Recorte da ferramenta caneta do Photoshop e preenchimento de camada
Métodos de fosqueamento comumente usados em PS
O chamado "recorte" refere-se à parte da imagem que precisa ser processada como uma seleção para processamento.
Os métodos de recorte comumente usados em PS são:
1. Método da ferramenta Laço - a maneira mais fácil de recortar
2. Método de seleção rápida - seleção inteligente por computador, disponível onde a diferença de cor é óbvia
3. Método da ferramenta de caneta - o método de Figura de corte mais preciso
4. Método de faixa de cores combinado com outros métodos para desempenhar um papel suplementar
5. Método de plug-in (não recomendado)
Ao processar imagens de sonar, muitas vezes há imagens que são difíceis de identificar pelo computador e requerem granulação fina manual. este tipo de imagem, em teoria, deve ser utilizado o método da caneta Este artigo explica principalmente o método de recorte da ferramenta caneta.
Ferramenta caneta
1. Função da ferramenta: a ferramenta Caneta é uma ferramenta para desenhar linhas .
2. A ferramenta caneta pode ser usada para cortar imagens porque quando a linha desenhada por ela é usada como um caminho , o intervalo emoldurado pela linha pode ser convertido em uma seleção.
3. A ferramenta caneta pode desenhar linhas retas ou curvas.
4. A curva desenhada pela ferramenta caneta é uma curva de Bezier (este artigo falará sobre isso em breve).
5. A razão importante pela qual a ferramenta caneta é difícil de usar é que a sensação de desenhar a curva de Bézier leva um período de operação para se desenvolver. Ele precisa ser explorado no início, mas uma vez que seja levantado, será útil. O processo de desenvolvimento de uma sensação manual geralmente não ultrapassa 2 dias.
6. As principais etapas da ferramenta caneta para recortar: use linhas retas e curvas para converter a parte do quadro a ser selecionada em uma seleção.
Curva de Bezier
A figura abaixo é um diagrama completo da estrutura da curva de Bézier. ( Este módulo explica apenas o conhecimento de linha, a operação PS será abordada neste artigo. )

1. A curva de Bezier é composta de linhas e nós , e nós e nós são conectados por segmentos de linha ou curvas.
2. Cada nó conectado à curva possui dois pontos de controle .
3. Ajustando os pontos de controle, a forma da curva pode ser alterada.
4. A conexão entre o nó e o ponto de controle é chamada de linha de controle.A linha de controle é a tangente da curva no nó e determina a direção da curva.
5. O comprimento da linha de controle determina o grau de curvatura da curva.Como com todas as linhas, quanto mais longa a linha de controle, mais curva é a curva.
6. No PS, o que podemos controlar é: o número de nós, a localização de cada nó, a localização de cada ponto de controle e se cada ponto de controle desempenha uma função.
Depois de algumas análises geométricas, é fácil provar as seguintes conclusões:
1. A curva de Bezier deve passar por todos os seus nós.
2. Mude a posição de qualquer ponto de controle, a forma da linha deve mudar.
3. Através do controle de diversos dados no 6º ponto acima, é possível desenhar segmentos de linha, curvas e combinações de qualquer forma no espaço bidimensional.
As três conclusões teóricas acima inspiraram nossas operações práticas:
1. De acordo com a primeira, se quisermos traçar uma curva de Bézier, precisamos colocar todos os nós na posição por onde a linha deve passar .
2. De acordo com o segundo artigo, precisamos ajustar a forma da curva ajustando os pontos de controle de cada nó .
3. De acordo com o Artigo 3, estamos confiantes quando cortamos as fotos .
Desenhe esteiras de curva de Bézier com a ferramenta caneta no PS
1. Etapas preliminares
1. Abra o PS, abra a imagem.

Este método é aplicável a todas as versões do Photoshop. A versão que uso é a versão do Photoshop 2021 para Windows.
2. Mude para a ferramenta caneta (tecla de atalho: P).

