JavaScript é uma linguagem de script indispensável no desenvolvimento atual da Web. Js não precisa ser compilado para ser executado. Ele é executado no lado do cliente e precisa ser analisado e executado por meio do navegador.
1.
A ordem de execução do código js da posição escrita é (executado de cima para baixo)
① Na tag head
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
//script 代码
<script>
alert("这是head区域的js代码");
</script>
</head>② Na tag do corpo
<body>
//script 代码
<script>
alert("这是body区域的js代码");
</script>
<script src="demo.js"></script>//引入外部js代码文件
</body>③Escrever diretamente no rótulo é um evento abreviado, portanto, também é chamado de atributo do evento.
// onclick单击事件
<input type="button" value="点我呀!" onclick="alert('点我干啥!^6^');">
<button onclick="alert('恭喜你,中 500 万.');">点我呀!</button>2. A sintaxe básica com diferenciação de
maiúsculas e minúsculas, linguagem fracamente digitada, termina com um
comentário de ponto e vírgula
//js代码注释
//单行注释 (快捷键 Ctrl+/)
//alert("这是head区域的js代码");
/*
多行 (快捷键 Ctrl+Shift+/)
注释
*/
/**
* @param {*} params
* 星 表示参数是任意类型的值
*/
function fun(params) {
alert("Hello World");
}3.
Convenção de nomenclatura da variável 3.1. Ela
só pode ser composta por letras, números, _ (sublinhado) e $ (cifrão).
Não pode começar com um número.
- (Js será entendido como um sinal de menos para a operação de subtração) não pode aparecer na nomenclatura e não pode entrar em conflito com palavras-chave.
var 变量名称 = 存储的数据; (variable 变量)
//js中变量的定义。只要加一个var就行
数值型:var i = 1; var d = 2.35;
字符串:var str = "用心学习";
布尔型:var b = true;4. Tipo de dados
数值型:number(凡是数字都是数值型,不区分整数和小数)
字符串:string(凡是引号包裹起来的内容全部都是字符串,单引号双引号都可以)
布尔:boolean(true、false)
对象类型:object(特殊取值null)
空对象: Null
未定义型:Undefined
未定义型 和 空对象类型 都是只有一个值的数据类型,值分别为undefined和null4.1 Exibir tipo de dados
typeof(value); 或者typeof value; //返回这个变量的类型.
//说明 : 同一个变量, 可以进行不同类型的数据赋值.
<script type="text/javascript">
var a;
alert(typeof a); // undefined
a = 998;
alert(typeof a); // number
a = "用心学习";
alert(typeof a); // string
a = true;
alert(typeof a); // boolean
</script>5. Função personalizada
function 函数名(形式参数){
函数体}
//调用函数:函数名(实际参数);5.1 Se a função precisar retornar um valor, use return diretamente para retornar, e não irá considerar o tipo de valor de retorno como java
<script type="text/javascript">
// 定义一个函数 : function
function demo1() {
return 666;
}
// 调用函数 :
alert(demo1());//666
</script>5.2 Se a função precisa passar parâmetros, não é necessário especificar o tipo do parâmetro e usar a variável diretamente
<script type="text/javascript">
// 定义一个函数 : function
function demo2(a, b) {
return a + b;
}
// 调用函数 :
alert(demo2(10, 20));//显示30
</script>5.3 Existem dois nomes de função com o mesmo nome em js, e o último irá sobrescrever o anterior
<script type="text/javascript">
// 定义一个函数 : function
function demo3(a, b) {
alert("调用1...");
}
function demo3() {
alert("调用2...");
}
demo3(10, 20);
demo3();
//显示二次 调用2...
</script>6. Função
anônima Uma função anônima é uma função sem nome
function(形式参数){
函数体}
调用方式:将匿名函数赋值给一个变量,通过变量名调用函数
定义函数并赋值给变量:var fn = function(形式参数){
函数体}
调用函数:fn(实际参数);<script type="text/javascript">
// 匿名函数 : 没有名称的函数
var func = function(i, u) {
alert(i + " love " + u);
}
// 调用函数 :
func("十元", "里美");//显示 十元love里美
</script>- Função global:
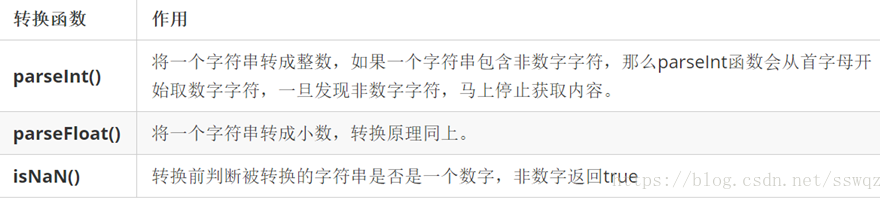
função de conversão da janela 7.1

全局函数:
parseInt(num); // 取整,不会四舍五入
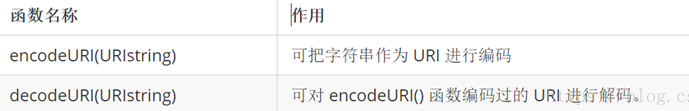
Math.round(num); // 取整,会四舍五入7.2 Funções de codificação e decodificação

<script>
var str = "https://www.baidu.com?wd=编码解码函数";
// encodeURI 编码字符串(资源路径)
str = window.encodeURI(str);
document.write(str + "<br />");
// decodeURI 解码字符串
str = window.decodeURI(str);
document.write(str + "<br />");
</script>