enter="submit">
| alias de chave | significado |
|---|---|
| .digitar | Entre para confirmar |
| .aba | Tecla de tabulação |
| .excluir | Capturar as teclas "Delete" e "Backspace" |
| .Esc | A tecla Esc no canto superior esquerdo do teclado, a tecla cancelar |
| .espaço | barra de espaço |
| .acima | superior |
| .baixa | Baixa |
| .deixei | deixei |
| .certo | certo |
| .ctrl | tecla ctrl |
| .mudança | tecla Shift |
Exemplo: Respondendo para inserir evento
<input type="text" @keyup.13="doSubmit" v-model="name">var vm = new Vue({
el: "#app",
data: function() {
return {
name: 'hello vue'
}
},
methods: {
doSubmit: function() {
alert("响应enter," + this.name);
}
}
});4. Controles comuns
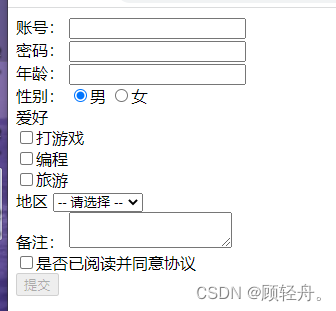
4.1 Exemplo
Familiarize-se com os controles comumente usados implementando uma página de registro de tipo. Caixa de texto/caixa de senha/campo de texto/seleção única/seleção múltipla/lista suspensa
<div>
<label>账号:</label>
<input type="text" v-model="uname">
</div>
<div>
<label>密码:</label>
<input type="password" v-model="upwd">
</div>
<div>
<label>年龄:</label>
<input type="text" v-model="age">
</div>
<div>
<label>性别:</label>
<input type="radio" v-model="sex" value="1">男
<input type="radio" v-model="sex" value="2">女
</div>
<div>
<label>爱好</label>
<div v-for="h in hobbies">
<input v-model="hobby" type="checkbox" :value="h.id" />{
{h.name}}
</div>
</div>
<div>
<label>地区</label>
<select v-model="selectedCity">
<option value="">-- 请选择 --</option>
<option v-for="c in city" :value="c.id">{
{c.name}}</option>
</select>
</div>
<div>
<label>备注:</label>
<textarea v-model="remark"></textarea>
</div>
<div>
<input type="checkbox" v-model="agreed">是否已阅读并同意协议
</div>
Maneira simples sem usar o monitor: remova o monitor e modifique o botão de envio da seguinte maneira
<div> <button @click="submit" :disabled="disabled">提交</button> </div>
var vm = new Vue({
el: '#app',
data: {
uname: '',
upwd: '',
age: '',
sex: 1,
//用于通过v-for指令输出多选框列表
hobbies: [{
id: '1',
name: '打游戏'
},
{
id: '2',
name: '编程'
},
{
id: '3',
name: '旅游'
}
],
hobby: [],
//用于生成地区选择列表
city: [{
id: "1",
name: "长沙"
},
{
id: "2",
name: "株洲"
},
{
id: "3",
name: "湘潭"
}
],
//用于保存用户选择的地区
selectedCity: '',
// 用于保存备注
remark: '',
//是否同意协议,默认值为false
agreed: false,
//提交按钮是否禁用,默认为true
disabled: true
},
methods: {
sender: function() {
this.receverMsg = this.sendMsg;
},
doSubmit: function() {
alert('ok');
},
keyup: function() {
alert(this.val);
},
submit: function() {
let data = {
uname: this.uname,
upwd: this.upwd,
age: this.age,
sex: this.sex,
hobby: this.hobby,
city: this.selectedCity,
remark: this.remark
}
console.log(data);
}
},
watch: {
agreed: function(val) {
if (val) {
this.disabled = false;
} else {
this.disabled = true;
}
}
}
});Mostrar resultados:

4.2 Modificadores
| modificador | efeito |
|---|---|
| .preguiçoso | Por padrão, o v-model sincroniza o valor da caixa de entrada com os dados no evento de entrada, mas você pode adicionar um modificador lazy para alternar para sincronização no evento de alteração |
| .número | Converter o valor de entrada do usuário para o tipo de número |
| .aparar | Filtre automaticamente os espaços iniciais e finais inseridos pelo usuário |
