ユニアプリが何であるかを第一に、
ユニアプリは開発フレームワークのVue.jsは、コードの1セットを書き込むために、すべてのフロントエンドアプリケーションの開発者を使用し、あなたがiOS版、Androidの、H5、および小さなプログラムの様々な(マイクロチャネル/アリペイ/百度/ヘッドライン/ QQ /爪に公開することができますです)およびその他のプラットフォーム
第二に、インストール
すぐに二つの方法でプロジェクトVUE-CLIコマンドラインを作成するための視覚的なインターフェースを介して、ユニアプリのサポート。
ビジュアルインターフェイスHBuilderXのことで

VUE-CLIコマンドライン
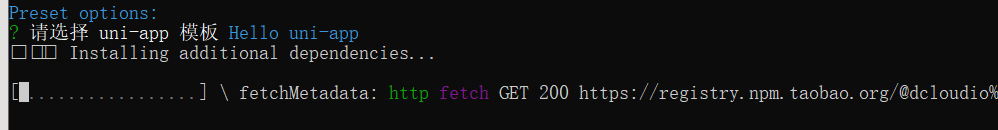
vue create -p dcloudio/uni-preset-vue my-project
テンプレートを選択します(最初の経験はハローユニアプリのプロジェクトテンプレートを選択することができます)

を作成。。。
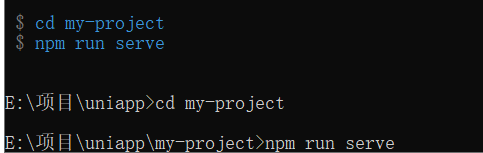
すべてのようにプロジェクトを入力するようにプロンプトを作成したら、


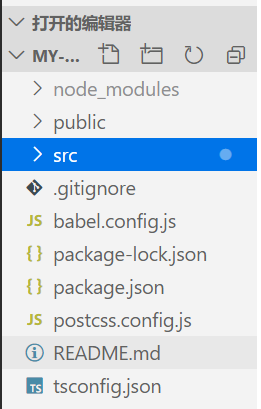
ファイルディレクトリが異なる場合、ディレクトリ内のファイル:(異なるテンプレート...)

第三に、configureと使用
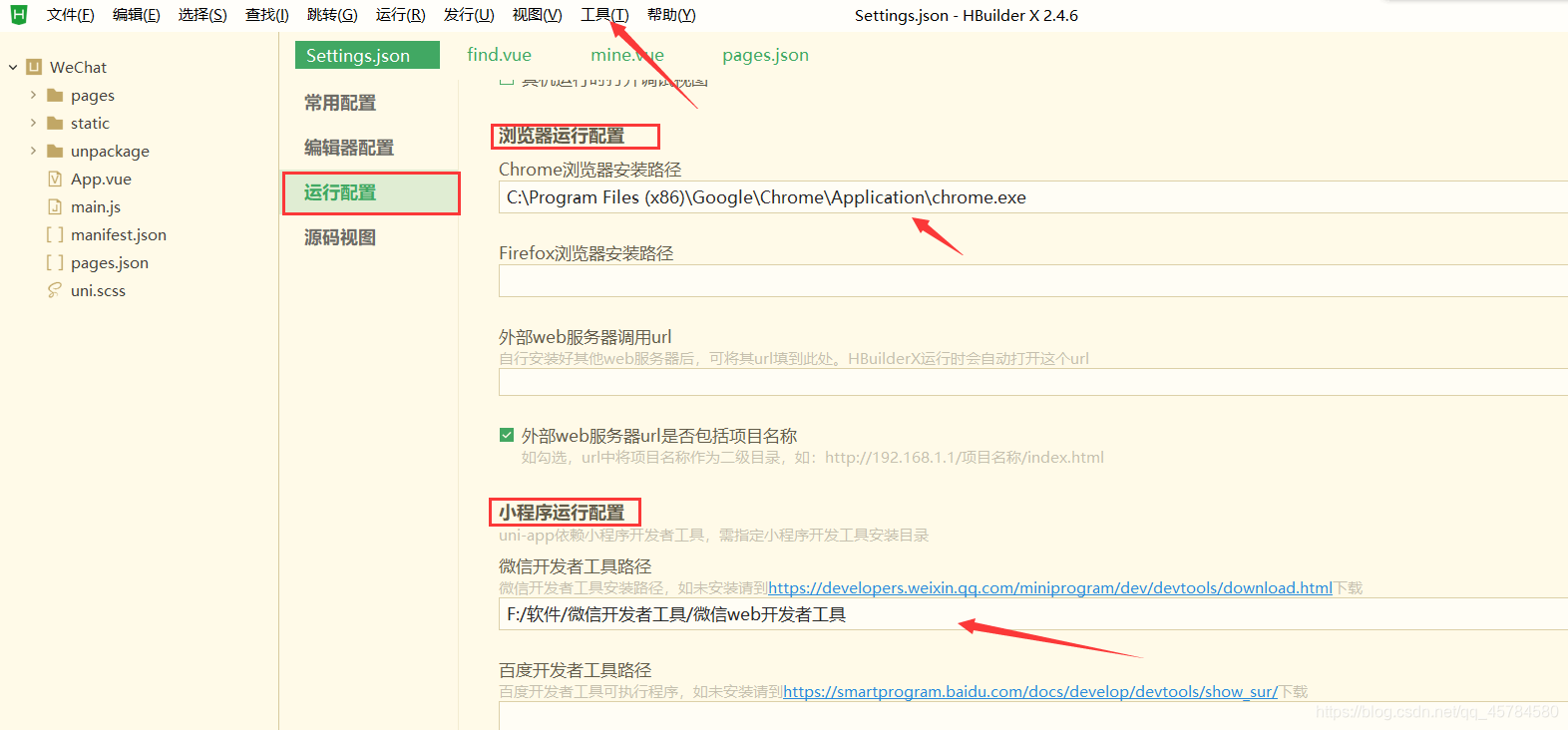
1、ブラウザや設定アプレットを実行します
設定→→実行設定手段