Se a ferramenta caneta (como a minha) já estiver selecionada quando foi aberta na primeira etapa, significa que a ferramenta caneta foi selecionada quando foi fechada da última vez, e não há necessidade de selecioná-lo novamente.
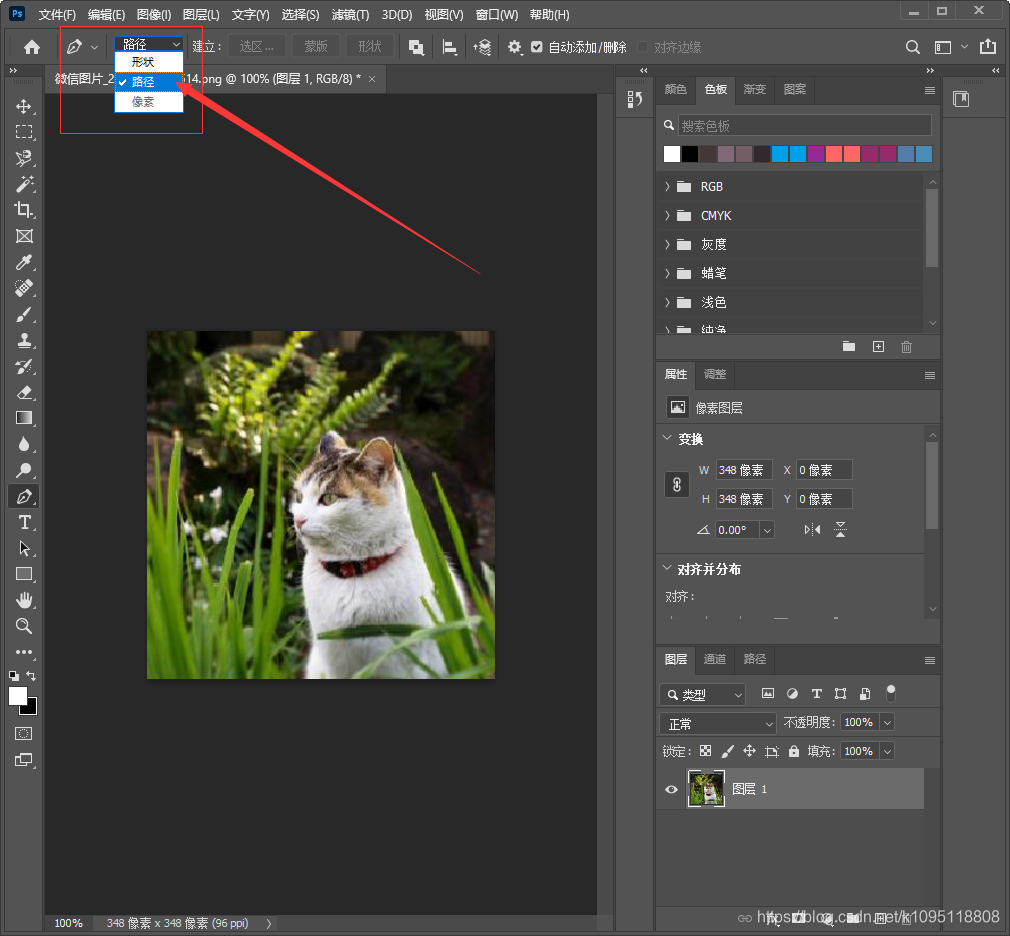
3. No canto superior esquerdo, selecione o modo da ferramenta caneta como "caminho"

Em segundo lugar, desenhe a curva de Bézier
Descrição substantiva: O "nó" na curva de Bézier é chamado de "ponto de ancoragem" na ferramenta caneta PS, e não há diferença entre os dois; o "ponto de controle" da curva de Bézier também é chamado de "ponto de ajuste" no PS.
Descrição do botão (navegue rapidamente, use mais tarde):
Novo ponto de ancoragem do segmento de linha: clique com o botão esquerdo do mouse no local a ser criado.
Novo ponto de ancoragem da curva: clique com o botão esquerdo do mouse no local que precisa ser criado e arraste o ponto de ajuste para
mover o ponto âncora: Ctrl + tecla esquerda para arrastar o ponto âncora a ser movido
Ajuste fino da posição do ponto âncora: teclas de seta
Mova o ponto de ajuste: Alt + tecla esquerda para arrastar o ponto de ajuste a ser movido
Exclua o ponto âncora recém-estabelecido: Clique com o botão direito para excluir o ponto de ancoragem ou diretamente Ctrl + Z para cancelar
Exclua os pontos de ancoragem no caminho: Clique com o botão esquerdo no ponto de ancoragem a ser excluído
. Crie um novo ponto de ancoragem na linha de caminho: Clique com o botão esquerdo no linha.
Selecione todos os pontos de ancoragem: Ctrl + Alt + Clique com o botão esquerdo para
alinhar o ponto de controle do nó A próxima direção não funciona: Alt + clique com o botão esquerdo no nó
Etapas da operação:
1. Alt + roda do mouse, amplie a imagem para o tamanho adequado para recortar e ajuste-a para a posição a ser recortada

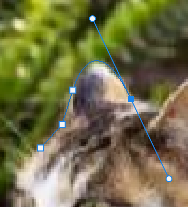
2. Clique com o botão esquerdo do mouse em qualquer posição no contorno que precisa ser recortada , o o primeiro ponto de âncora iráaparecer

azul O pequeno ponto colorido éa âncora
3. O ponto de ancoragem e a raiz da orelha do gato são aproximadamente segmentos de linha reta. Clique para gerar um segundo ponto de ancoragem e conecte-o automaticamente ao primeiro segmento de linha

. 4. Se você quiser desenhar um segmento de linha, repita as etapas e conecte-se automaticamente ao anterior

