手紙は、セグメント情報を記述することができ、特定の基準コードの詳細]
https://github.com/HCJ-shadow/SpringBootPlus

POMの導入に依存
<properties>
<java.version>1.8</java.version>
<thymeleaf.version>3.0.11.RELEASE</thymeleaf.version>
<thymeleaf-layout-dialect.version>2.1.1</thymeleaf-layout-dialect.version>
</properties>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
ピットthymeleafをジャンプしない覚えています。https://blog.csdn.net/qq_40754146/article/details/95411413
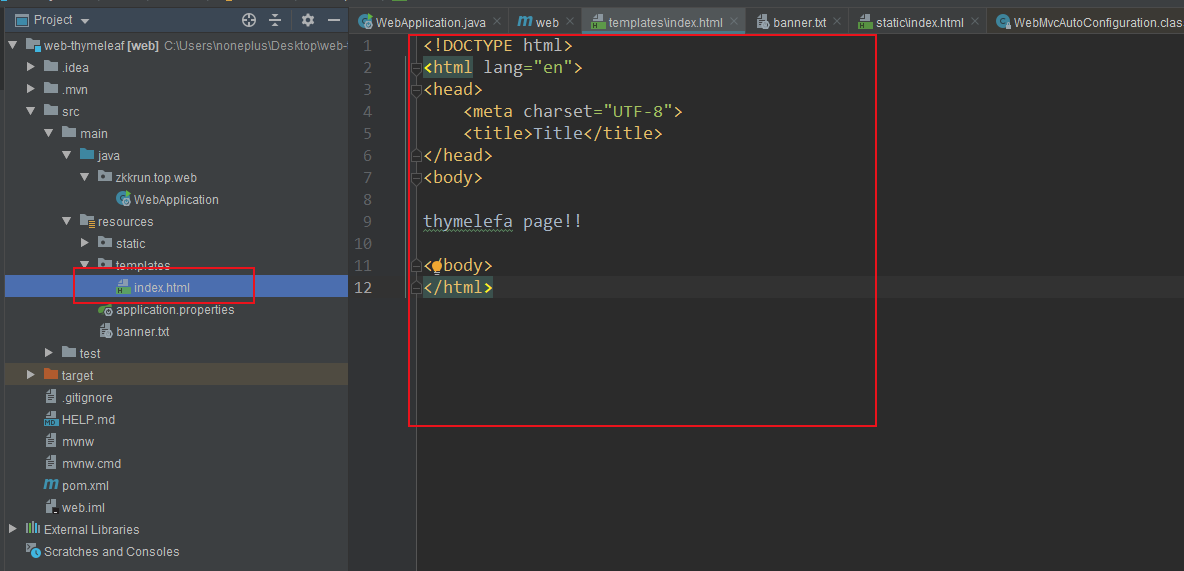
クラスパスに入れてhtmlページ:テンプレート/ダウン、thymeleafは自動的にレンダリングすることができます。

起動します。
注:index.htmlを静的下にファイルされている場合、システムは静的下のindex.htmlを優先的にアクセスを提供します。

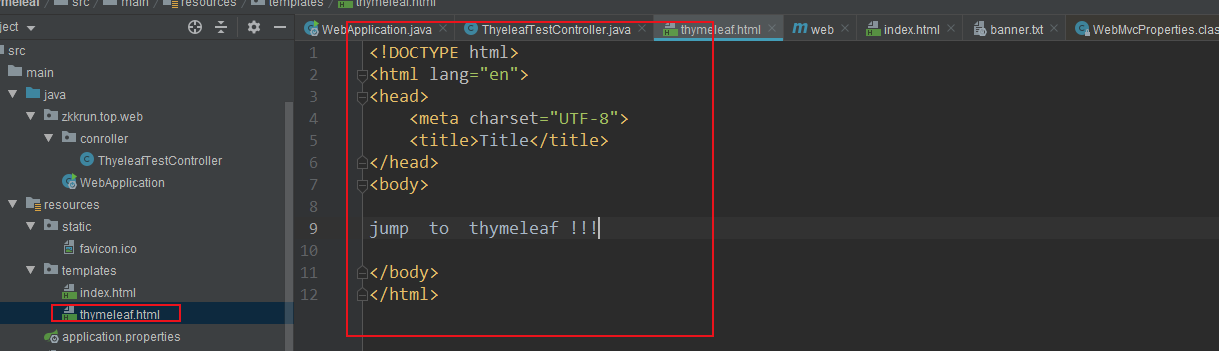
ページジャンプThymeleafを設定します。
新しいコントローラを作成します。