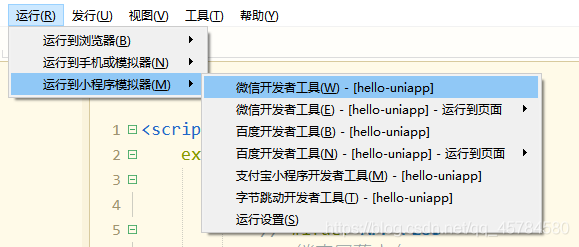
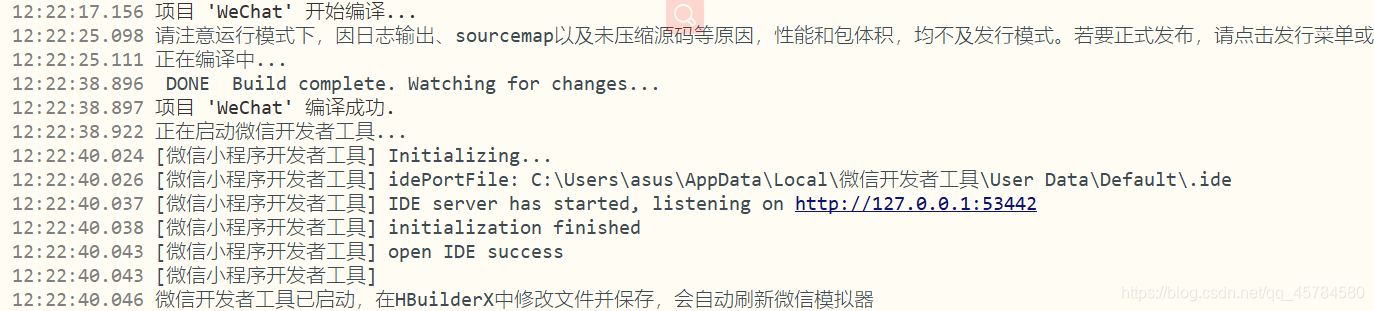
2を、マイクロチャネルは、開発者ツールを実行します
マイクロチャネルは自動的にオープン開発ツール意志コンパイルした後