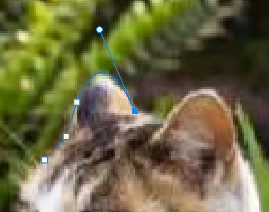
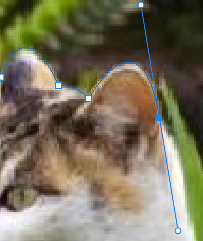
5 Em seguida, é um arco de curva, clique com o botão esquerdo na outra extremidade do arco para estabelecer um ponto de ancoragem da curva e ajuste-o de acordo. Fundamentos do ajuste: A linha de controle é a conexão entre o ponto de controle e o nó. A linha de controle é a tangente da curva. O comprimento da linha de controle determina a curvatura da curva. A

linha de controle será naturalmente puxada para fora ao arrastar . A linha de controle também é uma linha azul, mas não uma curva. Não a confunda com a curva.
Os nós são pontos quadrados e os pontos de controle são pontos redondos.
Se a curva não se ajustar bem o suficiente, você pode Alt + botão esquerdo arrastar no ponto de controle. Observe que o ponto de controle a ser arrastado neste momento geralmente não é aquele que foi arrastado naturalmente agora. Deve ser: de onde quer que a curva venha, arraste o ponto de controle de qual lado. Lembre-se de manter a tecla Alt pressionada, se você não pressionar e arrastar diretamente, um novo nó será criado.
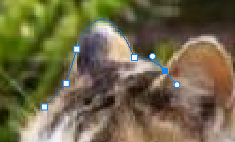
6. O próximo é outro pequeno arco. De acordo com a linha de controle, é uma linha tangente. Se você conectar a raiz da orelha de outro gato com uma curva, ela será tangente a esta linha de controle. Este não é obviamente o efeito que queremos (você pode tentar). Por esta razão, temos que deixar este nó decidir que a próxima linha de controle não desempenha um papel. Mantenha pressionada a tecla Alt e clique no nó.

7. Crie um ponto e desenhe uma linha na raiz de outra orelha.

8. Obviamente, não pode ser tangente e, em seguida, torne-o inválido.

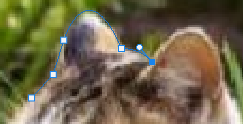
9. Repita

10. Vá para o controle apontar e repetir

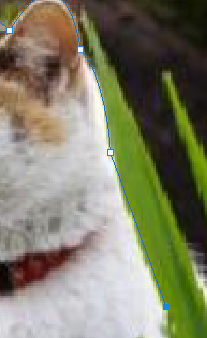
11. A parte seguinte, como o contorno do corpo do gato é coberto por grama, pode ser aproximado como uma linha reta. Ainda remova os pontos de controle e clique diretamente para criar um nó.

12. Depois, você pode repetir as etapas continuamente até que o quadro esteja completo. Na verdade, no processo, podemos descobrir que existem, na verdade, apenas dois tipos de linhas, segmentos de linha e arcos, que podem ser conectados continuamente, e os nós são os pontos finais dos segmentos de linha e arcos. No processo de desenho da linha, você ainda pode usar Alt + roda do mouse para aumentar e diminuir o zoom. Se a posição do nó não estiver correta, você pode usar Ctrl + clique com o botão esquerdo para arrastar e ajustar. Faça isso até que o último ponto de ancoragem esteja próximo ao ponto de ancoragem inicial.

13. Quando o contorno entre o último ponto de ancoragem e o ponto de ancoragem inicial é um segmento de linha reta, ou quando a distância é muito próxima, pode ser aproximado como um segmento de linha reta, remova o ponto de controle, clique no ponto de ancoragem inicial e conecte-se a ele para enquadrar todo o gato.

14. Clique com o botão direito do mouse no gato - crie uma seleção (ou clique em "Seleção ..." na coluna "Criar" acima)

15. A seleção selecionada pode ser um gato ou pode ser tudo, exceto gatos. Se houver uma linha pontilhada na borda de toda a imagem, isso significa que a seleção é tudo, exceto o gato. Pressione Ctrl + Shift + I para inverter a seleção (ou a barra de menu superior - selecionar e selecionar inverter). Até

agora, a operação de corte foi concluída. O processamento da imagem do sonar também requer as seguintes etapas.
Três, operação de seleção
1. Ctrl + J para copiar a área selecionada para uma nova camada (se a camada original for o fundo, é melhor convertê-la em uma camada normal primeiro e arrastar o cadeado para a lata de lixo)

2. Clique com o botão esquerdo para selecionar a camada copiada (apenas após a cópia, ela é selecionada por padrão), aqui está a camada 2, pressione Shift + F5 (ou barra de menu-editar-preencher), selecione branco para o conteúdo (se a cor de primeiro plano atual for branco, selecione o primeiro plano cor), o modo é normal, a opacidade é 100% e a área transparente deve ser verificada. determinar

3. Clique com o botão esquerdo para selecionar a camada original, aqui está a camada 1, pressione Shift + F5 (ou barra de menu-editar-preencher), selecione preto para o conteúdo (se a cor de fundo atual for preta, selecione a cor de fundo), O modo é normal, a opacidade é 100% e a área transparente pode ser reservada sem marcação. OK

4. O processamento da imagem foi concluído, você pode salvar como jpg.

Este artigo é totalmente original e algumas fotos são da Internet. Se reproduzido, indique a fonte.