目次
【第2章】高度な機能
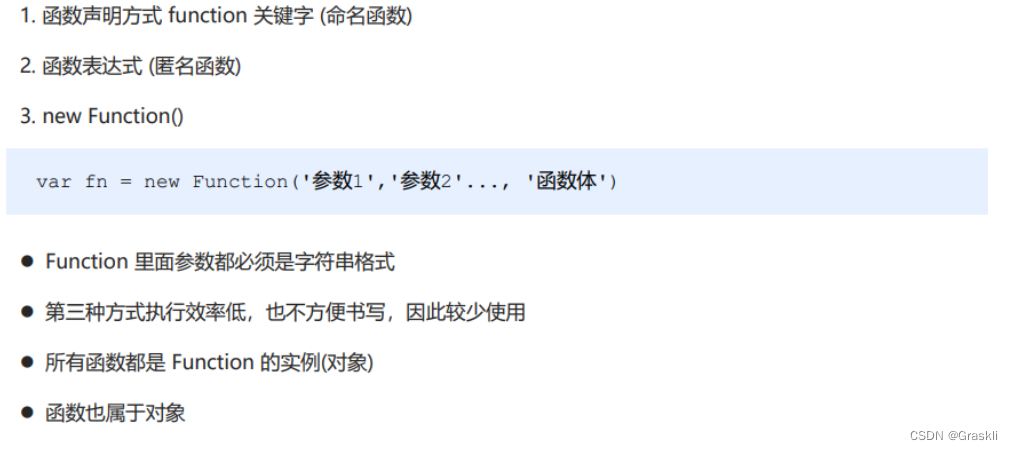
| (復習) 関数宣言

| 関数もオブジェクトです
Java のメソッドはオブジェクトではないようです。オブジェクトの単なるメソッド
関数はオブジェクトであり、関数には Function のプロトタイプ オブジェクトもあります。すべての関数 f オブジェクト インスタンスも、そのプロトタイプ オブジェクトにアクセスできます。

| 関数の this が指すのは

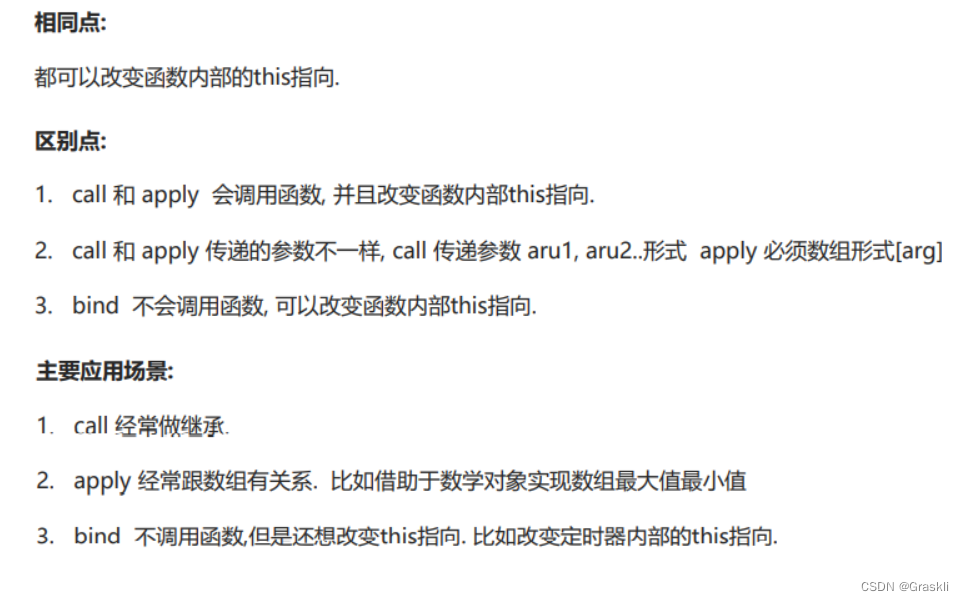
| この関数のポインタを変更します
方法 1: call()

メソッド 2: apply()

メソッド 3: バインド()

3つのまとめ

| 関数の「厳密モード」
より厳密なモード要件のリファレンス:厳密なモード - JavaScript | MDN
| 閉鎖
閉鎖とは何ですか
-
クロージャは関数です。変数が配置されている関数がクロージャ (関数) です。
-
ある関数のスコープが他の関数内のローカル変数にアクセスできる場合、クロージャ現象が発生するとも言えます。

クロージャの役割: f スコープの外で、f スコープ内のローカル変数にアクセスします。
JS ではメソッド (関数) はオブジェクトなので、次の値を返すことができます。
コード例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
function fn(){
var num = 10;
function fun(){
console.log(num);
}
return fun;
}
var newf = fn();//获得返回的fun函数,相当于把fun拿出来了,这样就可以在 fn的作用域外,使用到了其作用域内的局部变量num啦
newf(); //10 相当于把【 fn(); → fn调用了fun();】 直接整合为了 【newf();】
</script>
</head>
<body>
</body>
</html>| 浅いコピーと深いコピー
浅いコピー
-
浅いコピーとは、異なるオブジェクト間の代入を指します。基本的なデータ型であれば、新しいオブジェクトに完全かつ独立して割り当てることができますが、オブジェクト内のオブジェクト型の場合は、アドレスのみを新しいオブジェクトに割り当てることができます。
-
浅いコピーの例

浅いコピー構文 (構文糖、つまり、JS の前述の for ループ走査代入の組み込み関数のカプセル化)
Object.assign(Ctrl+V的对象, Ctrl+C的对象); 
ディープコピー
-
原則: 再帰関数を使用して、for ループでオブジェクト内のオブジェクトを新しいオブジェクトに代入します。
-
ディープコピー用の糖衣構文は存在しないため、関数を自分で記述する必要があります。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
//old obj
var obj = {
name: 'Klee',
age: 10,
features: {
color: 'red',
hobby: 'fishing'
}
}
//new obj
var newObj = {}
//deepcopy
function deepCopy(newObj , oldObj){
for(var k in oldObj){
//获取属性值
var item = oldObj[k];
//判断是否是对象,若是,则递归调用deepcopy
if(item instanceof Array){
//新对象的第k个属性是数组 newObj[k]代表对象nowObj的第k个索引的对象(复习for(in)语法)
newObj[k] = [];
deepCopy(newObj[k],item);//递归给数组赋值
}
//判断是否是数组,若是,则递归调用deepcopy
else if(item instanceof Object){
newObj[k] = {};
deepCopy(newObj[k],item);
}
//其他情况,则说明该属性是基本数据类型
else{
newObj[k] = item;
}
}
}
//测试
console.log('最开始的obj');
console.log(obj.features.hobby);
deepCopy(newObj , obj);
console.log('调用了deepcopy后的obj、newObj');
console.log(obj.features.hobby);
console.log(newObj.features.hobby);
newObj.features.hobby = 'eating';
console.log('修改了newObj中对象的属性后的obj、newObj');
console.log(obj.features.hobby);
console.log(newObj.features.hobby);
</script>
</head>
<body>
</body>
</html>