ディレクトリ
曲線V-チャートVUEのフロントディスプレイに基づいて、
1.背景を適用します。
物事に特定のプロジェクトマネジメントオフィスの照明をやって、それが8メートル(時間 - 電源)に必要な統計的検出力曲線である、(リアルタイムで24ポイント、1時間間隔、)毎日の需要を生成することができ、毎月(30ポイントインターバル1日は、一日あたり1時)、毎年恒例(月を撮影したデータは、1時1データ間隔が月に3点、36点の合計)を取る、9日から始まります。
2.データプロデューサが生成解析
まず、エネルギーデータ収集サービスは、随時his_aicテーブルを書かれているリアルタイムのデータを使用する履歴テーブルのストアドプロシージャをシミュレートするためにメーターを収集します。
3.データコンシューマを削除します
30日AICデータは毎日約40,000を記録し、毎月の履歴データは、テーブルで直接撮影することができ
た間隔でタイミングタスク、データの全体のポイントは、(ポイントデータを並べ替え、終了後に全体のポイントを取ることなく)1時間に保存され、日付テーブル、 1日24データ、8760年の記録。
TABLEヶ月、定期的なタスク、毎日1時撮影したデータを、定期預金、月30は記録
年表を、タイマータスク、1号、第10号、第19号、第28号(4つのデータは、月をフェッチ、プレス時間記録、録音年48)
Coravelタイマーを使用して、タスクの完了のタイミングは、リファレンスであってもよいCoravelタイマ関連ブログ
トップ4.
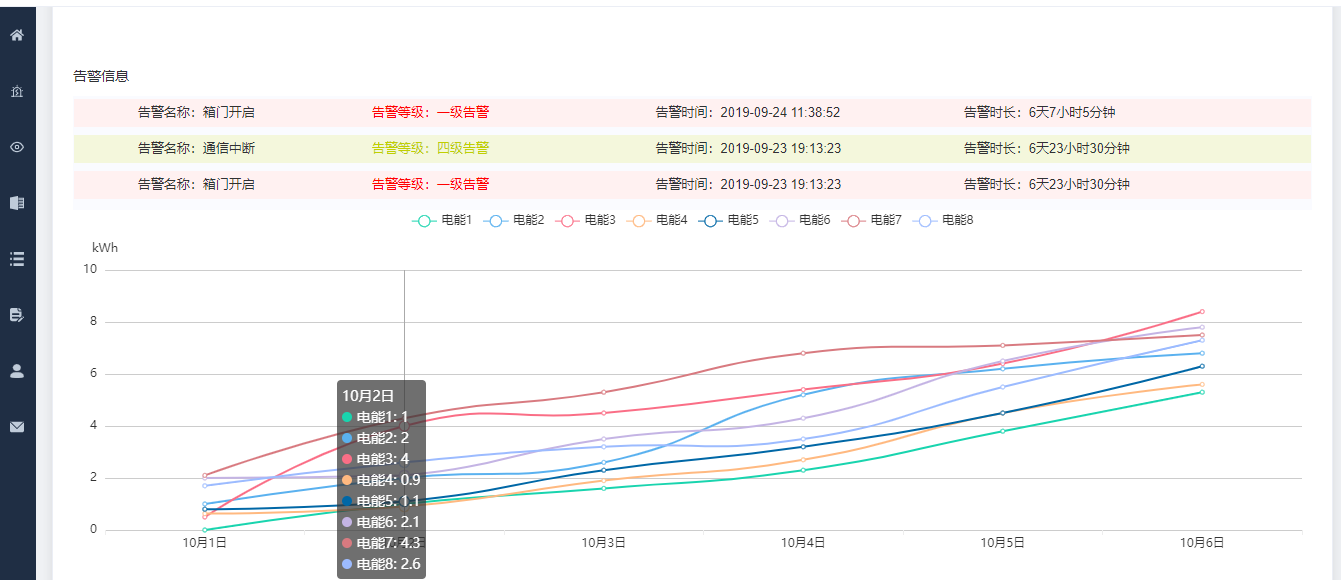
曲線ベースのフロントエンドV-チャート。
チャートはechartsを使用して生成されたとき、多くの場合、あなたは面倒なデータ型変換を行う必要があり、複雑な設定項目を変更し、この痛みのポイントを解決するために、正確にV-チャートに表示されます。フレンドリーなデータ形式は、V-グラフやチャートコンポーネントVue2.0のechartsパッケージに基づいて、唯一の前端と後端での簡単な設定項目の統一セットを提供する必要がある、あなたは簡単に一般的なグラフを生成することができます。
4.1インストールV-チャートプラグイン
npm i v-charts echarts -S
echartsがすでにインストールされている場合は、直接V-チャートをインストールすることができます
npm i v-charts -S
4.2導入veline曲線ウィジェット
import VeLine from 'v-charts/lib/line'4.3ラベルは、VE-ライン曲線を
4.3.1方法A:HTMLタグを直接使用
<template>
<div>
<ve-line :data="chartData" :settings="chartSettings"></ve-line>
</div>
</template>4.3.2方法2:パグのコンパイル
4.3.2.1パグインストール
ノード環境をインストールします。
- 依存インストールサポートパグ:NPMパグパグ・ローダーパグ・フィルタをインストール-D