テンプレートでthymeleaf.htmlを作成します。

訪問します。http:// localhost:8080 / thymeleaf

Thymeleaf CRUDテスト
基本的な環境の準備ができて:
- データベース関連の導入POM依存
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>2.1.0</version>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>- ブートストラップ依存の導入
<!--引入bootstrap-->
<dependency>
<groupId>org.webjars</groupId>
<artifactId>bootstrap</artifactId>
<version>4.0.0</version>
</dependency>
页面引用:
<link th:href="@{/webjars/bootstrap/4.0.0/css/bootstrap.css}" rel="stylesheet">- プラグpageshelperの導入
<!-- https://mvnrepository.com/artifact/com.github.pagehelper/pagehelper-spring-boot-starter -->
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper-spring-boot-starter</artifactId>
<version>1.2.5</version>
</dependency>設定YAML
pagehelper:
helperDialect: mysql
reasonable: true
supportMethodsArguments: true
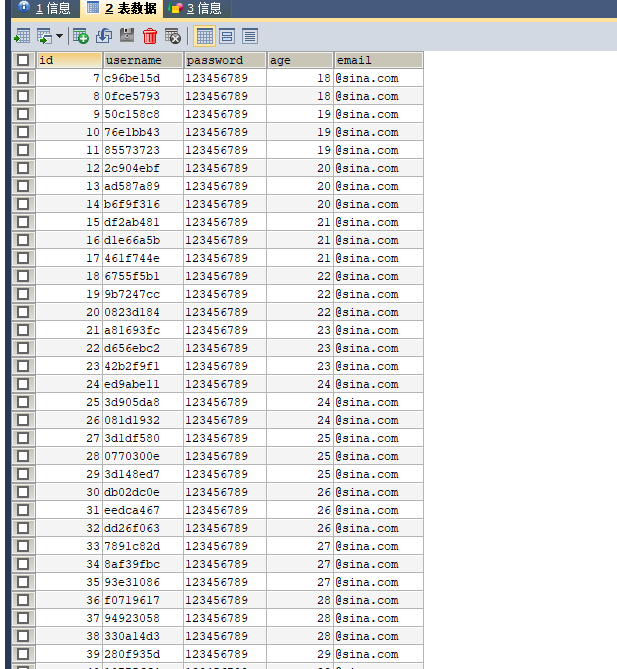
pageSizeZero: false #pageSize=01.データベーステーブルを作成します。

