Web開発プロセスでは、春ブーツは、そのWebページをレンダリングする方法を、JSONデータ@RestControllerを返すことができますか?春ブーツは、デフォルトのレンダリングエンジンのHTMLテンプレートをご用意しております以下の通りです:
- Thymeleaf
- FreeMarkerの
- 速度
- グルービー
- 口ひげ
春ブーツは、JSPを置き換えるために、これらのテンプレートエンジンを使用することをお勧めします、Thymeleafはただ一つ、の春ブーツとThymeleafを統合する方法でThymeleafシンプルで実用的な外観について話しましょう。
1.Thymeleafはじめに
Thymeleafは簡単に言えば、Webおよび非Webアプリケーション開発環境のために使用することができるXML / XHTML / HTML5コンテンツのテンプレートエンジンをレンダリングするためのツールです。
2.実践春ブーツ統合Thymeleaf
2.1建設春ブートプロジェクトの
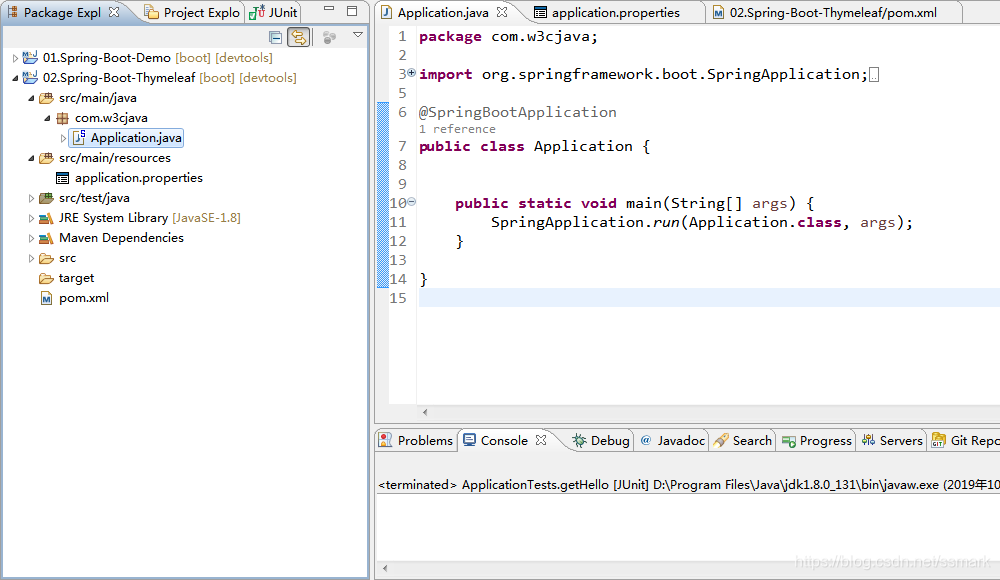
私たちは、へ:. 1オープンSpringBoot旅行SpringBootのみApplication.java起動クラスを予約し、他は除去され02.Spring-ブートThymeleaf:題したプロジェクトを変更するための基礎として、ソースコードを。
基本的なディレクトリ構造

Application.java
package com.w3cjava;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class Application {
public static void main(String[] args) {
SpringApplication.run(Application.class, args);
}
}
pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.1.9.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.w3cjava</groupId>
<artifactId>02.Spring-Boot-Thymeleaf</artifactId>
<version>0.1</version>
<name>02.Spring-Boot-Thymeleaf</name>
<description>Thymeleaf project for Spring Boot</description>
<properties>
<java.version>1.8</java.version>
<maven-jar-plugin.version>3.0.0</maven-jar-plugin.version>
</properties>
<dependencies>
<!-- 支持web的模块依赖 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
<!-- 排除tomcat依赖 -->
<exclusions>
<exclusion>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-tomcat</artifactId>
</exclusion>
</exclusions>
</dependency>
<!-- jetty依赖 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-jetty</artifactId>
</dependency>
<!-- 测试模块依赖 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<!-- 热部署依赖 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<optional>true</optional>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
依存Thymeleaf導入2.2
<!-- thymeleaf模板引擎依赖 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
IndexControllerの2.3建設
package com.w3cjava.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class IndexController {
@RequestMapping("/")
public String index(ModelMap map) {
// 加入一个属性,用来在模板中读取
map.addAttribute("host", "http://www.w3cjava.com");
// return模板文件的名称,对应src/main/resources/templates/index.html
return "index";
}
}
2.4レンダリングページ
以下のように、/ templatesディレクトリの下に、プロジェクトのsrc /メイン/リソース内のテンプレートファイルindex.htmlファイルを作成します。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8" />
<title></title>
</head>
<body>
<h1 th:text="${host}">Hello World</h1>
</body>
</html>
2.5アクセス・パス
パスをhttpにアクセスすることにより:// localhostを:以下8080 /結果ページ。

ただThymeleafは、テキスト文法、構文よりThymeleafページをレンダリング示し以上、またご覧くださいThymeleaf公式文書クエリを。
デフォルトの設定は2.6 Thymeleafパラメータ
Thymeleafは、次のリソースディレクトリテンプレートのデフォルトパスにテンプレートファイルをレンダリングするように、デフォルトの設定項目のいくつかのパラメータ、をご提供するために、ファイルの種類はそれほど上のテキスト/ htmlとあります。
デフォルトの設定を変更する必要性は、単に変更する次の属性をコピーapplication.propertiesして所望の値に変更します。
# Enable template caching.
spring.thymeleaf.cache=true
# Check that the templates location exists.
spring.thymeleaf.check-template-location=true
# Content-Type value.
spring.thymeleaf.content-type=text/html
# Enable MVC Thymeleaf view resolution.
spring.thymeleaf.enabled=true
# Template encoding.
spring.thymeleaf.encoding=UTF-8
# Comma-separated list of view names that should be excluded from resolution.
spring.thymeleaf.excluded-view-names=
# Template mode to be applied to templates. See also StandardTemplateModeHandlers.
spring.thymeleaf.mode=HTML5
# Prefix that gets prepended to view names when building a URL.
spring.thymeleaf.prefix=classpath:/templates/
# Suffix that gets appended to view names when building a URL.
spring.thymeleaf.suffix=.html spring.thymeleaf.template-resolver-order= # Order of the template resolver in the chain. spring.thymeleaf.view-names= # Comma-separated list of view names that can be resolved.
3.まとめ
春のブートを使用して、比較的単純な春ブーツ統合Thymeleafは、ほとんどすぐに、実行コンフィギュレーションファイルであることができ、何も設定し、実践されていません。
2次元コードの懸念「以下の表面を掃くへようこそ余弦プロット」公共のマイクロ信号