依存インストールサポートヒスイ:NPMヒスイ・ローダーをインストール-D
4.3.2.2パグの使用
<template lang="pug">
div
ve-line(:data='chartData', :settings='chartSettings')
</template>注:スペースパグに対応するコンテキストの数
4.4フロントエンドアナログデータ書き込みデバッギング
export default {
data(){
return {
chartData: {
columns: ['日期','电能1','电能2','电能3','电能4','电能5','电能6','电能7','电能8'],
rows: [
{ '日期': '10月1日', '电能1': 0, '电能2': 1, '电能3': 0.5, '电能4': 0.63,'电能5': 0.8, '电能6': 2, '电能7': 2.1, '电能8': 1.7 },
{ '日期': '10月2日', '电能1': 1, '电能2': 2, '电能3': 4, '电能4': 0.9,'电能5': 1.1, '电能6': 2.1, '电能7': 4.3, '电能8': 2.6 },
{ '日期': '10月3日', '电能1': 1.6, '电能2': 2.6, '电能3': 4.5, '电能4': 1.9,'电能5': 2.3, '电能6': 3.5, '电能7': 5.3, '电能8': 3.2 },
{ '日期': '10月4日', '电能1': 2.3, '电能2': 5.2, '电能3': 5.4, '电能4': 2.7,'电能5': 3.2, '电能6': 4.3, '电能7': 6.8, '电能8': 3.5 },
{ '日期': '10月5日', '电能1': 3.8, '电能2': 6.2, '电能3': 6.4, '电能4': 4.5,'电能5': 4.5, '电能6': 6.5, '电能7': 7.1, '电能8': 5.5 },
{ '日期': '10月6日', '电能1': 5.3, '电能2': 6.8, '电能3': 8.4, '电能4': 5.6,'电能5': 6.3, '电能6': 7.8, '电能7': 7.5, '电能8': 7.3 }
]
},
chartSettings: {
yAxisName: ['kWh']
},
}
}
components: { VeLine }
}データ表現を使用して、データ属性テーブル、グラフに含まれるグラフ表示状態の構成設定などの設定を使用して電源ユニットはyAxisNameキロワットによって提供される特定の構成、です
4.5登録コンポーネント
コンポーネントが追加された4.4登録コード。
components: { VeLine }5全体的な効果

ここだけあなたは毎日レポートデータを表示するためのボタンを設定することができ、同じトークンが続く7日間で月報を、示しています。
電力タイミング計算ネットコアの後端部に6
10月1日の電力演算部後端の予想時期 - 4は、より複雑なよりもフロントエンドを完了します。