Use .number como exemplo para ilustrar o uso de modificadores para converter o atributo de idade inserido em um tipo numérico
<div>
<label>年龄:</label>
<input type="text" v-model.number="age" >
</div>5. Instruções personalizadas
Além de suportar instruções integradas como v-model/v-show, o Vue também permite instruções personalizadas. No vue2, a principal forma de reutilização e abstração de código são os componentes, mas em alguns casos ainda é necessário realizar operações de baixo nível em elementos comuns do DOM. Nesse caso, são necessárias instruções personalizadas . De acordo com o escopo da instrução personalizada, ela pode ser dividida em dois tipos: global e local
local
Definir a cor do texto por rótulo personalizado
<div id="app">
<!--red绑定到data里面的变量-->
<p v-color="red">我是自定义指令</p>
</div>var vm = new Vue({
el: '#app',
data: {
red:'red'
},
//自定义指令,局部
directives:{
color: {
inserted: function(el,binding) {
console.log(el,binding);
el.style.color = binding.value;
}
}
}
});global
<div id="app">
<!--red绑定到data里面的变量-->
<p v-color="red">我是自定义指令</p>
</div>//自定义标签,全局
Vue.directive('color', {
inserted: function(el,binding) {
console.log(el,binding);
el.style.color = binding.value;
}
})
var vm = new Vue({
el: '#app',
data: {
red:'red'
}
});Mostrar resultados:

6. Componentes Vue
Introdução do componente
- Componente é um dos recursos mais poderosos do Vue.
- Os componentes podem estender elementos HTML e encapsular código reutilizável
- O sistema de componentes nos permite construir aplicativos em larga escala com pequenos componentes independentes e reutilizáveis, e a interface de quase qualquer tipo de aplicativo pode ser abstraída em uma árvore de componentes
- Os componentes podem ser divididos em componentes globais e componentes locais
Regras de nomenclatura de componentes
- Nomeado com um traço, como: my-component, vue recomenda usar esta regra de nomenclatura
- Regras de nomenclatura da primeira letra maiúscula, como: MyComponent
adereços
- props é uma propriedade customizada usada pelo componente pai para passar dados.
- Os dados do componente pai precisam ser passados para o componente filho por meio de props, e o componente filho precisa declarar explicitamente "prop" com a opção props
componentes locais
Sintaxe de definição: new Vue({el:'#d1',components:{component name:{configuration options}}})
<div id="app">
<div>
<!--title是用来传值的自定义属性,在自定义组件的props中定义 -->
<button-counter title="测试"/>
</div>
</div>var vm = new Vue({
el: '#app',
data: {
ts: new Date().getTime()
},
//局部自定义组件
components: {
//组件名: {配置项}
'button-counter': {
//用来传值的自定义属性
props:['title'],
//模板,模板中写的html代码,在其中可以使用{
{}},及指令等vue元素
template: '<button @click="doClick">{
{title}}:局部组件,点击计数器:{
{count}}</button>',
//注意:在自定义的组件中需要使用函数来定义data
data: function() {
return {
count: 0
}
},
//定义响应事件函数
methods: {
doClick: function() {
//注意此处this的作用返回是自定义组件,而不是上面声明
//的vue实例.
this.count++;
}
}
}
}
});Observação: por que você precisa usar o método de função para obter quais dados no componente personalizado?
Cada componente personalizado declara os dados de forma funcional, para que cada instância mantenha uma cópia independente do objeto retornado. Tenha cuidado ao definir componentes personalizados.
componente global
Modifique o componente local acima para um componente global.