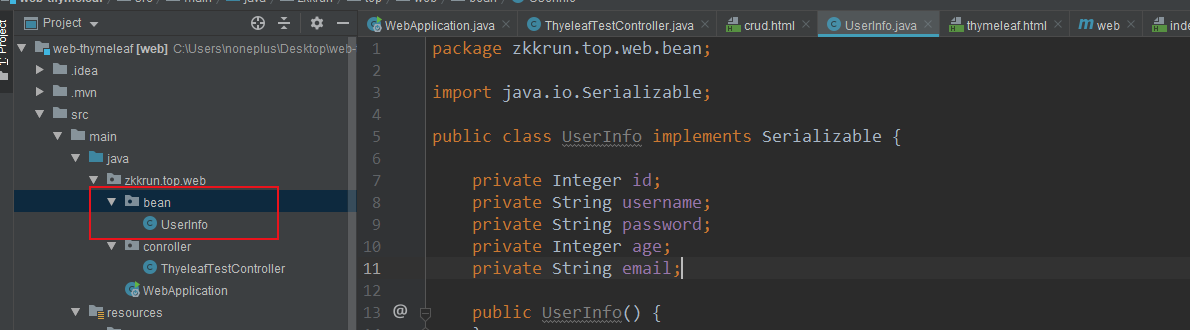
2.豆適応データテーブルを作成します。

package zkkrun.top.web.bean;
import java.io.Serializable;
public class UserInfo implements Serializable {
private Integer id;
private String username;
private String password;
private Integer age;
private String email;
public UserInfo() {
}
public UserInfo(Integer id, String username, String password, Integer age, String email) {
this.id = id;
this.username = username;
this.password = password;
this.age = age;
this.email = email;
}
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
@Override
public String toString() {
return "UserInfo{" +
"id=" + id +
", username='" + username + '\'' +
", password='" + password + '\'' +
", age=" + age +
", email='" + email + '\'' +
'}';
}
}
3.yamlコンフィギュレーション・データ・ソース
spring:
datasource:
# 数据源基本配置
username: noneplus1
password: Noneplus564925080!1
driver-class-name: com.mysql.jdbc.Driver
url: jdbc:mysql://47.113.6.247:3306/user?serverTimezone=UTC4.注釈バージョンのMyBatisのマッパーを使用してインタフェースを作成します。
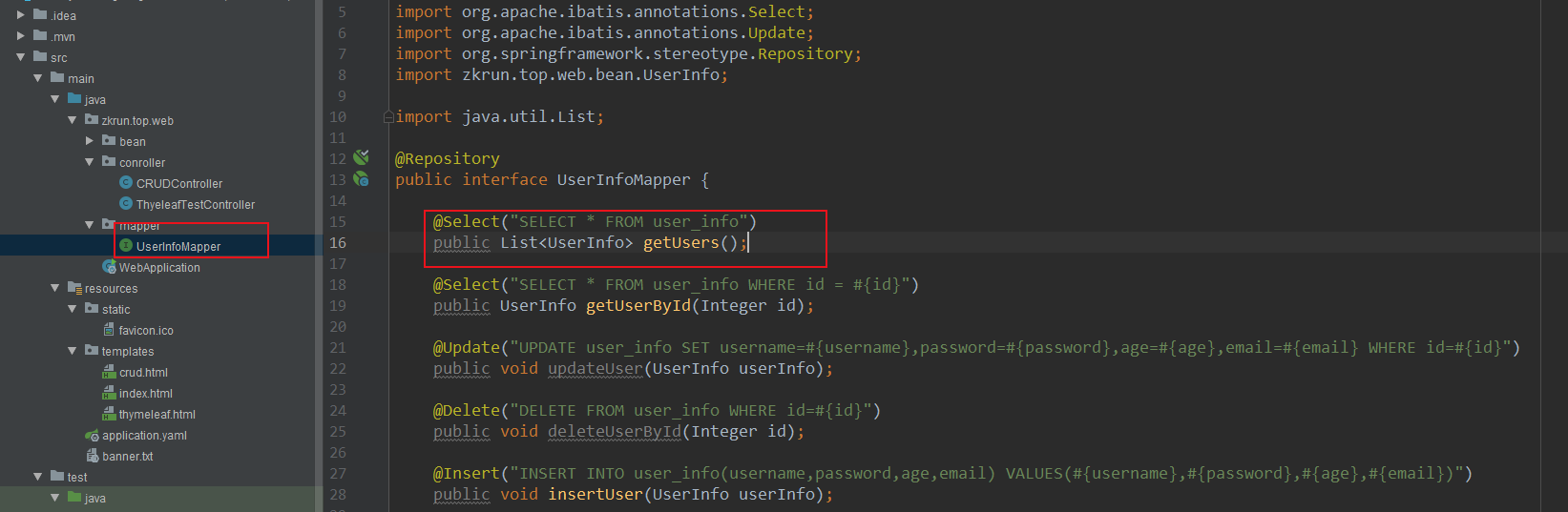
package zkrun.top.web.mapper;
import org.apache.ibatis.annotations.Delete;
import org.apache.ibatis.annotations.Insert;
import org.apache.ibatis.annotations.Select;
import org.apache.ibatis.annotations.Update;
import org.springframework.stereotype.Repository;
import zkrun.top.web.bean.UserInfo;
@Repository
public interface UserInfoMapper {
@Select("SELECT * FROM user_info WHERE id = #{id}")
public UserInfo getUserById(Integer id);
@Update("UPDATE user_info SET username=#{username},password=#{password},age=#{age},email=#{email} WHERE id=#{id}")
public void updateUser(UserInfo userInfo);
@Delete("DELETE FROM user_info WHERE id=#{id}")
public void deleteUserById(Integer id);
@Insert("INSERT INTO user_info(username,password,age,email) VALUES(#{username},#{password},#{age},#{email})")
public void insertUser(UserInfo userInfo);
}
パケットマッパMapperScan走査インタフェースを使用
@MapperScan("zkrun.top.web.mapper")5.テストデータベース
一括挿入データ
package zkrun.top.web;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.test.context.SpringBootTest;
import org.springframework.test.context.junit4.SpringRunner;
import zkrun.top.web.bean.UserInfo;
import zkrun.top.web.mapper.UserInfoMapper;
import java.util.UUID;
@RunWith(SpringRunner.class)
@SpringBootTest
public class WebApplicationTests {
@Autowired
UserInfoMapper userInfoMapper;
@Test
public void contextLoads() {
UserInfo userInfo = userInfoMapper.getUserById(1);
System.out.println(userInfo);
}
@Test
public void insertDatas() {
for(int i =0;i<1000;i++)
{
UserInfo userInfo = new UserInfo(i+2,UUID.randomUUID().toString().substring(0,8),"123456789",(Integer) (i+50)/3,"@sina.com");
userInfoMapper.insertUser(userInfo);
}
System.out.println("插入成功!");
}
}

のリストを表示します
thymeleafキャッシュをキャンセル
spring:
thymeleaf:
cache: falseCTRL +シフト+ F9を更新
1.UserInfoMapper SQLクエリを増やし、すべての情報を取得します