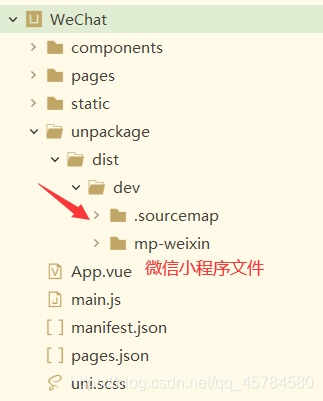
3ファイルディレクトリ

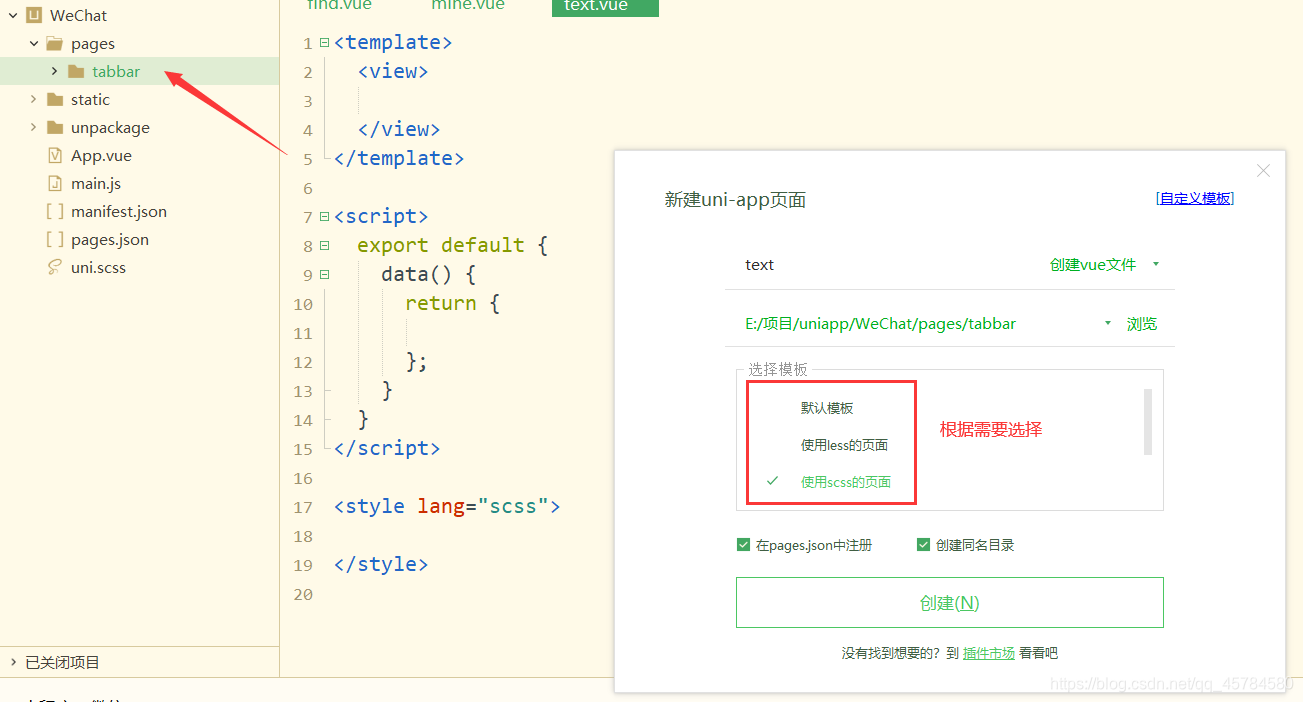
4、新しいページを
ページの新しいページが、別のテンプレートを選択することができます

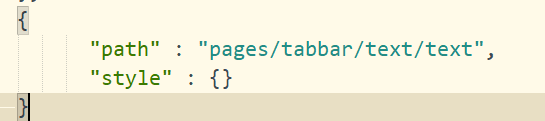
作成したら、それは自動的に自動的にpage.jsonを設定します、(このような利点は、私たちはものの多くは、ニース〜保存、設定のビルドを持っていないということです)

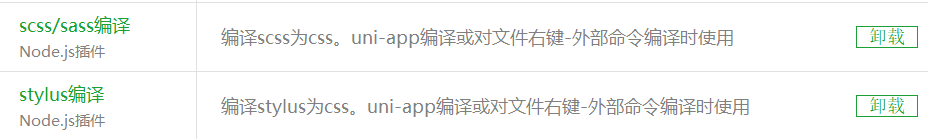
5、SCSS
ツール→プラグインのインストール、それが再び設定し、SCSS関連プラグインをダウンロード

