お金を稼ぐことは水が滴るようなものであり、お金を使うことは水が流れるようなものです。花が足りない、本当に花が足りない!
この問題を解決するために、多くの人がメインのタスクを維持し、ランダムにダンジョンをオープンし、副業をすることが大人が持つべき意識となっています。
ことわざにあるように、棚ぼたなしでは人は金持ちにならず、夜草がなければ馬は太らない。若者たちは副業への意欲を隠せませんが、高収入の副業をして、黙って大金を稼ぎ、苦労してお金を稼ぎたくない人はいませんか?
高所得層であるプログラマーは、「技術的な実現」の重要性を理解しています。プログラマーはやはり副業に最適な職業であり、なんといってもスキルが豊富でプロの対応ができ、パソコン+キーボードがあればすぐに始められるのです!

現在では多くのプログラマーが副業を開拓しており、副業収入は本業を上回るほどです!良い人生を送るためのプランBはあります 景気が悪くても、会社の経営状況が良くなくても、リスクに耐える力は1Gです!
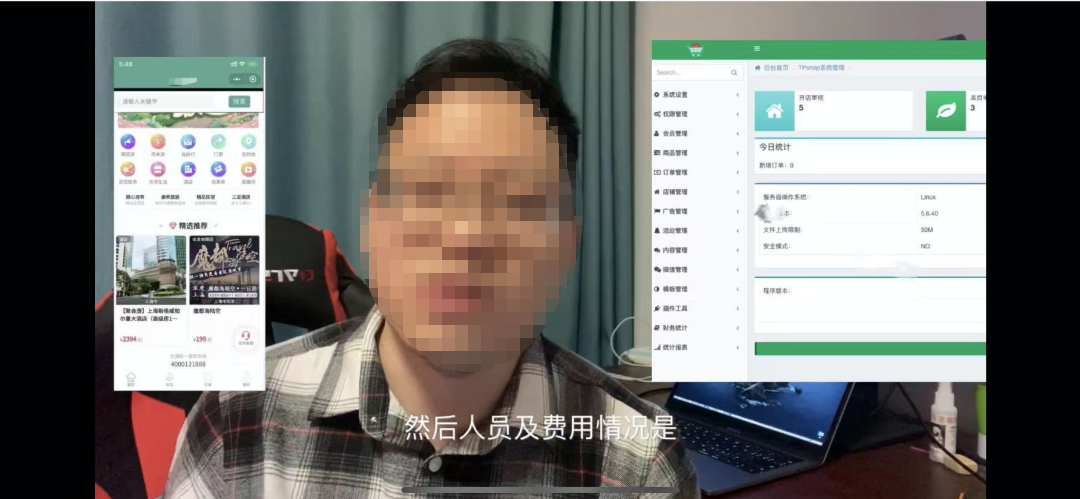
このプログラマーは、ユニアプリ アプレット + TPshop バックグラウンドを使用してトラベル アプレットを開発し、開発者の数はわずか 1 人で、開発サイクルは 60 日である(注、これは党に報告された時間である)という個人的な仕事を引き受けた経験を共有しました。 A) 、直接 60,000 を獲得してください!
彼はこう言いました。小規模なプログラムの開発に uni-app が使用されるのは、主にコスト パフォーマンスとその後の開発コストを考慮し、複数端末の開発コストを最小限に抑えるためです。

△画像出典「私は番組王」侵入・削除など
副業にもランクがあり、本当の王様は少額投資で大きなリターンです。
「スモールステップ、クイックイテレーション」の開発環境では、1回の開発で複数端末のカバーと、一連のコードの複数端末での操作を実現できるユニアプリが最適な選択であることは間違いありません。
uni-app が属する会社である DCloud は、900 万人の開発者、数百万のアプリケーション、12 億人のモバイル月間アクティブ ユーザー、および数千の uni-app プラグインを抱えていることは注目に値します。
現在、uni-appの利用範囲は拡大を続けており、多くの企業様からuni-appを開発に利用したいとのご要望をいただいております!



△ 画像ソースネットワークへの侵入や削除など
なぜユニアプリは「プログラマーの副業に厳しい選択肢」になったのでしょうか?
1 つは、低コストかつ迅速な開発であり、コードのセットは複数の端末で使用できます。
同じコードのセットを開発するには、以前は少なくとも 5 ~ 8 人が 3 か月必要でしたが、現在は uni-app を使用して複数の端末を生成し、3 ~ 5 人が同時に開発し、1 か月未満で完了できるようになりました。 。
2 つ目は、開発コミュニティがエコロジーに富み、一連のコードが複数のプラットフォーム間で同期されていることです。
uni-app は、一連のコードを iOS、Android、H5、およびさまざまな小規模プログラム (WeChat、Alipay、Baidu、Toutiao、QQ、Dingding、Taobao など)、クイック アプリ、その他のプラットフォームと同期できます。何でも心配してください。