@Select("SELECT * FROM user_info")
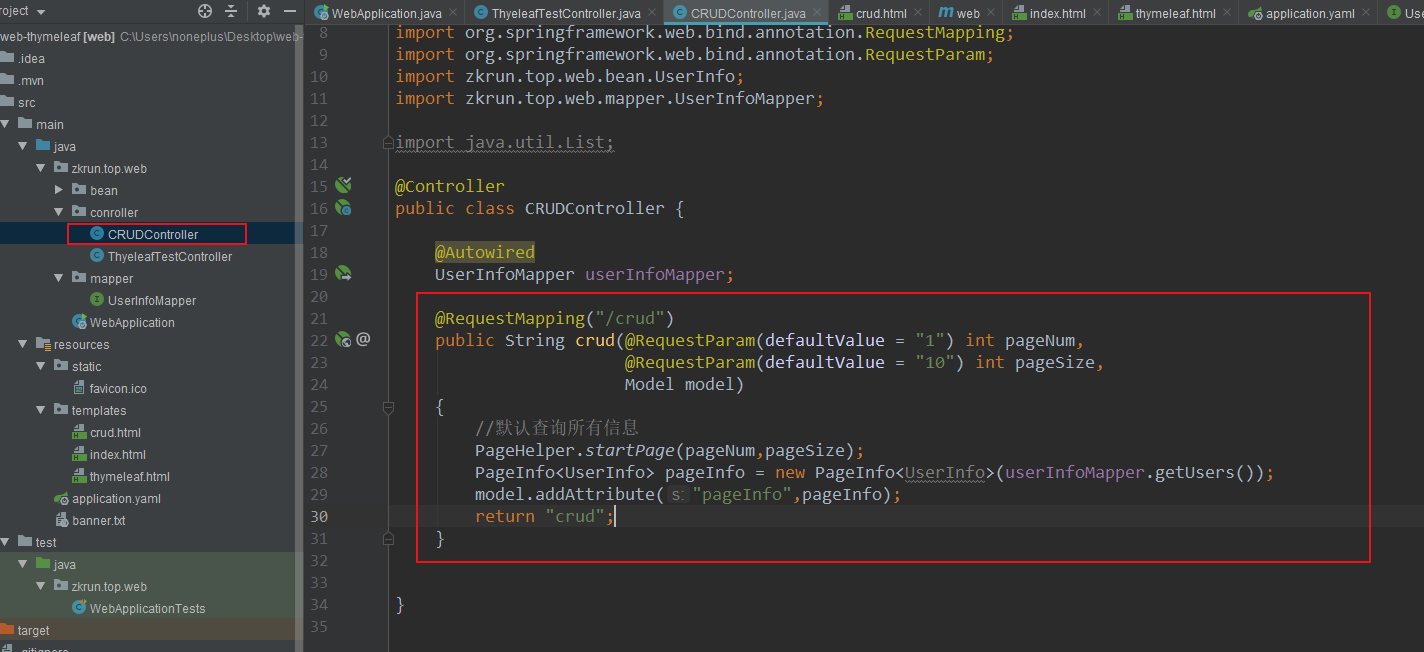
public List<UserInfo> getUsers();2.プラグインページPageHelperを使用して、CRUDControllerを作成します。

