WebGIS情報システム - システム導入
メインインターフェース基本モジュール
(1) パン: ボタンをクリックしてマウスをパン状態にし、現在のグラフィックス操作ツールの状態をクリアするために使用できます。
(2) ズームイン: ボタンをクリックして地図をズームインします (またはマウスの中ボタンを押します)。
(3) ズームアウト: ボタンをクリックしてマップをズームアウトします (またはマウスの中ボタンを使用します)。
(4) 全体画像: ボタンをクリックすると全体画像が表示されます。
(5) 保存: ボタンをクリックすると、変更した地図データがデータベースに更新されます。
(6) 削除: ボタンをクリックしてマップ要素を削除します。
(7) 追加: 新しい道路を描画する場合に追加します。
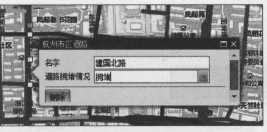
(8) 属性: クリックすると、道路セグメントの属性情報が表示されます。
(9) カット:道路をカットする場合に選択します。
(10) 統合: 異なる道を統合します。
(11) 元に戻す: 直前の操作を元に戻します。
(12) 復元: 以前の操作を復元します。
ArcGIS 関連のライブラリ ファイルと関数をインポートするための主な実装コードは次のとおりです。
require( [
” esri/urlUtils”,
” esri/map”,
” esri/tasks/GeometryService” ,
” esri/toolbars/edit” ,
” esri/layers/ArcGISTiledMapServiceLayer”,
” esr i/ layers/FeatureLayer",
” esri/graphic”,
” esri/tasks/RouteTask”,
” esri/tasks/RouteParameters” ,
” esri/tasks/FeatureSet”,
dojo/on”,
” di] it/registry”,
” esri/geometry/Extent”,
飞sri/layers/ArcGISDynamicMapServiceLayer ”,
” esri/symbols/PictureMarkerSymbol”,
” dojo/_base/array”,
” dojo/dom”,
” esri/Color”,
” esri/symbols/SimpleMarkerSymbol”,
飞sri/symbols/SimpleLineSymbol ”,
” esri/dijit/editing/Editor",
” esri/dijit/HomeButton”,
” esri/dijit/Measurement”,
” esri/dijit/Directions”,
” esri/dijit/editing/TemplatePicker”,
” esri/config”,
” dojo/i18n!esri/nls/jsapi”,
” dojo/_base/array”,”dojo/parser”,”dojo/keys”,
” dijit/layout/BorderContainer”,”dijit/layout/ContentPane”,
” dijit/TitlePane”,
” dijit/form/CheckBox”,
” di〕it/form/H口rizontalSlider",
” dijit/form/HorizontalRuleLabels”,
” dojo/domReady1 ”
] , function (
urlUtils,
Map, GeometryService, Edit,
ArcGISTiledMapServiceLayer, FeatureLayer,
Graphic,RouteTask, RouteParameters,FeatureSet,on,
registry,Extent,ArcGISDynamicMapServiceLayer,
PictureMarkerSymbol,array,dom,
Color, SimpleMarkerSymbol, SimpleLineSymbol,
Editor, HomeButton,Measurement,Directions,TemplatePicker,
esriConfig, jsapiBundle,
arrayUtils, parser, keys
){
parser. parse();
//代理设置
//use a proxy to access the routing service, which requires credits
/ 替urlUtils.addProxyRule({
urlPref ix ” route.arcgis.com”,
proxyUrl ”/sproxy/
マップ基本管理モジュール
基本的な GIS グラフィックス操作機能には、マルチレイヤー表示、ズームイン、ズームアウト、フルマップ表示、イーグルアイ ナビゲーション、レイヤー制御機能が含まれます。 1.
