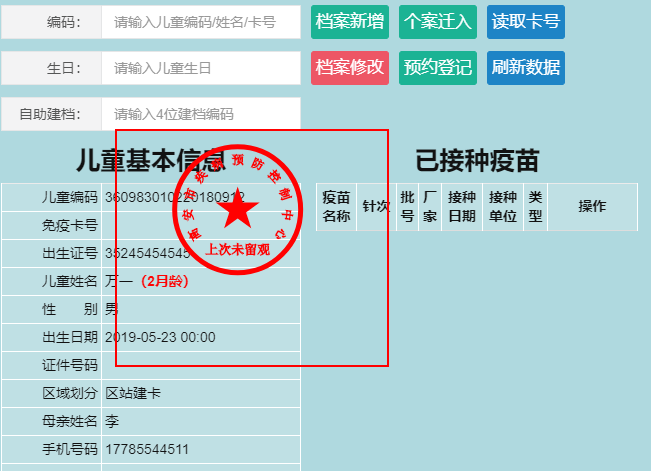
1.図の影響:


2.実装:
<!DOCTYPE HTML>
<HTML>
<HEAD>
ブートストラップ・テンプレートの<タイトル> </ TITLE>
<META NAME = "ビューポート"コンテンツ= "幅=幅デバイス、初期スケール= 1.0">
<! -導入ブートストラップ- - >
<リンクのhref = "https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"のrel = "スタイルシート">
<! - HTML5シヴとRespond.jsを可能にIE8のサポートHTML5要素とメディアクエリ- >
< -注意:!あなたは、ファイルを経由している場合:// 導入Respond.jsファイル、ファイルは効果を再生することはできません- >
< - [!IF IE 9 LT]>
<スクリプト= SRC "https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"> </ SCRIPT>
<SCRIPT SRC =「HTTPS://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js "> </ SCRIPT>
<[endifの] - !>
関数gaizhang(){ // 清除上次画布
$( '#キャンバス' ).remove();
$( '#container')。(付加'<キャンバスID = "キャンバス"幅= "200"高さ= "200"> </キャンバス>'
);
Varのキャンバス =のdocument.getElementById( "キャンバス" );
VARコンテキスト = canvas.getContext( '2D' );
VARのテキスト = "ジョーンズ・テクノロジー" ;
するvarにcompanyName = "疾病予防のための南昌県センター" ;
// シールの境界線を描きます
幅= canvas.widthのVAR / 3 ;
VAR高さ = canvas.heightさ/ 3 ;
context.lineWidth = 5 ;
context.strokeStyle = "#1 F00" ;
context.beginPath();
context.arc(幅、高さ、 63は、0であります、にMath.PI * 2); //幅、高さ、半径
context.stroke();
// ビデオ五芒星の
create5star(コンテキスト、幅、高さ、15、 "#のF00"、0 );
// 名前沿い描く
context.font = '13pxのArial' ;
コンテキスト。 TextBaseline = '中央'; //は、テキストの垂直方向の配置を設定します
context.textAlign = 'センター'; // テキストの水平方向の配置
context.lineWidth = 1。;
context.strokeStyle = '#のF00' ;
context.strokeText(テキスト、幅、高さ 40 );
//は、シール部描く
context.translate(幅、高さ); // この位置を変換し、
context.font = '12ピクセルのArial' ;
VARのCOUNT = companyName.length; // ワードカウント
。VAR 4 *にMath.PI角= /(* 3(COUNT - 1)); // 語間角
VARの文字= companyName.splitを( "" );
VARのC;
のために、私は数<; I = 0(VAR Iは++ ){
Cの =の文字[I]; //は文字を描画する必要がある
IF(I == 0 ){
context.rotate( 5 *数学。 PIの/ 6 );
} 他{
context.rotate(角度);
}
context.save();
context.translate( 50、0); // この位置において、x軸及び垂直ワードに変換し、最も外側から会社名
context.rotate(にMath.PI / 2)/ / x軸は単語と平行になるように、90度回転
context.strokeText(C、0、0); // これは単語の中心点の点で
context.restore();
}
}
// 五角形描画
関数create5star(コンテキスト、SXを、SY、RADIUS、カラー、rotato){
context.save();
context.fillStyle = カラー;
context.translate(SX、SY); // 原点座標移動
(context.rotateのにMath.PI rotato +); //回転
context.beginPath(); //は、パス作成
VAR Math.sinを、X =(0 );
VAR Y = Math.cos(0 );
VAR DIG =にMath.PI / * 4 5。;
のため(VAR I = 0、I <5; Iは++){ // 動画5つの側面を五角形
Math.sin、X =(I *はVAR DIG)を、
VAR Y = Math.cos(I *はDIG)を、
context.lineTo(X * RADIUS、Y * RADIUS) ;
}
context.closePath();
context.stroke();
context.fill();
context.restore()。
}
</ SCRIPT>
</ BODY>
</ HTML>