@Controller
public class CRUDController {
@Autowired
UserInfoMapper userInfoMapper;
@RequestMapping("/crud")
public String crud(@RequestParam(defaultValue = "1") int pageNum,
@RequestParam(defaultValue = "10") int pageSize,
Model model)
{
//默认查询所有信息
PageHelper.startPage(pageNum,pageSize);
PageInfo<UserInfo> pageInfo = new PageInfo<UserInfo>(userInfoMapper.getUsers());
model.addAttribute("pageInfo",pageInfo);
return "crud";
}
}
- PAGENUM、pageSizeを便利に次と前のジャンプを配置され、1と10を@RequestParamするために、デフォルトのパラメータ値によって、ページとページあたりのデータ量を開始します。
- PageHelper.startPage(PAGENUM、pageSizeを);及びページを開始するために、ページ当たりのデータ量
- PageInfo
pageInfo =新しいPageInfo (UserInfoMapper.getUsers()); pageInfoを割り当て照会データオブジェクト - model.addAttribute( "pageInfo"、pageInfo); PageInfoページに転送
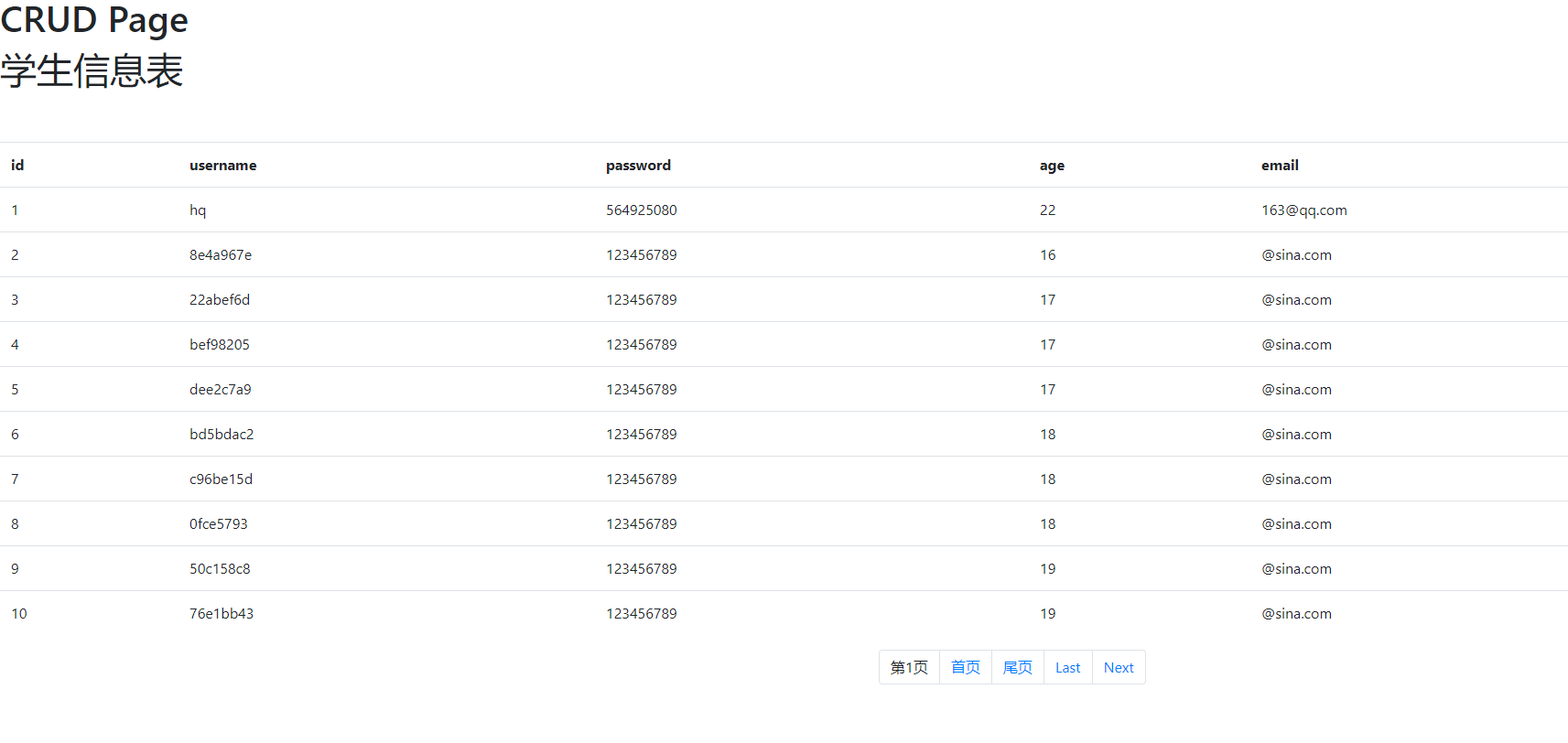
適応データによる3.Thymeleaf表現
<table class="table">
<tr>
<th>id</th>
<th>username</th>
<th>password</th>
<th>age</th>
<th>email</th>
</tr>
<tr th:each="user:${pageInfo.list}">
<td th:text="${user.id}"></td>
<td th:text="${user.username}"></td>
<td th:text="${user.password}"></td>
<td th:text="${user.age}"></td>
<td th:text="${user.email}"></td>
</tr>
</table>
<ul class="pagination" style="margin-left: 50%">
<li class="page-item"><a class="page-link"><span th:text="第+${pageInfo.pageNum}+页"></span></a></li>
<li class="page-item"><a class="page-link" th:href="@{/crud}">首页</a></li>
<li class="page-item"><a class="page-link" th:href="@{/crud(pageNum=${pageInfo.pages})}">尾页</a></li>
<li class="page-item"><a class="page-link" th:href="@{/crud(pageNum=${pageInfo.prePage})}">Last</a></li>
<li class="page-item"><a class="page-link" th:href="@{/crud(pageNum=${pageInfo.getNextPage()})}">Next</a></li>
</ul>http:// localhost:8080にアクセス/ CRUD