初期化
マップ初期化のキー コードは次のとおりです。
map = new Map (”map ”,{
center: [ 120. 179787 , 30 . 263478],
图8. 4-1 图形操作用例图
zoom : 16,
slider ;”small”,
logo: false,
navigationMode :’classic ’, Extent
( {
xmin: - 20098296, ymin: - 2804413, xmax: 5920428, ym皿: 15813776,
spatia1Reference:{
wkid:S4032}})
var basemap = new esri. layers. ArcGISTiledMapServiceLayer
(” http://cachel. 缸cgisonline.cn/ArcGIS/rest/services/
China1归lineCommunity/MapServer”);
map.addLayer(bas 四ap);
map.on (勺ayers - add - result”, initEditor);
- 地図の閲覧
地図の閲覧には、地図のズームイン、ズームアウト、レイヤー制御、イーグルアイナビゲーション、全地図表示、緯度経度表示が含まれます。キーコードは次のとおりです。
//地图初始化
function initEditor( evt) {
map . disableDouble ClickZoom();
//模版选择器
var templateLayers = arrayUtils. map( evt. layers, function (result) {
return result. layer;
., ) }
var templatePicker = new TemplatePicker( {
featureLayers: templateLayers,
grouping: true,
rows. ” auto",
columns : 2
},”templateDiv ”);
templatePicker. startup();
V缸layers = arrayUtils. map( evt. layers, function (result) {
return {
featureLayer: result. layer } ;
, ) }
var settings = {
map : map,
templatePicker: templatePicker,
layerlnfos: layers,
toolbarVisible: true,
enableUndoRedo: true,
createOptions : {
polylineDrawTools : [ Editor. CREA四_TOOL_FREEl诅ND_POLYLI阻],
polygonDra旷reals: [
Editor . CREATE_τ。OL_FREEHAND_POLYGON,
Editor.CREATE TOOL CIRCLE,
Editor.CREATE_TOOL_TRIANGLE,
Editor . CREAτ'E TOOL RECTANGLE
},
toolbarOptions : {
cutVisible: true,
mergeVisible : true,
reshapeVisible : true
layer Info: {
showGlobalID : true,
showObjectID: true,
var params = (settings: settings} ;
V缸myEditor = new Editor(p缸ams ,’ editorDiv'};
I I define snapping options
var symbol = new SimpleMarkerSymbol (
SimpleMarkerSymbol. STYLE_ CROSS, 15,
new SimpleLineSymbol(
SimpleLineSymbol. STYLE_ SOLID,
newColor([255, 0, 0, 0 . 5]), 5
null
map. enableSnapping((
snapPointSymbol: symbol,
tolerance : 20,
snapKey : keys . ALT
} ) .,
myEditor. startup();
マップのプロパティ
属性表示機能は、特定の道路属性情報を表示するために使用されます。道路属性ウィンドウ インターフェイスの

モバイル測位モジュールとモバイル測位 APP
の使用例を
図に示します。主な機能には、地図の閲覧、位置検索、ルートのクエリが含まれます、モバイル測位、およびルートナビゲーション。
メインインターフェイスのアウトラインビュー
プロジェクト ファイルを開き、フォルダー ディレクトリ res/layout を順に展開し、レイアウト フォルダーをクリックして新しい xml ファイルを作成し、main.xml という名前を付けます。インターフェースの概要を図に示します。
グラフィカル レイアウト ビューを通じて、次のようにインターフェイスの効果を確認できます。


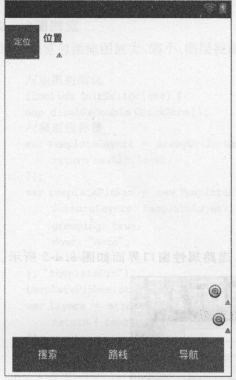
図に示すように、左上隅に位置決めボタンが設定され、その隣に位置の緯度経度情報を表示するラベル コントロールが設定されており、インターフェース下部のナビゲーション バーは 3 つのボタン コントロールで構成されています。ナビゲーション バーの上には、地図のズームインおよびズームアウト ボタンがあり、空の領域は電子地図のマップ ビュー コントロールをロードするために使用されます。他のセカンダリ インターフェイスも同様に設計します。

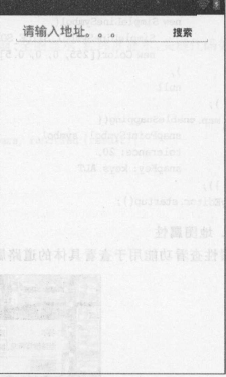
空白の領域はマップのロード領域です。開始点入力ボックスは、実行時にアクティビティではなくダイアログ ボックスの形式で読み込まれることに注意してください。
src フォルダーの下の com.esri.arcgis.android.samples.helloworld パッケージに新しい Java ソース ファイルを作成し、MainActivity.iava という名前を付けます。プログラムのメイン インターフェイスとして、次の機能を実現する必要があります: マップの読み込み、位置決め、メニューによる異なるタイプのマップの切り替え、ボタン コントロールによる二次インターフェイスの開始などを実現します。さまざまなタイプのマップを切り替えるオプション メニューを実装するには、クラスのプロパティでマップ切り替えオプションを宣言する必要があります。コードは次のとおりです。
//菜单的地图切换选项
MenuitemmStreetsMenuitem = null ;
MenuitemmTopoMenuitem = null;
MenuitemmGrayMenultem = null;
MenuitemmOceansMenultem = null ;
MenuitemmHybridMenultem = null;
MenultemmNationalMenuitem = null;
MenuitemmOsmMenuitem = null;
MenuitemmSattliteitem = null;
//为每种地阁选项创建地图类型
finalMapOptionsmTopoBasemap = newMapOpt ions ( MapType.
