- コード表示
<view style="height: 600rpx;background-color: red;" @click="click1">
点击事件1
<view style="height: 400rpx;background-color:skyblue;" @click.stop="click2">
点击事件2
<view style="height: 200rpx;background-color: gray;" @click="click3">
点击事件3
</view>
</view>
</view>methods:{
click1(){
console.log("click1")
},
click2(){
console.log("click2")
},
click3(){
console.log("click3")
},
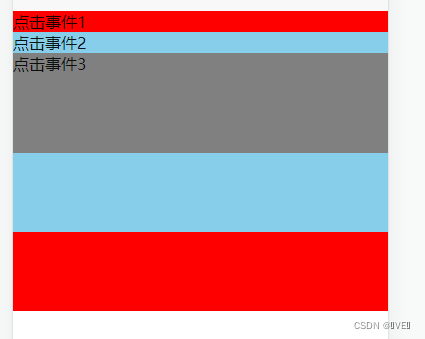
},- レンダリング

- クリック イベント 1、出力内容: (使用されるクリック イベント: @click.

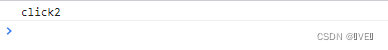
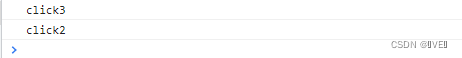
- クリック イベント 2、出力内容: (使用されるクリック イベント: @click.stop)

- クリック イベント 3、出力内容: (使用されるクリック イベント: @click)

備考: イベントの @click.stop はイベントのバブリングを防止するため、click1 は約束されません。
- アプリケーションシナリオ
同じページに複数のクリック イベントが表示される場合、子要素がクリックされても親要素のクリック イベントはトリガーされません。
- @click.stop の役割: イベントのバブリングを防ぐ