削除に関する情報
コントローラ
//删除
@RequestMapping("/delete")
public String delete(int id) {
userInfoMapper.deleteUserById(id);
return "redirect:/user";
}UserInfoMapper
@Delete("DELETE FROM user_info WHERE id=#{id}")
public void deleteUserById(Integer id);ページにボタンを追加
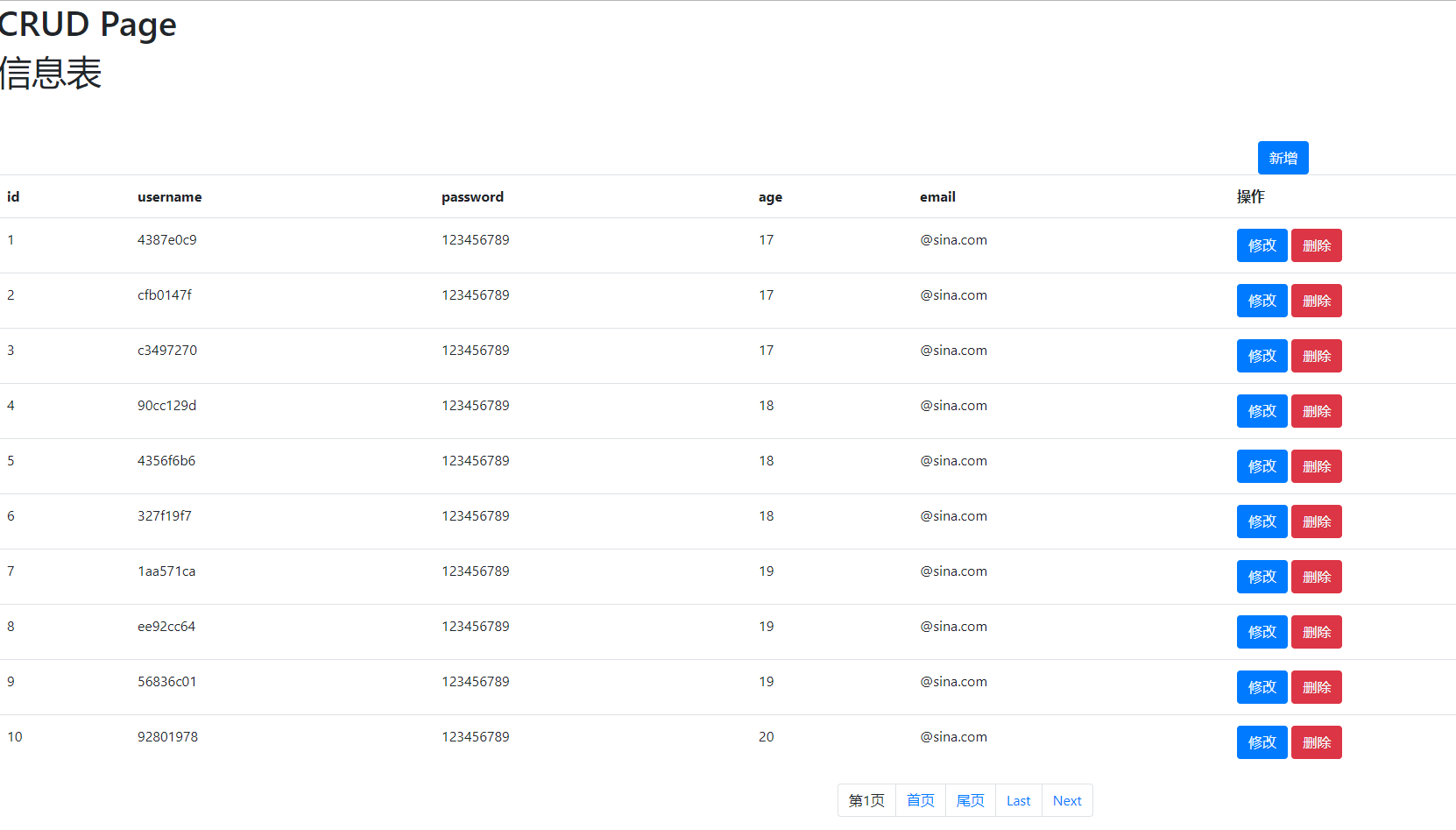
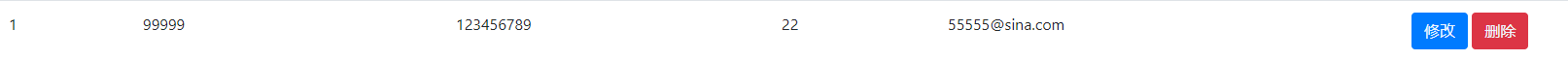
<button type="button" class="btn btn-danger"><a style="color: aliceblue" th:href="@{/delete(id=${user.id})}">删除</a></button>情報を変更し、追加します
修正またはページに追加するジャンプして、フォームを送信
修正
//点击修改按钮,跳转到修改页面,回显信息
@RequestMapping("/modify")
public String modify(int id ,Model model) {
model.addAttribute("OneInfo",userInfoMapper.getUserById(id));
return "modify";
}
//提交修改信息
@RequestMapping("/modifyCommit")
public String modify(UserInfo userInfo) {
System.out.println(userInfo);
userInfoMapper.updateUser(userInfo);
System.out.println("修改提交.");
return "redirect:/user";
}ホーム変更]ボタンを追加します。
<button type="button" class="btn btn-primary"><a style="color: aliceblue" th:href="@{/modify(id=${user.id})}">修改</a></button>最初の要求に応じて、ページジャンプが修正します
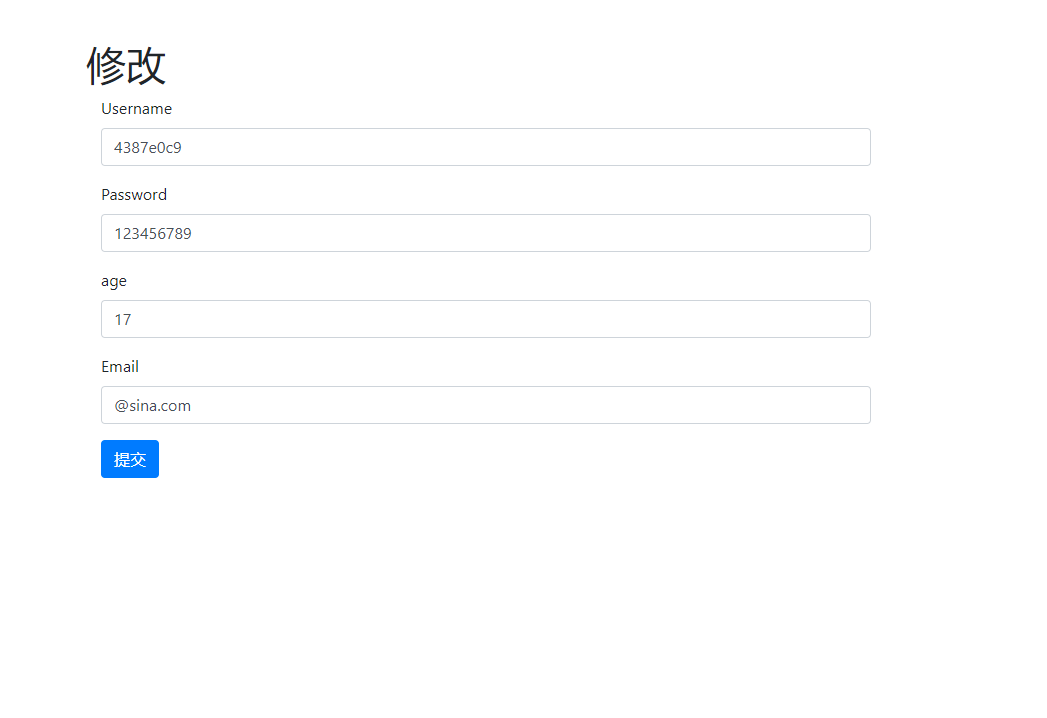
ページを変更
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>modify</title>
<link th:href="@{/webjars/bootstrap/4.0.0/css/bootstrap.css}" rel="stylesheet">
</head>
<body>
<div style="width: 50%;margin-left: 25%;margin-top: 5%">
<h1>修改</h1>
<form class="form-horizontal" th:action="@{/modifyCommit}">