TOPO);
finalMa向tionsmStreetsBasemap = newMapOptions ( Map'fype.
STREETS);
finalMapOptionsmGrayBasemap = newMapOptions(MapType. GRAY);
finalMapOptionsmOceansBasemap = newMapOptions(MapType. OCEANS);
finalMapOptionsmHybridBasemap = newMapOptions(MapType. HYBRID);
finalMapOptionsmNationalBasemap = newMapOptions(
MapType.NATIONAL_GE伺RAPHIC);
finalMapOptionsmOsmBasemap = newMapOptions(MapType. OSM);
finalMapOptionsmSattliteBasemap = newMapOptions(MapType. SATELLITE);
「作成オプション」メニューの実装
onCreateOptionsMenu メソッドを実装してオプション メニューを作成します。コードは次のとおりです。
public booleanonCreateOptionsMen叫Menu阴阳){
getMenuinflater(). inflate(R. menu. basemap_menu,menu);
mStreetsMenuitem = menu. getitem( 0);
mTopoMenuitem = menu. getit四( 1) i
mGrayMenuitem = menu. getitem(2);
mOceansMenuitem = menu. getitem(3);
mHybr idMenuI tern = menu. get Item ( 4) ;
mNationalMenuitem = m四u . getit四( 5);
mOsmMenuitem = menu. getrtem(6);
mSattliteitem = menu. getitem(7);
mTopoMenuitem.setChecked(true);
return true;
クリックイベントを追加する
オプションメニューのメニュー項目にクリックイベントを追加し、メニューからマップタイプを切り替える機能を実現します。具体的なコードは次のとおりです。
p由lie booleanonOptionsitemSelected( Mem山emitem) {
mCurrentMapExtent = mMapView. getExtent();
//处理菜单选中的事件
switch (item. getitemid()) {
case R. id. 四orld_Street_Map:
mMapView. setMapOptions(mStreetsBasemap);
mStreetsMenuitem.setChecked(true);
return true;
case R. id. World_Topo:
mMapView. setl:lapOptions(mTopoBasemap);
mTopoMenuitem. setChecked(true);
return true;
case R. id. Gray:
mMapView.setMapOptions(mGrayBasemap);
mGrayMenuitem. setChecked(true);
return true;
case R. id. Ocean_Basemap:
mMapView. setMapOptions(mOceansBasemap);
mOceansMenuitem.setChecked(true);
return true;
case R. id. Hybrid:
mMapView. setMapOptions(mHybridBaserr呻);
mHybridMenultem. setChecked{
true);
return true;
case R. id. Osm :
mMapView. setMapOptions(mOsmBasemap);
mOsmMenultem.setChecked(true);
return true;
case R. id. National :
mMapView.setMapOptions{
mNationalBasemap);
mNationalMenultem. setChecked(true);
return true;
case R. id. Satellite :
mMapView. setMapOptions(rr臼ttliteBasemap);
mSattliteltem. setChecked(true);
return true;
default :
return super. onOptionsltemSelected( item);
<uses - permissionandroid: name =”android. permission. INTERNET”/>
<uses - permissionandroid : name =” android.permission.WR!咀-阻TERNAL_STORAGE”/〉
<uses - permissionandroid: name = ” android.permission.ACCESS_FINE_LOCATION”/>
ベースマップ レイヤーと位置レイヤーの読み込みを実装する
このタイプのファイルに次のコードを追加して、インスタンス化してベースマップ レイヤーと位置レイヤーを読み込みます。
LocationDisplayManager 这个类来调用该类的GPS 定位功能。
MapViewmMapView;
GraphicsLayergLayerGps;
Locationloc;
public void onCreate{
