テンプレート:

II。

第三に、計算プロパティcheckAllFlagを使用して計算

計算された属性が属するcheckedCountは、データを定義する必要が実行されない関数の方法ではありません
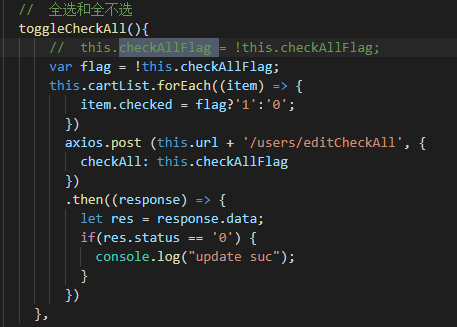
なぜtoggleCheckAll機能を使用することはできませんどの選択がそれを実現this.checkAllFlag = this.checkAllFlag ;!?
のでthis.checkAllFlagはここのような割り当て、決して:とき !This.checkAllFlag checkAllFlagでは真である、否定は偽では、その後、与えなかっトンhis.checkAllFlagを割り当てが偽のですが、その場所が計算されたとして、割り当てにではありませんそれは、リアルタイムシステムで計算されますが、ただthis.checkAllFlagへの割り当ては、あなたが選択されています上記のすべての計算、falseで、その後与えるさthis.checkAllFlag trueに割り当てられています。this.checkAllFlag値は常にtrueです。
解決策:あなたは、変数を宣言することができます。
各フラグ=!this.checkAllFlag
フラグ変数を変更することができます。