<input name="id" class="form-control" th:value="${OneInfo.getId()}" style="display: none">
<div class="form-group">
<label class="col-sm-2 control-label">Username</label>
<div class="col-sm-10">
<input name="username" class="form-control" id="Username" placeholder="Username" th:value="${OneInfo.getUsername()}">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input name="password" class="form-control" id="inputPassword3" placeholder="Password" th:value="${OneInfo.getPassword()}">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">age</label>
<div class="col-sm-10">
<input name="age" class="form-control" id="age" placeholder="Age" th:value="${OneInfo.getAge()}">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<input name="email" class="form-control" id="inputEmail3" placeholder="Email" th:value="${OneInfo.getEmail()}">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-primary">提交</button>
</div>
</div>
</form>
</div>
</body>
</html>アクションテーブルのアクションテーブルを変更した応答の修正を提出
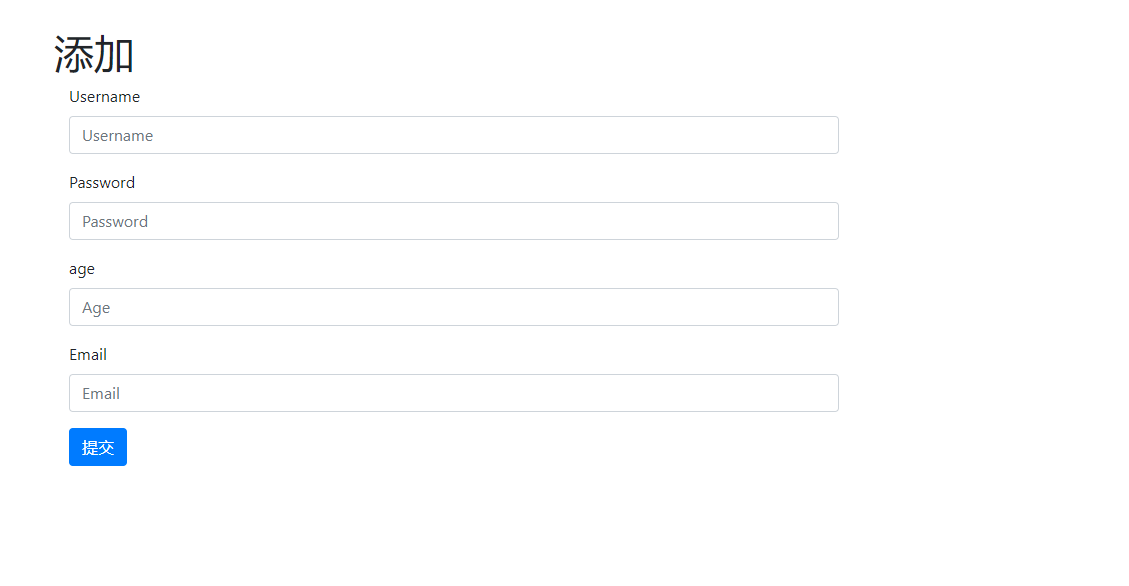
加えます
同様に、[追加]ページに移動し、その後、フォームを送信
コントローラ
//添加:1.跳转到添加页面
@RequestMapping("/add1")
public String add1() {
return "add";
}
//添加 : 2.提交信息
@RequestMapping("/add2")
public String add2(UserInfo userInfo) {
System.out.println(userInfo);
userInfoMapper.insertUser(userInfo);
return "redirect:/user";
}ボタンを追加