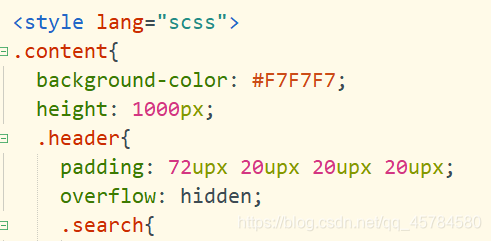
、我々はページを記述する際にのみ直接SCSSの友達を使用することができます

第四には、HTMLおよびユニアプリのラベルを変更します
今、あることに使用されるHTMLタグはアプレットタグであります
div 改成 view
span、font 改成 text
a 改成 navigator
img 改成 image
input 还在,但type属性改成了confirmtype
form、button、checkbox、radio、label、textarea、canvas、video 这些还在。
select 改成 picker
iframe 改成 web-view
ul、li没有了,都用view替代
audio 不再推荐使用,改成api方式,背景音频api文档
其实老的HTML标签也可以在uni-app里使用,uni-app编译器会在编译时把老标签转为新标签。
但不推荐这种用法,调试H5端时容易混乱,基于元素的选择器也会出问题。
終了の携帯電話は、新しいコンポーネントを使用しました
scroll-view 可区域滚动视图容器
swiper 可滑动区域视图容器
icon 图标
rich-text 富文本(不可执行js,但可渲染各种文字格式和图片)
progress 进度条
slider 滑块指示器
switch 开关选择器
camera 相机
live-player 直播
map 地图
cover-view 可覆盖原生组件的视图容器
cover-view需要多强调几句,uni-app的非h5端的video、map、canvas、textarea是原生组件,层级高于其他组件。
如需覆盖原生组件,比如在map上加个遮罩,则需要使用cover-view组件
より転載(ポータル)
V.単位説明
すなわち、PX応答RPX、それは画面の幅に応じて動的適応ユニットです。画面のユニアプリ所定の基準幅750rpxあります
所以,在实际开发中,1 rpx = 750 * ( 设计稿宽度 / 设计稿基准宽度 )
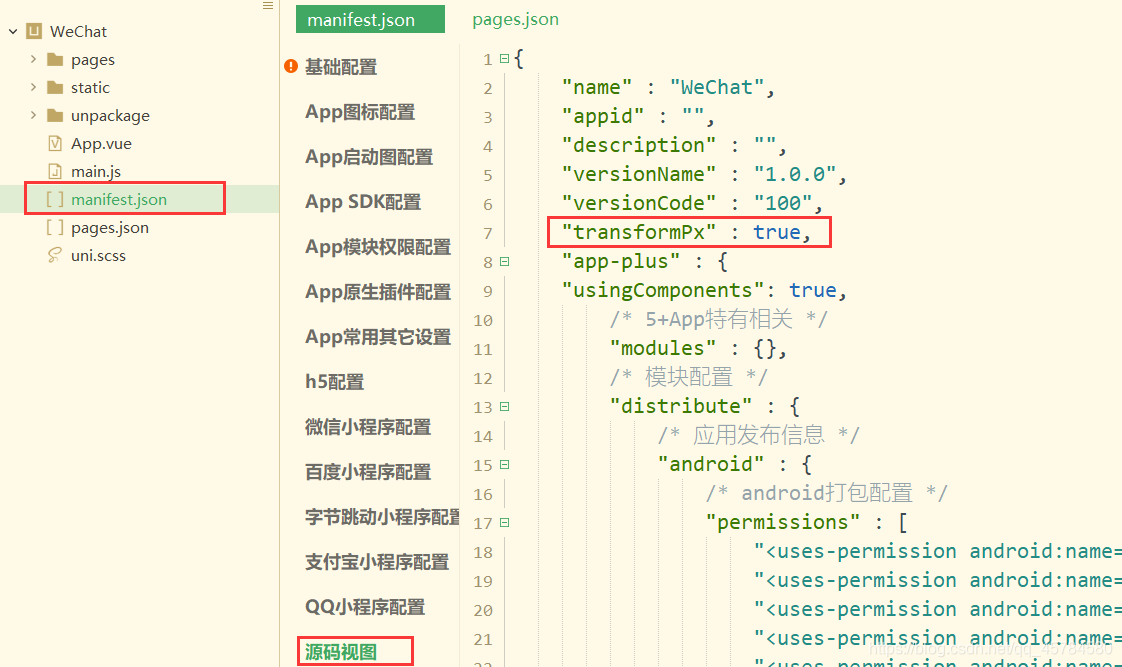
イラスト、私たちのプロジェクトでmanifest.jsonをファイルを探します
PXの全てがキーRPXのに変換することができ、設定ファイルmainfest.jsonで開くPXターンRPX(デフォルトではオフ)、

注:
(1)RPXは、ユニットの幅に関連して、より多くのワイドスクリーン要素は、画面拡大、使用PXの幅が、大きくならないであろう。
(2)フォント使用RPXの高さは、画面が広くなるように、フォントは、高さが増加大きくなるこの文言ことは留意すべきです。
RPXは、画面の向きをロックすることを推奨している場合(3)RPX、クロス画面切り替えをサポートしていません。
(4)初期のユニアプリはUPX推奨、現在の公式の推薦はRPXに統一されています。