Sintaxe de definição de componente global: Vue.component (nome do componente, opções de configuração)
<div id="app">
<div>
<button-counter title="测试"/>
</div>
</div>//全局组件
Vue.component('button-counter', {
//用来传值的自定义属性
props:['title'],
//模板,模板中写的html代码,在其中可以使用{
{}},及指令等vue元素
template: '<button @click="doClick">{
{title}}: 全局组件,点击计数器:{
{count}}</button>',
//注意:在自定义的组件中需要使用函数来定义data
data: function() {
return {
count: 0
}
},
//定义响应事件函数
methods: {
doClick: function() {
//注意此处this的作用返回是自定义组件,而不是上面声明
//的vue实例.
this.count++;
}
}
});
var vm = new Vue({
el: '#app',
data: {
ts: new Date().getTime()
}
});7. Eventos personalizados
Os eventos personalizados do Vue são projetados para comunicação entre os componentes. No Vue, o componente pai passa dados para o componente filho através de props, e se você quiser passar os dados do componente filho para o componente pai, você pode vincular o evento personalizado
- Instância pai do Vue -> instância filho do Vue, passando dados por meio de prop
- Instância Vue filho -> instância Vue pai, passando dados por meio de eventos
7.1 Filho -> Pai
Acionando um evento: $emit(eventName, parameters...)
Nota: O nome do evento deve ser nomeado com um traço.
<div id="app">
<!--子组件到父组件-->
<div>
<button-counter v-on:click-test="clickTest"/>
</div>
</div>var vm = new Vue({
el: '#app',
data: {
ts: new Date().getTime()
},
//对于自定义的button-counter组件, Vue实例为父组件
//在父组件中定义一个test方法,子组件调用该方法
methods: {
clickTest: function(msg) {
console.log("test: "+ msg);
}
},
//局部自定义组件
components: {
//组件名: {配置项}
'button-counter': {
//用来传值的自定义属性
props:['title'],
//模板,模板中写的html代码,在其中可以使用{
{}},及指令等vue元素
template: '<button @click="doClick">{
{title}}:局部组件,计数:{
{count}}</button>',
//注意:在自定义的组件中需要使用函数来定义data
data: function() {
return {
count: 0
}
},
//定义响应事件函数
methods: {
doClick: function() {
//注意此处this的作用返回是自定义组件,而不是上面声明的vue实例.
//注意事件名使用短横线命名方式
this.$emit("click-test","hello vue");
}
}
}
}
});7.2 Pai -> Filho
Nota: Quando props definem propriedades, eles usam a nomenclatura camel case, e quando são usados em html, eles precisam corresponder à nomenclature dash! !
<div id="app">
<!--子组件到父组件-->
<div>
<!-- 注意此处将定义props时的驼峰命名法,变为了短横线命名法 !!! -->
<button-counter title-desc="测试" />
</div>
</div>
var vm = new Vue({
el: '#app',
data: {
ts: new Date().getTime()
},
//对于自定义的button-counter组件, Vue实例为父组件
//在父组件中定义一个test方法,子组件调用该方法
methods: {
clickTest: function(msg) {
console.log("test: "+ msg);
}
},
//局部自定义组件
components: {
//组件名: {配置项}
'button-counter': {
//用来传值的自定义属性
//注意此处使用驼峰命名法 !!!
props:['titleDesc'],
//模板,模板中写的html代码,在其中可以使用{
{}},及指令等vue元素
template: '<button @click="doClick">{
{titleDesc}}:局部组件,计数:{
{count}}</button>',
//注意:在自定义的组件中需要使用函数来定义data
data: function() {
return {
count: 0
}
},
//定义响应事件函数
methods: {
doClick: function() {
//注意此处this的作用返回是自定义组件,而不是上面声明的vue实例.
//注意事件名使用短横线命名方式
this.count ++;
console.log(this.titleDesc);
}
}
}
}
});