<button style="margin-left: 75%" type="button" class="btn btn-primary"><a style="color: aliceblue" th:href="@{/add1}">新增</a></button>ページ(ページは、コントラストエコーを変更する必要はありません)を追加します
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>add</title>
<link th:href="@{/webjars/bootstrap/4.0.0/css/bootstrap.css}" rel="stylesheet">
</head>
<body>
<div style="width: 50%;margin-left: 25%;margin-top: 5%">
<h1>添加</h1>
<form class="form-horizontal" th:action="@{/add2}">
<div class="form-group">
<label class="col-sm-2 control-label">Username</label>
<div class="col-sm-10">
<input name="username" class="form-control" id="Username" placeholder="Username">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input name="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">age</label>
<div class="col-sm-10">
<input name="age" class="form-control" id="age" placeholder="Age">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<input name="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-primary">提交</button>
</div>
</div>
</form>
</div>
</body>
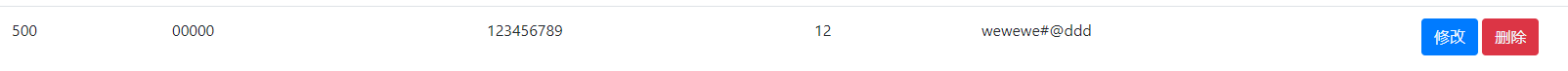
</html>テスト
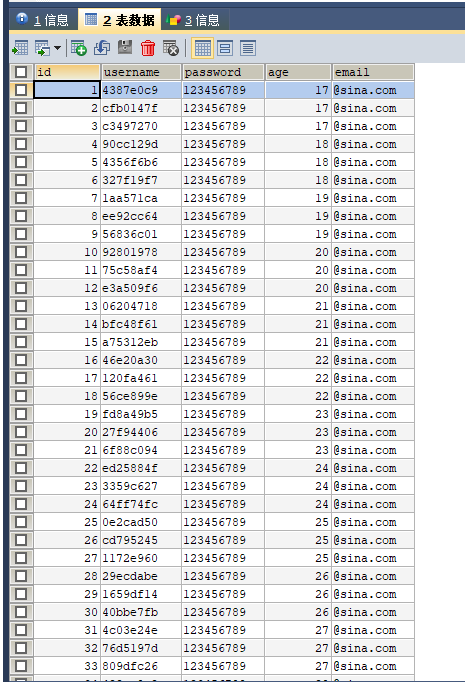
テストデータ500を挿入
@Test
public void insertDatas() {
System.out.println("开始插入...");
for(int i =1;i<500;i++)
{
UserInfo userInfo = new UserInfo(i,UUID.randomUUID().toString().substring(0,8),"123456789",(Integer) (i+50)/3,"@sina.com");
userInfoMapper.insertUser(userInfo);
}
System.out.println("插入成功!");
}


のリストを表示します

修正


加えます