BundlesavedlnstanceState) {
super.onCreate(savedlnstanceState);
setContentView(R.layout. main);
mMapView = {
MapView) findViewByld(R . id. map);
gLayerGps = newGraphicsLayer();
mMapView.addLayer(gLayerGps);
f i nalLocationDisplayManagerlocdisplayMag;
locdisplayMag = mMapView. getLocationDisplayManager();
locdisplayMag. setLocationListener{
newLocationListener() {
@Override
public void onStatusChanged( String provider, intstatt冉
Bundleextras) {
@Override
public void onProviderEnabled(String provider) {
Toast . makeText(getApplicationContext (),” GPS 己启用. ”,
Toast.LENG四_ SHORT) . show();
@Override
public void onProviderDisabled(String provider) {
Toast.makeText(getApplicationContext (),” GPS 未启用, 请开启”,
Toast . LENGTH _SHORT) . show();
@Override
public void onLocationChanged( Locationl) {
if (1 != null) {
PointptLatLon = newPoint( 1. getLongitude (), 1
. getLatitude());
Spatia1Referencesr4326 = SpatialRefer enc e . create ( 4326),
PointptMap = (Point) GeometryEngi ne . pr oject( ptLatLon,
sr4326,耐apView.getSpatialReferenc e());
时也pView . centerAt(ptMap, true);
t飞rloc . setText (”Lon :”+ 1. getLongi t ude() + ”, Lat”
+ 1. getLatitude());
//启动定位服务
locdisplayMag. start();
このクラスファイルを完成させます
位置決め機能を実現した後、このクラス ファイルはさらに改善する必要があります。プログラムのメイン クラスであるため、他の二次インターフェイスを呼び出すための人口と関数を追加する必要があります。メイン インターフェイス レイアウト ファイルには 3 つの呼び出しが追加されていますmain.xml ボタンなので、MainActivity.java ファイルで、コントロール ID を通じてボタンを見つけて、対応するイベントをバインドする必要があります。アクティビティ間の呼び出しには Int e nt などのメッセージ パッシング クラスが使用され、具体的なコードは次のとおりであることに注意してください。
private Buttonbtnearby =口ull;
private Buttonbtrouter = null;
private Buttonbtnavigation = null;
btnearby = (Button) findViewByid(R. id. btnear);
btrouter = (Button) findViewByid(R. id. btrouter) ;
btnavigation = (Button) findViewByid(R. id. btnavigation);
//为搜索按钮设置按钮监昕器
btnearby. setOnClickListener(newOnClickListener() {
@Override
public void onClick(Vi ewv) {
Intentintent = newintent();
intent. setClassName(getApplicationContext(),
” com. esri. arcgis . android. samples . helloworld. PlaceSea r chActivity”),
startActivity(intent);
});
// 为路径按钮设置按钮监听器
btrouter. setOnClickListener(newOnClickListener() {
@Override
public void onClick(Viewv) {
Intentintent = newintent();
intent.setClassName(getApplicationContext(),
”com.esri.arcgis . android. s四ples.routing.RoutingActivity”);
startActivity(intent );
}),
//为导航按钮设置监听事件
btnavigation.setOnClickListener(newOnClickListener() {
@Override
public void onClick(Viewv) {
Intentintent = newintent();
intent. setClassName(getApplicationContext(),
”com.esri. arcgis.android.samples.routing.RoutingActivity”);
startActivity(intent);