△ 画像ソースネットワークへの侵入や削除など
労働者が良い仕事をしたいなら、まず道具を研ぐ必要があります
良いプログラマー
バグを書き、バグを修正し、責任を負うことができるだけでなく、
各種開発ツールの使いこなしも得意
たとえば、Xiaobi が使用するユニアプリ
より多くの時間を使ってより多くのお金を稼ぐ
でも覚えておいてください
お金を稼ぐ前に自分の価値を高める
「リトルラビットフレッシュミニプログラムvue3+TS実践開発」
オンライン
今回はユニアプリを教えるだけではありません
基于Vue3+Ts+Pinia+uni-app
最新の複合テクノロジースタックによって開発される電子商取引ビジネスの全プロセス
予約なしで一挙公開!
お金を稼ぐためのもう 1 つのスキル、もう 1 つの能力を学びましょう
まず学ぶことが敬意を表します!


講師のスーさんは、Uni-Helper 組織の中心メンバーであり、uni-app TS エコシステムへの貢献者です。
人に魚を与えるよりも、魚の釣り方を教えるほうが良いのです。Su 氏は、ネットワーク全体で Vue3+TS を使用して開発された最初のユニアプリ プロジェクトである「Little Rabbit Fresh Mini Program Vue3+TS Practical Development」の作成に専念し、独自のコンポーネントを最初からパッケージ化しました。
ユニアプリの基礎入門から始まり、ECビジネスプロセス全体の推進方法に合わせてビジネスモジュールに沿って一つ一つ解説します。このコースを完了すると、uni-app+Vue3 を使用して中規模のプロジェクトを開発できるようになります。
✦ +
+
コースのハイライト
1. 最も完全な資料:詳細なオンライン メモ、安定したインターフェイス サーバー、完全なフィールドとタイプを備えたインターフェイス ドキュメント。
2. 最新の技術スタック: uni-app マルチターミナル開発フレームワークに基づいて、2023 年最新の Vue3 + TS + Pinia + uni-ui の組み合わせで開発され、コーディングは ESLint + Prettier + Git に準拠します。フックチームの仕様。
3. 最もビジネス:「好みの推測、人気の推奨事項、製品分類、製品詳細、WeChat ログイン、ユーザー管理、住所管理、ショッピング カート管理、注文管理」などの複数の機能をカバーするだけでなく、WeChat ログイン、WeChat決済等複数事業。
4. ベスト プラクティス: API の組み合わせのベスト プラクティス、Vue3+TS のベスト プラクティス、Pinia 状態管理のベスト プラクティス、uni-ui コンポーネント ライブラリのベスト プラクティス、主流の WeChat アプレットの開発とオンラインでのパッケージ化、H5 エンド、アプリ エンドと互換性があります。
✦ +
+
人々のために
1. ネイティブ アプレットをすでに学習しており、ユニアプリ テクノロジー スタックを進化させたいと考えている友人。
2. アプレット、H5、および複数の端末のニーズを同時にカバーするコード セットが必要です。
3. Vue3+TS の基礎を学んだものの、プロジェクトの実践ができずに悩んでいる友人。
4. 小規模プログラムの卒業設計を行いたい小規模パートナー。
5. ユニアプリ技術スタックを理解したいバックエンド開発パートナー。
✦ +
+
授業内容
1日目
1. チュートリアルビデオ
2. ユニアプリプロジェクトの作成
3. Pages.json と tabBar の場合
4. ユニアプリ開発とネイティブアプレット開発の違い
5.コマンドラインを使用してuni-appをインストールします。
6. VSCode を使用してユニアプリ プロジェクトを開発する
7.Xiaotuxianerのプロジェクトテンプレートコードをプルします
8. インフラストラクチャ - uni-ui コンポーネント ライブラリをインストールする
9. ミニプログラム側のインフラストラクチャ-ピニアの永続化
10. インフラストラクチャ - ファイルのリクエストとアップロードのインターセプター
11. インフラストラクチャ-リクエスト関数のカプセル化-リクエストの成功-修復対象-グラフィカル
12. インフラストラクチャ - リクエスト関数のカプセル化 - 失敗
13. ホームページ - カスタム ナビゲーション バー
2日目
1. カルーセル マップ - 共通コンポーネントの自動インポート
2. カルーセルマップ - インジケーターポイント
3. カルーセル マップ - カルーセル データの取得
4. カルーセル - データ型の定義とレンダリング
5. カルーセル - 概要
6. フォアグラウンド分類 - コンポーネントのカプセル化
7. フォアグラウンド分類 - データの取得
8. 前景分類タイプの定義とレンダリング
9. ホームページ - 人気のおすすめ
10. 気に入ったと思います - コンポーネントのカプセル化
