概要の質問:
コンポーネントはラジオのバグが発見されたとき、私はラジオコンポーネントをantd使用する場合、それはあなたが彼に与えられたIDと値を与えることができないということですが、またのonclickや他のイベントを結合しません。
例えば:
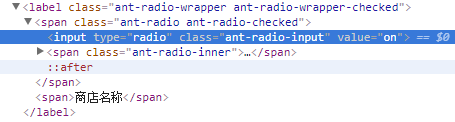
あなたが見ることができ、フロントページのレンダリング指定した値idは関係なく、結果は上にあるものを割り当てた値に正常ではないではない場合でも
、私は解決策持っているので、私はまだ彼のonclickイベントをバインドする必要があるいくつかの操作のために彼を必要とラジオでのonclickイベントは、この層のdiv要素に結合しながら、ラベルの層でコートは、divのid属性を結合しました。我々はそれをトリガーすると、jQueryの子セレクタによって内部ラジオを見つけます。しかし、これを再度、問題を実行するためには、この記事の主題であるイベントバブル
のラベルをクリックすると、再びトリガするイベントで、その結果、入力内のクリックイベントのセットをトリガーしますので簡単に、置く
ソリューションですが。
$("label").click(function (e) {
if ($(e.target).is("input"))
return;
});より2018年2月28日の日:
実際には、我々はこれらの2つの問題を処理するための2つのdiv要素のDOMノードに分離起こすのではなく、JSによって制御できるかどうか、イベントが発生したときにバブリング、アイデアの問題を解決する必要があります。
参考リンク:HTTP://blog.csdn.net/qazwsx33 ...