11. 好きなものを推測する - データを取得する - 逆アセンブルする
12. 気に入ったと思います - 型定義とリストのレンダリング
13. 好みを推測 - ページネーションの準備
14. ゲス・ユー・ライク - ページの読み込み中
15. 気に入ったと思います - ページネーション条件
16. ホームページ - プルダウンして更新します
17. ホームページ - プルダウンして更新 - データ取得が好きだと思います
18. ホームページ・スケルトン画面
3日目
1. 人気のおすすめ - 準備
2. 人気の推奨事項 - データを取得する
3. 主な推奨事項 - 型の定義
4. 人気の推奨事項 - ページのレンダリングとタブの操作
5. 人気のおすすめ - ページの読み込み
6. 人気の推奨事項 - ページネーション条件
7. 商品分類 - 準備
8. 商品分類 - 第一レベルの分類とタブの相互作用のレンダリング
9. 商品分類 - 二次分類と商品
10. 商品分類 - スケルトン画面
11. 製品詳細 - 準備
12. 製品の詳細 - ページのレンダリング
13. 商品の詳細 - カルーセル マップのインタラクション
14. 製品詳細 - ポップアップレイヤーコンポーネント
15. 製品の詳細 - ポップアップ レイヤー インタラクション
Day4
1. ログインモジュール - アプレットクイックログイン
2. ログインモジュール - クイックログインをシミュレートします
3. ログインモジュール - ログイン情報の保存
4. 会員センター - 会員情報表示
5. メンバー センター - ページの読み込みが好きだと思います
6. メンバー センター - 設定ページのサブパッケージと事前ダウンロード
7. メンバーセンター - ログアウト
8.個人情報の準備について
9. 個人情報の取得と提供について
10. 個人情報 - ユーザーアバターの変更
11. 個人情報 - ユーザーニックネームの変更
12. 個人情報 - 同期アバターのニックネーム
13. 個人情報 - 性別の変更
14. 個人情報 - 誕生日の変更
15. 個人情報 - 都市の変更
16. 個人情報 - 技術ポイントの概要
5日目
1. アドレスモジュール - 準備
2. アドレスモジュール - 新しいアドレス
3. アドレスモジュール - リストレンダリング
4. アドレスモジュール変更アドレスデータエコー
5. アドレスモジュール - アドレス変更 - フォームの送信
6. アドレスモジュール - フォーム検証
7. アドレスモジュール - アドレスの削除
8. SKU モジュール - プラグインの基本的な使用法
9. SKU モジュール - 製品情報のレンダリング
10. SKU モジュール - ポップアップ ウィンドウを開いてボタン モードを設定します
11. SKU モジュール - 選択した値を計算します
12. SKU モジュール - カートに追加
13. ショッピング カート モジュール - リストのレンダリング
14. ショッピングカートモジュール - アイテムの削除
15. ショッピング カート モジュール - 単一製品の数量を変更します
16. ショッピング カート モジュール - 選択された状態を変更します
17. ショッピングカートモジュール - 下部の決済情報
18. ショッピング カート モジュール - 2 つのショッピング カート ページ
6日目
1. 注文フォームに記入します - 基本情報を表示します
2. 注文配送先住所を入力します
3. 注文フォームに記入します - 今すぐ購入します
4. 注文を記入し、注文を送信します
5. 注文の詳細 - カスタム ナビゲーション バーのインタラクション
6. 注文の詳細 - 注文ステータスのレンダリング
7. 注文の詳細 - 支払いまでのカウントダウン
8. 注文の詳細 - 保留中の支払い - 注文の支払い
9. 注文内容~発送予定~模擬配送
10. 注文の詳細 - 受領保留中 - 受領書の確認
11. 注文の詳細 - 保留中の受領 - 注文の物流
12. 注文の詳細 - 注文の削除
13. オーダーリスト - タブスライドスイッチ
14. 注文リスト - タブ ページ ジャンプ ハイライト
15. 注文リスト - リストのレンダリング
16. 注文リスト - 注文の支払い
17. プロジェクトのパッケージ化 - WeChat ミニプログラムのリリースと開始
18. プロジェクトのパッケージ化 - 条件付きコンパイルと Web ページのパッケージ化
鳥は高く飛び、最初に羽ばたきたいと思っています
人々はまず改善し、学ぶことを求める
「リトルラビットフレッシュミニプログラムvue3+TS実践開発」
~充実のサポート情報を無料で受け取れます~
(ビデオ + 講義ノート + ソースコード + ノート + 資料)
ダークホース プログラマーの公式アカウントに注目して、バックグラウンドで送信してください: Xiaotuxian アプレット
すべて無料で手に入れましょう
